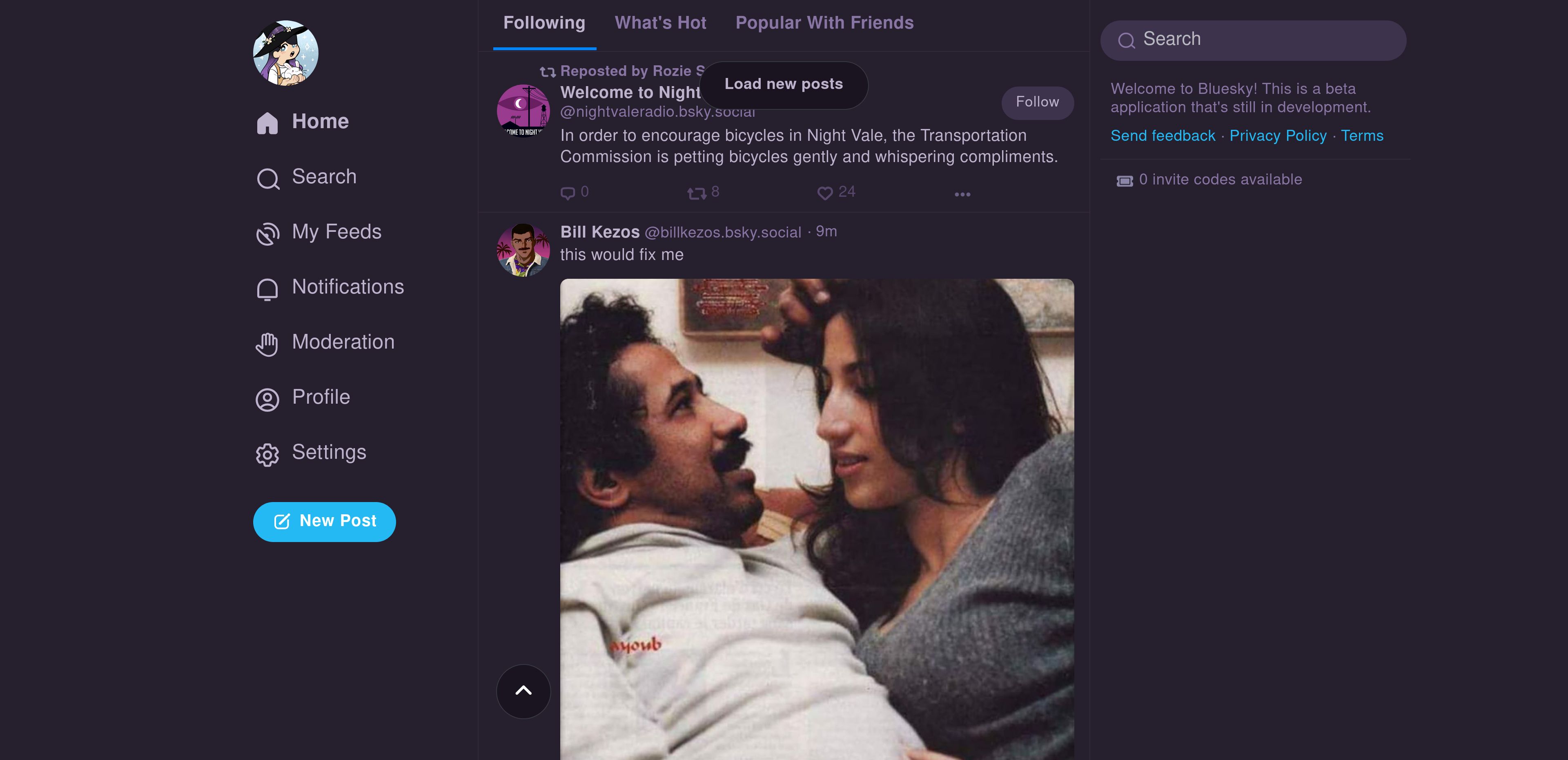
Unheck bluesky dark mode
Bluesky - Unheck Dark by maeknight

Details
Authormaeknight
LicenseNo License
Categorybsky.app
Created
Updated
Code size5.7 kB
Code checksum1f70218e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Bluesky - Unheck Dark
@namespace github.com/openstyles/stylus
@version 0.1.9
@description unheck bluesky dark mode
@author mae // bunne gang
@preprocessor less
@var select accentColor "Accent Color" ["red:Red*", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "sky:Sky", "blue:Blue", "electric:Electric", "mauve:Mauve", "pink:Pink"]
@var select pageColor "Page Color" ["red:Red*", "peach:Peach", "yellow:Yellow", "green:Green", "teal:Teal", "sky:Sky", "blue:Blue", "electric:Electric", "mauve:Mauve", "pink:Pink"]
@var select brightness "Brightness" ["lightest:Lightest", "light:Light", "medium:Medium", "dark:Dark*", "darkest:Darkest"]
@var select saturation "Saturation" ["desaturated:Desaturated", "medium:Medium*", "saturated:Saturated"]
@var select contrast "Contrast" ["low:Low", "medium: Medium*", "high:High"]
==/UserStyle== */
@-moz-document domain("bsky.app") {
@colors: {
@red: 0deg;
@peach: 22deg;
@yellow: 45deg;
@green: 80deg;
@teal: 180deg;
@sky: 197deg;
@blue: 220deg;
@electric: 231deg;
@mauve: 266deg;
@pink: 316deg;
}
@brightnesses: {
@lightest: 30%;
@light: 25%;
@medium: 20%;
@dark: 15%;
@darkest: 10%;
}
@saturations: {
@desaturated: 10%;
@medium: 20%;
@saturated: 30%;
}
@brightContrasts: {
@low: 60%;
@medium: 70%;
@high: 80%;
}
@mediumContrasts: {
@low: 40%;
@medium: 50%;
@high: 60%;
}
@dimContrasts: {
@low: 30%;
@medium: 40%;
@high: 50%;
}
:root {
@calcAccentColor: hsl(@colors[@@accentColor], 50% + @saturations[@@saturation], 40% + @brightnesses[@@brightness]);
@calcPageColor: hsl(@colors[@@pageColor], @saturations[@@saturation], @brightnesses[@@brightness]);
--accent-bg: @calcAccentColor;
--accent-fg: lighten(@calcAccentColor, 10%);
--background-color: @calcPageColor;
--background-accent: mix(@calcAccentColor, @calcPageColor, 10%);
--bright-text: lighten(@calcPageColor, @brightContrasts[@@contrast]);
--medium-text: lighten(@calcPageColor, @mediumContrasts[@@contrast]);
--dim-text: lighten(@calcPageColor, @dimContrasts[@@contrast]);
--outline-color: lighten(@calcPageColor, 10%);
--outline-accent: mix(@calcAccentColor, lighten(@calcPageColor, 10%), 10%);
--interactive-color: lighten(@calcPageColor, 10%);
--interactive-border: lighten(@calcPageColor, 20%);
--load-posts-color: darken(@calcPageColor, 5%);
}
/* page color */
[style*="background-color: rgb(0, 0, 0);"] {
