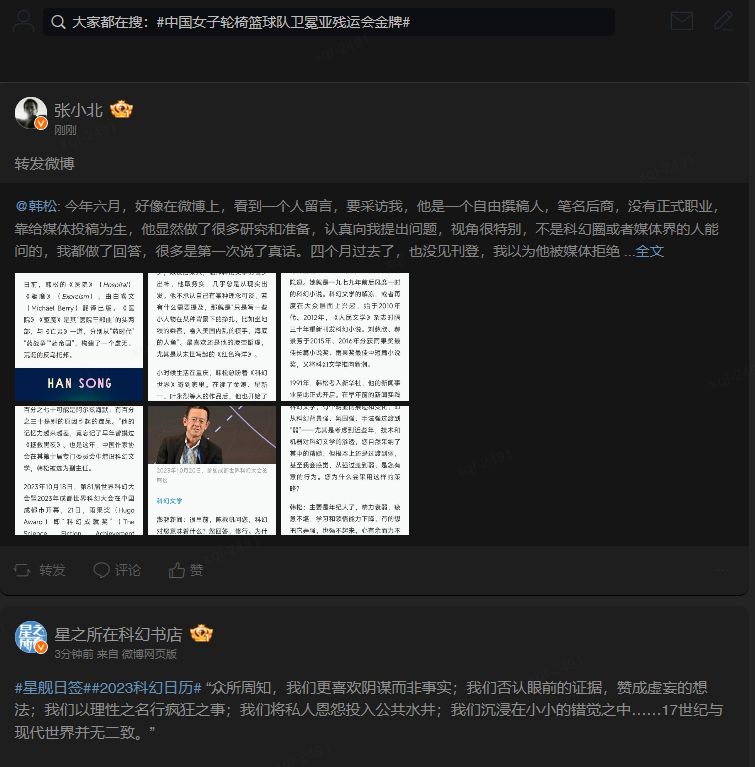
H5网页版本的微博的美化深色版本
WeiboH5 Dark Theme by doowind

Details
Authordoowind
LicenseNo License
Categorym.weibo.cn
Created
Updated
Code size13 kB
Code checksumd4794cb8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WeiboH5 Dark Theme
@version 20230630.05.44
@namespace userstyles.world/user/doowind
@description H5网页版本的微博的美化深色版本
@author doowind
@license No License
==/UserStyle== */
@-moz-document domain("m.weibo.cn") {
html {
background: #242424;
font-size: 16px;
}
.lite-topbar {
position: fixed;
top: 0;
left: 0;
right: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
background-color: #171717;
color: #262626;
border-top-width: 0;
border-right-width: 0;
border-bottom-width: 1px;
border-left-width: 0;
border-color: #e6e6e6;
border-style: solid;
font-size: 1rem;
z-index: 995;
}
.mask {
position: fixed;
top: 2.75rem;
right: 0;
bottom: -10rem;
left: 0;
background-color: #1c1c1c;
z-index: 9;
}
.lite-page-comment .lite-page-list:first-of-type {
border-top-width: 0;
border-right-width: 0;
border-bottom-width: 1px;
border-left-width: 0;
border-color: #3f3f3f;
border-style: solid;
}
.card9 .weibo-rp .card.m-panel {
background-color: #202020;
}
.no-bg .npg-wz h4.firsth[data-v-390314fb] {
color: #7a7a7a;
}
.m-item-box::after {
content: "";
position: absolute;
bottom: 0;
left: 1rem;
right: 1rem;
height: 1px;
background-color: #3e3e3e;
}
.lite-page-list .m-text-box .cmt-sub-txt span[data-v-4fb3d2a5] {
color: #898989;
}
.lite-page-list.list-bg {
background: #232323;
}
.card11.ctype-3 .card.m-panel:last-of-type {
border-top-width: 0;
border-right-width: 0;
border-bottom-width: 1px;
border-left-width: 0;
border-color: #060606;
border-style: solid;
}
.lite-page-top .m-font {
color: #637dac;
font-size: 1.3125rem;
}
.m-top-nav {
position: fixed;
z-index: 99;
top: 0;
left: 0;
width: 100%;
background-color: #323232;
box-sizing: border-box;
border-bottom: 1px solid #2b2b2b;
}
.icon-cross[data-v-1967d874] {
width: .875rem;
height: .875rem;
background: #585858;
color: #6f6f6f;
border-radius: 50%;
position: absolute;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
bottom: 0;
right: 10px;
}
.m-ctrl-box .m-diy-btn {
color: #767676;
height: 100%;
}
.m-tab-bar .m-ctrl-box {
border: 0;
background-color: #1d1d1d;
}
.m-line-gradient {
-webkit-mask: -webkit-linear-gradient(top, transparent, #000 30%, #000 70%, transparent 100%);
width: 1px;
background-color: #393939;
height: 1.5rem;
}
footer.m-ctrl-box {
border-top-width: 1px;
border-right-width: 0;
border-bottom-width: 0;
border-left-width: 0;
border-color: #2e2e2e;
border-style: none;
height: 2.125rem;
}
.m-top-nav .nav-main::before {
content: "";
position: absolute;
z-index: 9;
width: .75rem;
left: 0;
top: 0;
bottom: 0;
background: #446768;
}
.m-item-box::before {
right: 0;
top: 1rem;
bottom: 1rem;
width: 1px;
background-color: #2f2f2f;
background-color: #2d2d2d;
}
.m-top-nav .nav-item li.m-cur span {
color: #eaeaea;
}
.m-item-box {
display: inline-block;
box-sizing: border-box;
vertical-align: top;
position: relative;
font-size: 0;
color: #333;
color: #7e7e7e;
}
.lite-topbar .nav-right .lite-iconf {
position: absolute;
color: #637dac;
}
.ntop-nav[data-v-1967d874] {
height: 44px;
background-color: #131313;
-webkit-box-shadow: 0 1px 2px 0 rgba(0, 0, 0, .2);
box-shadow: 0 1px 2px 0 rgba(0, 0, 0, .2);
}
.nt-sbox[data-v-1967d874] {
height: 28px;
border-radius: 15px;
background-color: #2a2a2a;
}
.nt-search input[data-v-1967d874] {
background-color: transparent;
border: 0 none;
font-size: .875rem;
color: #949494;
width: 100%;
margin-right: 2rem;
}
.lite-iconf-releas:before {
content: "\E022";
color: #637dac;
}
.lite-iconf-profile:before {
content: "\E006";
color: #637dac;
font-size: 1.625rem;
}
