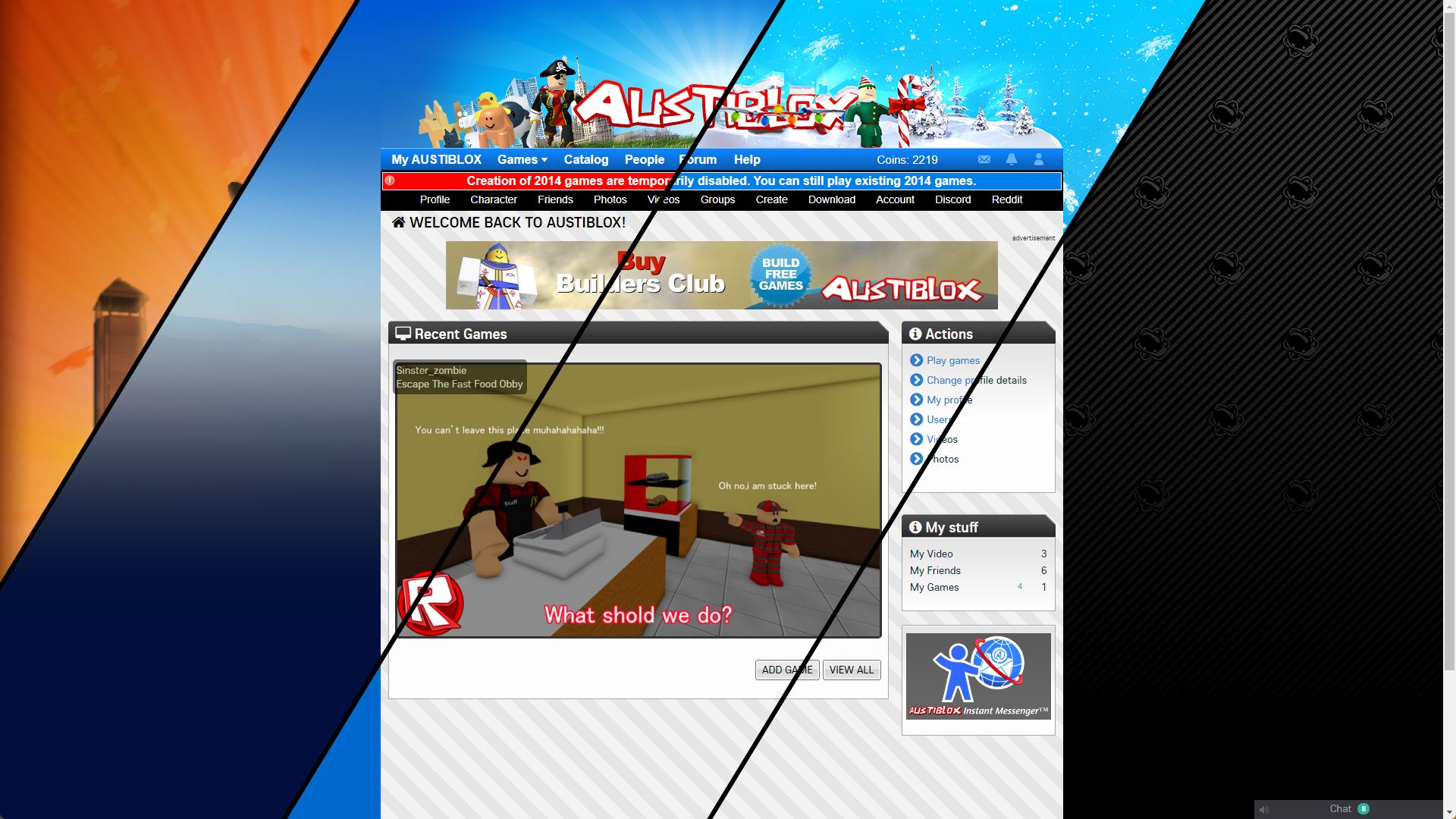
It recreates as faithfully as possible the looks of Roblox from 2011 in Austiblox.
Note: Doesn't work for Firefox.

Authorcristian44137
LicenseNo License
Categoryaustiblox.net
Created
Updated
Code size64 kB
Code checksumb2ae64f6
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
It recreates as faithfully as possible the looks of Roblox from 2011 in Austiblox.
Note: Doesn't work for Firefox.
Inspired by GustavoTheGuy design and 2011 Roblox website.
