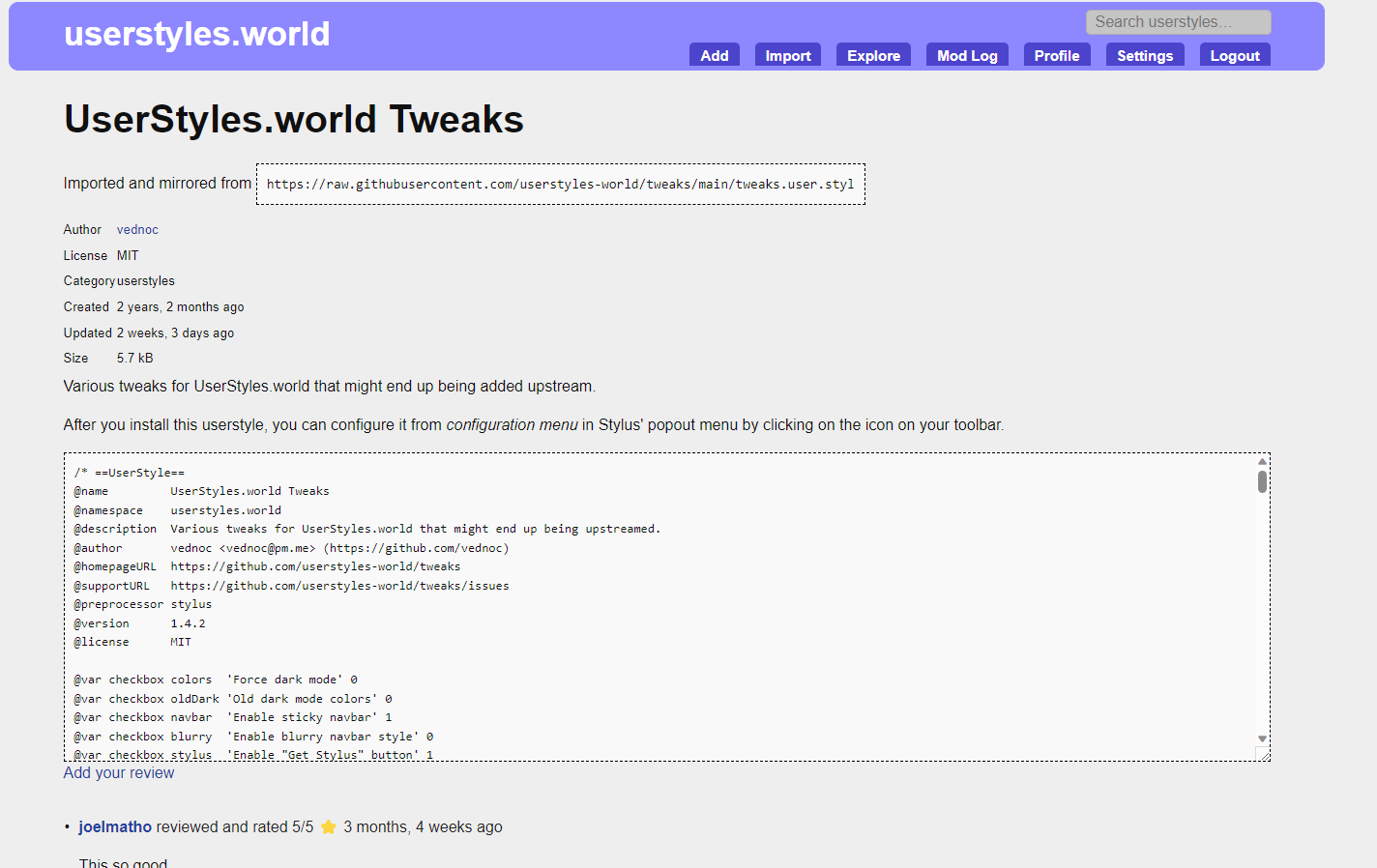
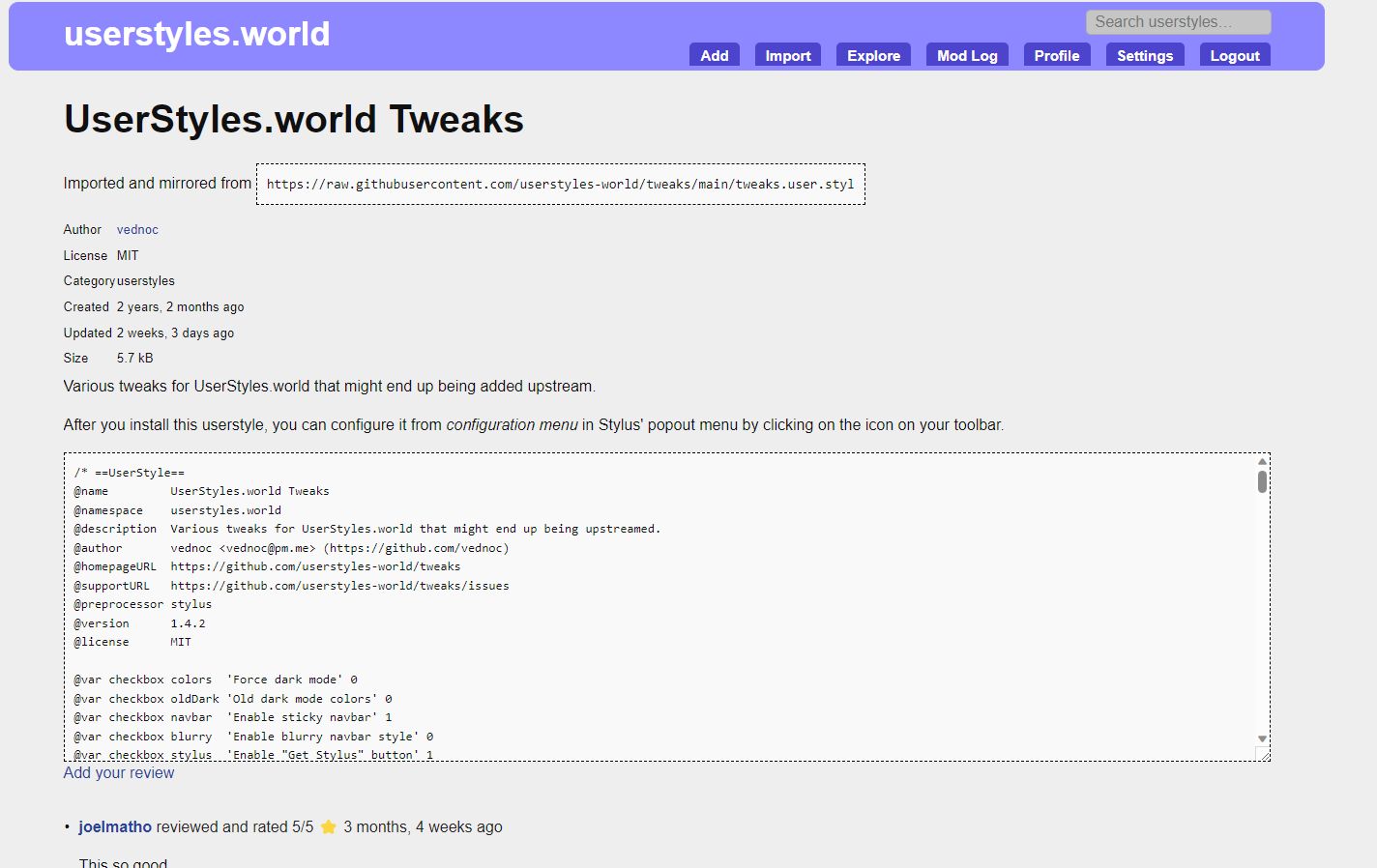
A product of boredom. This theme attempts to emulate the early layout of Userstyles.org for this site. 2 diff sites, so it's not perfect, but think it's solid!
