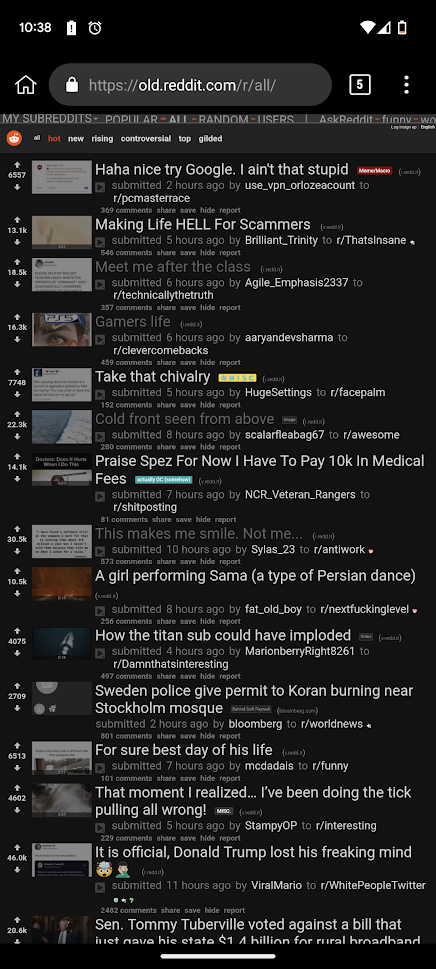
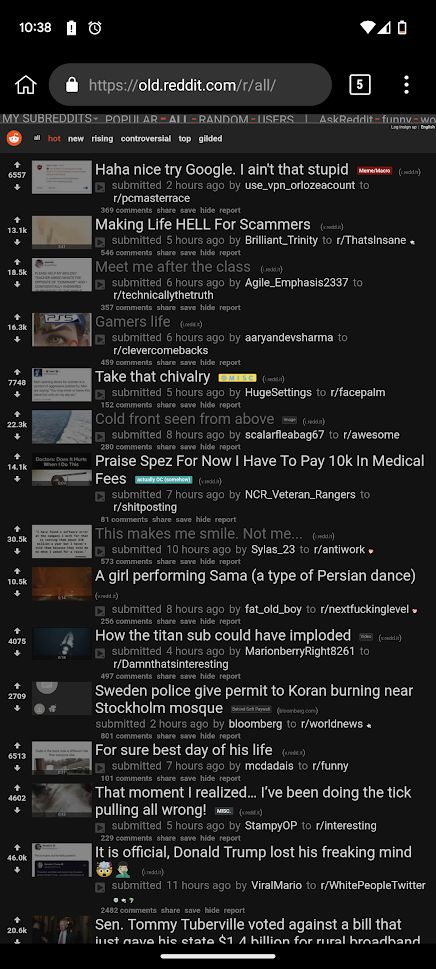
Dark theme for Reddit Old For Mobile since the reddit third party apps will be ceasing, tried my best to make it fit.
Reddit Old Redesigned Dark For Mobile by Asymm

Details
AuthorAsymm
LicenseNo License
Categoryhttps://old.reddit.com/
Created
Updated
Code size30 kB
Code checksum1b9eebff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I would also suggest using a element blocker after signing into remove the sidebar, as i just can't implement it in a way that would work. My first attempt at trying anything like this, so i will be trying to improve it as much as possible
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Reddit Old Redesigned Dark
@version 2.4.1
@description Dark theme for Reddit Old
@author Jorengarenar
@homepageURL https://github.com/Jorengarenar/RedditOldRedesignedDark
@namespace joren.ga
@preprocessor less
@var checkbox thumbnails "Show thumbnails" 1
==/UserStyle== */
@-moz-document domain("www.reddit.com"),
domain("old.reddit.com") {
/* COLOR DEFINITIONS */
:root {
--gray-0: #121212;
--gray-1: #0b0b0b;
--gray-2: #141414;
--gray-3: #1f1f1f;
--gray-a0: #1e1e1e;
--blue-0: #4ac;
--blue-1: #369;
--blue-2: #2c89f5;
--red: #d3391a;
--dark-red: #440202;
--text-normal: hsla(0, 0%, 56%, .8);
--text-normal-hover: #fff;
--text-med: hsl(0, 0%, 60%);
--text-dark: hsl(0, 0%, 45%);
--text-dark-hover: var(--text-normal);
--url: hsla(200, 20%, 60%, 0.8);
}
body[class] {
/* General {{{ */
& {
background-color: var(--gray-0);
}
&,
.md {
color: var(--text-normal);
}
.md-spoiler-text.revealed {
background: var(--gray-1);
}
a,
a[class],
a[class]:visited {
color: var(--url);
}
a:hover {
color: var(--text-normal-hover);
}
blockquote {
color: var(--text-med);
}
pre,
code {
background: var(--gray-a0) !important;
border: none;
}
textarea,
input {
background: var(--gray-0);
border: 1px solid var(--gray-1);
color: var(--text-normal);
}
button {
background: var(--gray-0);
border-radius: 5px;
border: 1px solid;
color: var(--text-med);
}
button:hover {
background: var(--gray-1);
}
input[type="text"] {
border-radius: 2px;
color: var(--text-med) !important;
font-size: 14px;
}
/* General }}} */
/* Header */
#header {
& {
background: var(--gray-1);
border-bottom: 18px solid var(--gray-0);
display: flex;
flex-wrap: wrap;
position: auto;
top: 0;
}
#sr-header-area {
& {
align-items: auto;
background: var(--gray-2);
border: ;
display: flex;
font-size: 40px;
padding: 0px 0;
width: 125%;
}
/* Subreddit links */
a,
.dropdown.srdrop .selected {
color: var(--text-med) !important;
font-size: 28px;
text-decoration: none;
}
a:hover,
.dropdown.srdrop .selected:hover {
color: var(--text-dark-hover) !important;
}
.sr-list .flat-list.sr-bar:nth-of-type(2) {
text-transform: none;
}
.sr-bar .separator {
color: var(--red);
margin: 0 5px;
}
/* "my subreddits" dropdown menu */
.drop-choices {
& {
background: var(--gray-0);
border: 1px solid var(--gray-2);
