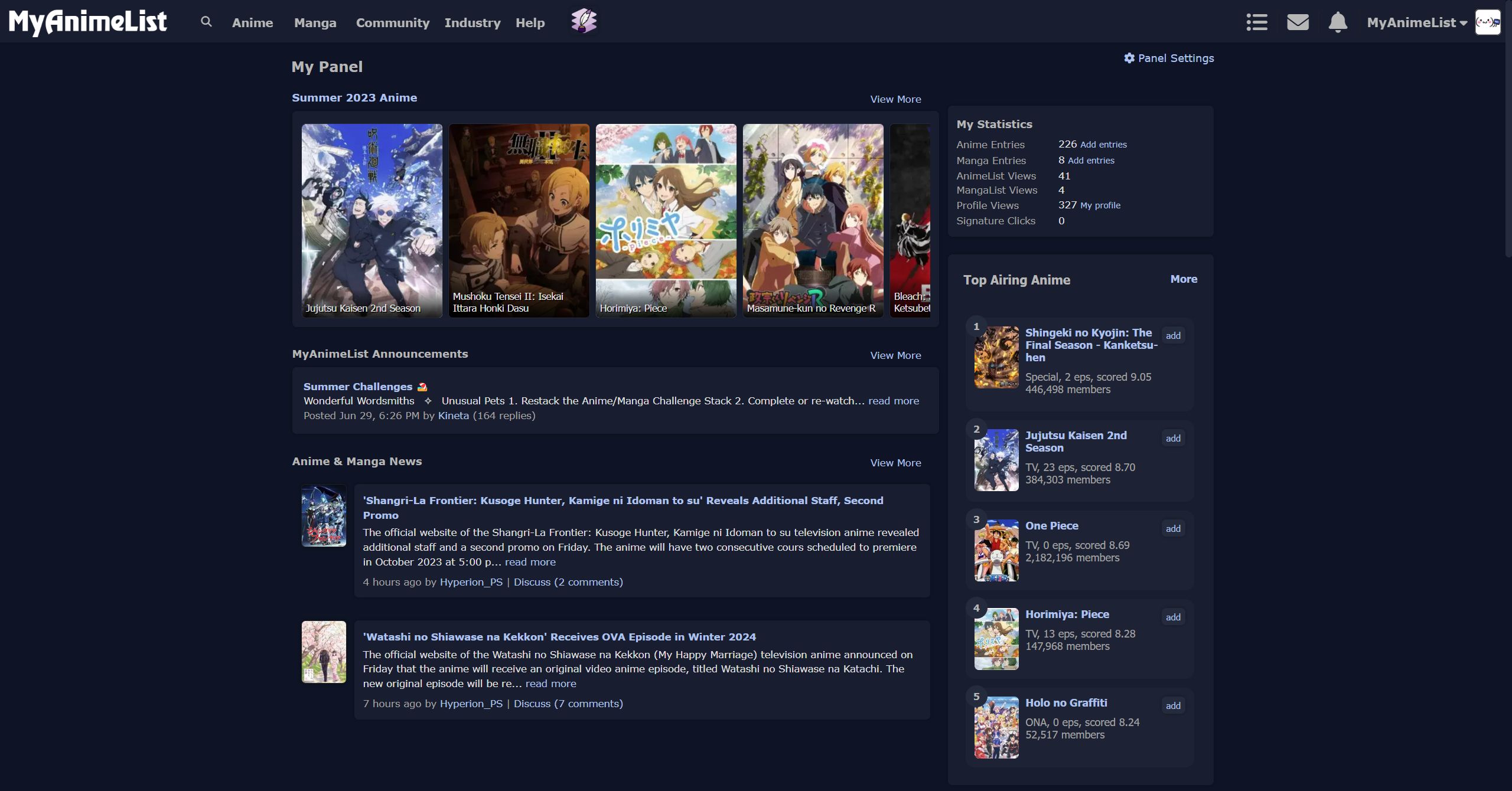
Myanimelist - Clean
Myanimelist - Clean by dark-themes

Details
Authordark-themes
LicenseNo License
Categorymyanimelist
Created
Updated
Code size386 kB
Code checksum1c05d232
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
After you install this userstyle, you can configure it from configuration menu in Stylus' popout menu by clicking on the icon on your toolbar.
