Dark mode only
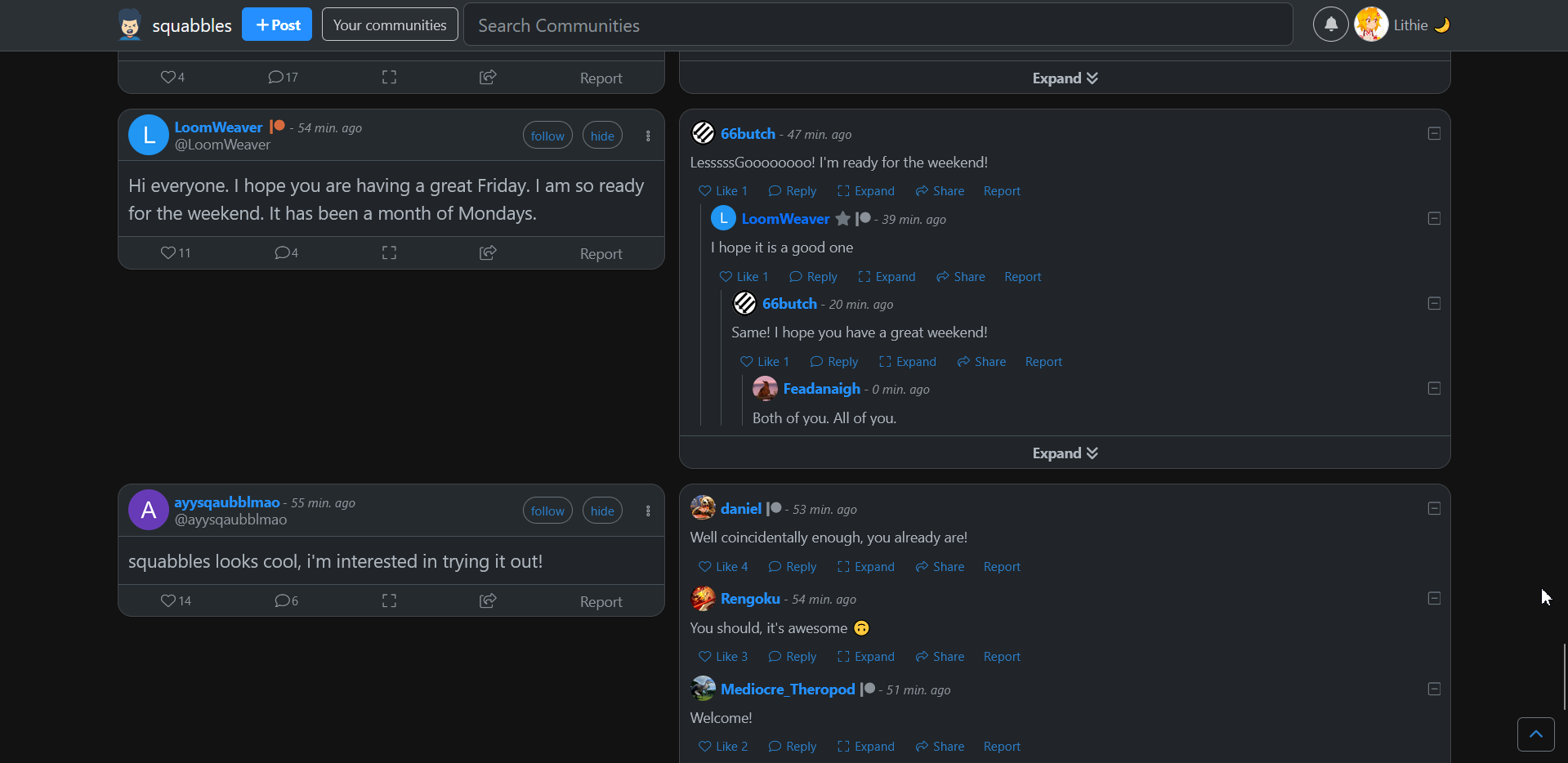
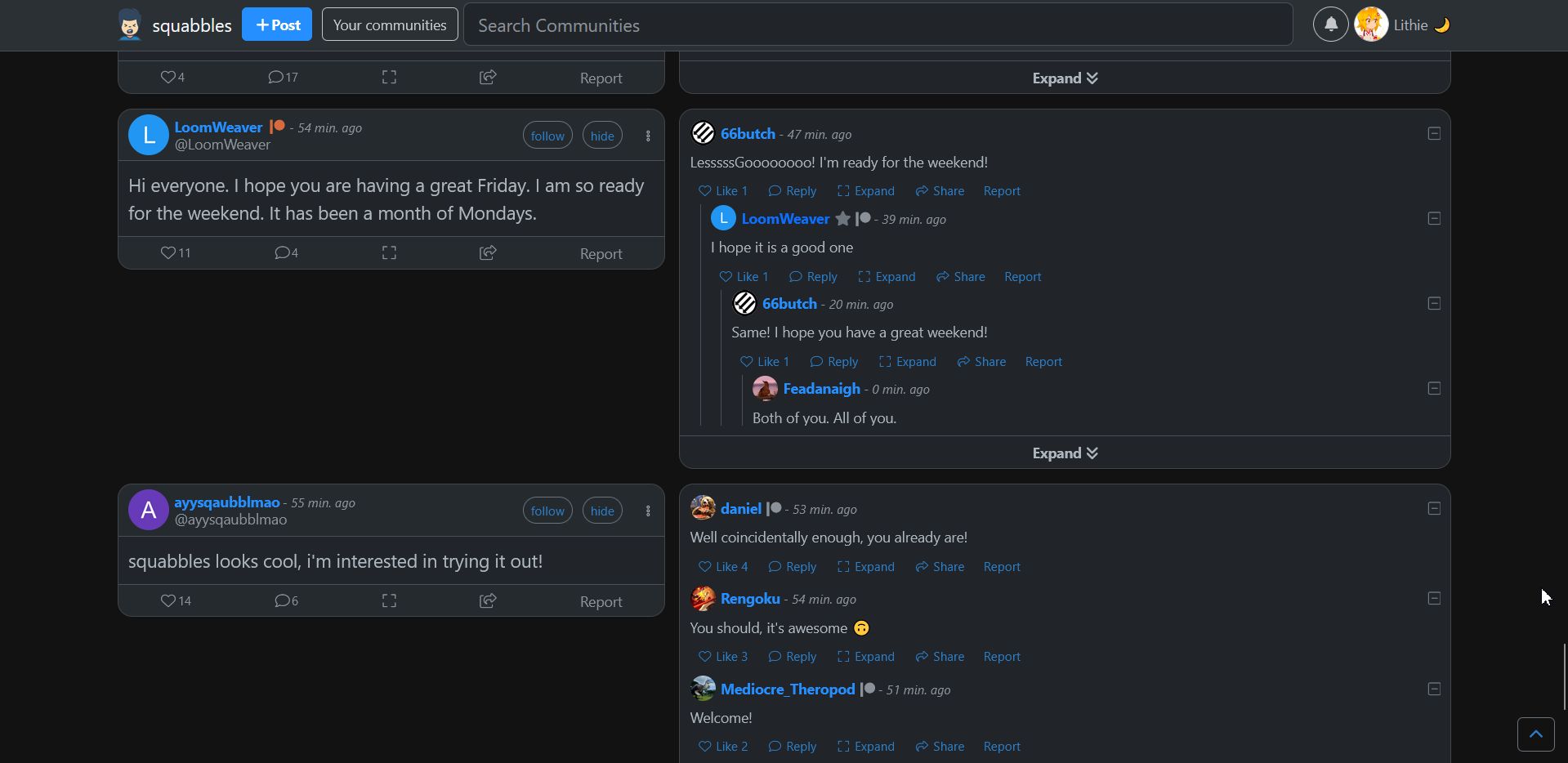
Blue for Squabblr 🌊 by Lithie

Details
AuthorLithie
Licenseyes
Categorysquabblr.co
Created
Updated
Code size5.9 kB
Code checksum6001cbed
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark mode only
Source code
/* ==UserStyle==
@name Blue for Squabbles 🌊
@version 20230705.14.25
@namespace userstyles.world/user/Lithie
@description Dark mode only
@author Lithie
@license No License
==/UserStyle== */
/* ==UserStyle==
@name squabbles.io
@version 20230701.15.12
@namespace ?
