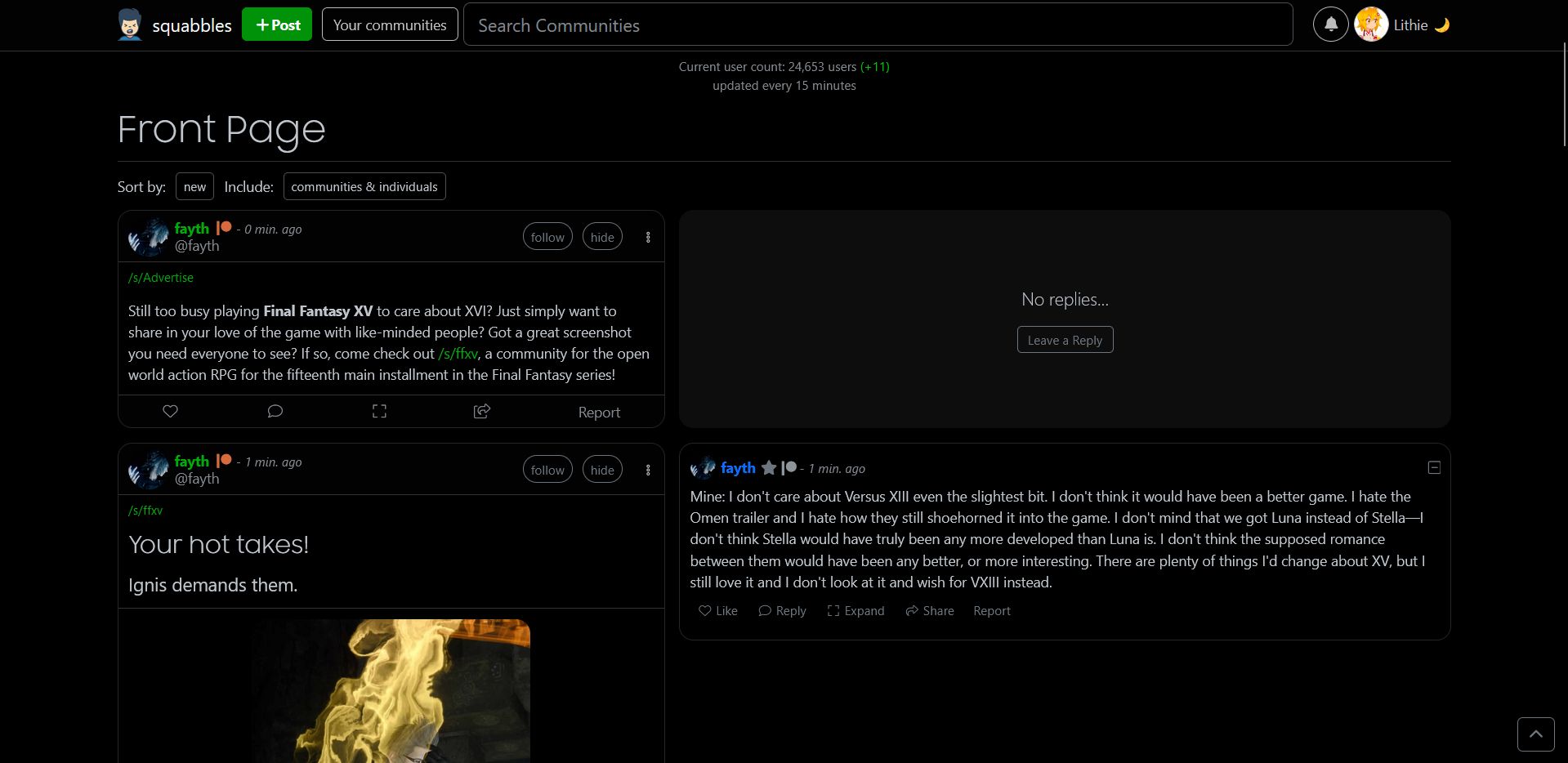
overlay for color themes
amoled bruh by Lithie

Details
AuthorLithie
Licenseyes
Categorysquabblr.co
Created
Updated
Code size2.4 kB
Code checksumc7910194
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
overlay for color themes
Source code
/* ==UserStyle==
@name amoled bruh
@version 20230705.14.14
@namespace userstyles.world/user/Lithie
@description overlay for color themes
@author Lithie
@license yes
==/UserStyle== */
@-moz-document domain("squabblr.co") {
html[data-bs-theme="dark"] body {
background-color: #000;
}
.border-bottom {
border-bottom: var(--bs-border-width) var(--bs-border-style) #323232 !important;
}
[data-bs-theme="dark"] {
--bs-body-color: #bfc6cd;
--bs-body-bg: #0b0b0b;
--bs-tertiary-bg-rgb: 2, 2, 2;
}
.bg-dark {
background-color: rgba(var(--bs-dark-rgb),var(--bs-bg-opacity)) !important;
}
:root, [data-bs-theme="light"] {
--bs-dark-rgb: 3, 3, 3;
}
/* index-537a0bbf.css | https://squabbles.io/vue/assets/index-537a0bbf.css */
[data-bs-theme="dark"] {
--bs-body-color-rgb: 53, 53, 53;
}
/* Inline #2 | https://squabbles.io/ */
[data-bs-theme="dark"] {
--bs-body-bg: #000;
}
/* index-46d5281e.css | https://squabbles.io/vue/assets/index-46d5281e.css */
.bg-light-subtle {
background-color: var(--bs-light-bg-subtle) !important;
}
[data-bs-theme="dark"] {
--bs-light-bg-subtle: #000;
}}
.d-flex {
display: flex !important;
}
*, ::before, ::after {
box-sizing: border-box;
}
body {
color: var(--bs-body-color);
text-align: var(--bs-body-text-align);
}
.bg-body {
background-color: rgba(var(--bs-body-bg-rgb),var(--bs-bg-opacity)) !important;
}
[data-bs-theme="dark"] {
--bs-body-bg-rgb: 0,0,0;
}
.bg-body {
--bs-bg-opacity: 0.7;
}
[data-bs-theme="dark"] {
--bs-body-color: #fff;
}
[data-bs-theme="dark"] {
--bs-light-bg-subtle: #000;
}
.border-bottom {
border-bottom: var(--bs-border-width) var(--bs-border-style) #000 !important;
}
/* Element | https://squabblr.co/u/Lithie */
.page > div:nth-child(1) {
background-color: rgb(7, 7, 7);
}
[data-bs-theme=dark] .card {
background-color:#000;
}
/* Inline #5 | https://squabblr.co/ */
/* Inline #4 | https://squabblr.co/ */
.page > div:nth-child(1) {
background-color: #000 !important;
}
/* index-438deb9c.css | https://squabblr.co/vue/assets/index-438deb9c.css */
.border-top {
border-top: var(--bs-border-width) var(--bs-border-style) #000 !important;
}
/* Element | https://squabblr.co/u/Lithie */
.page > div:nth-child(1) {
background-color: rgb(6, 6, 6);
}
.bg-secondary-subtle {
background-color: #000 !important;
}
