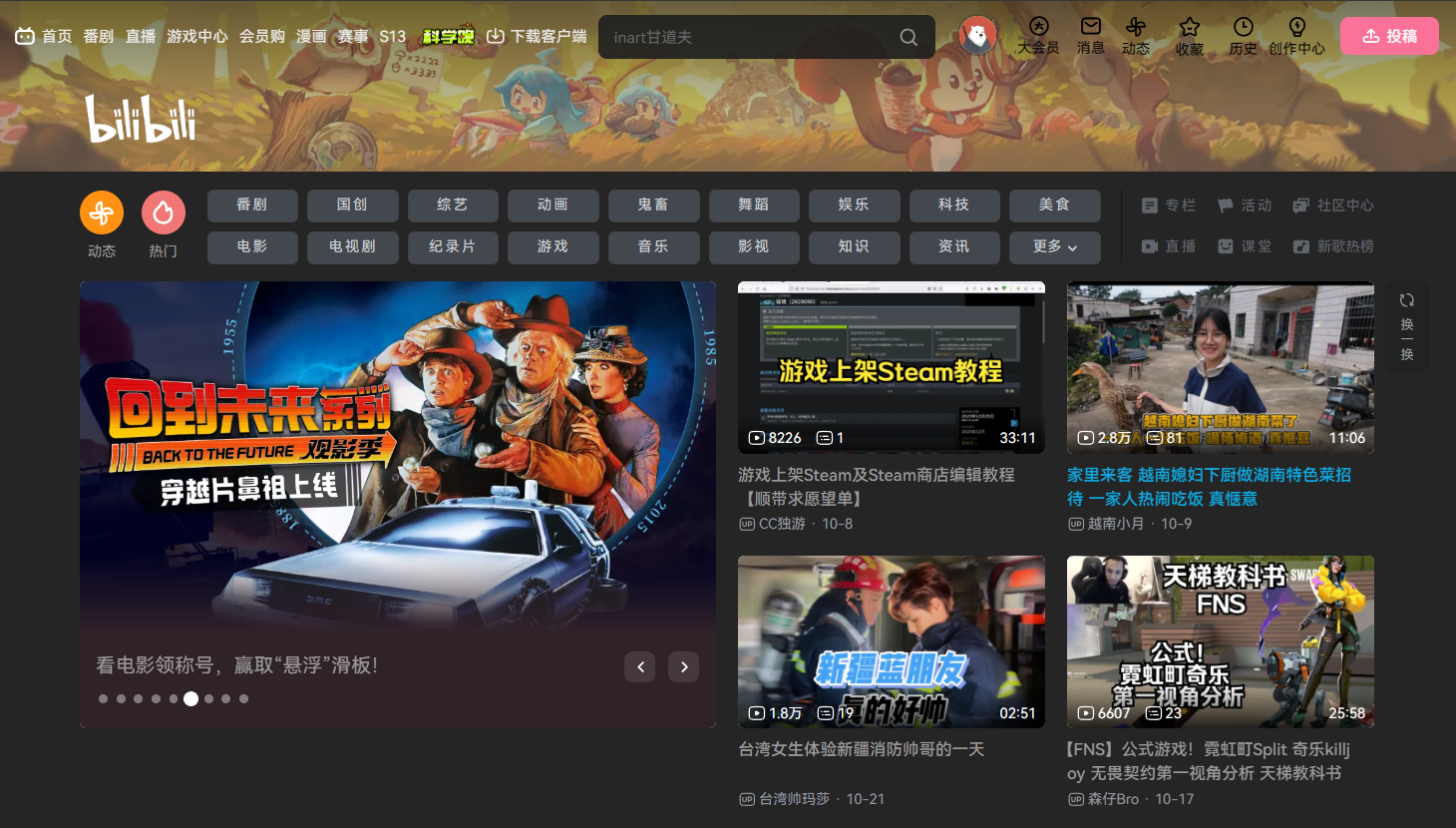
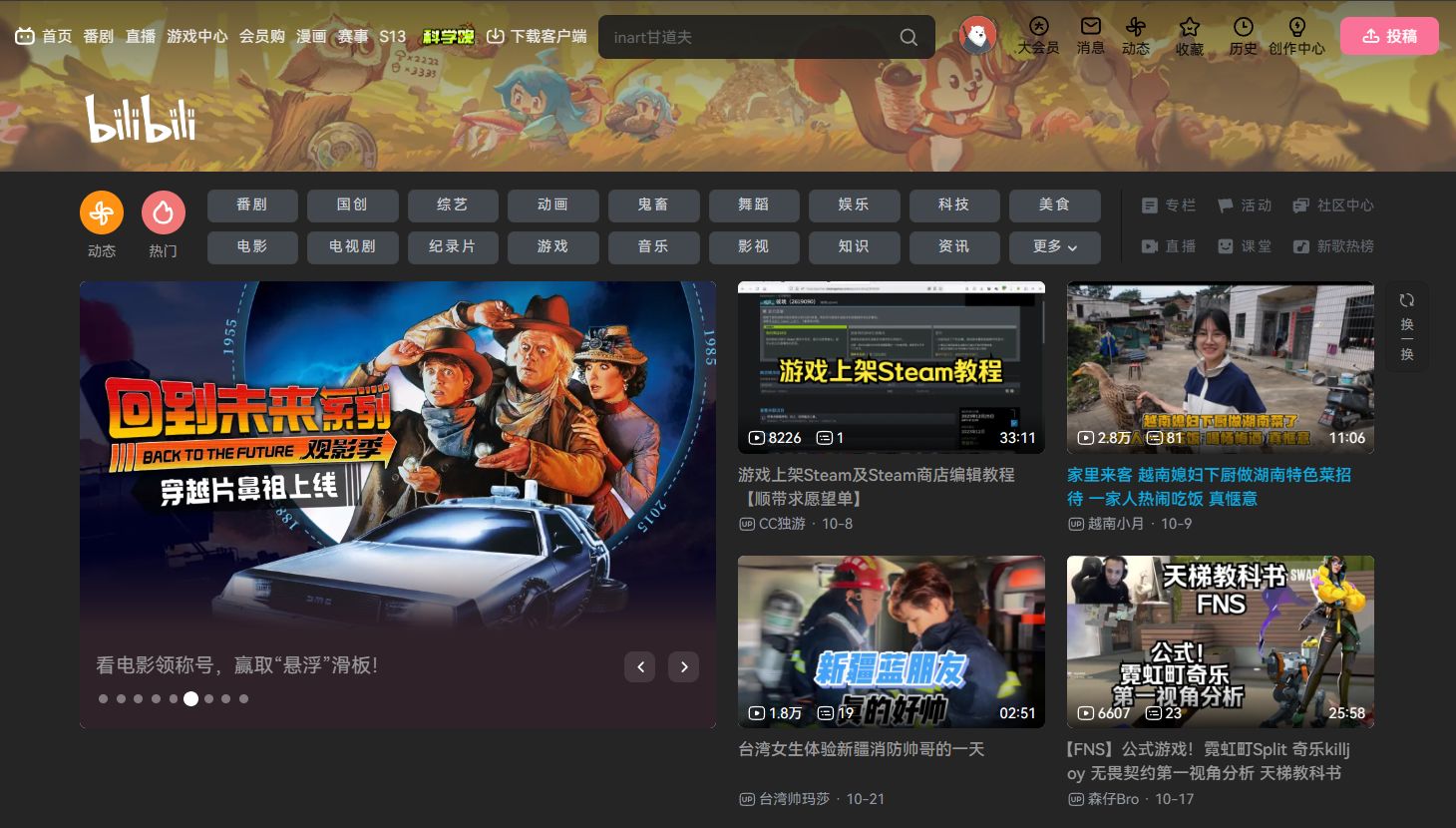
b站的深色模式
bilibili dark theme by doowind

Details
Authordoowind
LicenseNo License
Categorywww.bilibili.com
Created
Updated
Code size22 kB
Code checksum3435edc7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name www.bilibili.com - 2023年10月
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("bilibili.com") {
/* 在此插入代码... */
:root {
--brand_pink: var(--Pi5);
--brand_pink_thin: var(--Pi1);
--brand_blue: var(--Lb5);
--brand_blue_thin: var(--Lb1);
--stress_red: var(--Re5);
--stress_red_thin: var(--Re1);
--success_green: var(--Gr5);
--success_green_thin: var(--Gr1);
--operate_orange: var(--Or5);
--operate_orange_thin: var(--Or1);
--pay_yellow: var(--Ye5);
--pay_yellow_thin: var(--Ye1);
--bg1: #252525;
--bg2: #414141;
--bg3: #404040;
--bg1_float: var(--Ga11);
--bg2_float: var(--Ga12);
--text_white: var(--Wh0_u);
--text1: #999999;
--text2: var(--Ga7);
--text3: var(--Ga5);
--text4: var(--Ga3);
--text_link: var(--Lb6);
--text_notice: var(--Ye6);
--line_light: var(--Ga1_s);
--line_regular: var(--Ga2);
--line_bold: var(--Ga3);
--graph_white: var(--Wh0_u);
--graph_bg_thin: var(--Ga0_s);
--graph_bg_regular: var(--Ga1_s);
--graph_bg_thick: var(--Ga2);
--graph_weak: var(--Ga3);
--graph_medium: var(--Ga5);
--graph_icon: var(--Ga7);
--shadow: var(--Ba0);
}
#page-fav .fav-sidenav .nav-container {
border-bottom: 1px solid #282828;
}
.tag {
--bili-comment-tag-color: var(--bili-comment-tag-color-light);
--bili-comment-tag-bg: #333333;
color: var(--bili-comment-tag-color, --brand_pink);
background-color: #1c1c1c;
padding: 6px;
border-radius: 2px;
box-sizing: border-box;
font-size: 12px;
line-height: 1;
}
.single-card.floor-card .floor-card-inner {
background: #212121 !important;
border-radius: 6px;
transition: background-color .2s;
}
#div {
padding-bottom: 14px;
margin-left: 80px;
border-bottom: 1px solid #3d3d3d;
}
