very cool
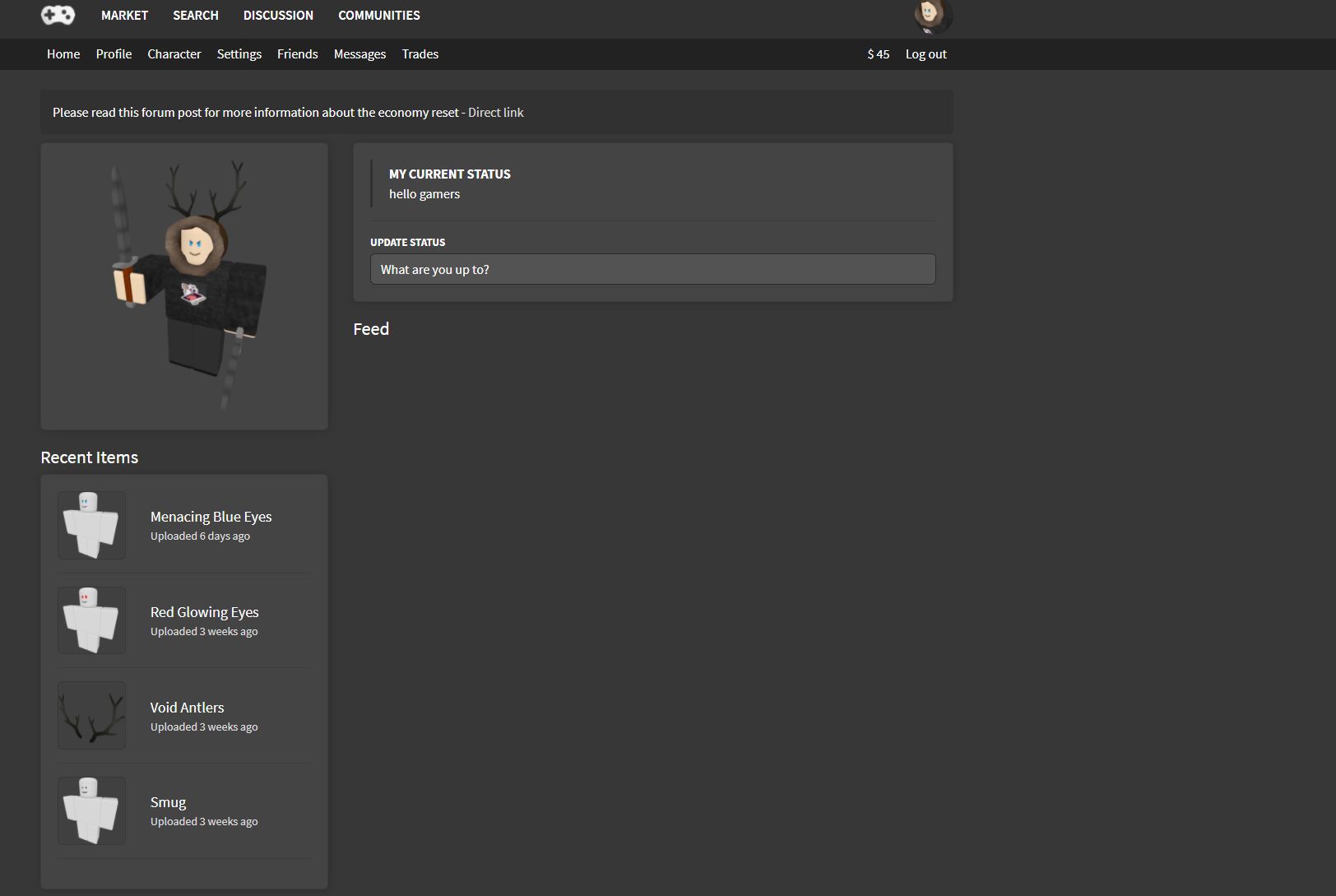
Implorium Dark Mode by 2x4developer

Details
Author2x4developer
LicenseNo License
Categoryimplorium
Created
Updated
Code size2.1 kB
Code checksumc14d7fbe
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Implorium Dark Mode
@version 20210912.22.37
@namespace userstyles.world/user/2x4developer
@description very cool
@author 2x4developer
@license No License
==/UserStyle== */
@-moz-document domain("implorium.com") {
i{
color: white!important;
}
body{
background-color: #373737!important;
}
.card{
background-color: #444;
box-shadow: 1px 1px 10px #2d2d2d;
}
div{
color: white;
}
a{
color: white!important;
}
.new-item{
color: white!important;
}
.form-control{
background-color: #535353;
color: white!important;
border: 1px solid #2b2b2b!important;
}
.form-control::placeholder{
color: white;
}
.form-control:focus{
background-color: #444;
}
.input-group-text{
background-color: #535353;
border: 1px solid #2b2b2b!important;
}
.implorium{
color: white!important;
}
.text-muted{
color: #dfdfdf!important;
}
.post:not(:last-child){
border-bottom: 1px solid #717171;
}
.nav-pills .nav-link{
color: white!important;
}
.discussion-body{
background-color: #484848;
border: 1px solid #717171;
}
.discussion-post:not(:last-child){
border-bottom: 1px solid #717171;
}
.form-control:disabled{
background-color: #333;
}
.sitewide-alert{
box-shadow: 1px 1px 10px #2d2d2d;
background-color: #555;
}
.modal-content{
background-color: #444;
box-shadow: 1px 1px 10px #2d2d2d;
}
.modal-header{
border-bottom: 1px solid #555;
}
.modal-footer{
border-top: 1px solid #555;
}
.btn-primary{
transition-duration: .2s;
}
.btn-primary:hover{
box-shadow: 1px 1px 10px #171717!important;
}
.btn-success{
transition-duration: .2s;
}
.btn-success:hover{
box-shadow: 1px 1px 10px #00bf04!important;
}
.btn-danger{
transition-duration: .2s;
}
.btn-danger:hover{
box-shadow: 1px 1px 10px #d70000!important;
}
.btn-info{
transition-duration: .2s;
}
.btn-info:hover{
box-shadow: 1px 1px 10px #00a8d7!important;
}
.btn-secondary{
transition-duration: .2s;
}
.btn-secondary:hover{
box-shadow: 1px 1px 10px #6c757d!important;
}
}