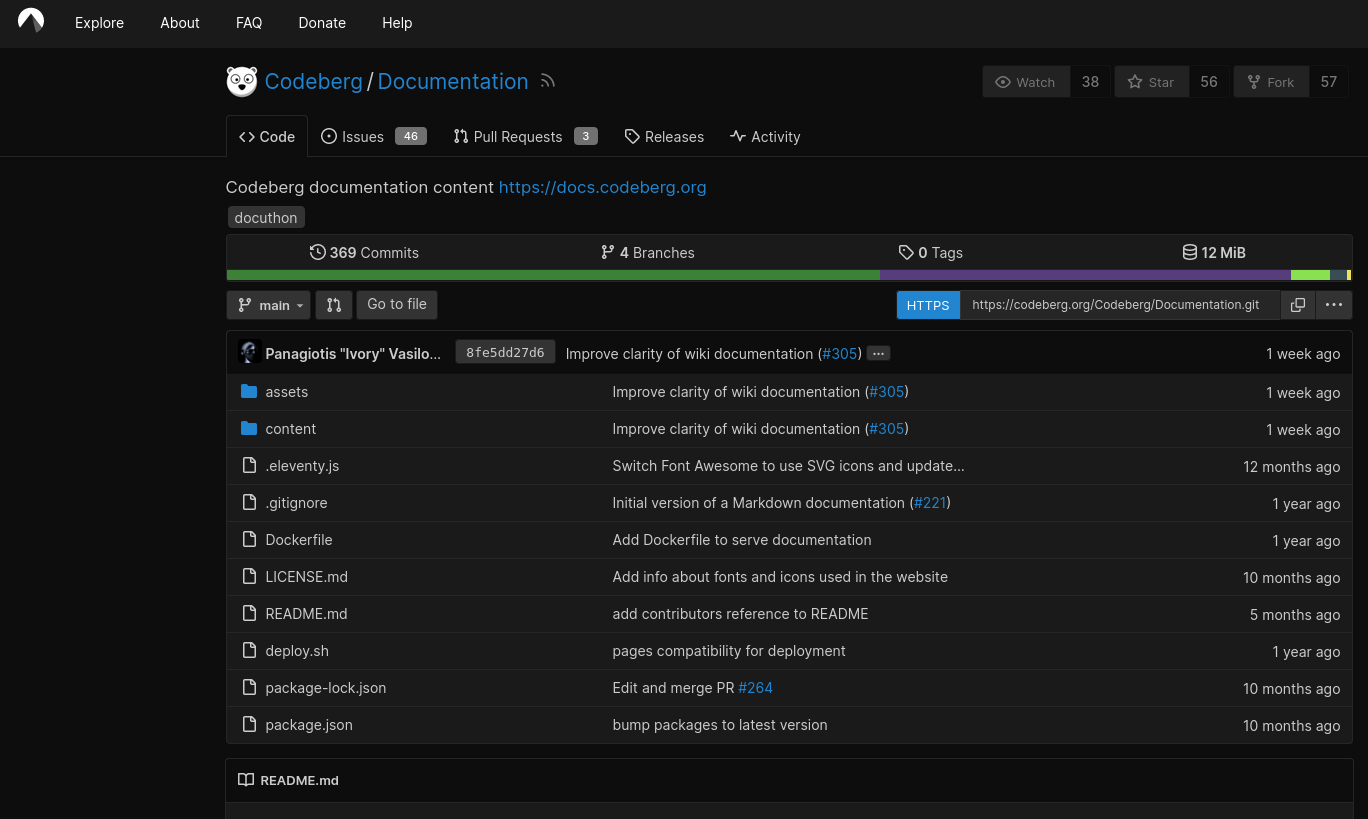
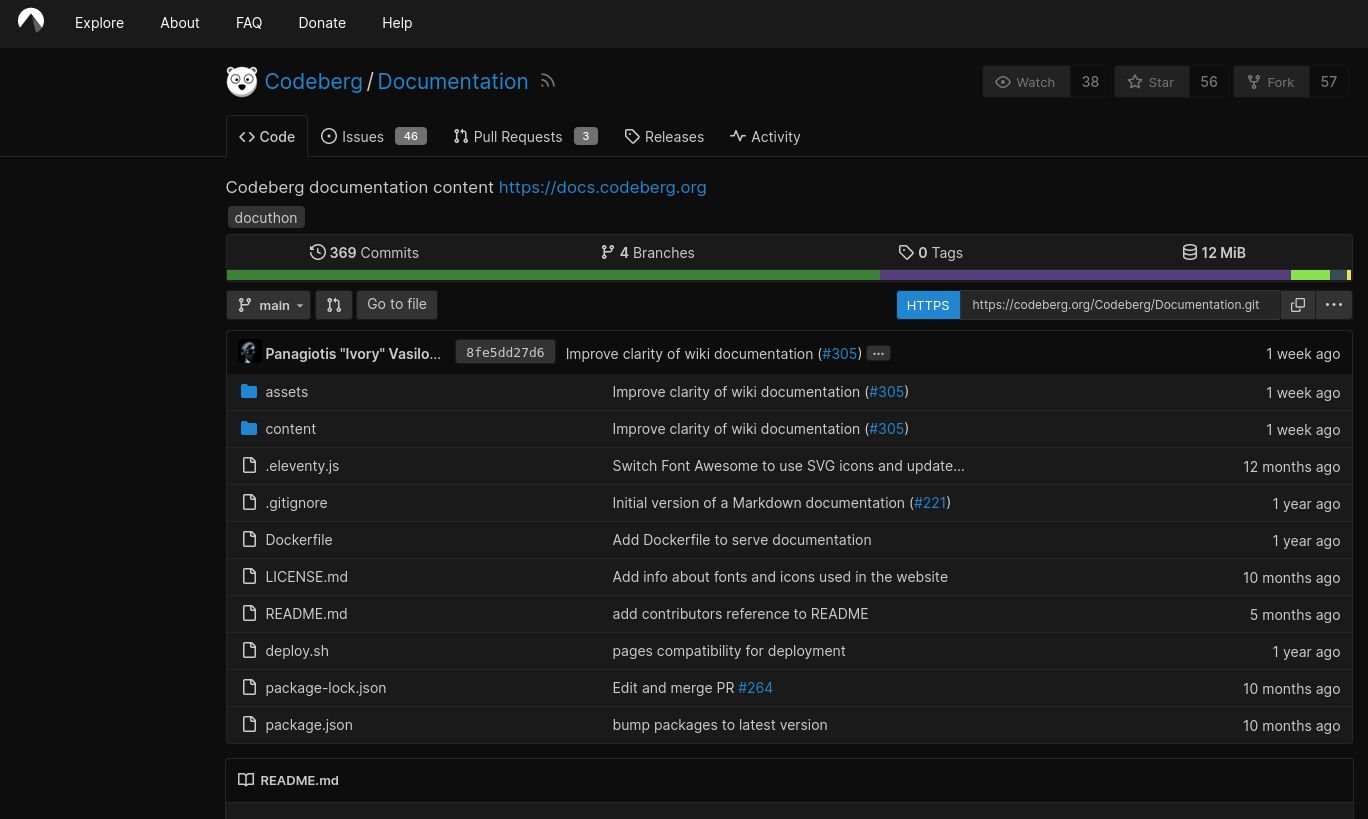
Custom adjustements to Codeberg theme for repository pages
Codeberg - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/tweaks/codeberg.user.css

Details
Authoralan
LicenseMIT
Categorycodeberg.org
Created
Updated
Code size14 kB
Code checksum28ded3cc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name codeberg
@namespace alan
@version 1.8
@description Custom adjustements to Codeberg repository pages theme
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var color colorful "Colorful font" #2185d0
@var select custom-navbar "Colorful navigation bar" ["Off","On"]
@var select custom-colors "Custom colors" ["Off","On"]
@var color main-bg-color "Main background color" #0d0d0d
@var color secondary-bg-color "Secondary background color" #1a1a1a
@var color main-font-color "Main font color" #e6e6e6
@var color secondary-font-color "Secondary font color" #ccc
@var color input-boxes-color "Input boxes background color" #333
@var color borders-color "Borders color" #262626
==/UserStyle== */
@-moz-document url-prefix("https://codeberg.org/") {
:root {
--colorful: colorful;
--custom-green1: #005e5e; /* green-80 */
--custom-green2: #08403f; /* green-90 */
--custom-red1: #810220; /* red-80 */
--custom-red2: #440306; /* red-90 */
--custom-orange1: #ff8a50; /* orange-40 */
--custom-orange2: #e25920; /* orange-60 */
if custom-navbar == "Off" {
#navbar {
background-color: var(--lighter-deep-dark);
}
}
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #e6e6e6;
--font2: #ccc;
--text-bg: #333;
--small-borders: #262626;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if custom-colors == "On" {
--deep-dark: main-bg-color;
--lighter-deep-dark: secondary-bg-color;
--font1: main-font-color;
--font2: secondary-font-color;
--text-bg: input-boxes-color;
--small-borders: borders-color;
}
--color-primary: var(--colorful);
--color-primary-alpha-10: var(--colorful);
--color-primary-alpha-20: var(--colorful);
