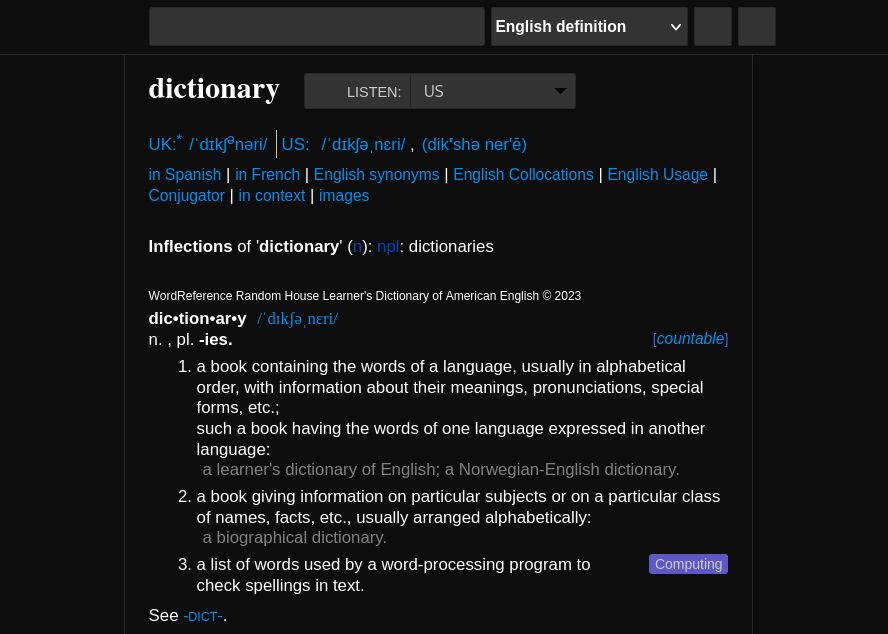
Theme for the dictionary pages
WordReference - dark theme by alan
Mirrored from https://codeberg.org/alan2b7/firefox/raw/branch/main/userstyles/tweaks/wordreference.user.css

Details
Authoralan
LicenseMIT
Categorywww.wordreference.com
Created
Updated
Size7.5 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
(This theme removes a lot of things I deemed not useful for my use case) ONLY works on dictionary or translation pages, e.g. https://www.wordreference.com/definition/dictionary
Source code
/* ==UserStyle==
@name WordReference
@namespace alan
@version 1.4
@description Dark theme for the dictionary pages on www.wordreference.com
@author alan
@homepageURL https://codeberg.org/alan2b7/firefox
@license MIT
==/UserStyle== */
@-moz-document url-prefix("https://www.wordreference.com/") {
:root {
--bg-color-1: #0d0d0d;
--bg-color-2: #1a1a1a;
--bg-color-3: #262626;
--bg-color-4: #333;
--fg-color-1: #ccc;
--fg-color-2: #c2c2c2;
--fg-color-link: #0090ed;
--fg-color-link-visited: #b833e1;
--color-wr: #5e58c6;
}
/* ---- general ---- */
body {
background-color: var(--bg-color-1);
}
:link {
color: var(--fg-color-link);
}
:visited {
color: var(--fg-color-link-visited);
}
/* ---- main page navbar ---- */
#navbar li a {
color: var(--fg-color-1);
}
/* ---- navbar dropdown menus ---- */
#navbar ul li {
background-color: var(--bg-color-2);
border-bottom-color: var(--bg-color-3);
}
#navbar ul li a {
color: var(--fg-color-2);
}
#navbar li:hover ul li:hover {
background-color: var(--color-wr);
}
#navbar li:hover ul li a:hover {
color: var(--fg-color-2);
}
/* ---- main page ---- */
#text_form {
color: var(--color-wr);
}
.links a:link {
color: var(--fg-color-2);
}
.links a:link:hover {
color: var(--color-wr);
}
/* ---- main page info ---- */
#infoone,
#infotwo,
#infothree {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
}
.info h3 {
background-color: var(--color-wr);
border-bottom-color: var(--bg-color-3);
color: var(--fg-color-2);
}
.info p {
color: var(--fg-color-2);
}
.highlight,
.highlight2 {
color: var(--color-wr);
}
/* ---- input ---- */
.ac-input {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
color: var(--fg-color-1);
}
.ac-input:focus {
background-color: var(--bg-color-4);
}
#search #reverseBtn:active,
#search #searchBtn:active {
background-color: var(--color-wr);
}
/* ---- autocomplete ---- */
.autocomplete-suggestions {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
}
.autocomplete-suggestion {
border-top-color: var(--bg-color-3);
color: var(--fg-color-2);
}
.autocomplete-suggestion.hover {
background-color: var(--color-wr);
color: var(--fg-color-1);
}
.autocomplete-suggestions > .autocomplete-header {
border-bottom-color: var(--bg-color-3);
}
.autocomplete-suggestions > .autocomplete-footer {
border-bottom-color: var(--bg-color-3);
border-top-color: var(--bg-color-3);
color: var(--fg-color-2);
}
.autocomplete-suggestions > .autocomplete-footer.hover {
color: var(--fg-color-2);
}
.lang {
background-color: var(--color-wr);
color: var(--fg-color-2);
}
/* ---- main page dictionary ---- */
body,
button,
input,
select,
textarea {
