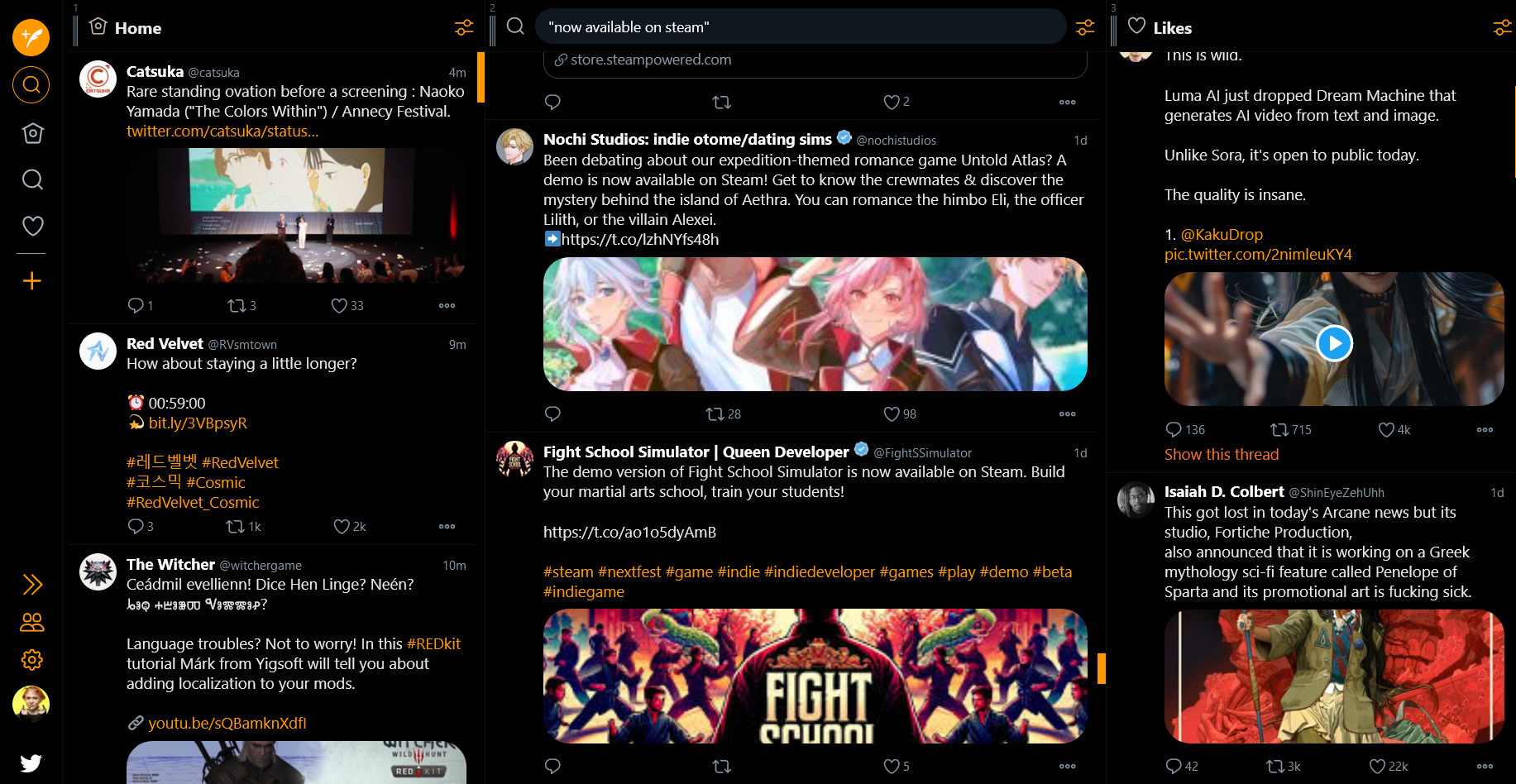
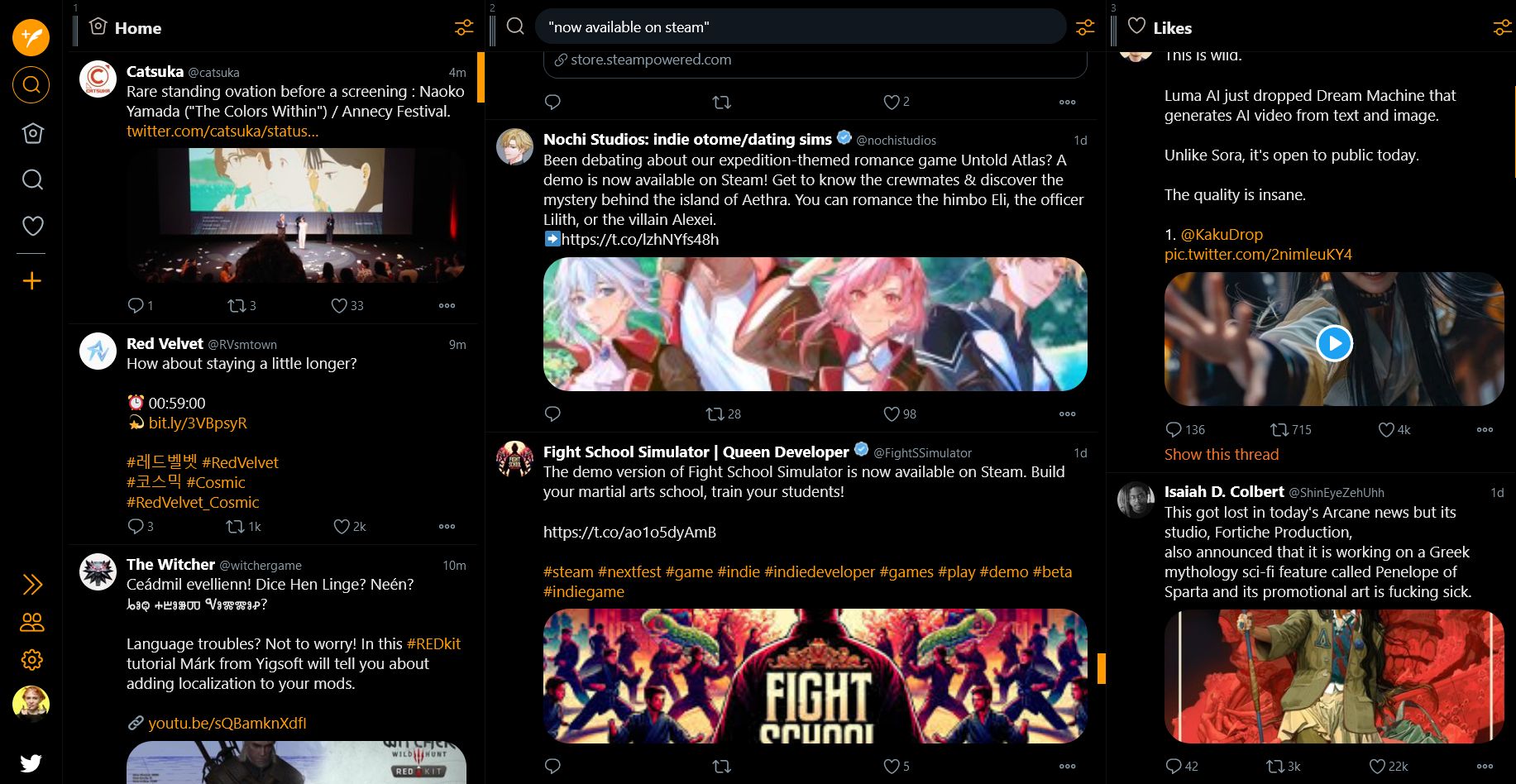
change the theme to dark in settings and enjoy your perfect 3-column view
old tweetdeck / orange black / wide center / 14px by ninep9up

Details
Authorninep9up
LicenseNo License
Categorytweetdeck.twitter.com
Created
Updated
Code size18 kB
Code checksum506cbe69
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
june update: scrollbar is now orange!