--color-primary-alpha-30: var(--colorful);
--color-primary-alpha-40: var(--colorful);
--color-primary-alpha-50: var(--colorful);
--color-primary-alpha-60: var(--colorful);
--color-primary-alpha-70: var(--colorful);
--color-primary-alpha-80: var(--colorful);
--color-primary-alpha-90: var(--colorful);
--color-primary-light-1: var(--colorful);
--color-primary-light-2: var(--colorful);
--color-primary-light-3: var(--colorful);
--color-primary-light-4: var(--colorful);
--color-primary-light-5: var(--colorful);
--color-primary-light-6: var(--colorful);
--color-primary-light-7: var(--colorful);
--color-primary-dark-1: var(--colorful);
--color-primary-dark-2: var(--colorful);
--color-primary-dark-3: var(--colorful);
--color-primary-dark-4: var(--colorful);
--color-primary-dark-5: var(--colorful);
--color-primary-dark-6: var(--colorful);
--color-primary-dark-7: var(--colorful);
--color-secondary: var(--small-borders);
--color-secondary-alpha-10: var(--small-borders);
--color-secondary-alpha-20: var(--small-borders);
--color-secondary-alpha-30: var(--small-borders);
--color-secondary-alpha-40: var(--small-borders);
--color-secondary-alpha-50: var(--small-borders);
--color-secondary-alpha-60: var(--small-borders);
--color-secondary-alpha-70: var(--small-borders);
--color-secondary-alpha-80: var(--small-borders);
--color-secondary-alpha-90: var(--small-borders);
--color-secondary-light-1: var(--lighter-deep-dark);
--color-secondary-light-2: var(--text-bg);
--color-secondary-light-3: var(--deep-dark);
/* --color-secondary-light-4: var(--); */
--color-secondary-dark-1: var(--text-bg);
--color-secondary-dark-2: var(--text-bg);
--color-secondary-dark-3: var(--colorful);
--color-secondary-dark-4: var(--lighter-deep-dark);
--color-secondary-dark-5: var(--font2);
--color-secondary-dark-6: var(--font2);
--color-secondary-dark-7: var(--font2);
--color-secondary-dark-8: var(--font2);
--color-secondary-dark-9: var(--font1);
/* --color-secondary-dark-10: #b0bcc4; */