You can use MAL-Clean-JS for more customizations and fixes that userstyle can't do.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Myanimelist - Clean
@namespace Dark-Themes
@version 1.1.12
@description Myanimelist - Clean
@author Dark-Themes
@license MIT
@supportURL https://github.com/KanashiiDev/personal-stylesheets/issues
@var color fg_color 'Foreground Color' rgba(21, 31, 46)
@var range fg_slider 'Foreground Color Brightness' [1, 1, 50, 1,'']
@var color t_color 'Text Color' rgba(200, 200, 200)
@var range lightTextSlider 'Second Text Darkness' [32, 0, 175, 1]
@var color n_color 'Header Text Color' rgba(182, 182, 182)
@var color link_color 'Link Color' rgba(171,196, 237)
@var range scrollbar_width 'Scrollbar Width' [8, 0, 50, 1,'px']
@var checkbox shadow 'Shadow' 1
@var checkbox shadow_img 'Shadow for Images' 1
@var color shadow_color 'Shadow Color' rgb(0,0, 0,.3)
@var range shadow_s 'Shadow Strength' [3, 0, 10, 1,'px']
@var color shadow_t_color 'Text Shadow Color' rgb(0,0, 0,.3)
@var range shadow_t_s 'Text Shadow Strength' [3, 0, 10, 1,'px']
@var range border_radius 'Rounded Corners' [5, 0, 10, 1,'px']
@var range add_border 'Border' [0, 0, 1, 1,'px']
@var color add_border_c 'Border Color' rgba(160, 177, 197, .078)
@var text c_font 'Custom Font Url' '' url ''
@var text c_font_name 'Custom Font Family''fontFamily'
@var checkbox darkmode 'Dark Mode' 0
@var checkbox custom-bg 'Custom Background Image' 0
@var text bg_image 'Background Image Url' '' url ''
@var range bg_brightness 'Background Image Brightness' [100, 1, 200.0, 1,'%']
@var range bg_saturate 'Background Image Saturation' [100, 1, 300.0, 1,'%']
@var range bg_contrast 'Background Image Contrast' [100, 100, 300.0, 1,'%']
@var range bg_blur 'Background Image Blur' [0, 0, 50, 1,'px']
@var range opacity 'Background Color Opacity' [1, 0.0, 1, 0.01]
@var checkbox gBgOpacity 'Change Background Color Opacity Behaviour' 0
@var range blur_slider 'Background Color Blur' [0, 0, 50, 1,'px']
@var range transitions 'Transitions' [0.3, 0, 1.0, 0.1,'s']
@var range wide_mal_w 'Anime/Manga Width' [60, 60, 100.0, 1,'%']
@var range wide_mal_s_w 'Seasonal Anime Width' [65, 65, 100.0, 1,'%']
@var range wide_mal_f_w 'Forum Width' [60, 60, 100.0, 1,'%']
@var range wide_mal_r_w 'Reviews Width' [65, 65, 100.0, 1,'%']
@var range wide_mal_n_w 'News Width' [65, 65, 100.0, 1,'%']
@var range wide_mal_fa_w 'Featured Articles Width' [65, 65, 100.0, 1,'%']
@var range wide_mal_b_w 'Blog Width' [65, 65, 100.0, 1,'%']
@var checkbox coloredstatus '[All] Colored Watch/Read Status' 0
@var checkbox removebc '[All] Hide Breadcrumb Navigation' 0
@var checkbox removesns '[All] Hide Social Share Buttons' 0
@var checkbox remove_synop '[All] Hide Synopsis' 0
@var checkbox remove_score '[All] Hide Score' 0
@var checkbox remove_member '[All] Hide Member Count' 0
@var checkbox remove_new-icon '[All] Hide New Icon' 0
@var checkbox remove_footer '[All] Hide Footer' 0
