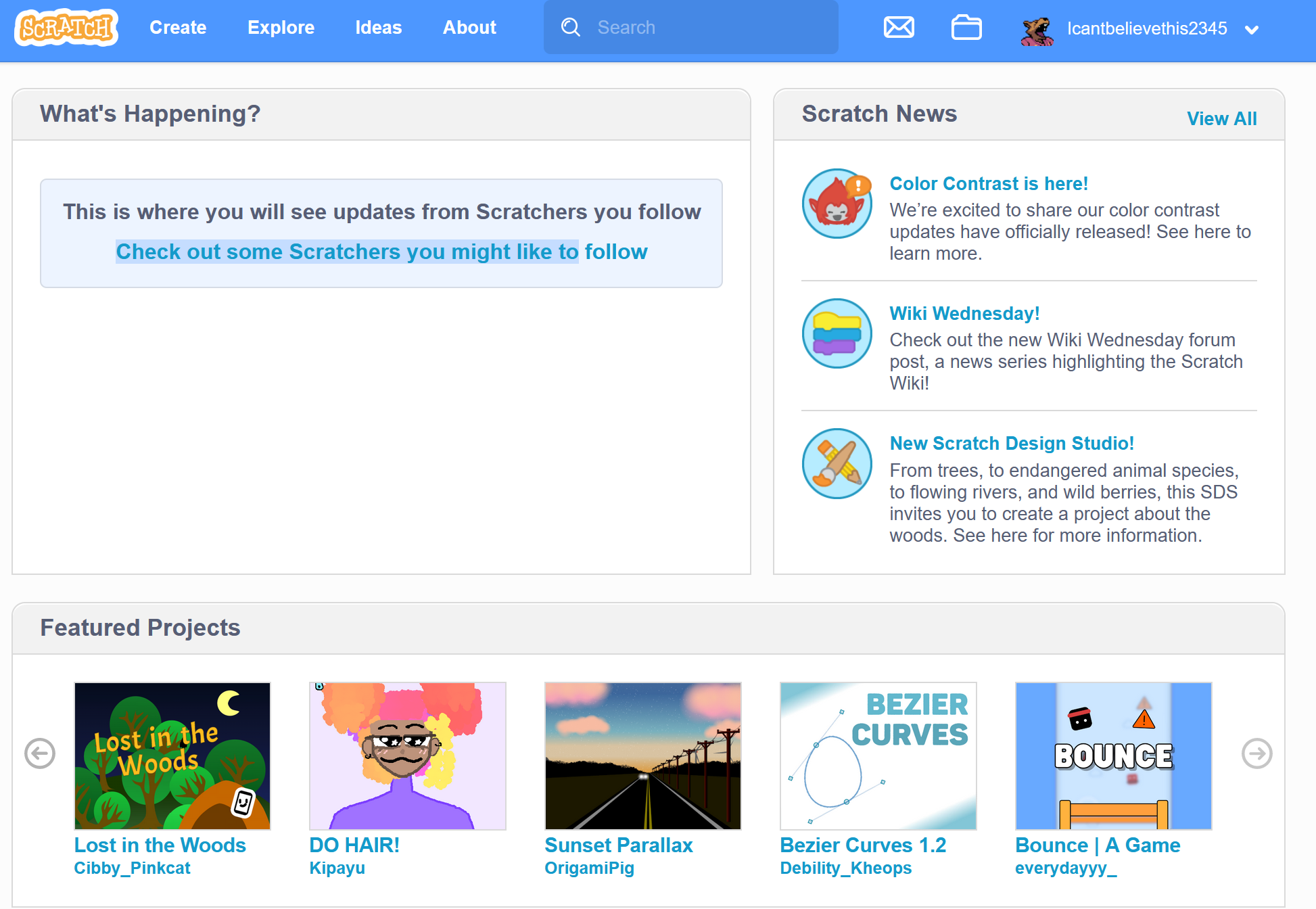
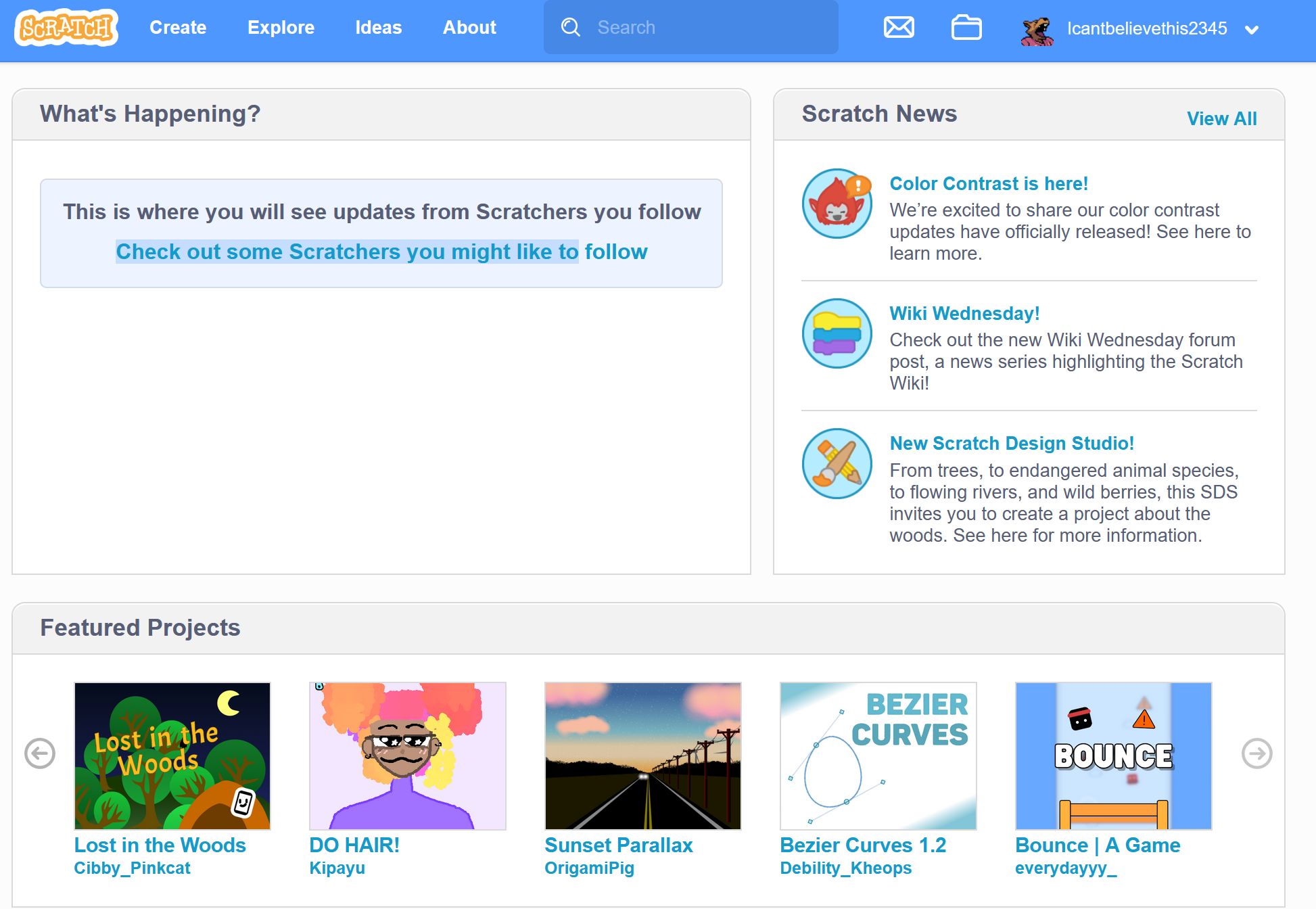
Undoes the new Purple Palette for Scratch!
Undo Purple (beta) by furgotten12

Details
Authorfurgotten12
LicenseNo License
CategoryScratch
Created
Updated
Code size7.0 kB
Code checksumf40fcb72
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some buttons are broken
Source code
/* ==UserStyle==
@name Undo Purple (beta)
@version 20230716.07.37
@namespace userstyles.world/user/furgotten12
@description Undoes the new Purple Palette for Scratch!
