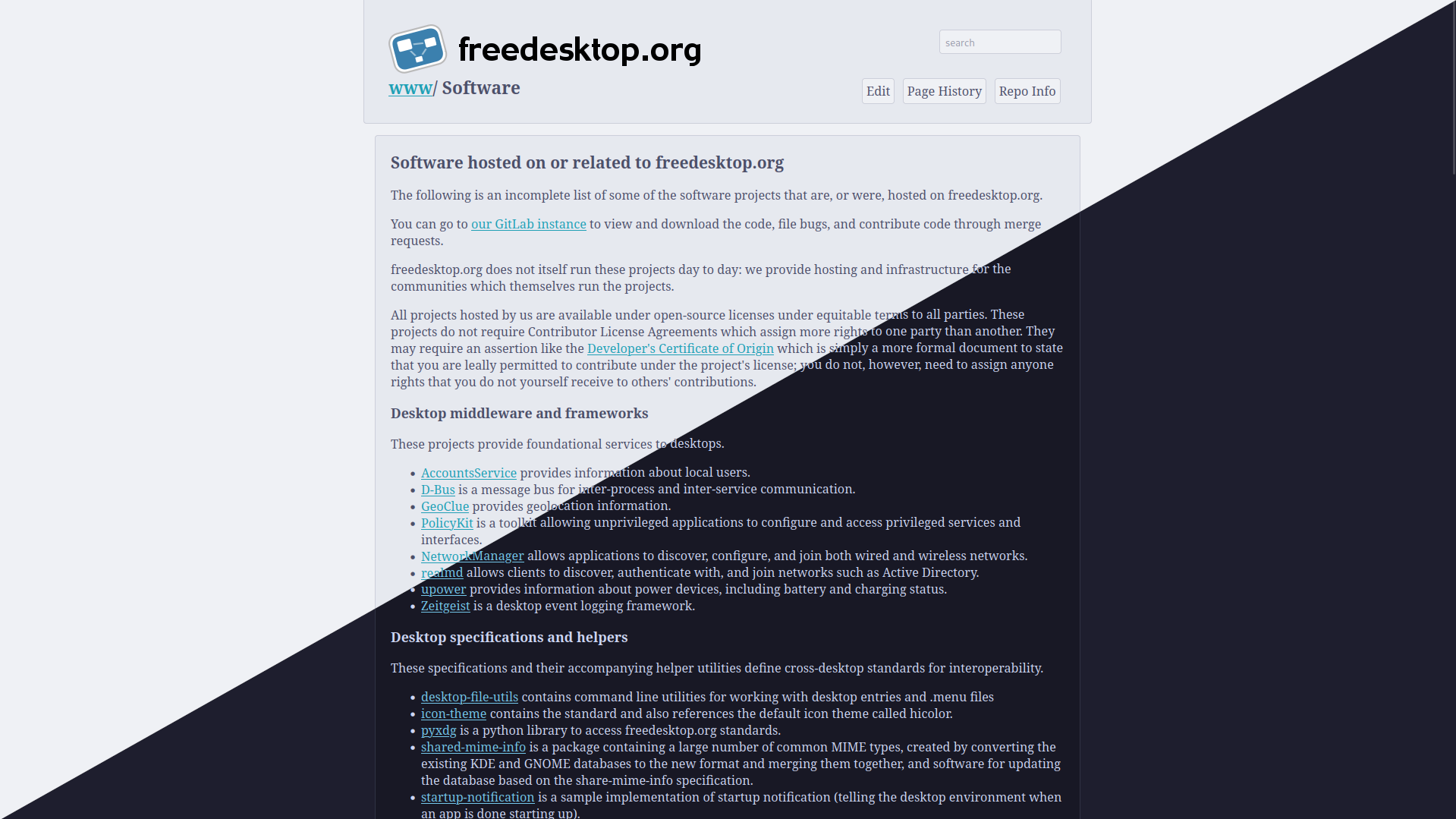
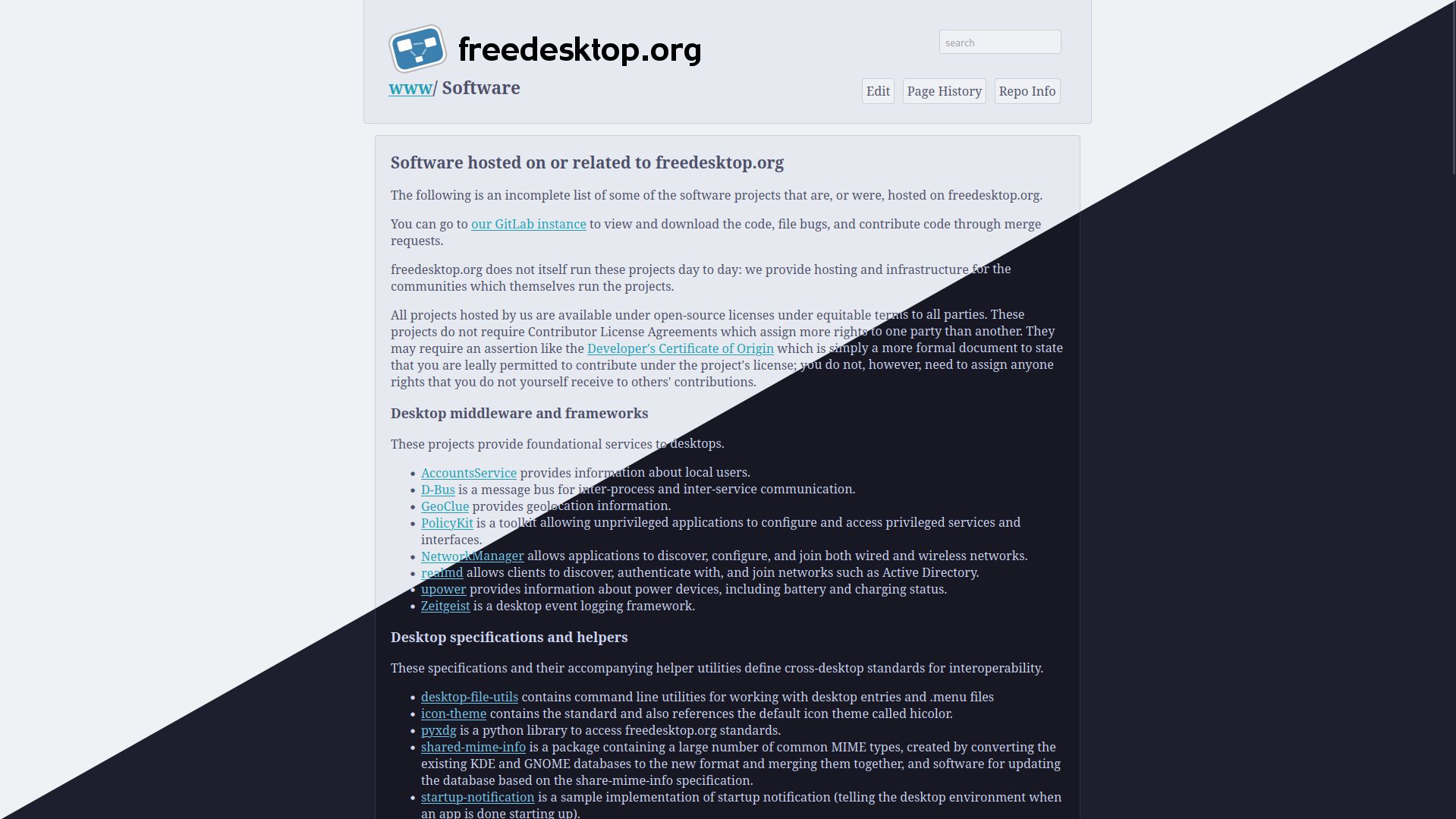
Catppuccin implementation for the freedesktop.org wiki. Includes Latte, Frappe, Macchiato, and Mocha color schemes.
freedesktop.org wiki catppuccin by cndofx

Details
Authorcndofx
LicenseMIT
Categoryfreedesktop
Created
Updated
Code size8.2 kB
Code checksumb1893984
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name freedesktop.org Wiki Catppuccin
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Soothing pastel theme for freedesktop.org
@author cndofx
@license MIT
@preprocessor stylus
@var select stylusFlavor "Catppuccin Flavor" [
"Latte",
"Frappe",
"Macchiato",
"Mocha",
]
@var select stylusAccent "Accent color" [
"Rosewater",
"Flamingo",
"Pink",
"Mauve",
"Red",
"Maroon",
"Peach",
"Yellow",
"Green",
"Teal",
"Sky",
"Sapphire",
"Blue",
"Lavender"
]
==/UserStyle== */
@-moz-document regexp("https?://(www\\.|wiki\\.)?freedesktop\\.org/(wiki|sitewranglers)/.*") {
:root {
if stylusFlavor=="Latte" {
--rosewater: #dc8a78;
--flamingo : #dd7878;
--pink : #ea76cb;
--mauve : #8839ef;
--red : #d20f39;
--maroon : #e64553;
--peach : #fe640b;
--yellow : #df8e1d;
--green : #40a02b;
--teal : #179299;
--sky : #04a5e5;
--sapphire : #209fb5;
--blue : #1e66f5;
--lavender : #7287fd;
--text : #4c4f69;
--subtext1 : #5c5f77;
--subtext0 : #6c6f85;
--overlay2 : #7c7f93;
--overlay1 : #8c8fa1;
--overlay0 : #9ca0b0;
--surface2 : #acb0be;
--surface1 : #bcc0cc;
--surface0 : #ccd0da;
--base : #eff1f5;
--mantle : #e6e9ef;
--crust : #dce0e8;
}
else if stylusFlavor=="Frappe" {
--rosewater: #f2d5cf;
--flamingo : #eebebe;
--pink : #f4b8e4;
--mauve : #ca9ee6;
--red : #e78284;
--maroon : #ea999c;
--peach : #ef9f76;
--yellow : #e5c890;
--green : #a6d189;
--teal : #81c8be;
--sky : #99d1db;
--sapphire : #85c1dc;
--blue : #8caaee;
--lavender : #babbf1;
--text : #c6d0f5;
--subtext1 : #b5bfe2;
--subtext0 : #a5adce;
