Custom adjustements to SearXNG simple theme, instances list: https://searx.space
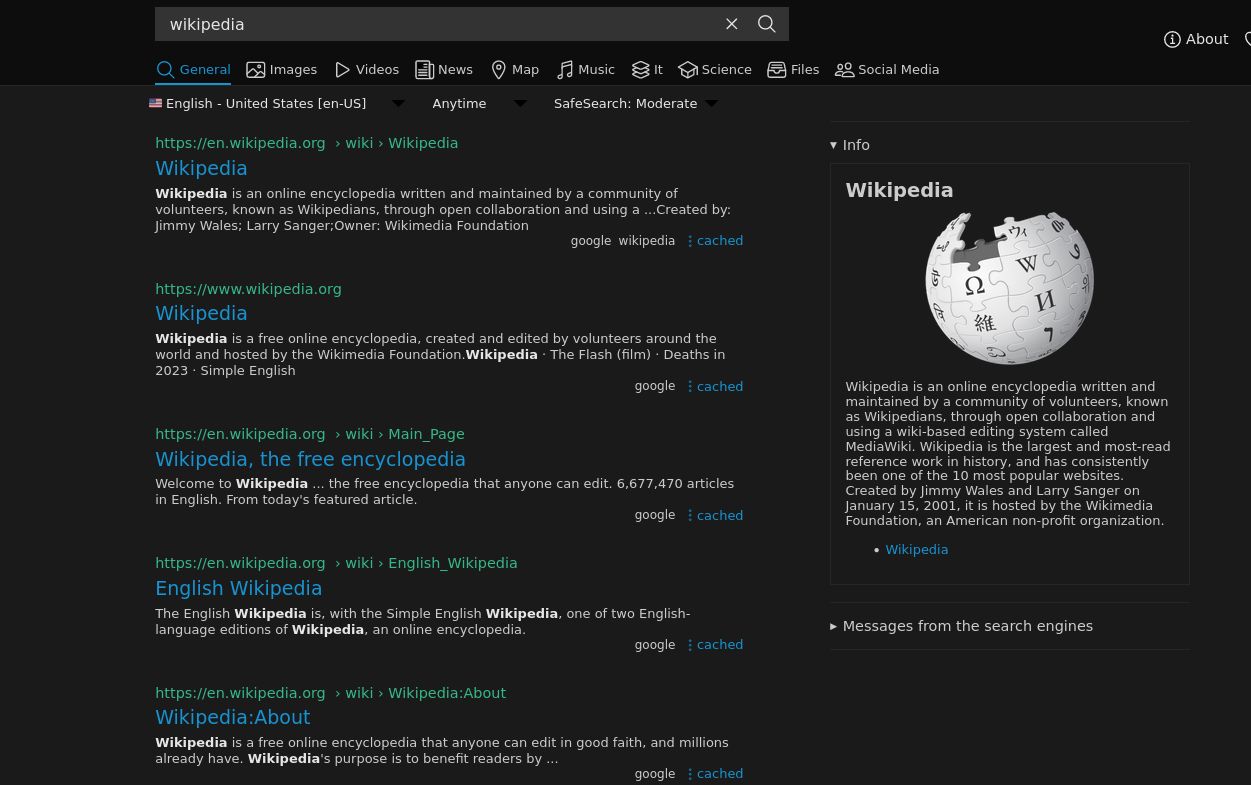
SearXNG - dark theme by alan
Mirrored from https://codeberg.org/alan127/firefox/raw/branch/main/userstyles/tweaks/searx.user.css

Details
Authoralan
LicenseMIT
Categorysearx
Created
Updated
Code size8.5 kB
Code checksumaebda7ff
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Only works on SearXNG instances using the theme named simple (the majority of instances are using it)
Source code
/* ==UserStyle==
@name searx
@namespace alan
@version 1.6
@description Custom adjustements to SearXNG theme
@author alan
@homepageURL https://codeberg.org/alan127/firefox
@license MIT
@preprocessor stylus
@var select select-theme "Colors preset" ["Black","Dark-Gray"]
@var select compact-results-page "Compact result page" ["Off","On"]
@var color colorful "Colorful font" #1793d1
@var color link "Links color" #35B887
@var select visited-links "Colorful visited links" ["On","Off"]
@var color visited "Visited link color" #b833e1
@var select custom-colors "Custom colors" ["Off","On"]
@var color main-bg-color "Main background color" #0d0d0d
@var color secondary-bg-color "Secondary background color" #1a1a1a
@var color main-font-color "Main font color" #e6e6e6
@var color secondary-font-color "Secondary font color" #ccc
@var color input-boxes-color "Input boxes background color" #333
@var color borders-color "Borders color" #262626
==/UserStyle== */
@-moz-document url-prefix("https://search."),
url-prefix("https://searx.") {
:root,
:root.theme-dark {
--colorful: colorful;
--custom-error-color: #440306; /* red-90 */
--custom-link-color: link;
--custom-success-color: #08403f; /* green-90 */
--custom-warning-color: #ff8a50; /* orange-40 */
if visited-links == "On" {
--visited: visited; /* purple-50 */
}
else if visited-links == "Off" {
--visited: var(--colorful);
}
if select-theme == "Black" {
--deep-dark: #0d0d0d;
--lighter-deep-dark: #1a1a1a;
--font1: #e6e6e6;
--font2: #ccc;
--text-bg: #333;
--small-borders: #262626;
}
if select-theme == "Dark-Gray" {
--deep-dark: #15141a; /* dark-gray-90 */
--lighter-deep-dark: #1c1b22; /* dark-gray-80 */
--font1: #e0e0e6; /* light-gray-30 */
--font2: #bfbfc9; /* light-gray-50 */
--text-bg: #2b2a33; /* dark-gray-60 */
--small-borders: #23222b; /* dark-gray-70 */
}
if custom-colors == "On" {
--deep-dark: main-bg-color;
--lighter-deep-dark: secondary-bg-color;
--font1: main-font-color;
--font2: secondary-font-color;
--text-bg: input-boxes-color;
--small-borders: borders-color;
}
--color-answer-background: var(--deep-dark);
--color-answer-font: var(--font2);
--color-autocomplete-background-hover: var(--deep-dark);
--color-autocomplete-background: var(--lighter-deep-dark);
--color-autocomplete-border: var(--small-borders);
--color-autocomplete-font: var(--font1);
--color-autocomplete-shadow: 0 2px 8px rgba(13, 13, 13, .25);
--color-backtotop-background: var(--deep-dark);
--color-backtotop-border: var(--small-borders);
--color-backtotop-font: var(--font2);
--color-base-background-mobile: var(--deep-dark);
--color-base-background: var(--lighter-deep-dark);
/*! --color-base-font-rgb: c; */
--color-base-font: var(--font2);
--color-btn-background: var(--colorful);
--color-btn-font: var(--deep-dark);
--color-categories-item-border-selected: var(--colorful);
--color-categories-item-selected-font: var(--colorful);
--color-doc-code-background: var(--text-bg);
--color-doc-code: var(--font1);
--color-error-background: var(--custom-error-color);
/*! --color-error: c; */
--color-footer-background: var(--deep-dark);
--color-footer-border: var(--small-borders);
--color-header-background: var(--deep-dark);
--color-header-border: var(--small-borders);
--color-result-background: var(--deep-dark);