/* --color-secondary-dark-11: #c2cbd2; */
--color-secondary-dark-12: var(--font1);
/* --color-secondary-dark-13: #e7eaed; */
--color-diff-inactive: var(--small-borders);
--color-body: var(--color-secondary-light-3);
--color-box-header: var(--deep-dark);
--color-box-body: var(--lighter-deep-dark);
--color-box-body-highlight: var(--lighter-deep-dark);
--color-text-dark: var(--font2);
--color-text: var(--font2);
--color-text-light: var(--font2);
--color-text-light-1: var(--font2);
--color-text-light-2: var(--font2);
--color-text-light-3: var(--font2);
--color-footer: var(--deep-dark);
--color-footer-text: var(--font2);
--color-timeline: var(--color-secondary);
--color-input-text: var(--color-text-dark);
--color-input-background: var(--color-secondary);
--color-input-border: var(--color-secondary-dark-2);
--color-input-border-hover: var(--color-primary);
--color-navbar: var(--deep-dark);
--color-menu: var(--color-secondary-light-1);
--color-card: var(--color-secondary-light-1);
--color-markup-code-block: var(--text-bg);
--color-light: var(--color-secondary-dark-2);
--color-light-border: var(--color-secondary-dark-4);
--color-hover: var(--small-borders);
--color-active: var(--color-secondary);
--color-active-line: var(--deep-dark);
--color-markup-table-row: var(--text-bg);
--color-markup-code-block: var(--text-bg);
--color-markup-code-inline: var(--text-bg);
--color-button: var(--color-secondary-dark-2);
--color-code-bg: var(--color-secondary-light-2);
--color-code-sidebar-bg: var(--color-secondary-light-3);
--color-secondary-bg: var(--color-secondary-light-2);
--color-expand-button: var(--color-secondary-dark-3);
--color-placeholder-text: var(--color-text-light-2);
--color-diff-added-row-bg: var(--custom-green2);
--color-diff-added-row-border: var(--custom-green2);
--color-diff-added-word-bg: var(--custom-green1);
--color-diff-removed-row-bg: var(--custom-red2);
--color-diff-removed-row-border: var(--custom-red2);
--color-diff-removed-word-bg: var(--custom-red1);