@var checkbox replaceAdd '[All] Replace Add button with an icon' 0
@var checkbox replaceEdit '[All] Replace Edit button with an icon' 0
@var checkbox replaceCW '[All] Replace CW button with an icon' 0
@var checkbox replacePTW '[All] Replace PTW button with an icon' 0
@var checkbox replaceCMPL '[All] Replace CMPL button with an icon' 0
@var checkbox removestatlink '[Panel] Hide My Statistics Links' 0
@var checkbox mystatsmin '[Panel] Change My Statistics Style' 0
@var checkbox mystatsmin2 '[Panel] Change My Statistics Style 2' 0
@var checkbox rightpanelstyle '[Panel] Change The Right Widgets Style' 1
@var checkbox seasonalhover '[Panel] Show Seasonal Anime Title on Hover' 0
@var checkbox vertical_fav '[Profile] Vertical Favorites' 0
@var checkbox vertical_fav_ex '[Profile] Expand Vertical Favorites' 0
@var checkbox remove_brdcst '[Seasonal] Hide Broadcast Info' 0
@var checkbox remove_s_pv '[Seasonal] Hide PV Button' 0
@var checkbox recommendshover '[Anime-Manga] Show Recommended Anime Title on Hover' 0
@var checkbox scroll_synop '[Anime-Manga] Scrollable Synopsis' 0
@var checkbox remove_en_title '[Anime-Manga] Hide English Title' 0
@var checkbox remove_jp_title '[Anime-Manga] Hide Japanese Title' 0
@var checkbox remove_edits '[Anime-Manga] Hide Left Side Edit Status' 0
@var checkbox remove_edits2 '[Anime-Manga] Hide Right Side Edit Status' 0
@var checkbox remove_ranking '[Anime-Manga] Hide Rank Stats' 0
@var checkbox remove_pv '[Anime-Manga] Hide Promotional Video' 0
@var checkbox remove_ep '[Anime-Manga] Hide Episode Videos' 0
@var checkbox remove_malxj '[Anime-Manga] Hide MalxJapan' 0
@var checkbox remove_reviews '[Anime-Manga] Hide Reviews' 0
@var checkbox remove_edit '[Anime-Manga] Hide Edit Buttons' 0
@var checkbox remove_listnot '[Anime-Manga] Hide Public List Warning' 0
@var checkbox cScoreStats '[Anime-Manga Stats] Colored Score Stats' 0
@var checkbox funnytoClown '[Anime-Manga Reviews] Replace Funny with Clown Emoji' 0
@var checkbox conftoDislike '[Anime-Manga Reviews] Replace Confusing with Dislike Emoji' 0
@var checkbox editIcons '[Edit] Add icons to the Edit List' 1
@var checkbox studioRedesign '[Companies] Redesign (Refresh Required)' 0
@var checkbox seasonCardHover '[Companies] Show Anime Details on Hover' 0
@var checkbox seasonCardDot '[Companies] Add Dot Status Before The Title' 0
@var checkbox forumSigHide '[Forum] Hide Signatures' 0
@var checkbox forumSideHide '[Forum] Hide Right Side ' 0
@var checkbox forumProfileC '[Forum] Center Forum Profiles' 0
@var checkbox forumNavBar '[Forum] Change Bottom Navbar' 0
@var checkbox forumNavBarHide '[Forum] Always Show Bottom Navbar' 0
@preprocessor stylus
==/UserStyle== */
@-moz-document regexp("https://myanimelist.net/(?!(animelist|mangalist|ownlist/style/theme)).*"),
regexp("https://fal.myanimelist.net/.*") {
if(c_font !=" url " && c_font_name !="fontFamily") {
@import url('' + c_font);
