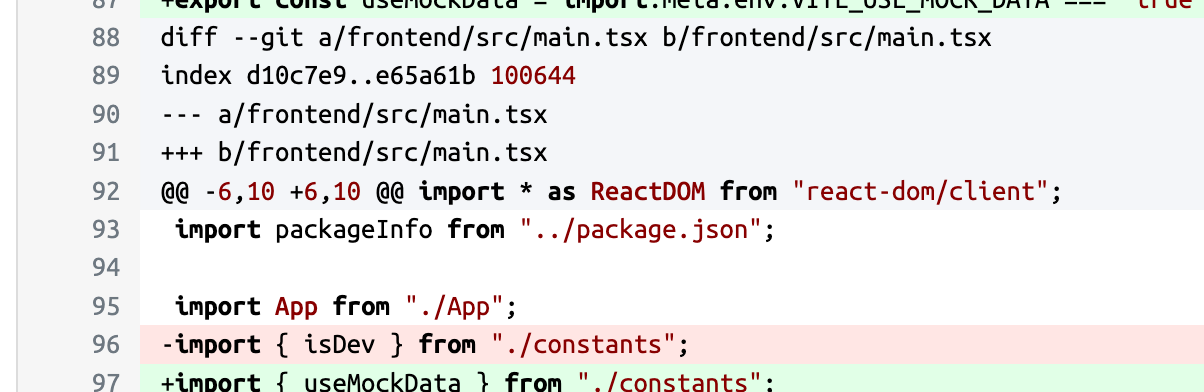
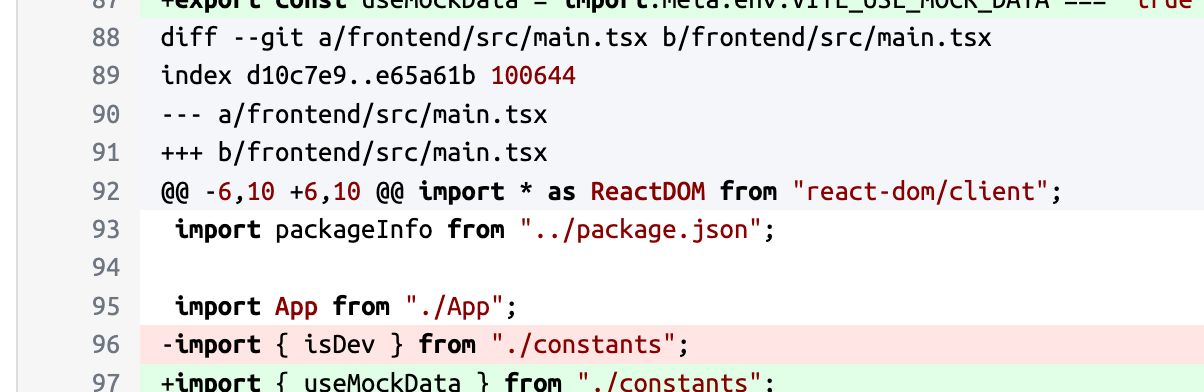
Improved launchpad diff view
launchpad diff view v2 by player0ne

Details
Authorplayer0ne
LicenseNo License
Categorylaunchpad.net
Created
Updated
Code size4.7 kB
Code checksum87c8a062
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name launchpad diff view v2
@version 20230728.08.45
@namespace userstyles.world/user/player0ne
@description Improved launchpad diff view
@author player0ne
@license No License
==/UserStyle== */
@-moz-document domain("launchpad.net") {
@font-face {
font-family: 'Ubuntu Mono variable';
font-style: normal;
font-weight: 100 800; /* min and max value for the weight axis */
src: url('https://assets.ubuntu.com/v1/d5fc1819-UbuntuMono%5Bwght%5D-latin-v0.869.woff2') format('woff2-variations');
}
/* typography */
h1 {
margin-bottom: 0.8rem;
}
h2 {
font-weight: 180;
}
/* new font weight */
/*
font-weight: 180;
}
*/
h1, h2, h3, h4, h5, h6 {
font-weight: 500;
}
body,
div#edit-description,
div#edit-commit_message {
font-size: 0.8rem;
line-height: 1.2rem;
}
div#edit-description,
div#edit-commit_message,
.comment-text,
.bug-activity,
table.diff .inline-comments .boardCommentBody {
font-family: Ubuntu, "Bitstream Vera Sans", "DejaVu Sans", Tahoma, sans-serif;
padding-bottom: 1rem;
}
textarea {
padding: 0.5rem;
}
.boardCommentBody {
padding: 1rem 1rem 0;
}
.batch-navigation-links .inactive {
color: #0009;
}
.widget-hd.js-action, a.js-action {
color: #0e8420;
}
/**
font-size overwrite for timeline graphs
to fit in fixed size containers
font-size override for diffs
**/
.yui3-timelinegraph {
font-size: 0.8rem;
line-height: 1rem;
}
/* diff view */
table.diff .diff-added {
/* #92ED92 */
background-color: #cff7cf; /* GitHub */
}
table.diff .diff-removed {
/* #FF7F7F */
background-color: #ffb8b8; /* GitHub */
}
table.diff {
/* negative margin to break out of the parent `.yui-t4 .yui-main .yui-b` */
margin-right: -25%;
}
table.diff .diff-chunk, table.diff .diff-file, table.diff .diff-header {
font-weight: 600;
}
table#proposal-summary td,
table.diff tr:not(.inline-comments) {
line-height: 1.5;
font-weight: 440;
padding-left: 0.625rem; /* 10px */
}
#summary-row-3-approved-revision td,
#summary-row-merge-instruction-git td {
font-family: "Ubuntu Mono variable", "Ubuntu Mono", Consolas, Monaco, Courier, monospace;