--overlay2 : #9f9cbb;
--overlay1 : #838ba7;
--overlay0 : #737994;
--surface2 : #626880;
--surface1 : #51576d;
--surface0 : #414559;
--base : #303446;
--mantle : #292c3c;
--crust : #232634;
}
else if stylusFlavor=="Macchiato" {
--rosewater: #f4dbd6;
--flamingo : #f0c6c6;
--pink : #f5bde6;
--mauve : #c6a0f6;
--red : #ed8796;
--maroon : #ee99a0;
--peach : #f5a97f;
--yellow : #eed49f;
--green : #a6da95;
--teal : #8bd5ca;
--sky : #91d7e3;
--sapphire : #7dc4e4;
--blue : #8aadf4;
--lavender : #b7bdf8;
--text : #cad3f5;
--subtext1 : #b8c0e0;
--subtext0 : #a5adcb;
--overlay2 : #939ab7;
--overlay1 : #8087a2;
--overlay0 : #6e738d;
--surface2 : #5b6078;
--surface1 : #494d64;
--surface0 : #363a4f;
--base : #24273a;
--mantle : #1e2030;
--crust : #181926;
}
else if stylusFlavor == "Mocha" {
--rosewater: #f5e0dc;
--flamingo : #f2cdcd;
--pink : #f5c2e7;
--mauve : #cba6f7;
--red : #f38ba8;
--maroon : #eba0ac;
--peach : #fab387;
--yellow : #f9e2af;
--green : #a6e3a1;
--teal : #94e2d5;
--sky : #89dceb;
--sapphire : #74c7ec;
--blue : #89b4fa;
--lavender : #b4befe;
--text : #cdd6f4;
--subtext1 : #bac2de;
--subtext0 : #a6adc8;
--overlay2 : #9399b2;
--overlay1 : #7f849c;
--overlay0 : #6c7086;
--surface2 : #585b70;
--surface1 : #45475a;
--surface0 : #313244;
--base : #1e1e2e;
--mantle : #181825;
--crust : #11111b;
}
if stylusAccent=="Rosewater" {
--accent: var(--rosewater);
}
else if stylusAccent=="Flamingo" {
--accent: var(--flamingo);
}
else if stylusAccent=="Pink" {
--accent: var(--pink);
}
else if stylusAccent=="Mauve" {
--accent: var(--mauve);
}
else if stylusAccent=="Red" {
--accent: var(--red);
}
else if stylusAccent=="Maroon" {
--accent: var(--maroon);
}
else if stylusAccent=="Peach" {
--accent: var(--peach);
}
else if stylusAccent=="Yellow" {
--accent: var(--yellow);
}
else if stylusAccent=="Green" {
--accent: var(--green);
}
else if stylusAccent=="Teal" {
--accent: var(--teal);
