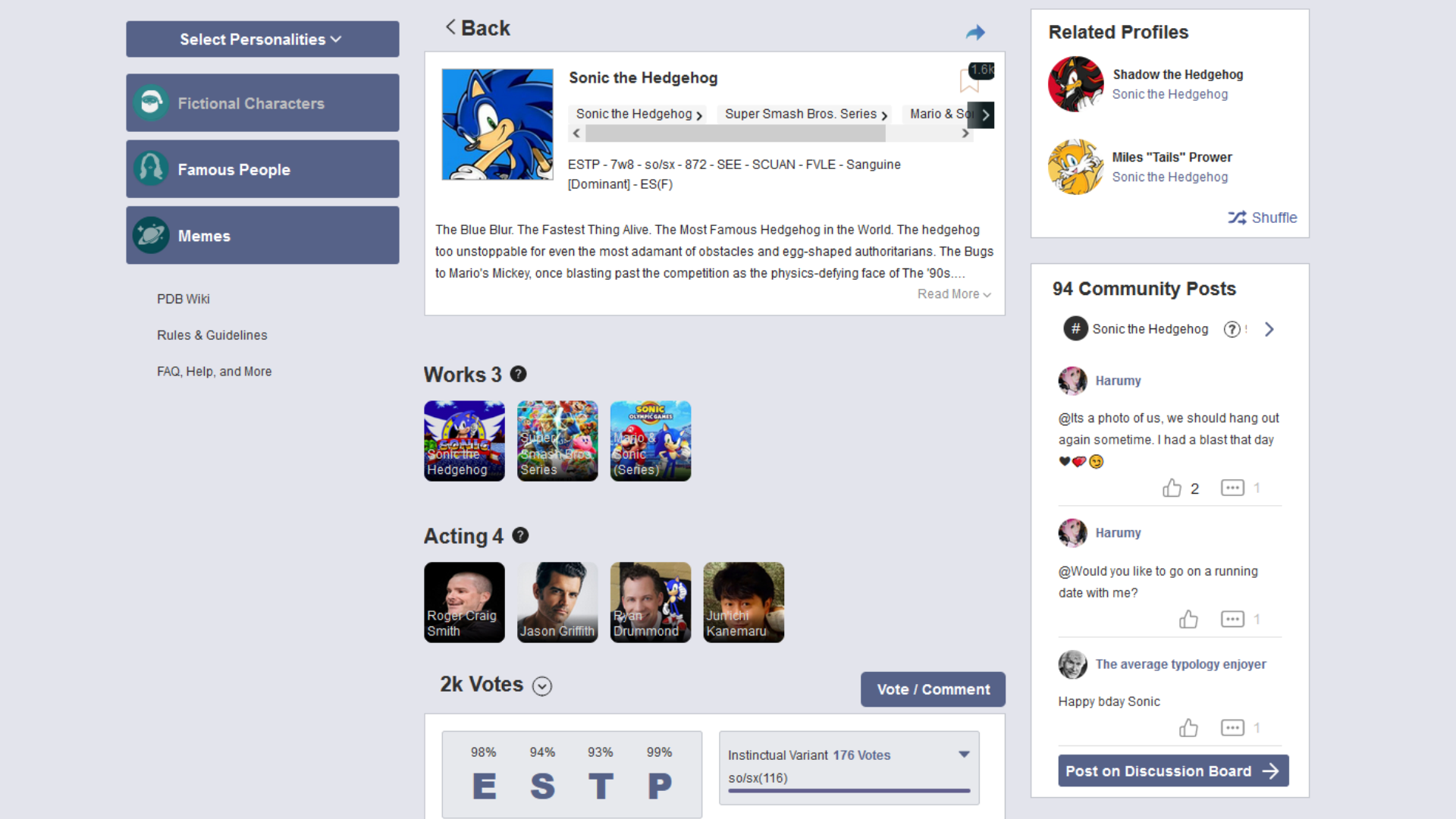
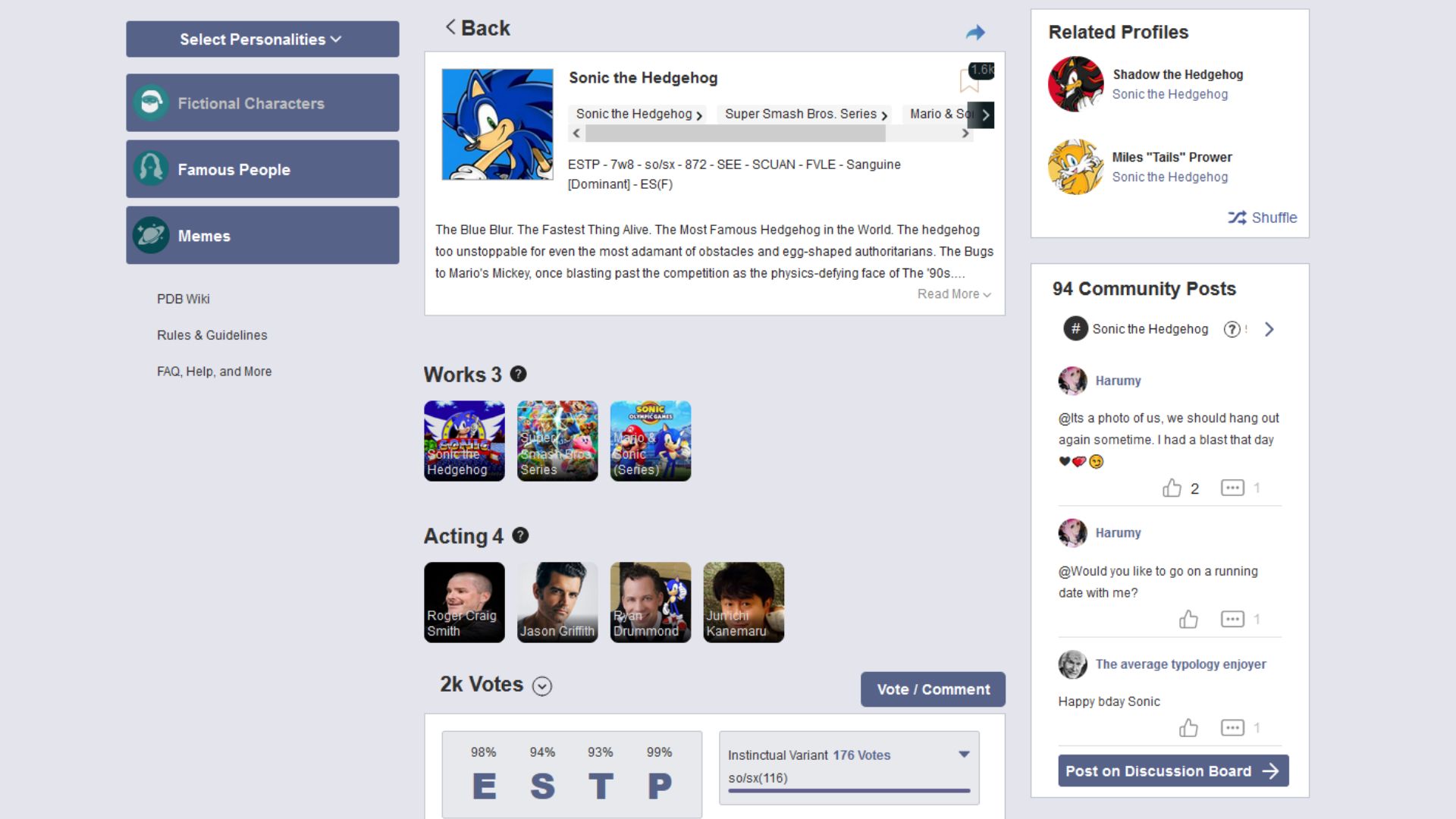
A minimalistic light theme for PDB partially inspired by the early 2010's Facebook layout
PDB Azura (W.I.P) by Winterveil

Details
AuthorWinterveil
LicenseNo License
Categorypersonality-database
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name PDB Azura (W.I.P)
@description A minimalistic light theme for Personality Database
@namespace personality-database.com
@author Parakeet
@version 2023627
==/UserStyle== */
@-moz-document domain("personality-database.com") {
body {
background-color: #e3e4ec !important;
font-family: Arial;
}
.feed-card .readmore .container a {
color: #566288;
font-weight: bold;
text-decoration: none;
}
.feed-card .readmore .container a:hover {
color: #566288;
}
.side .link-item.active, .side .link-item {
color: #303030;
font-size: 12px;
}
.side .link-item.active, .side .link-item:hover {
color: #646464;
}
.side .link-item svg {
display: none;
}
.layout-header {
height: 62px;
background-color: #6370a1;
box-shadow: 0px 4px 9px rgba(0,0,0,0);
border-bottom: #56608d solid 2px;
}
.header-container .user-avatar label {
margin-left: 8px;
color: white;
font-weight: 0;
text-transform: uppercase;
}
.header-container .navigation-item.active::after, .header-container .navigation-item:hover::after {
background-color: #ffffff;
}
.side .chemistry-entry, .side .quiz-entry {
display: none;
}
.personality-selector {
background-color: #566288;
border-radius: 3px;
border: 0px;
height: 35px;
}
.side .split-line {
height: 0px;
}
.side .profile-menu .rc-menu > li.rc-menu-submenu .rc-menu-submenu-title {
background-color: #566288;
border-radius: 3px;
border: 0px;
}
.side .profile-menu .rc-menu-submenu-title {
color: #ffffff;
font-size: 15px;
font-weight: bold;
}
.personality-selector label {
color: #ffffff;
font-size: 15px;
font-weight: bold;
}
.side .vote-count svg {
color: #ffffff;
}
.app-link {
display: none;
}
.back-btn {
font-weight: bold;
font-size: 20px;
color: #303030;
cursor: pointer;
}
.back-btn svg path{
stroke: #303030;
}
.profile-detail .relate-profile {
background-color: #ffffff;
border-radius: 0px;
border: #c2c5cc solid 1px;
}
.profile-detail .community-discussion .community-discussion-item {
border-bottom: 1px solid rgb(224,224,224);
}
.profile-detail .relate-profile .relate-profile-title {