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.6), 0 6px 6px rgba(0, 0, 0, 0.9);
font-size: 23px;
max-height: 50vh;
min-height: min-content;
overflow: clip auto;
padding: 4px 0;
}
.choice {
& {
padding-right: 20px;
}
&:hover {
background: var(--gray-2);
}
}
}
/* Hide default subreddits */
.sr-list .separator:nth-of-type(2),
.sr-list .flat-list.sr-bar:nth-of-type(3) {
display: none;
}
/* Hide Redesign prompt */
#redesign-beta-optin-btn {
display: none;
}
/* Hide "Edit" button at the end of subreddit headers */
#sr-more-link {
display: none;
}
}
#header-bottom-left {
& {
align-items: center;
display: flex;
height: 70px;
}
#header-img {
background-image: url(https://www.redditstatic.com/desktop2x/img/favicon/apple-icon-57x57.png) !important;
background-position: center !important;
background-size: cover;
height: 36px !important;
margin: 4px 16px;
width: 35px !important;
}
#header-img:hover {
opacity: 0.8;
}
.pagename {
& {
font-size: 13px;
font-variant: normal;
margin: 0 10px;
position: initial !important;
}
&.redditname a {
color: var(--text-normal);
}
}
.tabmenu {
& {
margin: 0;
}
li a {
background: none;
color: var(--text-normal);
font-size: 20px;
font-weight: ;
text-transform: case;
}
li a:hover {
color: var(--text-normal-hover);
}
li.selected a {
border: none;
color: var(--red);
}
}
}
#header-bottom-right {
& {
align-items: auto;
background: none;
display: flex;
font-size: px;
margin-left: auto;
padding: 1 8px;
position: initial;
}
a {
color: var(--text-normal);
}
a:hover {
color: var(--text-normal-hover);
}
.user {
/* hide karma */
& {
display: flex;
visibility: hidden;
}
> a {
order: 1;
visibility: visible;
}
}
}
}
/* Right sidebar */
.side {
& {
background: var(--gray-1);
box-shadow: 0 0 3px rgba(0, 0, 0, 0.5);
margin: 0;
padding: px;
}
.md {
font-size: 10px;
}
.sidebox .spacer {
background: var(--gray-a0);
padding: px 3px;
}
.titlebox h1 a {
/* subreddit name */
color: var(--text-normal) !important;
}
.titlebox form.toggle,
.leavemoderator {
/* edit flair/mod */
background: none;
color: var(--text-normal);
}
.sidecontentbox .message-button a.c-btn-primary {
/* "Message the mods" */
background-color: var(--gray-2);
border-bottom: none;
}
.sidecontentbox {
/* Tools */
&.collapsible a {
background: none;
color: var(--text-med) !important;
}
.collapse-button {
background: var(--gray-3);
color: var(--text-normal);
}
}
.linkinfo {
/* "this post was submitted..." */
& {
background: var(--gray-2);
border-color: var(--gray-3);
}
#shortlink-text {
color: var(--text-med);
}
}
#searchexpando {
& {
padding: 8px 16px;
}
label {
margin: 8px 0 0 0;
}
}
.morelink {
/* "Submit a new..." buttons */
& {
background: var(--gray-2);
border: 0;
box-shadow: 0 3px 6px rgba(0, 0, 0, 0.16), 0 3px 6px rgba(0, 0, 0, 0.23);
font-size: 10px;
font-weight: 400;
text-transform: uppercase;
}
a {
color: var(--text-med) !important;
}
&:hover a {
background: var(--gray-3);
}
.nub {
display: none;
}
}
.sidebox.create .spacer {
...