.card9 .weibo-main a {
color: #6a92b5;
}
.lite-topbar .nav-main {
top: 0;
right: 0;
left: 0;
font-size: 1rem;
color: #797979;
}
.lite-page-tab {
position: relative;
height: 2.5rem;
line-height: 2.5rem;
padding: 0 .75rem;
margin-top: -2px;
background: #282828;
-webkit-box-shadow: 0 1px 0 0 #e6e6e6;
box-shadow: 0 1px 0 0 #373737;
color: #6b6c6c;
font-size: .875rem;
z-index: 2;
}
.f-footer-ctrl .m-diy-btn {
color: rgba(106, 106, 106, 0.8);
height: 100%;
float: left;
}
.lite-iconf-comments,
.lite-iconf-like,
.lite-iconf-liked,
.lite-iconf-report,
.lite-iconf-share {
color: rgba(104, 104, 104, 0.8);
font-size: 1.125rem;
}
.card9 .card.m-panel {
box-shadow: none;
border-top-width: 1px;
border-right-width: 1px;
border-bottom-width: 1px;
border-left-width: 1px;
border-color: #262626;
border-style: solid;
background-color: #1e1e1e;
}
.composer-mini-wrap .textarea {
color: #878787;
outline: 0;
border: 0;
font-size: 1rem;
line-height: 1.40625rem;
max-height: 4.5rem;
width: 100%;
background-color: #282828;
}
.composer-mini-wrap {
background-color: #1d1d1d;
padding: .75rem;
}
.profile-header .prf-topbar {
position: fixed;
top: 0;
left: 0;
right: 0;
height: 2.75rem;
line-height: 2.75rem;
background: #202020;
z-index: 995;
}
.lite-bot-line {
border-top-width: 0;
border-right-width: 0;
border-bottom-width: 1px;
border-left-width: 0;
border-color: #3c3c3c;
border-style: solid;
}
.lite-page-editor {
position: fixed;
overflow: hidden;
bottom: 0;
left: 0;
right: 0;
min-height: 3.125rem;
border-top-width: 1px;
border-right-width: 0;
border-bottom-width: 0;
border-left-width: 0;
border-color: hsla(0, 0%, 14.1%, 0.5);
border-style: solid;
background: #1e1e1e;
color: #333;
z-index: 995;
}
.card31 .m-search {
background-color: #272727;
/* border: 1px solid #dcdcdc; */
}
.m-search {
margin: .56rem .5rem;
color: #bdbdbd;
/* border-radius: 1rem; */
}
.lite-line {
border-top-width: 1px;
border-right-width: 0;
border-bottom-width: 0;
border-left-width: 0;
border-color: #393939;
border-style: solid;
margin: -.75rem -.75rem 0 0;
padding: .75rem .75rem 0 0;
}
.lite-page-list .m-text-box .cmt-sub-txt span[data-v-1b0e6d11] {
color: #9f9f9f;
}
.card31 {
overflow: hidden;
background-color: #161616;
}
.lite-page-list .m-text-box .cmt-sub-txt {
line-height: 1.25rem;
padding: .5rem .625rem;
background: #1f1f1f;
color: #333;
font-size: .875rem;
word-wrap: break-word;
}
.m-wpbtn-lbox {
z-index: 10001;
background: #2a2a2a;
}
.lite-msg-list {
background: #232323;
}
.m-wpbtn-list {
background-color: #101010;
display: block;
}
.m-wpbtn-list li a {
font-size: 1.125rem;
color: #535353;
display: inline-block;
height: 3rem;
line-height: 3rem;
}
.lite-btn-more {
background: #161616;
height: 2.125rem;
line-height: 2.125rem;
color: #636363;
font-size: .875rem;
margin: .625rem 0;
text-align: center;
cursor: pointer;
}
.m-text-box h3 {
font-size: 1rem;
color: #717171;
line-height: 1.4;
}
.lite-msg .m-text-box h4,
.lite-page-list .m-text-box h4 {
font-size: .875rem;
color: #919191;
}
.lite-msg,
.lite-page-list {
background: #262626;
}
.lite-topbar {
position: fixed;
top: 0;
left: 0;
right: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding: 0;
background-color: #171717;
color: #262626;
border-top-width: 0;
border-right-width: 0;
border-bottom-width: 1px;
border-left-width: 0;
border-color: #333;
border-style: solid;
font-size: 1rem;
z-index: 995;
}
.comment-content[data-v-d53db654] {
min-height: 15rem;
background-color: #262626;
position: relative;
}
.lite-page-list .m-text-box .cmt-sub-txt span[data-v-5561ac7c] {
color: #a1a1a1;
}
.f-weibo.card9 .weibo-top .m-text-box h3 {
font-size: 1rem;
}
.m-text-box h3 {
font-size: 1rem;
color: #979797;
line-height: 1.4;
}
.card9 .weibo-top .m-text-box h4 {
color: #737373;
}
...