color: #303030;
font-size: 18px;
font-weight: bold;
}
.profile-detail .relate-profile .relate-profile-item .relate-profile-item-info .relate-profile-item-title {
font-size: 12px;
font-weight: 600;
color: #202020;
}
.profile-detail .relate-profile .relate-profile-item .relate-profile-item-info .relate-profile-item-desc {
font-size: 12px;
color: #566288;
}
.profile-detail .community-discussion {
background-color: #ffffff;
border-radius: 0px;
border: #c2c5cc solid 1px;
padding: 10px;
}
.profile-detail .community-discussion .community-discussion-post {
background-color: #566288;
border-radius: 3px;
width: 90%;
font-weight: bold;
color: #ffffff;
}
.profile-detail .community-discussion .community-discussion-title {
color: #303030;
font-size: 18px;
font-weight: bold;
padding: 0 10px;
}
.profile-detail .community-discussion .community-discussion-item .community-discussion-item-user label {
color: #566288;
font-weight: 600;
font-size: 12px;
}
.profile-detail .community-discussion .community-discussion-desc label::before {
color: #ffffff;
background-color: #303030;
}
.profile-detail .community-discussion .community-discussion-desc svg {
color: #566288;
margin-left: 10px;
}
.profile-detail .community-discussion .community-discussion-desc label {
font-size: 12px;
color: #202020;
border: 0px;
}
svg.question:hover path {
fill: #ffffff;
}
svg.question-icon path{
stroke: #303030;
}
svg.question-icon:hover > path:first-child {
stroke: #303030;
}
.profile-detail .community-discussion .community-discussion-item .community-discussion-item-comment {
font-size: 14px;
color: #303030;
}
.profile-detail .profile-description {
background-color: #ffffff;
border-radius: 0px;
border: #c2c5cc solid 1px;
padding: 10px;
}
.profile-detail .vote-detail {
background-color: #ffffff;
border-radius: 0px;
border: #c2c5cc solid 1px;
}
.vote-detail .type2 {
background-color: #e7e9ed;
border: #c2c5cc solid 1px;
border-radius: 3px;
}
.vote-detail .personality-vote {
background-color: #e7e9ed;
border: #c2c5cc solid 1px;
border-radius: 3px;
}
.vote-detail .type1 {
background-color: #e7e9ed;
border: #c2c5cc solid 1px;
border-radius: 3px;
}
.vote-detail .personality-vote .personality-vote-item span {
height: 4px;
background-color: #625f8e;
border-radius: 5px;
}
.vote-detail .personality-vote .personality-vote-header svg path {