It has the following themes so far:
/* ==UserStyle==
@name Austiblox 2011
@version 1.2.3
@namespace USO Archive
@description It recreates the aesthetic of Roblox back in 2011 in Austiblox
@author cristian44137
@supportURL https://discordapp.com/users/850820092656353322
@license NO-REDISTRIBUTION
@preprocessor stylus
@var select theme "Theme" ["normal:Normal", "thanksgiving:Thanksgiving", "christmas:Christmas", "obc:OBC"]
@var checkbox yeartag 'Thumbnail Year Tag' 0
==/UserStyle== */
@-moz-document url-prefix("https://austiblox.net/"), regexp("(?=.*\\baustiblox.net\\b)^https:\\/\\/web.archive.org.*") {
/* Global Styles */
body {
font: normal Verdana,sans-serif;
background-color: #010e3e;
}
/* Specific Element Styles */
div.ow_txtright {
margin-top: 5px !important;
margin-bottom: 15px !important
/*display: none !important;*/
}
.google-revocation-link-placeholder {
width: 900px !important;
margin: auto !important;
/*display: none !important;*/
}
a.ow_logo.ow_left {
background-image: url(https://cdn.discordapp.com/attachments/910087645105885184/1125047716792238220/Austiblox_Banner.png) !important;
}
.ow_page_wrap {
background-color: #010e3e !important;
padding-top: 45px !important;
overflow: hidden !important;
}
div.sitemsgdvg {
height: 0px !important;
}
body:has(address) {
color: white;
}
.BannerCenterContainer {
margin-top: 150px !important;
}
a.ow_logo.ow_left {
width: 900px !important;
height: 195px !important;
background-size: cover !important;
margin-left: auto !important;
margin-right: auto !important;
margin-top: -195px !important;
margin-bottom: 0px !important;
}
.ow_menu_wrap {
margin-top: -5px;
}
.uhint-body {
background: url(https://media.discordapp.net/attachments/1022262305179848755/1095683083279282266/Background2.png?width=1000&height=1000) repeat-x #fdfdfd !important;
}
h1.ow_stdmargin {
color: black;
padding: 0;
margin-left: 10px !important;
margin-top: 223px;
margin-bottom: -195px;
}
#themes-box {
display: none;
}
#feed1 {
background: url(https://media.discordapp.net/attachments/1022262305179848755/1095683083279282266/Background2.png?width=1000&height=1000) no-repeat #fdfdfd !important;
border: 1px solid #aaa !important;
margin: 0 !important;
margin-top: -10px !important;
padding-bottom: 20px !important;
padding-top: 10px !important;
}
.ow_lp_avatars > .ow_avatar {
background: #fdfdfd !important;
border: 1px solid #aaa !important;
padding-top: 5px !important;
padding-bottom: 0px !important;
padding-left: 0px !important;
padding-right: 0px !important;
}
.avatar_list_more_icon {
border: 1px solid #aaa !important;
}
.qa-result {
background: #3ea0ff !important;
opacity: 1 !important;
}
.qa-text {
color: #1c1c1c !important;
}
.ow_box {
background: url(https://media.discordapp.net/attachments/1022262305179848755/1095683083279282266/Background2.png?width=1000&height=1000) no-repeat #fdfdfd !important;
border: 1px solid #aaa !important;
margin-top: -10px !important;
padding-bottom: 20px !important;
padding-top: 10px !important;
}
.ow_newsfeed_body {
padding-top: 10px !important;
margin-left: 70px !important;
margin-right: 96px !important;
}
.form_auto_click {
padding-right: 9px !important;
padding-left: 9px !important;
}
.ow_add_comments_form {
background: url(https://media.discordapp.net/attachments/1022262305179848755/1095683083279282266/Background2.png?width=1000&height=1000) no-repeat #fdfdfd !important;
border: 1px solid #aaa !important;
margin: 0 !important;
margin-top: -10px !important;
padding-bottom: 20px !important;
padding-top: 10px !important;
}
.ow_paging {
padding-left: 15px !important;
}
.gamebutton {
object-position: -99999px 99999px;
background: url(http://www.roblox.com/images/cssspecific/rbx2/btn_play_54h.png) no-repeat !important;
border: 0px !important;
width: 212px !important;
height: 54px !important;
background-position: 0 5px!important;
margin-bottom: 5px !important;
padding-bottom: 0px !important;
}
.gamebutton:hover {
background-color: transparent !important;
background-position: 0 -54px!important;
margin-top: 5px !important;
margin-bottom: 0px !important;
}
.ow_box > center:nth-child(4) > a > img {
object-position: -99999px 99999px;
background: url(https://austiblox.net/ow_userfiles/themes/theme_image_62.png) no-repeat !important;
border: 0px !important;
width: 212px !important;
height: 54px !important;
background-position: 0 5px!important;
margin-bottom: 5px !important;
padding-bottom: 0px !important;
}
.ow_box > center:nth-child(4) > a > img:hover {
object-position: -99999px 99999px;
background: url(https://austiblox.net/ow_userfiles/themes/theme_image_62.png) no-repeat !important;
border: 0px !important;
width: 212px !important;
height: 54px !important;
background-position: 0 5px!important;
filter: brightness(110%) !important;
margin: 0px !important;