--color-error-bg: var(--custom-red2);
--color-error-border: var(--custom-red2);
--color-error-text: var(--font1);
--color-success-bg: var(--custom-green2);
--color-success-border: var(--custom-green2);
--color-success-text: var(--font1);
--color-warning-bg: var(--custom-orange2);
--color-warning-border: var(--custom-orange2);
--color-warning-text: var(--font1);
--color-secondary-nav-bg: var(--deep-dark);
--color-label-bg: var(--text-bg);
--color-label-text: var(--font2);
--color-link: var(--colorful);
}
:focus-visible {
outline-color: var(--colorful);
}
/* Using Codeberg dark theme variables for user heatmap */
#user-heatmap {
--color-primary: #4793cc;
--color-primary-dark-2: #59a4dc;
--color-primary-dark-4: #90c2e8;
--color-primary-light-2: #1a6aa6;
--color-primary-light-4: #14507d;
}
/* Using Codeberg syntax highlighting dark theme */
.chroma .bp {
color:#fabd2f
}
.chroma .c,
.chroma .c1,
.chroma .ch,
.chroma .cm {
color: gray /* custom */
}
.chroma .cp {
color:#8ec07c
}
.chroma .cpf {
color:#649bc4
}
.chroma .cs {
color:#9075cd
}
.chroma .dl {
color:#649bc4
}
.chroma .gd {
color:#fff;
background-color:#5f3737
}
.chroma .ge {
color:#ddee30
}
.chroma .gh {
color:#ffaa10
}
.chroma .gi {
color:#fff;
background-color:#3a523a
}
.chroma .go {
color:#777e94
}
.chroma .gp {
color:#ebdbb2
}
.chroma .gr {
color:#f43
}
.chroma .gs {
color:#ebdbb2
}
.chroma .gt {
color:#ff7540
}
.chroma .gu {
color:#b8bb26
}
.chroma .il {
color:#649bc4
}
.chroma .k {
color:#ff7540
}
.chroma .kc {
color:#649bc4
}
.chroma .kd {
color:#ff7540
}
.chroma .kn {
color:#ffaa10
}
.chroma .kp {
color:#5f8700
}
.chroma .kr {
color:#ff7540
}
.chroma .kt {
color:#ff7b72
}
.chroma .m,
.chroma .mb,
.chroma .mf,
.chroma .mh,
.chroma .mi,
.chroma .mo {
color:#649bc4
}
.chroma .n {
color:#c9d1d9
}
.chroma .na {
color:#b8bb26
}
.chroma .nb {
color:#fabd2f
}
.chroma .nc {
color:#ffaa10
}
.chroma .nd {
color:#8ec07c
}
.chroma .ne {
color:#ff7540
}
.chroma .nf,
.chroma .ni {
color:#fabd2f
...