.single-card.floor-card .floor-card-inner {
background: #1c1c1c;
border-radius: 6px;
transition: background-color .2s;
}
#page-fav .fav-main .filter-item.search {
height: 28px;
margin: 0;
font-size: 0;
border: 1px solid #3d3d3d;
border-radius: 14px;
white-space: nowrap;
transition: border-color .2s ease;
}
#page-fav .fav-main .favList-info {
padding: 20px 0;
margin: 0 20px;
box-sizing: border-box;
border-bottom: 1px solid #4b4b4b;
}
#page-fav .fav-main .small-item {
padding: 0;
margin: 0 20px 20px 0;
border-radius: 4px;
border: 1px solid #292929;
box-sizing: border-box;
}
.contribution-sidenav {
position: relative;
float: left;
width: 180px;
margin-right: -1px;
font-size: 14px;
color: #222;
border-right: 1px solid #555;
box-sizing: border-box;
}
body {
color: #a8a8a8;
font-size: 12px;
font-family: PingFang SC, Helvetica Neue, Microsoft YaHei, sans-serif;
line-height: 1.7em;
margin: 0;
overflow-y: scroll;
background-color: #2d2d2d!important;
}
#page-video #submit-video-type-filter {
background: #3a3a3a;
border-radius: 4px;
line-height: 36px;
margin: 18px 0 10px;
padding: 0 20px;
display: -ms-flexbox;
display: flex;
-ms-flex-align: center;
align-items: center;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
}
.bili-dyn-content__orig.reference {
background-color: #1e1e1e;
margin: 12px -20px 0 -88px;
padding: 12px 20px 14px 88px;
}
.g-search input {
position: absolute;
height: 30px;
width: 134px;
padding: 0 29px 0 10px;
line-height: 30px;
color: #222;
font-size: 12px;
border: 1px solid #545454;
border-radius: 15px;
box-shadow: none;
box-sizing: border-box;
background-color: #363636;
}
.bili-dyn-interaction:before {
background-color: #535353;
border-radius: 1px;
content: "";
display: inline-block;
height: 100%;
left: 0;
position: absolute;
top: 0;
width: 2px;
}
.bili-header .live {
background: #242424;
display: flex;
width: 552px;
height: 284px;
border-radius: 8px;
}
.bili-tabs__header {
background-color: var(--bg1);