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name tweetdeck.twitter.com - 7/2/2023, 6:04:22 AM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url("https://x.com/i/tweetdeck") {
.mdl-column-med {
background-color: #000 !important
}
html.dark .scroll-styled-h, html.dark .scroll-styled-v{scrollbar-color: #ff9a00 #000 !important}
html .accordion .is-active .accordion-header,
html .accordion .is-active .accordion-header:hover,
html.dark .accordion .is-active .accordion-header,
html.dark .accordion .is-active .accordion-header:hover,
html.dark .app-nav-link,
html .app-nav-link,
html .app-nav-tab,
html.dark .app-nav-tab,
html .column-header-link,
html.dark .column-header-link,
html.dark a {
color: #ff9a00
}
:root {
--accent: #ff9a00;
--scrollbar: thin;
--borderRadius: 15px;
--fontFam: 'Segoe UI', monospace;
--darkBackground: #000;
--lightBackground: #fff;
--darkBorder: #111;
--lightBorder: #eee;
}
body {
font: 14px "Segoe UI", Roboto, Helvetica, Arial, sans-serif;
}
.column-type-icon,
.spinner-small,
.color-twitter-blue {
filter: hue-rotate(180deg);
}
.spinner-centered {
filter: hue-rotate(180deg);
border-radius: 50%
}
.js-show-tip {
filter: hue-rotate(0deg) !important
}
.js-media-image-link:hover,
icon-compose:hover,
.Button--primary {
filter: hue-rotate(0deg) !important;
}
a:hover {
color: #ff9a00 !important;
}
html.dark .other-replies-link,
html.dark .other-replies-link:hover,
html.dark .med-flaglink,
html.dark .med-origlink {
color: #ff9a00;
}
html.dark .prf-meta {
line-height: 15px;
border-top: 1px solid #000;
background: #000;
}
html.dark .Button,
html.dark .Button.is-visited,
html.dark .Button:visited,
html.dark button,
html.dark button.is-visited,
html.dark button:visited,
html.dark input.is-visited[type="button"],
html.dark input:visited[type="button"],
html.dark input[type="button"] {
filter: hue-rotate(180deg);
}
body {
height: 100%;
background-color: #000;
overflow: hidden;
}
html.dark .facet-subtitle {
font-size: 12px;
display: block;
color: #ff9a00;
}
html.dark .media-size-small,
html.dark .media-size-small-height {
height: 400px;
width: 80%;
margin: auto;
}
html.dark .is-wide-columns .media-size-medium {
height: 400px !important;
width: 95%;
margin: auto;
}
html.dark body {
height: 100%;
background-color: #ff9a00;
overflow: hidden;
}
html.dark .Button {
color: rgb(231, 233, 234);
}
:root {
--accent: #ff9a00;
--scrollbar: #ff9a00;
--borderRadius: 25px;
--darkBackground: #000;
--lightBackground: #fff;
--darkBorder: #111;
--lightBorder: #eee;
--twitterBirdDark: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' x='0px' y='0px' width='24' height='24' viewBox='0 0 24 24' stroke='none' fill='%23000000'><path d='M22,5.9c-0.7,0.4-1.5,0.6-2.4,0.6c0.9-0.5,1.5-1.2,1.7-2.2c-0.7,0.5-1.7,0.9-2.6,1C18,4.5,17,4,15.8,4c-2.1,0-4,1.9-4,4.1c0,0.4,0.1,0.6,0.1,1C8.6,8.8,5.6,7.2,3.5,4.7C3.1,5.4,3,6,3,6.7c0,1.5,0.7,2.7,1.9,3.5C4.2,10.2,3.6,10,3,9.7v0.1c0,2,1.4,3.6,3.4,4c-0.5,0-0.9,0.1-1.2,0.1c-0.2,0-0.5,0-0.7-0.1c0.5,1.6,2,2.9,3.7,2.9C6.7,17.8,5,18.4,3,18.4c-0.4,0-0.6,0-1-0.1C3.9,19.4,6.1,20,8.3,20C15.9,20,20,13.8,20,8.3c0-0.2,0-0.4,0-0.5C20.8,7.3,21.4,6.7,22,5.9z'/></svg>");
--twitterBirdLight: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' version='1.1' x='0px' y='0px' width='24' height='24' viewBox='0 0 24 24' stroke='none' fill='%23FFFFFF'><path d='M22,5.9c-0.7,0.4-1.5,0.6-2.4,0.6c0.9-0.5,1.5-1.2,1.7-2.2c-0.7,0.5-1.7,0.9-2.6,1C18,4.5,17,4,15.8,4c-2.1,0-4,1.9-4,4.1c0,0.4,0.1,0.6,0.1,1C8.6,8.8,5.6,7.2,3.5,4.7C3.1,5.4,3,6,3,6.7c0,1.5,0.7,2.7,1.9,3.5C4.2,10.2,3.6,10,3,9.7v0.1c0,2,1.4,3.6,3.4,4c-0.5,0-0.9,0.1-1.2,0.1c-0.2,0-0.5,0-0.7-0.1c0.5,1.6,2,2.9,3.7,2.9C6.7,17.8,5,18.4,3,18.4c-0.4,0-0.6,0-1-0.1C3.9,19.4,6.1,20,8.3,20C15.9,20,20,13.8,20,8.3c0-0.2,0-0.4,0-0.5C20.8,7.3,21.4,6.7,22,5.9z'/></svg>");
}
/*
==============
General Styles (affects both dark & light)
==============
*/
html,
html.dark {
font-family: var(--fontFam);
}
html .column {
margin: 0 !important;
}
html .column-nav-item {
border-radius: 0 var(--borderRadius) var(--borderRadius) 0;
}
html .column,
html .column-panel,
html .stream-item,
html .scroll-conversation,
html .tweet-detail-wrapper,
html .account-settings-row,
html .join-team {