@author furgotten12
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://scratch.mit.edu") {
/* 3.0 */
html, body {
background-color: #4280d7;
}
#navigation {
background-color: #4d97ff;
}
ul.dropdown.production.open {
background-color: #4d97ff;
}
a:link, a:visited, a:active {
text-decoration: none;
color: #4d97ff;
}
.news li h4 {
color: #4d97ff;
}
.subactions .action-buttons .action-button {
background-color: #4d97ff!important;
color: #fff!important;
background-image: none!important;
}
a:hover {
color: #4280d7;
}
.compose-post {
background-color: #4d97ff;
color: #fff!important;
background-image: none!important;
}
.compose-cancel{
color:#fff!important
}
.menu-bar_menu-bar_JcuHF {
background-color: #4d97ff;
}
.menu_menu_3k7QT {
background-color: hsl(215, 100%, 65%);
}
.green-flag_green-flag_1kiAo:hover {
background-color: hsla(215, 100%, 65%, .15);
}
.gui_tab_27Unf.gui_is-selected_sHAiu {
color: hsl(215, 100%, 65%);
}
.toggle-buttons_button_1ZBU8[aria-pressed="true"] {
background-color: hsla(215, 100%, 65%, .15);
}
.toggle-buttons_button_1ZBU8:focus::before {
border: 1px solid hsl(215, 100%, 65%);
}
.toggle-buttons_button_1ZBU8:active {
background-color: hsla(215, 100%, 65%, .15);
}
div.dropdown.with-arrow.open{
background-color: #4d97ff;
}
.button.white {
color: #4d97ff !important;
}
.input:focus{
border: 1px solid #4280d7;
}
.dropdown.with-arrow::before {
background-color: #4d97ff;
}
.title-banner.mod-messages {
background-color: #4d97ff;
}
.donate-button{
border: none!important;
background-color: #fff!important;
color: #24603c!important;
}
.donate-close-button{
background-color: rgba(0,0,0,.1)!important;
border: none!important;
}
.intro-banner .intro-container {
background-color: #4d97ff
}
.intro-banner .intro-button {
border: none!important;
color: #4d97ff!important;
}
.compose-cancel {
background-image: none!important;
}
.see-inside-button {
background: #4d97ff!important;
background-image: none!important;
}
.green-flag_green-flag_1kiAo.green-flag_is-active_2oExT {
background-color: hsla(215, 100%, 65%, .35);
}
.stage-header_stage-button_hkl9B:active {
background-color: hsla(215, 100%, 65%, .35);
}
.comment .comment-body .comment-bottom-row .comment-reply {
color: #4d97ff;
}
.comment .comment-body .comment-bottom-row .comment-reply::after {
background-image: url("https://web.archive.org/web/20190107180219/https://scratch.mit.edu/svgs/project/comment-reply.svg");
}
.inplace-textarea:focus {
border: 2px solid #4d97ff;
box-shadow: 0 0 0 4px hsla(215, 100%, 65%, .35);
}
.tool-select-base_mod-tool-select_1iD-h.tool-select-base_is-selected_3x4kL {
background-color: #4d97ff;
}
.button_button_u6SE2:active {
background-color: hsla(215, 100%, 65%, .35);
}
.sprite-selector-item_sprite-selector-item_kQm-i.sprite-selector-item_is-selected_24tQj {
-webkit-box-shadow: 0px 0px 0px 4px hsla(215, 100%, 65%, .35);
box-shadow: 0px 0px 0px 4px hsla(215, 100%, 65%, .35);
border: 2px solid hsl(215, 100%, 65%);
}
.sprite-selector-item_is-selected_24tQj .sprite-selector-item_sprite-info_-I0i_ {
background: hsl(215, 100%, 65%);
}
.delete-button_delete-button-visible_kym6v {
box-shadow: 0px 0px 0px 2px hsla(215, 100%, 65%, .35);
background-color: hsl(215, 100%, 65%);
}
.sprite-selector-item_sprite-selector-item_kQm-i:hover {