--color-result-border: var(--small-borders);
--color-result-description-highlight-font: var(--font1);
--color-result-detail-background: var(--deep-dark);
--color-result-detail-font: var(--font2);
--color-result-detail-hr: var(--lighter-deep-dark);
--color-result-detail-label-font: var(--font2);
--color-result-detail-link: var(--colorful);
/*! --color-result-detail-loader-border: c; */
/*! --color-result-detail-loader-borderleft: c; */
--color-result-engines-font: var(--font2);
--color-result-image-background: var(--deep-dark);
--color-result-image-span-font-selected: var(--lighter-deep-dark);
--color-result-image-span-font: var(--font2);
--color-result-link-font-highlight: var(--colorful);
--color-result-link-font: var(--colorful);
--color-result-link-visited-font: var(--visited);
--color-result-publishdate-font: var(--font2);
--color-result-search-url-border: var(--small-borders);
--color-result-search-url-font: var(--font1);
--color-result-url-font: var(--custom-link-color);
--color-result-vim-arrow: var(--colorful);
--color-result-vim-selected: var(--lighter-deep-dark);
--color-search-background-hover: var(--colorful);
--color-search-background: var(--text-bg);
--color-search-border: var(--small-borders);
--color-search-font: var(--font1);
--color-search-shadow: 0 2px 0px rgba(13, 13, 13, .25);
--color-settings-engine-description-font: var(--font2);
--color-settings-engine-group-background: var(--deep-dark);
--color-settings-tr-hover: var(--text-bg);
--color-show-btn-background: var(--lighter-deep-dark);
--color-show-btn-font: var(--font1);
--color-sidebar-background: var(--deep-dark);
--color-sidebar-border: var(--small-borders);
--color-sidebar-font: var(--font2);
--color-success-background: var(--custom-success-color);
/*! --color-success: c; */
--color-toolkit-badge-background: var(--lighter-deep-dark);
--color-toolkit-badge-font: var(--font2);
--color-toolkit-checkbox-input-border: var(--colorful);
--color-toolkit-checkbox-label-background: var(--small-borders);
--color-toolkit-checkbox-label-border: var(--small-borders);
--color-toolkit-checkbox-onoff-off-background: var(--deep-dark);
--color-toolkit-checkbox-onoff-off-mark-background: var(--font2);
--color-toolkit-checkbox-onoff-off-mark-color: var(--small-borders);
--color-toolkit-checkbox-onoff-on-background: var(--deep-dark);
--color-toolkit-checkbox-onoff-on-mark-background: var(--colorful);
--color-toolkit-checkbox-onoff-on-mark-color: var(--small-borders);
--color-toolkit-dialog-background: var(--deep-dark);
--color-toolkit-dialog-border: var(--small-borders);
--color-toolkit-engine-tooltip-background: var(--small-borders);
--color-toolkit-engine-tooltip-border: var(--small-borders);
--color-toolkit-input-text-font: var(--font1);
--color-toolkit-kbd-background: var(--font1);
--color-toolkit-kbd-font: var(--deep-dark);
/*! --color-toolkit-loader-border: c; */
/*! --color-toolkit-loader-borderleft: c; */
--color-toolkit-select-background-hover: var(--deep-dark);
--color-toolkit-select-background: var(--deep-dark);
--color-toolkit-select-border: var(--small-borders);
--color-toolkit-tabs-label-border: var(--deep-dark);
--color-toolkit-tabs-section-border: var(--small-borders);
--color-url-font: var(--colorful);
--color-url-visited-font: var(--visited);
--color-warning-background: var(--custom-warning-color);
/*! --color-warning: c; */
}
#search_header {
padding-top: 0.7em;
}
.search_filters,
#results {
margin-top: 0;
}
#search_logo {
display: none;
}
#q,
#clear_search,
#send_search {
border-radius: 0;
padding-top: .4em;
padding-bottom: .4em;
}
if compact-results-page == "On" {
.result {
margin: .4rem 0;
padding: .4rem 1rem;
}
.result:first-child {
padding-top: .8rem;
}
}
* {
border-radius: 0 !important;
}
}