fill: #566288 !important;
}
.vote-detail .personality-vote .personality-vote-count {
color: #566288;
font-size: 12px;
font-weight: 600;
margin-left: 5px;
}
.vote-detail .personality-vote .personality-vote-count[data-hot="hot"]::after {
background: url('https://files.catbox.moe/vv29vt.png');
background-size: auto;
vertical-align: middle;
background-size: cover;
}
.vote-detail .vote-detail-func .letter {
color: #566288;
font-size: 25px;
font-weight: 800;
}
.vote-detail .personality-vote .personality-vote-title {
color: #303030;
font-size: 12px;
}
.vote-detail .personality-vote .personality-vote-item label {
color: #303030;
}
.vote-detail .vote-detail-func .desc {
color: #303030;
}
.profile-detail .vote {
background-color:rgba(0,0,0,0);
}
.profile-detail .vote .vote-count h2 {
color: #303030;
font-weight: 600;
}
.profile-description .profile-description-basic .profile-subcategories .profile-subcategories-container .profile-category .link {
background-color: #f5f5f5;
border-radius: 3px;
}
.profile-description .profile-description-basic .profile-subcategories .profile-subcategories-container .profile-category .link:hover {
background-color: #e6e6e6;
}
.profile-description .profile-description-basic .profile-subcategories .profile-subcategories-container .profile-category.arrow .link h1 {
color: #202020;
font-size: 12px;
}
.profile-description .profile-description-basic .profile-subcategories .profile-subcategories-container .profile-category.arrow:hover .link h1 {
color: #202020;
}
.profile-description .profile-source {
display:none;
}
.profile-description .profile-description-basic .profile-name {
font-size: 15px;
font-weight: 600;
color: #303030;
margin: 0px;
}
.profile-description .profile-description-avatar .avatar img {
border-radius: 0px;
border: #a6a6a6 solid 1px;
width: 108px;
}
.profile-description .profile-description-basic {
flex: 1 1;
margin-left: 8px;
overflow: hidden;
}
.profile-description .profile-description-basic .profile-personality {
color: #202020;
font-size: 12px;
}
.profile-description .profile-description-text {
color: #202020;
line-height: 0px;
}
.readmore .extra.showless {
margin: 5px;
line-height: 10px;
}
.readmore .container {
font-size: 12px;
line-height: 21px;
}
.profile-description .edit-wrapper .edit-item {
color: #707aa1;
}
.profile-description .edit-wrapper .edit-item::before {
