Notes: this theme is not perfect, but works fairly well. also has borderless skin previews on profiles for better looking skinart.
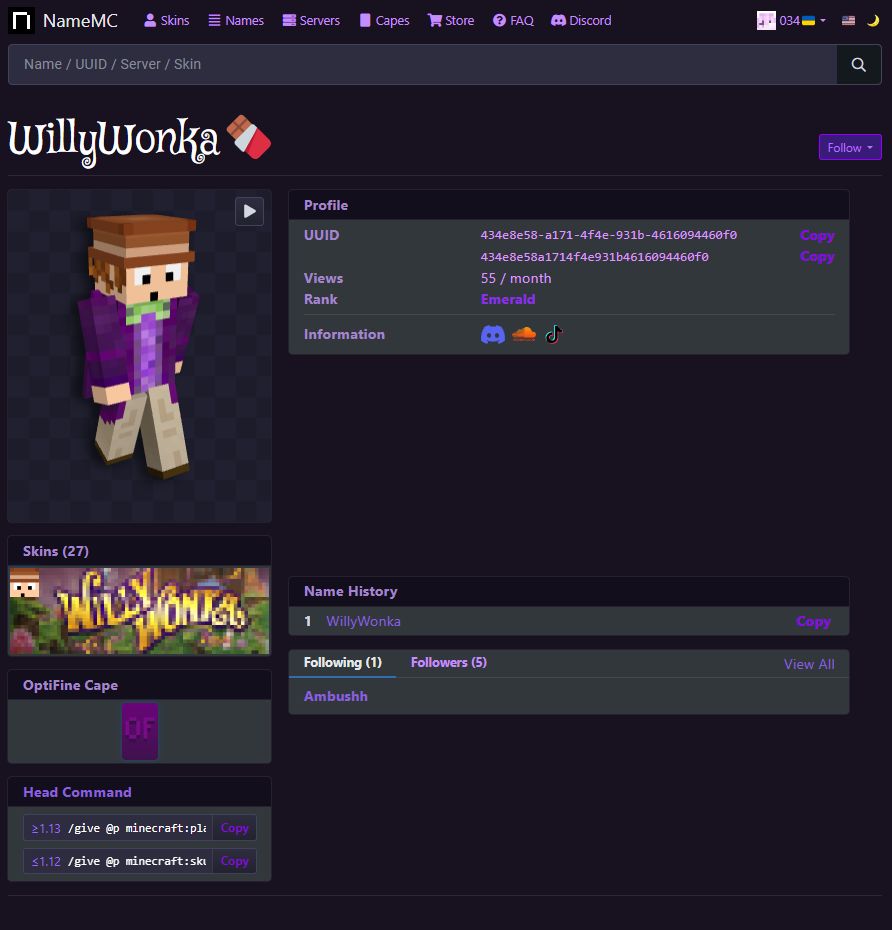
Purple NameMC by Cyclizar

Details
AuthorCyclizar
LicenseCC-BY-NC-4.0
Categorynamemc
Created
Updated
Code size7.4 kB
Code checksum9f8b214a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Notes: this theme is not perfect, but works fairly well. also has borderless skin previews on profiles for better looking skinart.
Source code
/* ==UserStyle==
@name Purple NameMC
@namespace USO Archive
@author post
@description `Notes: this theme is not perfect, but works fairly well. also has borderless skin previews on profiles for better looking skinart.`
@version 20190626.4.52
@license CC-BY-NC-4.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("namemc.com") {
body {
color: #302386;
color: rgb(58, 26, 100);
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif;
font-size: 1rem;
line-height: 1.5;
background-color: rgb(24, 17, 32);
}
h1.text-nowrap {
color: #fff;
}
strong {
color: #a285cb;
}
strong a {
color: #a285cb;
}
.timeline-widget {
background-color: rgba(10, 15, 20, 1);
}
.input-group-text {
background-color: rgba(30, 35, 40, 1);
color: rgb(155, 100, 255);
border-color: rgba(1, 6, 11, 1);
}
a.page-link {
background-color: rgba(20, 25, 30, 1);
border-color: rgba(1, 6, 11, 1);
color: rgb(91, 36, 234);
}
.page-item.disabled a.page-link {
background-color: rgba(10, 15, 20, 1);
border-color: rgba(1, 6, 11, 1);
color: rgba(0, 0, 0, 1);
}
a.page-link:hover {
background-color: rgba(30, 35, 40, 1);
color: rgba(20, 95, 100, 1);
border-color: rgba(1, 6, 11, 1);
}
.navbar {
background-color: rgba(10, 15, 20, 0);
}
.card-block {
background-color: rgba(20, 25, 30, 1);
}
.timeline-header-title {
color: #FFFFFF;
}
.container {
background-color: rgb(24, 17, 32);
}
.container.px-3 {
background-color: rgba(255, 15, 20, 0);
}
.bg-light{
background-color: rgba(10, 15, 20, 1) !important;
}
.card-block.text-center {
background-color: rgba(20, 25, 30, 1);
border-color: rgba(1, 6, 11, 1);
}
.alert-info {
background-color: rgba(10, 55, 60, 1);
border-color: rgb(211, 158, 255);
color: rgb(136, 75, 226);
}
.alert-danger {
background-color: rgba(60, 40, 40, 1);
border-color: rgba(180, 80, 80, 1);
color: rgba(180, 80, 80, 1);
}
.alert-warning {
background-color: rgba(60, 55, 40, 1);
border-color: rgba(180, 120, 80, 1);
color: rgba(180, 120, 80, 1);
}
.alert-success {
background-color: rgba(40, 60, 40, 1);
border-color: rgba(80, 180, 80, 1);
color: rgba(80, 180, 80, 1);
}
.dropdown-item {
color: rgb(113, 13, 247);
}
.dropdown-item:hover {
background-color: rgba(30, 35, 40, 1);
color: rgba(20, 95, 100, 1);
}
.dropdown-item:active {
background-color: rgba(30, 35, 40, 1);
color: rgba(20, 95, 100, 1);
}
.dropdown-menu {
background-color: rgba(20, 25, 30, 1);
}
.dropdown-divider {
background-color: rgba(1, 6, 11, 1);
}
.bg-inverse {
background-color: rgba(1, 6, 11, 1) !important;
}
a {
color: rgb(137, 96, 217);
}
a:hover {
color: rgb(193, 180, 249);
}
a:active {
color: rgb(126, 63, 202);
}
.form-control {
background-color: rgba(1, 6, 11, 1);
border-color: rgba(1, 6, 11, 1);
}
.form-control:enabled {
background-color: rgba(1, 6, 11, 1);
color: #FFFFFF;
}
.card.py-h {
background-color: rgba(20, 25, 30, 1);
}
.skin-history {
background-color: rgba(20, 25, 30, 1);
}
.list-group-item {
background-color: rgba(20, 25, 30, 1);
border-color: rgba(1, 6, 11, 1);
}
.btn {
background-color: rgba(20, 25, 30, 1);
}
.play-pause.btn {
