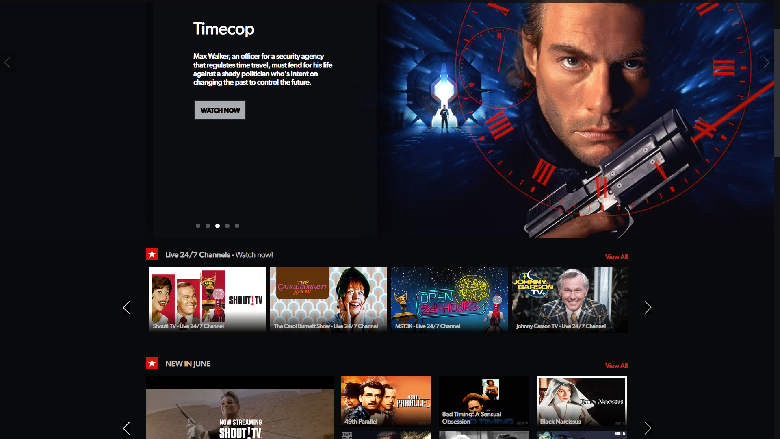
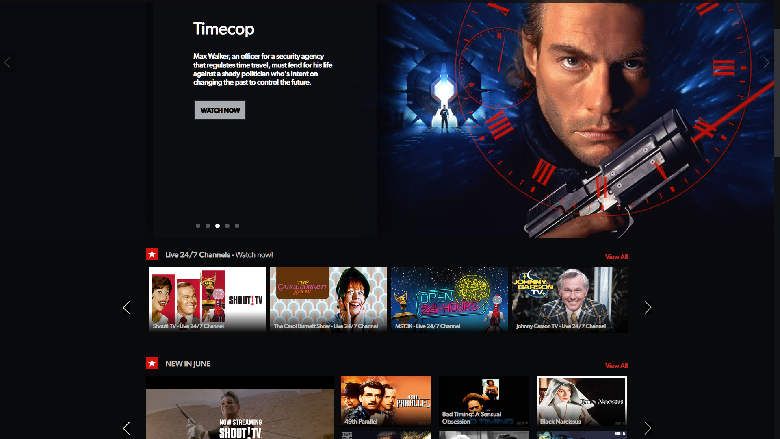
This fixes some issues that appeared for me while using DarkReader on Shout Factory TV
Shout Factory TV fix DarkReader theme by skylestia

Details
Authorskylestia
LicenseNo License
CategoryShout Factory TV
Created
Updated
Code size1.3 kB
Code checksuma31706ce
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
this requires DarkReader (or a similar tool or extension) to be installed and active on Shout Factory TV at the same time. it modifies the DarkReader dark mode for Shout Factory TV rather than modifying the base Shout Factory TV theme. you can install it without DarkReader but it won't do much on its own.
it also may cause slight performance issues on older hardware due to css shadows. if you notice performance issues after installing, replace this:
.cycle-gallery::before,.visual.add::before {
background: none;
box-shadow: inset 0px 90px 100px -60px black
}
with this:
.cycle-gallery::before,.visual.add::before {
background-image: none;
background-color: #0d0e0fbd;
}
and try again.
Source code
/* ==UserStyle==
@name Shout Factory TV fix DarkReader theme
@version 2023.06.30.01
@namespace userstyles.world/user/skylestia
@description fixes some issues that appeared for me while using DarkReader on Shout Factory TV
@author skylestia
@license No License
@-moz-document domain("shoutfactorytv.com") {
/* front page */
#nav a {color: white;}
#header .logo h1 img {
background-color: #e5e8ed75;
padding: 5px;
border-radius:100px;
box-shadow: 0 0 20px #e5e8ed9c;
}
.cycle-gallery::before,.visual.add::before {
background-image: none;
background-color: #0d0e0fbd;
}
.caption-holder .holder {
color: white;
background-color: #0d0f1275;
box-shadow: 0 0 100px #000000cf;
}
.content-holder.add .btn-watch {
color: black;
background-color: #e5e8edb8;
}
.cycle-gallery .btn-prev,.cycle-gallery .btn-next {
filter: invert() contrast(10);
}
.pagination ul a {background-color: #ffffff4d;}
.pagination ul li.active a {background-color: white;}
.movies-list .btn-prev,.movies-list .btn-next {
filter: invert() brightness(5);
}
#footer {border-bottom-color: black;}
/* video player */
.theo-tertiary-color,.theoplayer-skin .theo-control-bar-shadow {
color: black;
}
}