border-bottom: 1px solid #3e3e3e;
height: 48px;
}
#page-follows .list-item:last-child {
border-bottom: 1px solid #424242;
}
.be-pager-next,
.be-pager-prev {
padding: 0 14px;
border: 1px solid #202020;
border-radius: 4px;
background-color: #2d2d2d;
}
.be-pager-options-elevator input {
border-radius: 4px;
margin: 0 8px;
width: 50px;
background-color: #2d2d2d;
}
.be-pager-item {
display: inline-block;
line-height: 38px;
padding: 0 15px;
margin-right: 4px;
text-align: center;
list-style: none;
background-color: #313131;
-ms-user-select: none;
user-select: none;
cursor: pointer;
font-family: Arial;
font-size: 14px;
border: 1px solid #2b2b2b;
border-radius: 4px;
transition: all .2s ease-in-out;
}
.bili-header .game {
background: #1b1b1b;
display: flex;
padding: 20px;
width: 424px;
height: 295px;
border-radius: 8px;
}
#page-follows .follow-tabs {
display: inline-block;
color: #696969;
font-size: 12px;
cursor: pointer;
}
#page-follows .follow-sidenav .nav-container.follow-container {
border-bottom: 1px solid #373737;
}
.fans-action-follow {
background-color: #333c42;
position: relative;
border-radius: 4px;
font-size: 0;
color: #6d757a;
padding: 4px 11px 4px 9px;
line-height: 16px;
border: 0;
}
#page-follows .follow-main {
position: relative;
float: left;
width: 920px;
min-height: 600px;
border-left: 1px solid #353535;
}
.bili-header .manga {
background: #262626;
padding: 21px 20px;
display: flex;
width: 505px;
height: 260px;
border-radius: 8px;
}
#editor {
border: 1px solid #292929 !important;
}
.col-full {
background: #252525;
box-shadow: 0 0 0 1px #272727;
border-radius: 4px;
padding: 20px;
}
#page-follows .follow-main .follow-header.follow-header-info {
padding-bottom: 20px;
border-bottom: 1px solid #414141;
}
.list-item {
border-bottom: 1px solid #3f3f3f;
display: block;
padding: 20px 0;
position: relative;
line-height: 1;
}
.bili-header .live-left-list {
display: grid;