background: var(--background-color) !important;
}
[style*="background-color: rgb(0, 16, 64);"] {
background: var(--background-accent) !important;
}
[style*="border-color: rgb(1, 37, 97);"] {
border-color: var(--outline-accent) !important;
}
/* bright text */
[contenteditable="true"],
[style*="color: rgb(255, 255, 255);"] {
color: var(--bright-text) !important;
}
/* medium text */
[style*="color: rgb(185, 185, 193);"] {
color: var(--medium-text) !important;
}
[fill="#B9B9C1"] {
fill: var(--medium-text) !important;
}
/* dim text */
p.is-editor-empty:before,
[style*="color: rgb(112, 116, 137);"] {
color: var(--dim-text) !important;
}
[fill="#545664"] {
fill: var(--dim-text) !important;
}
/* borders */
textarea,
div[style*="border-color: rgb(55, 57, 66);"],
div[style*="border-color: rgb(38, 39, 45);"] {
border-color: var(--outline-color) !important;
}
path[stroke="#26272D"] {
stroke: var(--outline-color) !important;
}
/* buttons, inputs, hovers */
[style*="background-color: rgb(38, 39, 45);"] {
background: var(--interactive-color) !important;
}
[style*="background-color: rgb(38, 39, 45);"] div[style*="border-color: rgb(55, 57, 66);"] {
border-color: var(--interactive-border) !important;
}
div[aria-label="Load new posts"] {
background: var(--load-posts-color) !important;
}
/* accent color */
a[href="/notifications"] svg + div,
[aria-label^="Follow "],
[aria-label="Compose post"],
[aria-label="Confirm"],
[aria-label="Publish post"] div,
[aria-label="Save alt text"] div,
[style*="rgb(90, 113, 250), rgb(0, 133, 255));"],
[style*="background-color: rgb(0, 133, 255);"] {
background-color: var(--accent-bg) !important;
background-image: none !important;
}
[style*="border-bottom-color: rgb(0, 133, 255);"] {
border-bottom-color: var(--accent-bg) !important;
}
[fill="#0085ff"] {
fill: var(--accent-bg) !important;
}
path[stroke="#0085ff"] {
stroke: var(--accent-bg) !important;
}
div[aria-label="4:3"] [stroke="currentColor"]:not([style="color: rgb(255, 255, 255);"]),
div[aria-label="4:3"] [stroke="currentColor"]:not([style="color: rgb(255, 255, 255);"]) + div,
div[aria-label="1:1"] [stroke="currentColor"]:not([style="color: rgb(255, 255, 255);"]),
div[aria-label="1:1"] [stroke="currentColor"]:not([style="color: rgb(255, 255, 255);"]) + div,
div[aria-label="3:4"] [stroke="currentColor"]:not([style="color: rgb(255, 255, 255);"]),
div[aria-label="3:4"] [stroke="currentColor"]:not([style="color: rgb(255, 255, 255);"]) + div,
[style*="color: rgb(0, 133, 255);"],
a[target="_blank"] {
color: var(--accent-fg) !important;
}
}