YouTube動画の環境改善(特にシアターモード)
YouTube Theater by personwritep

Details
Authorpersonwritep
LicenseNo License
Categoryyoutube.com
Created
Updated
Size9.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
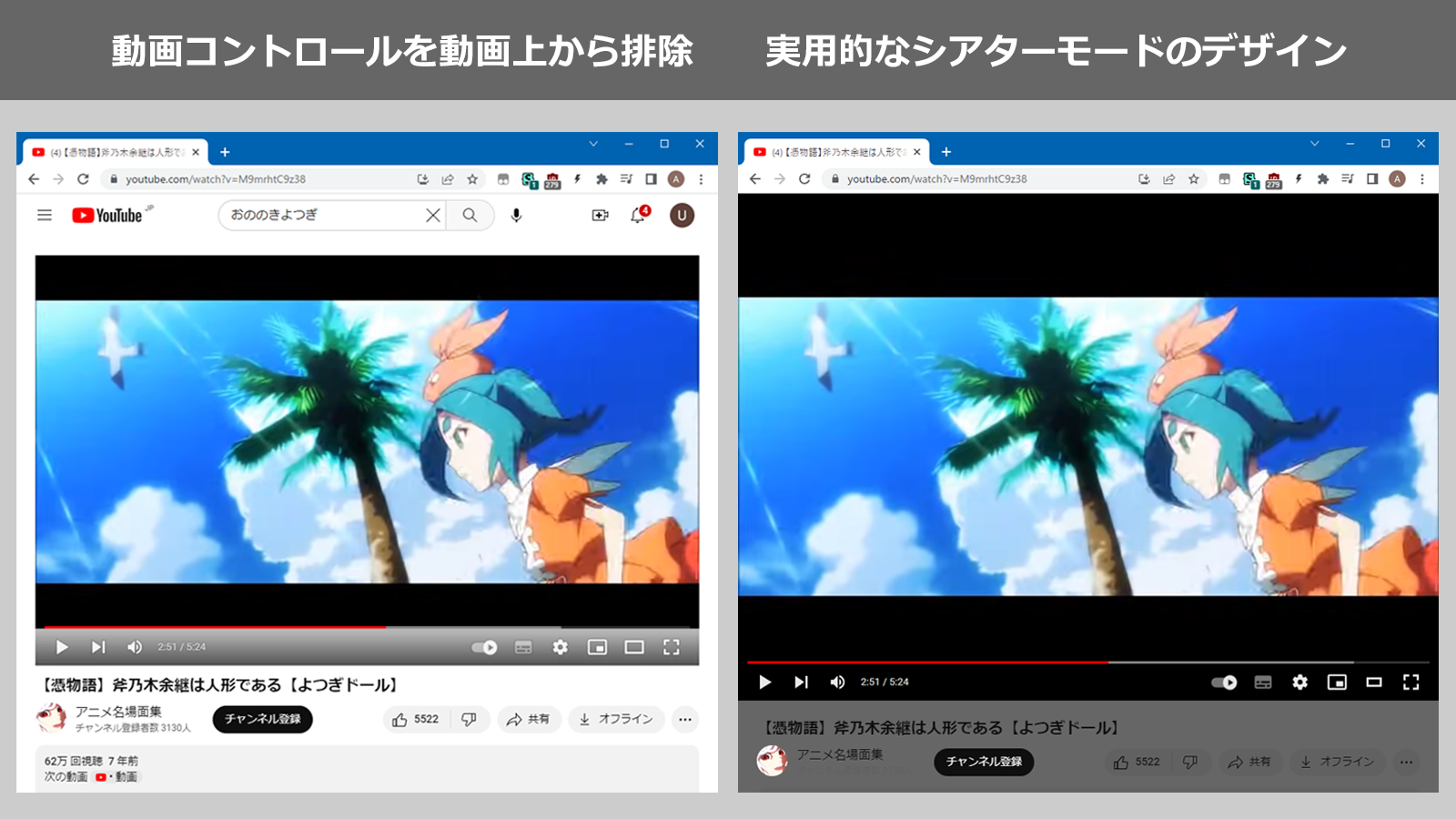
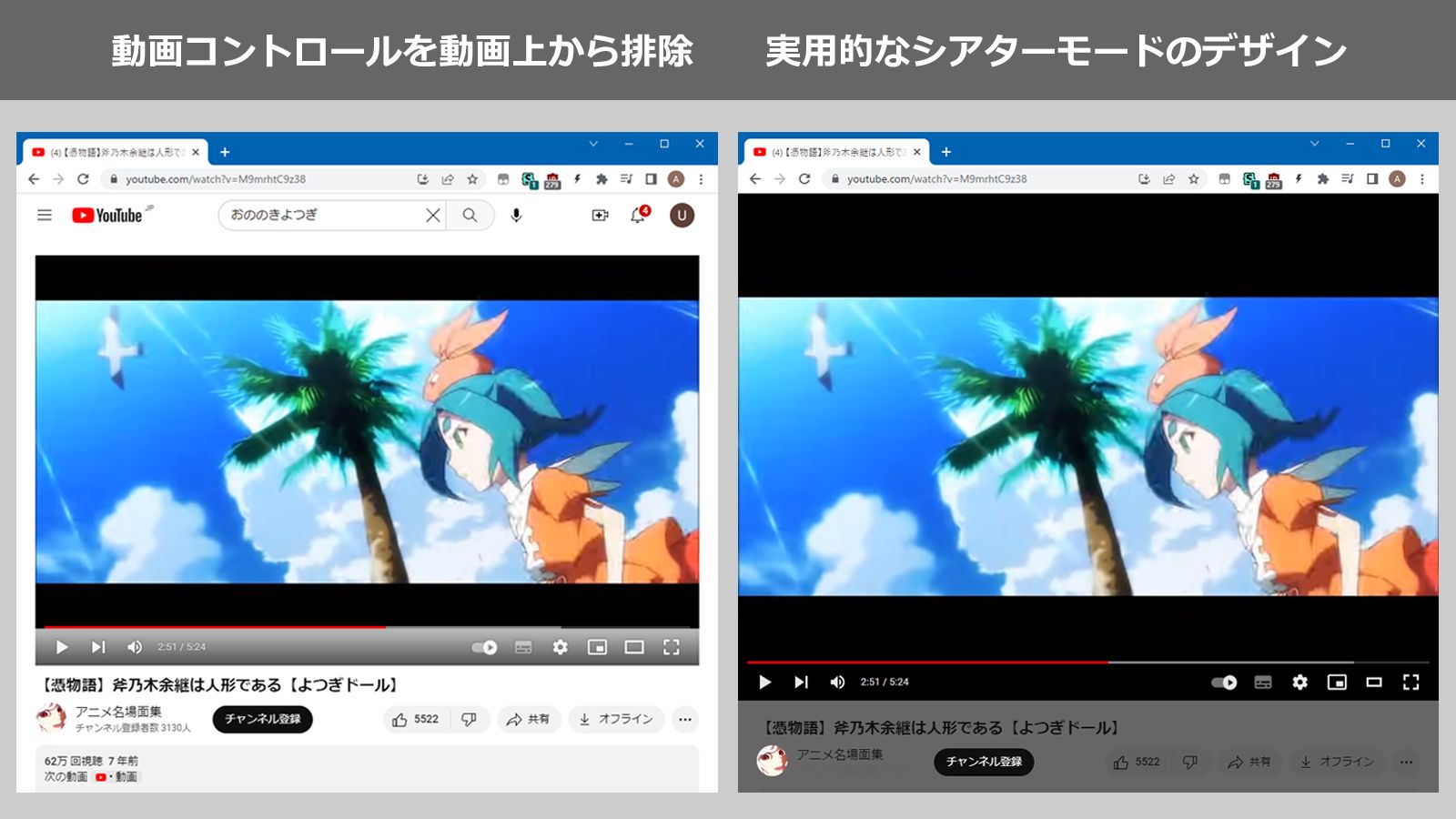
YouTube動画ページのアレンジ
◎ 全ての表示モードで、スクロールバーを非表示にします。
◎ 動画コントローラーを動画より下方に表示して、動画画面を妨げないデザインです。
◎ シアターモードでは以下のオプションを設定ニューで指定できます。
▪ プログレスバーの色のカスタマイズオプション
▪ デフォルト表示時のコントローラー背景色のカスタマイズオプション
▪ シアターモード表示時の動画上部のYouTubeヘッダーを非表示にするオプション
▪ シアターモード表示時の動画下部の動画情報表示部にシャドウフィルターを表示するオプション
▪ 全画面表示時のコントローラーをフォバー表示とするオプション
このツールの制作関連記事は、以下を参照ください。
https://search.ameba.jp/search/entry/YouTube%20Theater.html?aid=personwritep
2024.12.02
Firefoxで通常モードのコントロールバーの背景デザインを改善しました。
2024.10.20
シークバーの配色が無効化されたので、修復しました。
2024.04.14
「シアターモード」で「YouTubeヘッダーの非表示」オプションが無効になった問題を修復しました。
「チャット配信(ライブ配信)」のシアターモードのレイアウトを最適化しました。
2024.03.12
「字幕の太い縁取りデザイン」「長い字幕を中央に表示する」のオプションを追加しました。
2023.12.25
「動画上下の黒背景幅を拡大(シアターモード表示)」「プログレスバーの再生数グラフを非表示」のオプションを追加しました。
2023.08.26
「シアターモード」の動画の下側のテキスト表示域の配置を修正しました。
「埋込動画」のポーズ時の「その他の動画」の表示枠を非表示にするオプションを追加しました。
2023.08.20
YouTubeサイトのHtml変更に対応して、「シアターモード」のアレンジを修正しました。
2023.07.06
「スワイプして再生位置を細かく調節」の説明を非表示にしました。
「コントロールのホバー表示(全画面表示)」のオプションを追加しました。
2023.07.05
埋込み型の YouTube動画 へのコントローラーデザインの影響を抑止しました。
また、デフォルト表示・シアターモード表示の動画サムネイルとテキストツールチップの配置を調整しました。
2023.07.04
「プログレスバーの色」とデフォルト表示時の「コントロール背景色」のオプションを追加しました。