}
else if stylusAccent=="Sky" {
--accent: var(--sky);
}
else if stylusAccent=="Sapphire" {
--accent: var(--sapphire);
}
else if stylusAccent=="Blue" {
--accent: var(--blue);
}
else if stylusAccent=="Lavender" {
--accent: var(--lavender);
}
--border-radius: 4px;
}
/* base ===================== */
html, body {
min-height: 100%;
}
body {
background-color: var(--base);
color: var(--text);
}
.page {
max-width: 60rem;
margin-inline: auto;
}
/* header ===================== */
.pageheader {
background-color: var(--mantle);
border: 1px solid var(--surface0);
border-top: none;
border-radius: 0px 0px var(--border-radius) var(--border-radius);
}
/* footer ===================== */
#footer div#pageinfo {
border-top: 1px solid var(--surface0);
}
/* body ===================== */
#pagebody {
background-color: var(--mantle);
border: 1px solid var(--surface0);
margin: 15px;
padding: 0px;
border-radius: var(--border-radius);
}
#content {
margin: 0px;
padding: 20px;
}
/* get rid of top margin on first heading in the article */
#content > *:nth-child(1) {
margin-top: 0;
}
.title, h1, h2, h3, h4, h5, h6 {
color: var(--text);
}
/* table of contents ========= */
table.mointable tr:nth-child(1) {
background-color: var(--surface0);
}
table.mointable tr:nth-child(2) {
background-color: var(--base);
}
table.mointable {
border-collapse: collapse;
}
/* links ===================== */
a, a:link, a:visited {
color: var(--accent);
}
a:hover {
color: var(--text);
}
/* code ===================== */
pre {
background-color: var(--base);
border: 1px solid var(--surface0);
border-radius: var(--border-radius);
box-shadow: none;
}
code {
background-color: var(--base);
color: var(--text);
}
/* form controls ===================== */
.pageheader .actions ul li a, input[type="submit"], input#searchbox {
background: var(--base);
border: 1px solid var(--surface0);
color: var(--text);
box-shadow: none;
}
}