background: none !important;
}
html .is-wide-columns .app-columns {
padding: 0 !important;
}
html .accordion .is-active .accordion-header,
html .accordion .is-active .accordion-header:hover,
html.dark .accordion .is-active .accordion-header,
html.dark .accordion .is-active .accordion-header:hover,
html.dark .app-nav-link,
html .app-nav-link,
html .app-nav-tab,
html.dark .app-nav-tab,
html .column-header-link,
html.dark .column-header-link {
color: var(--accent);
}
html .thread,
html.dark .thread,
html .column-message,
html.dark .column-message {
background-color: var(--accent);
}
html .column-message,
html.dark .column-message {
color: #fff;
}
html .mdl {
box-shadow: none;
}
html .detail-view-inline-text {
border: none !important;
}
html .mdl-content,
html.dark .mdl-content,
html .mdl-col-settings,
html.dark .mdl-col-settings,
html .detail-view-inline,
html.dark .detail-view-inline {
border-radius: 0;
border: none;
}
html .lst-group li {
border-radius: var(--borderRadius);
overflow: hidden;
}
html .lst-group li + li {
margin-top: .5rem;
}
html.dark .Button.btn-fav.s-favorited,
html.dark .Button.btn-fav.s-favorited:visited,
html.dark .Button.Button--primary,
html.dark .Button.Button--primary:visited,
html.dark .ButtonGroup--primary > .Button,
html.dark .ButtonGroup--primary > .Button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button,
html.dark .ButtonGroup--primary > .ButtonGroup > .Button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > button,
html.dark .ButtonGroup--primary > .ButtonGroup > button:visited,
html.dark .ButtonGroup--primary > .ButtonGroup > input:visited[type="button"],
html.dark .ButtonGroup--primary > .ButtonGroup > input[type="button"],
html.dark .ButtonGroup--primary > button,
html.dark .ButtonGroup--primary > button:visited,
html.dark .ButtonGroup--primary > input:visited[type="button"],
html.dark .ButtonGroup--primary > input[type="button"],
html.dark .s-following .follow-btn:hover .Button.following-text,
html.dark .s-following .follow-btn:hover .Button.following-text:visited,
html.dark .s-following .follow-btn:hover button.following-text,
html.dark .s-following .follow-btn:hover button.following-text:visited,
html.dark .s-following .follow-btn:hover input.following-text:visited[type="button"],
html.dark .s-following .follow-btn:hover input.following-text[type="button"],
html.dark button.btn-fav.s-favorited,
html.dark button.btn-fav.s-favorited:visited,
html.dark button.Button--primary,
html.dark button.Button--primary:visited,
html.dark input.btn-fav.s-favorited:visited[type="button"],
html.dark input.btn-fav.s-favorited[type="button"],
html.dark input.Button--primary:visited[type="button"],
html.dark input.Button--primary[type="button"],
.Button.btn-fav.s-favorited,
.Button.btn-fav.s-favorited:visited,
.Button.Button--primary,
.Button.Button--primary:visited,
.ButtonGroup--primary > .Button,
.ButtonGroup--primary > .Button:visited,
.ButtonGroup--primary > .ButtonGroup > .Button,
.ButtonGroup--primary > .ButtonGroup > .Button:visited,
.ButtonGroup--primary > .ButtonGroup > button,
.ButtonGroup--primary > .ButtonGroup > button:visited,
.ButtonGroup--primary > .ButtonGroup > input:visited[type="button"],
.ButtonGroup--primary > .ButtonGroup > input[type="button"],
.ButtonGroup--primary > button,
.ButtonGroup--primary > button:visited,
.ButtonGroup--primary > input:visited[type="button"],
.ButtonGroup--primary > input[type="button"],
.s-following .follow-btn:hover .Button.following-text,
.s-following .follow-btn:hover .Button.following-text:visited,
.s-following .follow-btn:hover button.following-text,
.s-following .follow-btn:hover button.following-text:visited,
.s-following .follow-btn:hover input.following-text:visited[type="button"],
.s-following .follow-btn:hover input.following-text[type="button"],
button.btn-fav.s-favorited,
button.btn-fav.s-favorited:visited,
button.Button--primary,
button.Button--primary:visited,
input.btn-fav.s-favorited:visited[type="button"],
input.btn-fav.s-favorited[type="button"],
input.Button--primary:visited[type="button"],
input.Button--primary[type="button"],
html.dark .attach-compose-buttons .Button.tweet-button,
html.dark .attach-compos...