body,
h1:not(#modern-about-me-inner > div *),
h2:not(#modern-about-me-inner > div *),
h3:not(#modern-about-me-inner > div *),
h4:not(#modern-about-me-inner > div *),
h5:not(#modern-about-me-inner > div *),
input:not(#modern-about-me-inner > div *),
span:not(#modern-about-me-inner > div *):not(.sig span[style]),
textarea,
input[type=checkbox] + label:before,
footer div,
button.mal-btn,
button.item,
.btn-reaction.js-btn-reaction.funny.ga-click:before,
.btn-reaction.js-btn-reaction.confusing.ga-click:before,
.btn-rect-grey1,
.page-common .breadcrumb,
a.mal-btn,
a.button_edit,
a.button_add,
.btn-category,
.h1:not(#modern-about-me-inner > div *),
.h2:not(#modern-about-me-inner > div *),
.h3:not(#modern-about-me-inner > div *),
.h4:not(#modern-about-me-inner > div *),
.h5:not(#modern-about-me-inner > div *),
.inputtext,
.information .info,
.news-unit,
.news-container,
.text,
.tag,
.content,
.header,
.seasonal-anime,
.genres .genre,
.genre-list,
.ga-click:not(.fas),
.anime-header,
.season td,
.dark-mode .sceditor-container,
.sceditor-container,
.ff-Verdana,
.ff-avenir,
.ff-helvetica,
.dark-mode .page-common li a,
.page-common li a,
.mal-tipmenu a,
.header-right,
.btn-view_more,
.title,
.btn-video-edit-block {
font-family: c_font_name!important;
}
.ga-click:before {
font-family: 'Font Awesome 6 Pro'!important;
}
}
:root {
--fg: fg_color + (fg_slider);
--fgOP: fg_color + (fg_slider);
--fg2: fg_color + 12 + (fg_slider);
--fg4: fg_color + 20 + (fg_slider);
--fgo: rgba((fg_color + 12).4) + (fg_slider);
--bg: fg_color - 10 + (fg_slider);
--bgo: rgba((fg_color - 10).0 + opacity) + (fg_slider);
--color-text: (t_color);
--color-nav-text: (n_color);
--color-nav-text-hover: (n_color + 50);
--color-main-text-normal: (t_color);
--color-main-text-light: (t_color - lightTextSlider);
--color-main-text-op: (t_color + 200);
--color-link: (link_color);
--color-link2: (link_color - 50);
--color-text-hover: (txt_color + 25);
--color-link-hover: (link_color +35);
--shadow-color: shadow_color;
--shadow-strength: shadow_s;
--t-shadow-color: shadow_t_color;
--t-shadow-strength: shadow_t_s;
--border: add_border;
--border-color: add_border_c;
if(blur_slider > 1 || gBgOpacity) {
--fg: rgba(fg_color + (fg_slider) (opacity) - .15);
--fgOP: rgba(fg_color + (fg_slider));
--fgOP2: rgba(fg_color + 13 + (fg_slider));
--fgo: rgba((fg_color) (opacity) - .1) +(fg_slider);
--fg2: rgba(fg_color + 13 + (fg_slider) (opacity) - .2);
--fg4: rgba(fg_color + 20 + (fg_slider) (opacity))
}
else if (opacity < 1) {
--fgOP: fg_color + (fg_slider);
--fgOP2: fg_color + 10 + (fg_slider);
--fgo: rgba(fg_color) +(fg_slider);
}
else {
--fgOP: fg_color + (fg_slider);
--fgOP2: fg_color + 10 + (fg_slider);
}
if(n_color==rgba(182, 182, 182, 1)) {
--color-nav-text-hover: (link_color +35);
}
::-webkit-scrollbar {
width: scrollbar_width;
height: 8px;
background: 0 0
}
::-webkit-scrollbar-track {
background: #fff0
}
...