Dark mode only
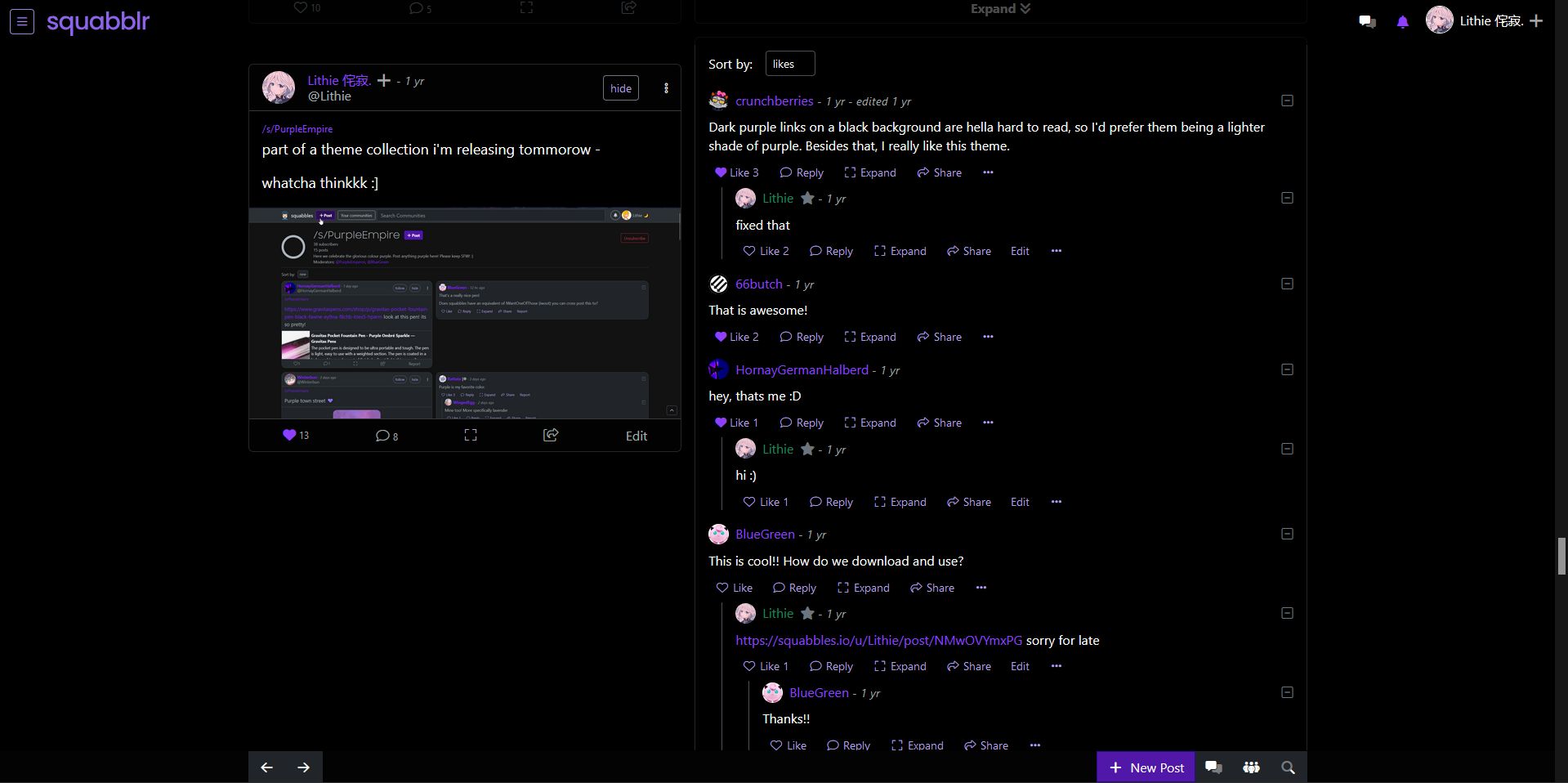
Purple for Squabblr 🔮 by Lithie

Details
AuthorLithie
Licenseyes
Categorysquabblr.co
Created
Updated
Code size5.8 kB
Code checksum96155af8
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark mode only
Source code
/* ==UserStyle==
@name Purple for Squabbles 🔮
@version 20230705.14.19
@namespace userstyles.world/user/Lithie
@description Dark mode only
@author Lithie
@license yes
==/UserStyle== */
/* ==UserStyle==
@name squabbles.io
@version 20230701.15.12
@namespace ?