color: var(--fg-color-1);
}
/* ---- main page dictionary - search ---- */
#search {
background-color: var(--bg-color-1);
border-color: var(--bg-color-3);
}
#search input {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
}
#search input:active,
#search input:focus {
color: var(--fg-color-1);
}
::placeholder {
color: var(--fg-color-2);
}
#fSelect {
scrollbar-width: none;
}
.custom-select select {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
}
.custom-select select:focus {
box-shadow: 0 0 3px 1px var(--color-wr);
}
.inputcontainer {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
}
#listen_txt::before,
#search .inputcontainer > i {
filter: invert(80%);
}
/* ---- main page dictionary - content ---- */
.content {
background-color: var(--bg-color-1);
border-color: var(--bg-color-3);
}
#listen_widget {
background-color: var(--bg-color-4);
border-color: var(--bg-color-3);
color: var(--fg-color-2);
}
#listen_txt,
.listen_language {
border-right-color: var(--bg-color-3);
}
#accentSelection {
background-color: var(--bg-color-4);
color: var(--fg-color-2);
}
#headerTabs .selected {
border-color: transparent;
}
#headerTabs a:hover,
#headerTabs span:hover {
background-color: var(--color-wr);
}
#headerTabs .selected a,
#headerTabs .selected span {
background-color: var(--bg-color-4);
color: var(--fg-color-1);
}
#headerTabs li {
border-color: var(--bg-color-3);
}
#headerTabs a,
#headerTabs span {
background-color: var(--bg-color-4);
color: var(--fg-color-2);
}
#articleWRD,
#collinsdiv {
border-top-color: var(--bg-color-3);
}
table.WRD {
border-top-color: var(--bg-color-1);
border-bottom-color: var(--bg-color-1);
}
table.WRD .additional {
border-top-color: var(--bg-color-3);
}
.WRD td.ToWrd {
color: var(--fg-color-1);
}
:not(.even) + .even,
:not(.odd) + .odd {
border-top-color: var(--bg-color-3);
}
.even {
background-color: var(--bg-color-4);
}
.entrySeparator,
p#threadsHeader {
border-color: var(--bg-color-3);
}
.tooltip {
color: var(--fg-color-link);
}
td.FrEx,
td.ToEx {
color: var(--fg-color-2);
}
tr.more td {
border-bottom-color: var(--bg-color-1);
}
tr.even:hover,
tr.odd:hover,
tr.evenEx:hover,
tr.oddEx:hover {
background-color: var(--color-wr);
}
ul#announcement {
background-color: var(--bg-color-1);
border-color: var(--bg-color-1);
}
#postLinks {
border-color: var(--bg-color-3);
}
#postLinks > span {
background-color: var(--bg-color-1);
}
/* ---- main page dictionary - sidebars ---- */
#leftcolumn,
#rightcolumn,
td .title1,
.FCboxes {
border-color: var(--bg-color-3);
}
#rightcolumn tr > td {
border-color: var(--bg-color-3) !important; /* has inline styling */
}
#forumapi span.api a {
background-color: var(--bg-color-2);
border-color: var(--bg-color-3);
color: var(--fg-color-2);
}
/* ---- definitions ---- */
.rh_lab {
color: var(--color-wr);
}
.rh_cat {
background-color: var(--color-wr);
border-color: var(--color-wr);
color: var(--fg-color-2);
}
/* ---- footer ---- */
.footer-text a {
color: var(--fg-color-2);
}
/* ---- hide stuff ---- */
.full-header,
.odd.more,
#navbar,
#articleWRD .wrcopyright,
.leftcolumn,
.rightcolumn,
.links,
.info,
.forum,
.footer-text,
#WarnNote {
display: none;
}
}
