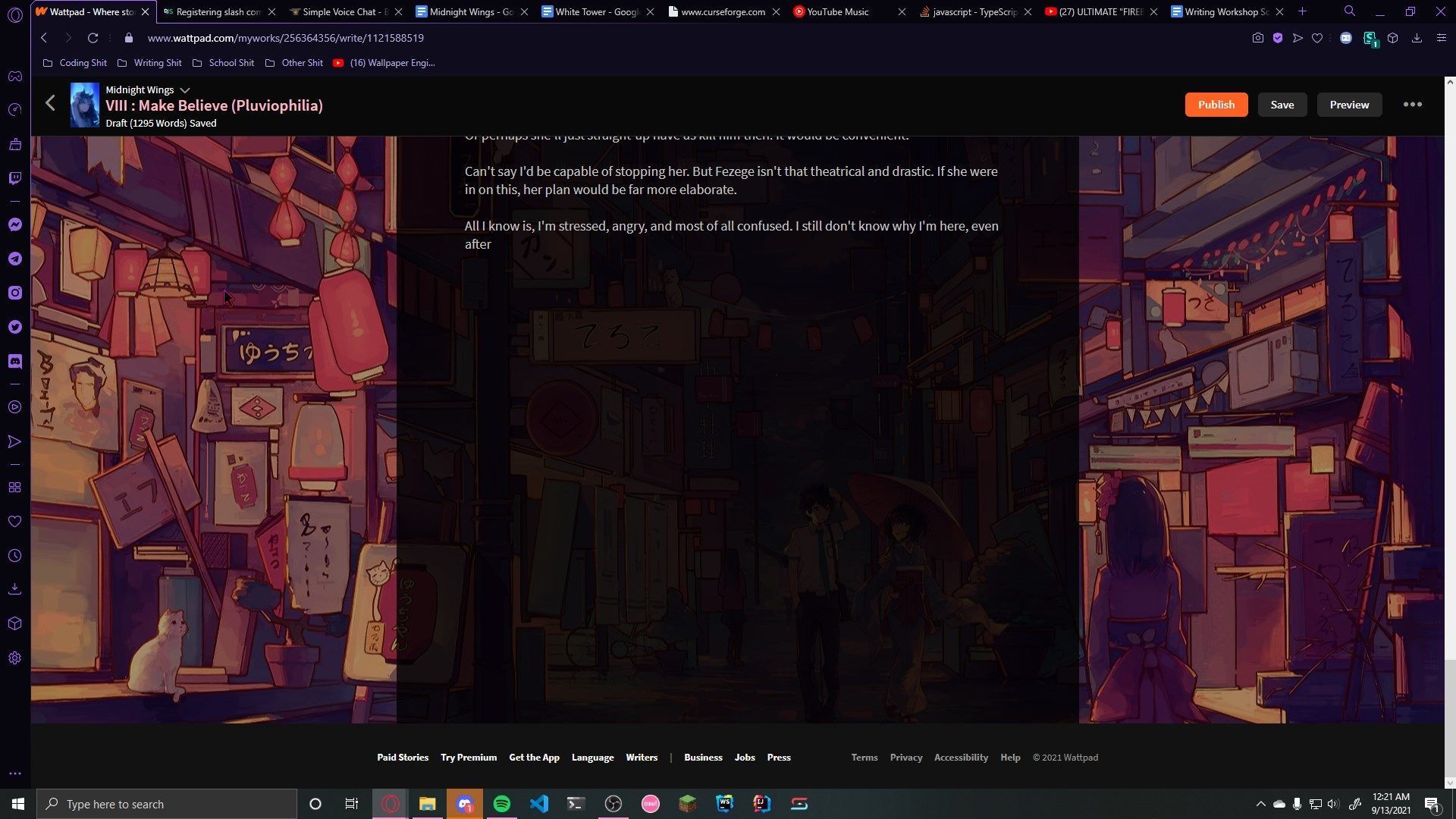
Adds a dark, calm anime theme to the Wattpad editor.
Soon to support other sections of the site, such as the reader.

Authorwubzygd
LicenseNo License
CategoryWattpad
Created
Updated
Code size3.7 kB
Code checksumd3ab86cd
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Adds a dark, calm anime theme to the Wattpad editor.
Soon to support other sections of the site, such as the reader.
Version 1.1.0:
Version 1.0.0:
/* ==UserStyle==
@name Wattpad Editor Dark/Anime Theme
@namespace wubzy
@version 1.1.0
@license unlicense
@preprocessor default
@description Skins the Wattpad editor
@author WubzyGD#8766
@advanced text bgImage "Background Image URL" https://cdn.discordapp.com/attachments/771177570754363393/870973209435062272/548111-your-name.png
==/UserStyle== */
@-moz-document regexp("(?:https:\\/\\/)?(?:www\\.)?wattpad\\.com\\/myworks\\/\\d+\\/write\\/\\d+(?:\\/.+)?") {
body .app-container, .app-container div section,
#writer-navigation-container, #writer-media-container,
#writer-message-container, #writer-modal-container,
.media-container, .media-wrapper, .hover-wrapper
{background: 0 0;}
#writer-editor {
background: linear-gradient(to bottom, #000000d0 0%, #000000c9 100%);
color: #c5c5c5;
}
#writer-navigation, .writer-navigation, .background-lg {background: #141414 !important;}
#writer-navigation, .writer-navigation, .background-lg div button, .media-fields .input-group button {
background-color: #222222;
border-color: #222222 !important;
}
#writer-navigation, .writer-navigation, .background-lg div button:hover, .media-fields .input-group button:hover {
background-color: #5a5a5a !important;
border-color: #252525 !important;
}
input[name='videoURL'] {
background-color: #5a5a5a;
color: white;
border: none;
}
.media-fields .input-group button {color: #888;}
#writer-navigation {background-color: #090909 !important;}
body {background-color: #090909;}
.small {color:white !important;}
.story-part-title {color:#f7b8c0 !important;}
#writer-editor-container {
background: linear-gradient(to bottom, #0000005a 0%, #0000005a 100%), url(https://cdn.discordapp.com/attachments/771177570754363393/870973209435062272/548111-your-name.png);
background-repeat: no-repeat;
background-attachment: fixed;
background-position: center;
background-size: cover;
}
#writer-navigation div .dropdown-menu {
background-color: #121212df;
}
.triangle {border-color: transparent transparent #121212 transparent;}
#writer-navigation div .arrow, .popover .bottom > .arrow, .popover > .arrow, .popover > .arrow:after {border-bottom-color: #121212df !important;}
#writer-navigation-container .navbar-story-metadata .story-part {
border: none;
color: #999999;
}
#writer-navigation-container .navbar-story-metadata .story-part a div {color: #999999;}
#writer-navigation-container #writer-navigation {border: none;}
#writer-navigation div .btn-grey {
background-color: #212121;
border-color: #212121;
color: #eee;
}
#writer-navigation div .story-settings-menu, #writer-navigation div .story-settings-menu .popover-content {
background-color: #121212df !important;
border: none !important;
}
#writer-navigation div .story-settings-menu, #writer-navigation div .story-settings-menu .popover-content .menu-item {
border: none;
color: #999999;
}
#time-setting {
background-color: #323232;
border-color: #151515;
color: #999999;
}
footer, #footer-container {
background-color: #141414;
}
#footer-container #footer .main li a {color: #aaa;}
#footer-container #footer .legal li a {color: #666;}
}