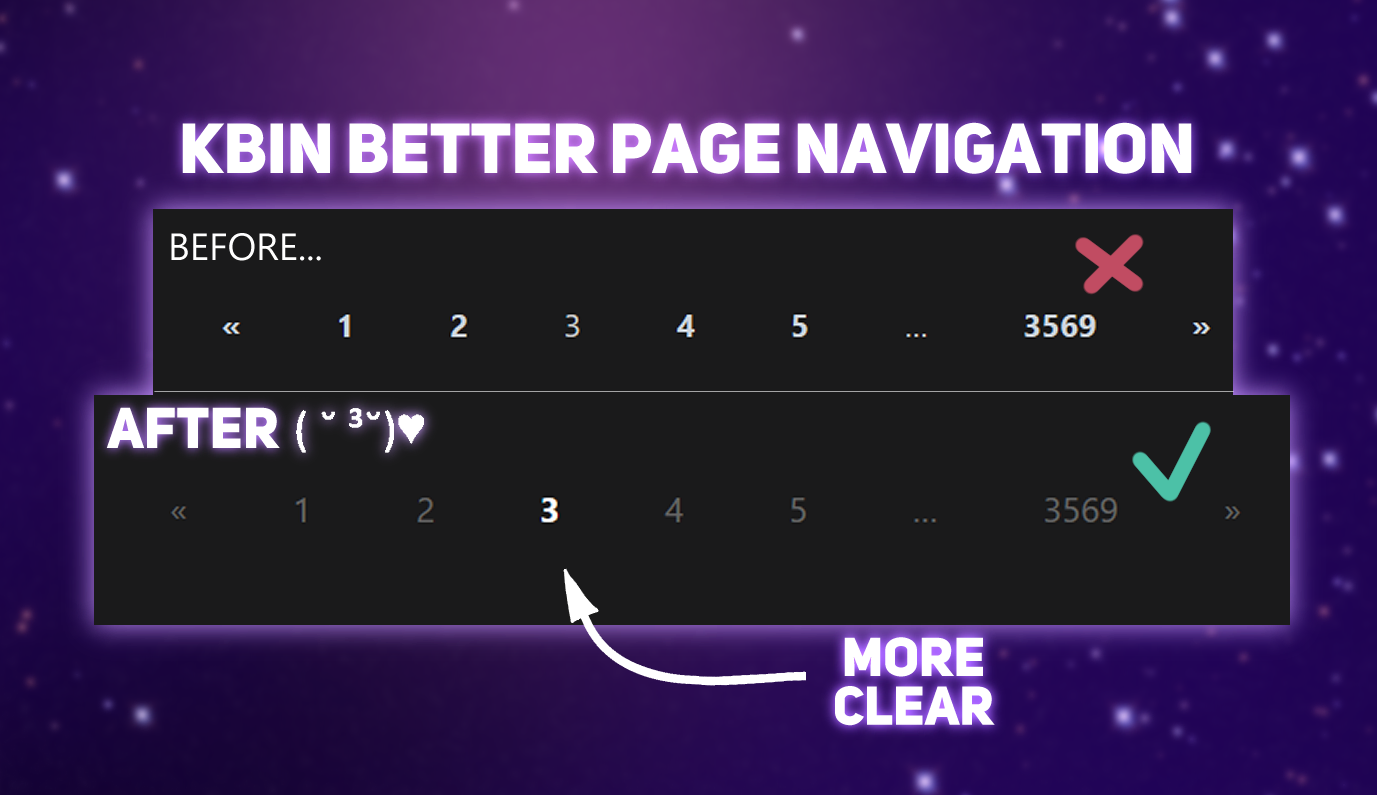
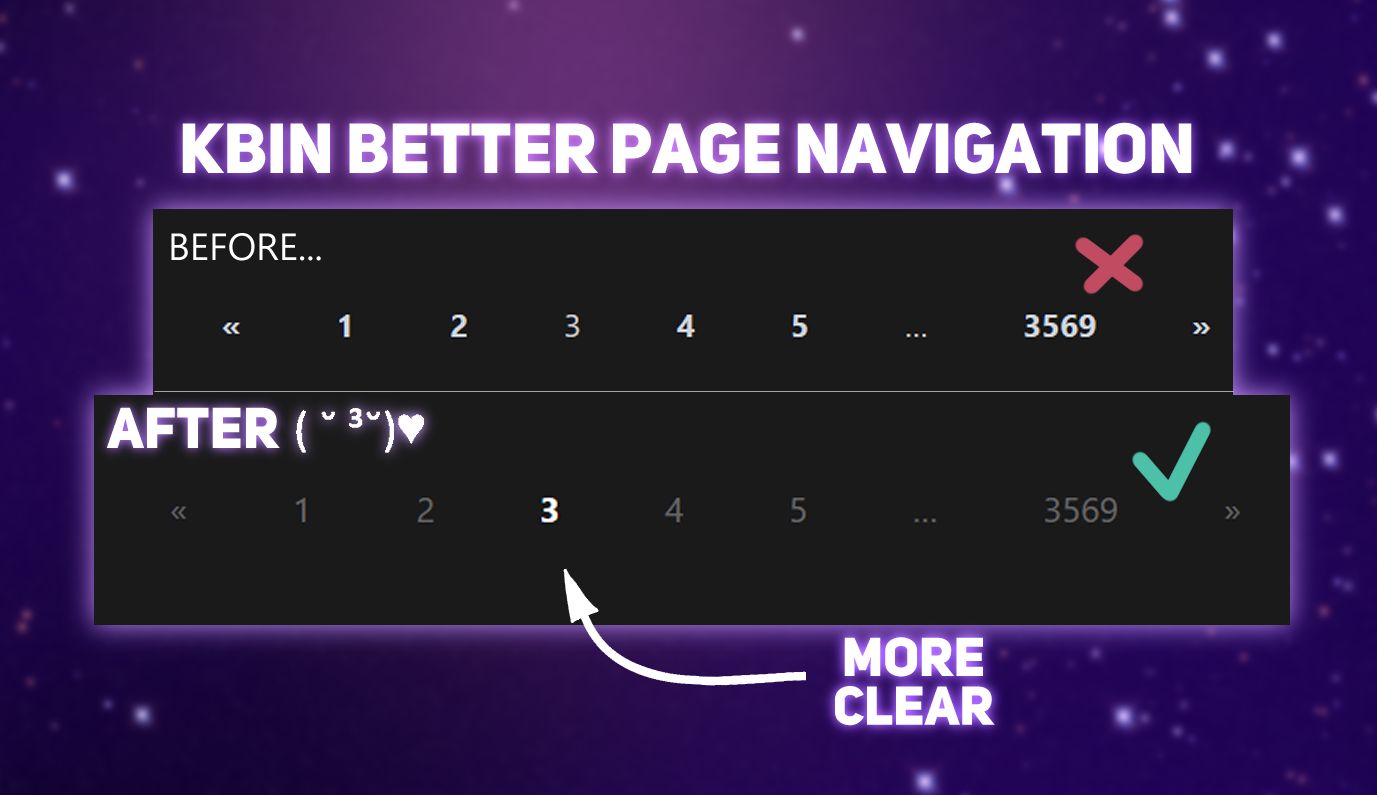
Make Kbins navigation bar at the bottom of posts more clear and easy to read.
Kbin Better Page Navigation by minnieo

Details
Authorminnieo
LicenseNo License
Categorykbin.social
Created
Updated
Code size1.9 kB
Code checksum8ab9f7ce
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
works on all themes, just change the colors as you please: https://imgur.com/FvR7Yap
Source code
/* ==UserStyle==
@name Kbin Better Page Navigation
@version 20230627.07.41
@namespace ?
==/UserStyle== */
@-moz-document domain("kbin.social"), domain("fedia.io"), domain("karab.in"), domain("kbin.cafe") {
/* ==UserStyle==
@name Kbin Better Page Navigation
@version 0.1
@namespace userstyles.world/user/minnieo
@description Make Kbins navigation bar at the bottom of posts more clear.
@author minnieo
@license GNU GPLv3
==/UserStyle== */
/* ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥
Simple, but effective! Any questions or concerns, DM me on Kbin! @minnieo
♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ ♥ */
/* ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ ☲ */
/* ------ CLICK THE BOX TO CHANGE THE COLOR THEN SAVE -----------------*/
:root {
--current-page-color: var(--kbin-header-text-color); /* ⟹ changes the color of the current page number ⟸ */
--other-page-color: var(--kbin-meta-text-color); /* ⟹ changes the color of the other page numbers ⟸ */
}
/* -----------------------------------------------------------------------------------------------------------------------------------------------------------------*/
.pagination .pagination__item--current-page {
color: var(--current-page-color);
font-weight: bold;
}
.pagination__item:not(.pagination__item--current-page) {
color: var(--other-page-color);
font-weight: 400;
}
}