margin-bottom: 5px !important;
padding-bottom: 0px !important;
}
.ow_page_container .ow_page {
max-width: 900px;
}
.ow_page_container {
background: url(https://cdn.discordapp.com/attachments/910087645105885184/1124574945243058196/Austiblox_Background.png) top center repeat-x #010e3e;
margin-top: -275px;
}
div:has(> .ow_sign_in_cont) {
background: url(https://cdn.discordapp.com/attachments/910087645105885184/1124574945243058196/Austiblox_Background.png) top center repeat-x #010e3e;
height: 1000px !important;
margin-top: -275px !important;
padding-top: 275px !important;
}
.ow_sign_in > .ow_box {
padding: 10px !important;
}
.ow_sign_in > .clearfix {
margin-top: -10px !important;
}
.ow_console_right {
font-family: Verdana,sans-serif !important;
font-size: 15px !important;
position: absolute !important;
margin-left: 690px !important;
}
.ow_friend_request_list {
margin-left: -30px !important;
}
.ow_console, .ow_console_right, .ow_console_body, .ow_console_items_wrap {
z-index: 1000 !important;
}
.ow_console .ow_tooltip_top_right.ow_tooltip {
top: 76px !important;
}
.ow_console_item {
z-index: 1000 !important;
}
div:has(> .submenulight) {
z-index: 1000 !important;
position: relative !important;
width: 900px !important;
top: 28px !important;
margin-left: auto !important;
margin-right: auto !important;
}
.submenulight {
display: table;
margin: 0 !important;
margin-left: 37px !important;
padding-left: 0px !important;
padding-right: 0px !important;
}
.submenulight a {
font-family: Arial, Helvetica, sans-serif !important;
color: #fff !important;
font-size: 14px !important;
padding-left: 15.2px !important;
}
.ow_menu_more_list li a::before,
.ow_main_menu li a::before,
.ow_menu_more_wrap {
display: none !important;
}
.ow_main_menu {
margin-left: 5px !important;
margin-right: 5px !important;
}
.ow_menu_more_list li , .ow_main_menu li {
background: transparent !important;
margin-top: 3px !important;
padding-top: 7px !important;
padding-left: 10px !important;
padding-right: 10px !important;
height: 30px !important;
}
.ow_menu_more_list li a::before, .ow_main_menu li a {
color: #fff !important;
font-size: 14px !important;
font-weight: bold !important;
height: 16px !important;
line-height: 18px !important;
padding-right: 0px !important;
padding-top: 0px !important;
padding-left: 0px !important;
text-transform: none !important;
}
.ow_menu_more_list li a::before, .ow_main_menu li a span {
line-height: 18px !important;
}
.submenulight a:nth-child(4), .submenulight a:nth-child(11) {
font-weight: bold !important;
height: 16px !important;
line-height: 18px !important;
padding-right: 0px !important;
padding-top: 80px !important;
padding-left: 0px !important;
top: -28px !important;
text-transform: none !important;
}
.ow_main_menu > .indexlogin_sign_in > a > span,
.ow_main_menu > .base_dashboard > a > span,
.ow_main_menu > .base_page_ite94pik > a > span,
.ow_main_menu > .base_page_n4xej4lo > a > span,
.ow_main_menu > .forum_forum > a > span {
font-size: 0px !important;
}
.forum_forum {
margin-left: -30px !important;
}
.submenulight a:nth-child(4),
.submenulight a:nth-child(11) {
font-size: 0px !important;
position: absolute !important;
margin-top: -24px !important;
text-decoration: none;
}
.ow_menu_more_wrap {
display: none !important;
}
.ow_signin_label, .ow_console_item_link {
color: #fff !important;
}
.ow_signin_label:hover, .ow_console_item_link:hover {
color: #e9e9e9 !important;
}
.ow_signin_label {
margin-left: -10px !important;
}
.ow_console_item_link {
margin-left: -5px !important;
}
.ow_main_menu > .indexlogin_sign_in > a > span:before {
content: "Sign In" !important;
font-size: 16px !important;
}
.ow_main_menu > .base_dashboard > a > span:before {
content: "My AUSTIBLOX" !important;
font-size: 16px !important;
}
.ow_main_menu > .base_page_ite94pik > a > span {
content: "Games" !important;
font-size: 16px !important;
padding-right: 0px !important;
margin-left: -15px !important;
margin-right: -10px !important;
}
.ow_main_menu > .base_page_ite94pik > a > span:before {
content: "ㅤ" !important;
margin-left: 62px !important;
margin-right: -62px !important;
cursor: text !important;
}
.ow_main_menu > .base_page_ite94pik > a > span:after {
content: " ㅤ" !important;
background: url(https://cdn.discordapp.com/attachments/910087645105885184/1124065692002566315/topNav_arrow_white.png) no-repeat 0px !important;
margin-left: 4px !important;
}
.ow_main_menu > .base_page_n4xej4lo > a > span {
content: "Catalog" !important;
font-size: 16px !important;
}
.ow_main_menu > .groups_main_menu_list > a > span {
display: none !important;
}
.ow_main_menu > .groups_main_menu_list:hover {
opacity: 0 !important;
}
.ow_main_menu > .forum_forum > a > span:before {
content: "Forum" !important;
font-size: 16px !important;
}
.ow_...