全画面表示時のコントロールをマウスホバーで表示する様にしました。
2023.07.03
シアターモードのシャドウフィルターの改善
動画と動画下部の詳細表示との間隔を調整。
[theater] [fullscreen] のセレクタ指定方法を改善。
2023.07.02
登録
Source code
/* ==UserStyle==
@name YouTube Theater
@namespace userstyles.world
@author personwritep
@description YouTube動画の環境改善(特にシアターモード)
@version 202412.02.01
@license NO-REDISTRIBUTION
@preprocessor stylus
@var color default_control "コントロールの背景色(デフォルト表示)" #03a9f4
@var checkbox progress_color_enable "シークバーの配色 カスタム色を適用" 1
@var color progress_color " シークバーのカスタム色" #2196f3
@var checkbox yt_heatgraph "シークバーの再生数グラフを非表示" 0
@var checkbox caption_outline "字幕の太い縁取りデザイン" 1
@var checkbox caption_center "長い字幕を中央に表示する" 1
@var checkbox yt_header "YouTubeヘッダーを非表示(シアターモード表示)" 1
@var checkbox yt_shadow "動画下部にシャドウを表示(シアターモード表示)" 1
@var checkbox yt_exspace "動画上下の黒背景幅を拡大(シアターモード表示)" 0
@var checkbox hover_control "コントロールのホバー表示(全画面表示)" 1
@var checkbox pause-overlay "ポーズ時の他の動画パネルを非表示(埋込動画)" 0
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* 通常モード ******************************************/
/* 縦スクロールバー(幅)Chrome */
::-webkit-scrollbar {
width: 0; }
/* 縦スクロールバー(幅)Firefox */
html {
scrollbar-width: none; }
/* すべてのモードに影響しうる指定 **************************/
/* プレーヤーの配置 コントローラーの配置場所を確保 */
ytd-watch-flexy[flexy] #player {
margin-bottom: 60px; }
/* Edge 対応 */
ytd-watch-flexy[rounded-player-large][default-layout] #ytd-player.ytd-watch-flexy {
overflow: visible;
border-radius: 0; }