background-color: rgba(20, 25, 30, 1);
}
.btn-secondary {
background-color: rgba(40, 45, 50, 1);
}
.card-skin {
background-color: rgba(20, 25, 30, 1);
}
.m-q {
background-color: rgba(20, 25, 30, 1);
border-color: rgba(20, 25, 30, 1);
}
.p-h {
background-color: rgba(1, 6, 11, 1);
}
div.card-header-alt {
padding: 0.25rem 1.25rem;
background-color: rgba(1, 6, 11, 1);
border-bottom: 1px solid rgba(0, 0, 0, 0.125);
font-weight: bold;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
.card.mb-3 #chart {
background-color: rgba(1, 6, 11, 1);
}
.card {
background-color: rgba(50, 55, 60, 1);
}
.card-header {
background-color: rgba(1, 6, 11, 1);
}
ul.nav.nav-tabs.card-header-tabs.float-xs-left li.nav-item a.nav-link.active {
background-color: #32373C;
color: #ffffff;
}
.hover-highlight:hover {
background-color: rgba(20, 95, 100, 1);
}
}
.skin-2d {
border-radius: 0px;
}
.skin-button {
margin: 0px;
}
.card-body > div[style*="width: 324px;"] {
width: 288px !important;
}
.popover-body {
color: #8a02f7
}
.popover-header {
color: #ac8dc6
}
header .container {
background-color: rgb(194, 72, 72); /* Replace with your desired color */
}
.nav-link {
color: #c38dfd;
}
.nav-link:hover {
color: #8820f7;
}
.nav-link[href="/login"] {
color: #be66dd;
}
.dropdown-menu.dropdown-menu-right {
background-color: #16132b;
}
a.namemc-rank-10 {
color: #8d2fe8 !important;
font-weight: bold;
}
.card-body {
color: #dd96ff
}
.copy-button {
color: #880ae4;
font-weight: bold;
}
img.i-amphtml-fill-content.i-amphtml-replaced-content {
display: none;
}
#layoutDesign {
visibility: hidden;
}
amp-img.img_ad {
display: none;
}
.google_image_div {
visibility: hidden !important;
}
#transparentCover {
visibility: hidden !important;
}
#skipBtn {
visibility: hidden;
}
div[style="cursor: pointer; width: 361px; height: 203px;"] {
visibility: hidden;
}
#featuredVideos {
visibility: hidden;
}
#td {
visibility: hidden;
}
#ContentTd {
visibility: hidden;
}
#myVideo {
display: none;
}
video[playsinline][crossorigin][src^="blob:"] {
width: 0;
height: 0;
opacity: 0;
pointer-events: none;
}
.card-header {
background-color: #120e1c;
}
.row.justify-content-center.py-2 {
display: none;
}
.d-none.d-md-block {
display: none;
}
.btn.btn-sm.text-nowrap.btn-outline-success.dropdown-toggle {
color: #b971ff;
border-color: #9400ff
}
.btn.btn-sm.text-nowrap.btn-outline-success.dropdown-toggle:hover {
background-color: #3f1f58;
}
.btn.btn-sm.text-nowrap.btn-success.dropdown-toggle {
color: #b971ff;
border-color: #9400ff
}
.btn.btn-sm.text-nowrap.btn-success.dropdown-toggle:hover {
background-color: #3f1f58;
}
.btn.btn-link.dropdown-item.rounded-0:hover {
background-color: #312449;
color: #7416d9
}
.btn.btn-link.dropdown-item.rounded-0 {
background-color: #190e2d;
}
.btn.btn-sm.text-nowrap.btn-success.dropdown-toggle {
background-color: #391b7a;
}
.btn.btn-sm.text-nowrap.btn-outline-success.dropdown-toggle {
background-color: #391b7a;
}
.dropdown-item:hover {
color: #7d728d;
background-color: #36055c;
}
.alert.alert-info.text-center {
background-color: #4f387c;
color: rgb(193, 180, 249)
}
.alert-link.font-weight-bold {
color: #9b4fff;
}
#country {
background-color: #1f0e36;
}
a.page-link.px-3:hover {
color: #ab55ff;
}
button.btn.btn-primary.px-4:hover {
background-color: #710ac6;
}
button.btn.btn-primary.px-4 {
border-color: #710ac6;
color: #daaeff;
}
div.row.align-items-center.justify-content-center.justify-content-lg-start {
background-color: #151827ff;
}
div.navbar-collapse.collapse#navbarSupportedContent {
background-color: #151827ff;
}