border: 2px solid hsl(215, 100%, 65%);
}
.paint-editor_bitmap-button_keW7B {
background-color: #4d97ff;
}
.action-menu_button_1qbot {
background: hsl(215, 100%, 65%);
}
.action-menu_main-button_3ccfy {
-webkit-box-shadow: 0 0 0 4px hsla(215, 100%, 65%, .35);
box-shadow: 0 0 0 4px hsla(215, 100%, 65%, .35);
}
.action-menu_more-buttons-outer_3J9yZ {
overflow-y: hidden;
background: hsl(215, 100%, 65%);
}
.stage-selector_stage-selector_3oWOr:hover {
border-color: hsl(215, 100%, 65%);
}
}
@-moz-document url("https://scratch.mit.edu/mystuff/"), url-prefix("https://scratch.mit.edu/users/"), url-prefix("https://scratch.mit.edu/discuss/") {
/* 2.0 */
#topnav ul.account-nav .sign-in .popover {
right: 0 !important;
left: auto;
margin-top: 18px;
background-color: #0f8bc0;
border-color: #1798c4;
border-top-left-radius: 4px;
}
#topnav ul.account-nav .sign-in .popover .arrow {
right: 10%;
left: auto;
border-bottom-color: #1798c4;
}
#topnav ul.account-nav .sign-in .popover .arrow::after {
border-bottom-color: #0f8bc0;
}
#topnav ul.account-nav > li.join-scratch, #topnav ul.account-nav > li {
display: inline-block;
margin: 0;
vertical-align: top;
line-height: 33px;
border-left: 1px solid #169fdb;
cursor: pointer;
}
#topnav ul.account-nav > li.sign-in:hover, #topnav ul.account-nav > li.sign-in.open {
background-color: #0c6185;
}
#topnav .innerwrap {
background-color: #0f8bc0;
}
#topnav ul.site-nav li {
border-left: 1px solid #149acb;
}
#topnav ul.site-nav li.last {
border-right: 1px solid #149acb;
}
#topnav ul.account-nav .logged-in-user.dropdown.open {
background-color: #0c6185 !important;
}
#topnav ul.account-nav.logged-in li:hover {
background-color: #0c6185;
}
#topnav ul.account-nav.logged-in > li {
border-left: 1px solid #149acb;
}
#topnav ul.site-nav li:hover {
background-color: #0c6185;
}
#topnav ul.account-nav .logged-in-user .dropdown-menu {
background-color: #0f8bc0;
}
#topnav li.logout.divider input {
background-color: #0f8bc0;
}
#topnav li.logout.divider input:hover {
background-color: #0c6185;
}
#topnav ul.account-nav ul.user-nav li.logout.divider {
border-top: 1px solid #149acb;
}
#topnav ul.account-nav > li:last-child {
border-right: 1px solid #149acb;
}
.button.small {
border: 1px solid #eee;;
border-color: #1798c4 #1798c4 hsl(195,79%,38%);
background-color: #169fdb;
color: #fff!important;
}
a[href="#null"]{
color: inherit!important;
}
.button.grey {
color: #666!important;
border: 1px solid #999;!important;
}
.button {
background-image: -webkit-linear-gradient(top,#169fdb,#169fdb);
background-image: -moz-linear-gradient(top,#169fdb,#169fdb);
background-image: -ms-linear-gradient(top,#169fdb,#169fdb);
background-image: -o-linear-gradient(top,#169fdb,#169fdb);
background-image: linear-gradient(top,#169fdb,#169fdb);
-webkit-transition: .1s linear all;
-moz-transition: .1s linear all;
-ms-transition: .1s linear all;
-o-transition: .1s linear all;
transition: .1s linear all;
cursor: pointer;
text-decoration: none;
background-color: #fff0;
}
#topnav ul.site-nav li a, #topnav ul.account-nav ul.user-nav li a {
color: #fff!important;
}
.v-tabs li.active, .v-tabs li.active a {
color: #fff!important;
}
.tabs-index li a, .tabs-index li .label {
color: #888!important;
}
a, input.link {
color: #1aa0d8!important;
}
}