font-size: 0.8125rem; /* 14px */
}
table.diff .inline-comment {
border-top: 1px solid #ddd;
border-bottom: 1px solid #ddd;
}
.boardCommentDetails {
background-color: #f4f6f9;
}
.boardCommentFooter a {
display: inline-block;
padding: 0.625rem; /* 10px */
}
table.diff .inline-comments .boardComment {
margin: 0.5rem;
max-width: 50rem;
}
table.diff .inline-comments > td > div {
margin: 0;
}
table.diff .text {
padding-left: 0.625rem; /* 10px */
}
table.diff .line-no, table.diff .ss-line-no {
padding-right: 0.625rem; /* 10px */
color: #6e7781;
border-right: 0;
}
.hljs-section,
.hljs-title {
font-weight: 500;
}
.hljs {
color: #000;
background-color: #FFF;
}
.watermark-apps-portlet ul.facetmenu::after {
bottom: 0.28rem;
}
.diff-file,
.diff-header,
.diff-chunk {
background: #f4f6f9;
}
/* NEW STYLES */
#proposal-summary th {
color: #000;
}
/* notification style */
#request-notifications {
float: right;
}
/*
table#proposal-summary tr {
width: 49%;
display: inline-block;
}
table#proposal-summary th,
table#proposal-summary td {
display: block;
text-align: left;
}
table#proposal-summary #summary-row-merge-instruction-git {
width: 100%;
}
table.listing .head, table.listing thead {
border: 0;
border-bottom: 1px solid #d2d2d2;
}
table.listing .head th, table.listing thead th {
border: 0;
}*/
/* move reviewers to the right */
/*#votes-target {
float: right;
}
.yui-g.first {
float: left;
}*/
/* proposal summary */
/*.yui-b > div > div:nth-child(1){
max-width: 49%;
display: inline-flex;
flex-wrap: wrap;
}
.yui-b #proposal-summary,
.yui-b #proposal-summary tbody {
display: block;
}
.yui-b #proposal-summary tr {
display: flex;
flex-direction: column;
align-items: flex-start;
} */
/* reviews */
/* hide review type and date requested */
/* .yui-b #votes-target td:nth-child(2),
.yui-b #votes-target td:nth-child(3),
.yui-b #votes-target th:nth-child(2),
.yui-b #votes-target th:nth-child(3){
display: none;
}
.yui-b > div > div:nth-child(2){
max-width: 30%;
display: inline-flex;
flex-wrap: wrap;
}
.yui-b #votes-target,
.yui-b #votes-target tbody {
display: block;
}
.yui-b #votes-target tbody tr {
width: 100%;
display: flex;
flex-direction: row;
align-items: flex-start;
justify-content: space-between;
}
.yui-b #votes-target tbody tr time {
display: flex;
}*/
}