grid-template-columns: 68px 68px 68px;
grid-template-rows: 91px 91px;
grid-row-gap: 16px;
grid-column-gap: 16px;
border-right: .5px solid #444444;
padding-right: 20px;
}
#editor:hover,
#editor.active {
border-color: #414141 !important;
}
.bpx-player-auxiliary .bpx-player-dm-btn-history {
background-color: #1a1a1a;
}
.bili-header .center-search-container .center-search__bar #nav-searchform.is-focus {
border: 1px solid #232323;
border-bottom: none;
background: var(--bg1);
}
.tool-btn {
border: 1px solid #1c1c1c !important;
}
.tag {
background-color: #252525 !important;
}
.multi-page-v1 {
position: relative;
background: #F1F2F3;
background: #2f2f2f;
z-index: 1;
border-radius: 6px;
margin-bottom: 18px;
}
#app .bg,
#app .bgc {
pointer-events: none;
z-index: 0;
position: fixed;
left: 50%;
transform: translateX(-50%);
width: 100%;
display: none;
}
.bili-header .center-search-container .center-search__bar #nav-searchform.is-actived .nav-search-content,
.bili-header .center-search-container .center-search__bar #nav-searchform.is-focus .nav-search-content {
background-color: #181818;
}
.n .n-inner {
height: 66px;
background: #323232;
box-shadow: 0 0 0 1px #303030;
border-radius: 0 0 4px 4px;
padding: 0 20px;
font-size: 0;
}
#page-index .col-1 {
background: #272727;
border-radius: 0px;
border: 0px;
float: left;
padding: 15px 20px;
width: 880px;
}
.video-toolbar-container {
border-bottom: 1px solid #3b3b3b !important;
}
.video-tag-container {
border-bottom: 1px solid #3b3b3b !important;
}
.bili-header .histories .history-item {
position: relative;
box-sizing: border-box;
height: 30px;
padding: 7px 10px 8px;
font-size: 12px;
line-height: 15px;
background: #181818;
border-radius: 4px;
margin-right: 10px;
margin-bottom: 10px;
cursor: pointer;
}
.recommend-list-v1 .rec-footer {
height: 42px;
background: #696969;
background: #2d353d;
color: #18191C;
color: var(--text1);
margin-top: 10px;
text-align: center;
line-height: 42p...