content: '⮞';
color: #707aa1;
font-size: 15px;
}
.profile-description .last-update::before {
display:none;
}
.profile-description .last-update {
display: block;
margin-top: 10px;
font-size: 10px;
color: #bebebe;
}
.profile-description .contributor::before {
display: none;
}
.profile-description .contributor {
margin-top: 21px;
font-size: 10px;
color: #bebebe;
}
.profile-description .contributor a{
color: #707aa1;
}
.vote-detail .vote-detail-letter .letter {
display: block;
color: #566288;
font-size:35px;
font-weight: 800;
text-align: center;
}
.vote-detail .vote-detail-letter .percent {
color: #303030;
}
.profile-detail .vote .vote-btn label {
font-size: 14px;
font-weight: 600;
}
.profile-detail .vote .vote-btn svg {
display:none;
}
.profile-detail .vote .vote-btn {
background: #566288;
border-radius: 5px;
padding: 8px 15px 8px 8px;
}
.profile-detail .vote .vote-btn.voted {
background: #566288;
}
.pdb-profile-association-list.vertically .group > .group-name {
font-weight: 600;
font-size: 20px;
color: #202020;
}
.pdb-profile-association-list .group > .group-name svg path {
fill: #202020;
}
.profile-detail .vote .vote-count svg path {
stroke: #202020;
}
.pdb-profile-association-list .group > .group-name {
color: #303030;
}
.pdb-profile-association-list .group > .group-name span {
font-size: 20px;
font-weight: bold;
color: #303030;
}
.pdb-profile-association-list .show-all {
background: linear-gradient(270deg, rgb(255,255,255) 0%, rgba(255,255,255,0.82) 59.9%, rgba(255,255,255,0) 100%);
border-radius: 0px 0px 0px 0px;
}
.pdb-profile-association-list .show-all .show-btn label {
color: #303030;
}
.pdb-profile-association-list .association-list-item::after {
height: 28px;
}
.feed-card {
background-color: #f7f7f7;
border-radius: 0px;
border: #c2c5cc solid 1px;
}
.feed-card .feed-card-header .info .username {
font-size: 14px;
font-weight: bold;
color: #566288;
cursor: pointer;
}
.userinfo .avatar img {
border-radius: 0;
}
.feed-card .feed-card-header .info .personality {
color: #202020;
font-size:12px;
}
.feed-card .readmore .container {
color: #202020;
}
.feed-card .readmore .container:hover {
color: #202020;
}
.feed-card .feed-card-vote {
background-color: rgba(255,255,255,0);
border-radius: 0px;
padding: 0px 0px;
font-size:12px;
font-weight: bold;
color: #566288;
margin: ...