==/UserStyle== */
@-moz-document domain("squabblr.co") {
html[data-bs-theme="dark"] a:not(.btn) {
/* color: #40f; */
/* color: #572ccf; */
color: #258fff;
}
html[data-bs-theme="dark"] .btn-primary {
background-color: #258fff;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
.dropdown-item.active, .dropdown-item:active {
/* background-color: var(--bs-dropdown-link-active-bg); */
/* background-color: #2533ff; */
background-color: #258fff;
}
.text-primary {
/* color: rgba(var(--bs-primary-rgb),var(--bs-text-opacity)) !important; */
color: #258fff;
}
.form-control:focus {
/* border-color: #80e285; */
/* box-shadow: 0 0 0 .25rem #00c50b40; */
/* box-shadow: #258fff; */
border-color: #258fff;
box-shadow: 0 0 0 .25rem #0072c540;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
:root, [data-bs-theme="light"] {
--bs-primary-rgb: 0, 172, 256;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
.nav-pills {
--bs-nav-pills-link-active-bg: #2584ff;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
html[data-bs-theme="dark"] .btn-primary {
/* border-color: #009208; */
border-color: #258fff;
}
.btn-primary {
--bs-btn-color: #4d2121;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #172ea8;
--bs-btn-active-border-color: #258fff;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
.btn:hover {
color: var(--bs-btn-hover-color);
background-color: var(--bs-btn-hover-bg);
}
.btn-outline-secondary {
/* --bs-btn-color: #6c757d; */
/* --bs-btn-color: #3e7db5; */
--bs-btn-color: #2b7dc6;
--bs-btn-hover-bg: #23639c;
--bs-btn-active-bg: #1d4973;
}
html[data-bs-theme="dark"] .btn-outline-contrast {
/* --bs-btn-hover-bg: #f8f9fa; */
--bs-btn-hover-bg: #4da1ec;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #225889;
--bs-btn-active-border-color: #b3dbff;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
[data-bs-theme="dark"] {
/* --bs-primary-text-emphasis: #66dc6d; */
/* --bs-primary-text-emphasis: #66dcd6; */
/* --bs-primary-text-emphasis: #66d1dc; */
/* --bs-primary-text-emphasis: #66cbdc; */
/* --bs-primary-text-emphasis: #66c0dc; */
/* --bs-primary-text-emphasis: #66bbdc; */
/* --bs-primary-border-subtle: #007607; */
/* --bs-primary-border-subtle: #000d76; */
/* --bs-primary-border-subtle: #000276; */
/* --bs-primary-border-subtle: #040076; */
/* --bs-primary-border-subtle: #090076; */
/* --bs-primary-border-subtle: #0f0076; */
/* --bs-primary-border-subtle: #1a0076; */
/* --bs-primary-border-subtle: #250076; */
/* --bs-primary-border-subtle: #3b0076; */
/* --bs-primary-border-subtle: #460076; */
/* --bs-primary-border-subtle: #410076; */
/* --bs-primary-border-subtle: #000776; */
/* --bs-primary-border-subtle: #002976; */
/* --bs-primary-border-subtle: #00765a; */
/* --bs-primary-border-subtle: #00764a; */
/* --bs-primary-border-subtle: #00764f; */
/* --bs-primary-border-subtle: #007660; */
/* --bs-primary-border-subtle: #007665; */
/* --bs-primary-border-subtle: #00766b; */
/* --bs-primary-border-subtle: #006b76; */
/* --bs-primary-border-subtle: #007670; */
/* --bs-primary-border-subtle: #007676; */
/* --bs-primary-border-subtle: #007076; */
/* --bs-primary-border-subtle: #005a76; */
/* --bs-primary-border-subtle: #003f76; */
/* --bs-primary-border-subtle: #004476; */
/* --bs-primary-border-subtle: #004f76; */
/* --bs-primary-border-subtle: #005576; */
/* --bs-primary-border-subtle: #006076; */
--bs-primary-text-emphasis: #66b5dc;
--bs-primary-bg-subtle: #002702;
--bs-primary-border-subtle: #006576;
}
.alert-primary {
--bs-alert-border-color: var(--bs-primary-border-subtle);
}
/* Inline #1 | https://squabbles.io/ */
:root, [data-bs-theme="dark"] {
/* --bs-primary-bg-subtle: #ccf3ce; */
/* --bs-primary-bg-subtle: #cceff3; */
--bs-primary-bg-subtle: #cce8f3;
--bs-primary-bg-subtle: #141a2c;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
html[data-bs-theme="dark"] .border-primary {
/* border-color: #00c50b80 !important; */
border-color: #069ffb !important;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
/* index-46d5281e.css | https://squabbles.io/vue/assets/index-46d5281e.css */
.list-group {
--bs-list-group-active-bg: #2584ff;
--bs-list-group-active-border-color: #2584ff;
}
/* index-46d5281e.css | https://squabbles.io/vue/assets/index-46d5281e.css */
.btn-outline-primary {
--bs-btn-color: #2a9dc0;
--bs-btn-border-color: #2eb9e3;
--bs-btn-hover-color: #000;
--bs-btn-hover-bg: #2f8ace;
--bs-btn-hover-border-color: #2a9dc0;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #13537a;
--bs-btn-active-border-color: #009fff;
}
}
/* index-bfa32bc8.css | https://squabbles.io/vue/assets/index-bfa32bc8.css */
.form-check-input:checked {
background-color: #0c7af0;
border-color: #0c7af0;
}
/* index-d88a8131.css | https://squabblr.co/vue/assets/index-d88a8131.css */
.form-check-input:focus {
border-color: #358dff;
box-shadow: 0 0 0 .25rem #10abc440;
}
/* In Webseite enthaltenes Stil-Dokument #2 | https://squabblr.co/ */
/* Element | https://squabblr.co/ */
.navbar-brand > img:nth-child(1) {
filter: hue-rotate(70deg);
}
/* Element | https://squabblr.co/about */
div.mb-3:nth-child(1) > img:nth-child(1) {
filter: hue-rotate(70deg);
}