==/UserStyle== */
@-moz-document domain("squabblr.co") {
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
html[data-bs-theme="dark"] a:not(.btn) {
color: #8d40ff;
}
.nav-pills {
--bs-nav-pills-link-active-bg: #44098b;
}
html[data-bs-theme="dark"] .btn-primary {
background-color: #5117a8;
border-color: #2c0a8d;
}
.btn-primary {
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #2b1053;
--bs-btn-active-border-color: #9a00ff;
}
:root, [data-bs-theme="light"] {
--bs-primary-rgb: 122, 27, 221;
--bs-box-shadow: 0 .5rem 1rem rgba(0, 0, 0, .15);
}
.btn-outline-secondary {
--bs-btn-color: #b6a1f0;
--bs-btn-hover-bg: #481c97;
--bs-btn-active-bg: #2a114f;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
html[data-bs-theme="dark"] .btn-outline-contrast {
--bs-btn-hover-color: #e4bdff;
--bs-btn-hover-bg: #39228b;
--bs-btn-hover-border-color: #f9f9f9;
--bs-btn-active-bg: #562fe3;
--bs-btn-active-border-color: #4a1bf1;
}
.btn:hover {
background-color: var(--bs-btn-hover-bg);
}
.btn-success {
--bs-btn-bg: #5117a8;
--bs-btn-border-color: #5117a8;
--bs-btn-hover-bg: #722ddb;
--bs-btn-hover-border-color: #5117a8;
--bs-btn-active-bg: #471d86;
}
.form-control:focus {
border-color: #60f;
box-shadow: 0 0 0 .25rem #2d1453;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
html[data-bs-theme="dark"] .dropdown-menu .dropdown-item {
color: #f8f9facc;
}
html[data-bs-theme="dark"] .dropdown-item.active, html[data-bs-theme="dark"] .dropdown-item:active {
color: #fff;
}
.dropdown-item.active, .dropdown-item:active {
background-color: var(--bs-dropdown-link-active-bg);
}
.dropdown-menu {
--bs-dropdown-link-active-bg: #5117a8;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
[data-bs-theme="dark"] {
--bs-primary-text-emphasis: #947ee4;
--bs-primary-bg-subtle: #030027;
--bs-dark-bg-subtle: #1a1d20;
--bs-primary-border-subtle: #7112fc;
--bs-dark-border-subtle: #343a40;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
html[data-bs-theme="dark"] .border-primary {
/* border-color: #00c50b80 !important; */
border-color: #7a0bff !important;
}
/* index-46d5281e.css | https://squabbles.io/vue/assets/index-46d5281e.css */
.list-group {
/* --bs-list-group-active-bg: #00c50b; */
/* --bs-list-group-active-border-color: #00c50b; */
--bs-list-group-active-bg: #5117a8;
--bs-list-group-active-border-color: #5117a8;
}
/* index-46d5281e.css | https://squabbles.io/vue/assets/index-46d5281e.css */
.btn-outline-primary {
--bs-btn-color: #874ae1;
--bs-btn-border-color: #5b33cf;
--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #561cad;
--bs-btn-hover-border-color: #5b33cf;
--bs-btn-active-color: #d9d5e5;
--bs-btn-active-bg: #291548;
--bs-btn-active-border-color: #6700ff;
}
}
/* index-bfa32bc8.css | https://squabbles.io/vue/assets/index-bfa32bc8.css */
.form-check-input:checked {
background-color: #840aff;
border-color: #840aff;
}
/* index-d88a8131.css | https://squabblr.co/vue/assets/index-d88a8131.css */
.form-check-input:focus {
border-color: #ad35ff;
box-shadow: 0 0 0 .25rem #5108f140;
}
/* Inline #4 | https://squabblr.co/u/Lithie */
html[data-bs-theme="dark"] .dropdown-menu .dropdown-item {
/* color: #f8f9facc; */
color: #8d40ff;
}
/* Inline #4 | https://squabblr.co/u/Lithie */
html[data-bs-theme="dark"] .dropdown-menu .dropdown-item {
/* color: #f8f9facc; */
color: #8d40ff;
}
.dropdown-item.active, .dropdown-item:active {
background-color: #2d046a;
}
.dropdown-item.hover, .dropdown-item:hover {
background-color: #1d0f31;
}
.dropdown-item.focus, .dropdown-item:focus {
background-color: #651dca;
color: white;
}
.list-group-item-action:active, .list-group-item-action:active {
color: #fff;
background-color: #2d046a;
}
.list-group-item-action:hover, .list-group-item-action:focus {
color: #fff;
background-color: #1d0f31;
}
.navbar-brand > img:nth-child(1) {
filter: hue-rotate(135deg);
}
.text-danger {
color: #8d40ff !important;
}
.navbar-brand > img:nth-child(1) {
filter: sepia(55%) saturate(13300%) brightness(.5) hue-rotate(195deg);
}
nav.offcanvas > div:nth-child(1) > h5:nth-child(1) {
color: #8d40ff;
}
/* Element | https://squabblr.co/about */
div.mb-3:nth-child(1) > img:nth-child(1) {
filter: hue-rotate(135deg);
}
/* Inline #3 | https://squabblr.co/ */
.btn:hover {
background-color: #481c97;
border-color: #9b84dd;
}
/* index-438deb9c.css | https://squabblr.co/vue/assets/index-438deb9c.css */
.btn-check:checked + .btn, :not(.btn-check) + .btn:active, .btn:first-child:active, .btn.active, .btn.show {
color: white;
background-color: #2a114f;
border-color: #9a00ff;
}
/* index-438deb9c.css | https://squabblr.co/vue/assets/index-438deb9c.css */
[data-bs-theme="dark"] .btn-outline-light {
color: #bc8fff;
}
/* Inline #4 | https://squabblr.co/ */
[data-bs-theme="dark"] .btn-outline-light {
border-color: #9b84dd;
}
/* index-438deb9c.css | https://squabblr.co/vue/assets/index-438deb9c.css */
.text-danger {
/* color: rgba(var(--bs-danger-rgb),var(--bs-text-opacity)) !important; */
color: #8d40ff;
}