Userstyles.world -> .org 2006 by jre

Details
Authorjre
LicensePublic Domain
Categoryuserstyles.world
Created
Updated
Code size4.1 kB
Code checksumfdc1867d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Light mode is what this userstyle was written for and looks best on. Here is what it looks like when the userstyle has dark mode.
Source code
/* ==UserStyle==
@name 6/29/2023, 4:48:17 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("userstyles.world") {
:root {
--font-sans: sans-serif;
--font-mono: "Iosevka", "Fira Code", "Fira Mono", "Droid Mono", "Ubuntu Mono", Monaco, monospace;
--br-1: 16px;
--br-2: 12px;
--br-3: 8px;
--inverse: #ffffff;
--card-min-width: 300px;
--form-max-width: 840px;
--layout-max-width: 80rem;
}
.mascot {
display:none;
}
.navbar {
position: relative;
top: 12px;
border-bottom: none;
background-color: #8888FF;
border: 1px solid #8888FF;
padding: 5px;
border-radius: 10px;
-moz-border-radius: 10px;
height: 3.5em;
text-align: center;
margin: auto;
width: 1361px;
height: 71px;
}
.navbar .name {
font-weight: 600;
font-size: 35px;
text-decoration: none;
color: white;
text-transform: lowercase;
bottom: 15px;
position: relative;
}
@media screen and (min-width: 960px)
.navbar .menu {
display: flex;
position: relative;
top: 15px;
padding-left: 1rem;
}
.navbar ul li a {
border: 1px solid transparent;
border-bottom: none;
background-color: #44c;
color: white;
padding: 2px 10px 4px 10px;
text-decoration: none;
font-weight: bold;
font-size: 15px;
-moz-border-radius: 5px 5px 0 0;
border-radius: 5px 5px 0 0;
position: relative;
top: 6px;
height: 24.3px;
}
input {
padding-left: 2px;
padding-right: 2px;
background-color: #ddd;
border: 1px solid black;
width: 15em;
border-radius: 5px;
-moz-border-radius: 5px;
}
form:not(.Form).search button, .form-wrapper:not(.Form).search button {
min-height: unset;
position: absolute;
top: 1px;
right: 1px;
display: none;
bottom: 1px;
border: none;
cursor: pointer;
}
input[type='search'] {
box-shadow: none;
height: 26px;
position: relative;
bottom: 27px;
left: 618px;
}
.fg\:4 {
display:none;
}
.card picture {
display:none;
}
.card-body, .card-footer {
border-top: none;
}
.card {
border: none;
}
.ta\:c {
text-align: left;
}
#biography {
display:none;
}
#links {
display:none;
}
.ai\:c {
display: none;
align-items: center;
}
.md code {
display: inline-flex;
font-size: 0.875rem;
border-radius: 0px;
border: 1px dashed black;
background-color: #f9f9f9;
padding: 10px;
overflow: auto;
max-height: 15em;
}
.Style-source>pre {
border: 1px dashed black;
border-radius: 0px;
background-color: #f9f9f9;
padding: 10px;
overflow: auto;
max-height: 15em;
}
.Style-source {
overflow: hidden;
border-radius: 0px;
border: none;
}
html mark {
display: none;
color: var(--inverse);
background-color: var(--ac-4);
}
.Box {
padding: 1rem;
position: relative;
border-radius: 0px;
border: none;
background: none;
}
.Box::before {
content: "•";
position: absolute;
left: 1px;
}
#stats {
display:none;
}
.td\:d {
display:none;
}
.screenshot {
display:none;
}
#details {
font-size: smaller;
}
.minw {
min-width: 8ex;
}
.card .name {
font-weight: 200;
font-size: 15.5px;
color: blue;
text-decoration: underline;
}
.mt\:l .flex {
display: block;
}
.card-footer .flex {
color: var(--fg-3);
display: none;
}
small {
display:none;
}
.gap {
margin: 0px;
}
.card-footer {
display:none }
.Form-box {
border: none;
background: none;
}
}