ytd-watch-flexy[flexy] .html5-video-player {
padding-bottom: 48px; }
/* 動画の 停止時・CM時・終了時の背景を透明化 */
.ytp-transparent:not([fullscreen]) .html5-main-video {
background: none !important; }
.html5-video-player.unstarted-mode,
.html5-video-player.ad-interrupting,
.html5-video-player.ended-mode {
background: none !important; }
/* 動画開始時・終了時の背景調整 */
#container.ytd-player {
background: #000; }
.html5-video-player.unstarted-mode .html5-video-container,
.html5-video-player.ended-mode .html5-video-container {
opacity: 0; }
/* 動画のプログレスバーの配色 */
if progress_color_enable {
.ytp-cairo-refresh-signature-moments .ytp-play-progress {
background: progress_color; }
.ytp-cairo-refresh .ytp-swatch-background-color {
background-color: progress_color; } }
/* 埋込型 動画プレーヤーのプログレスバーの配色 */
if progress_color_enable {
.ytp-swatch-background-color {
background-color: progress_color; } }
/* 動画サムネイルのプログレスバーの配色 */
if progress_color_enable {
ytd-thumbnail-overlay-resume-playback-renderer[enable-refresh-signature-moments-web] #progress.ytd-thumbnail-overlay-resume-playback-renderer {
background: progress_color; } }
/* デフォルト表示のコントローラー 背景色 */
.html5-video-player:not(.ytp-embed) .ytp-gradient-bottom {
padding-top: 0;
height: 48px !important;
background-color: default_control;
background-position: bottom; }
/* 動画開始時の静止画像 */
.html5-video-player:not(.ytp-embed) .ytp-cued-thumbnail-overlay-image {
height: calc(100% - 48px); }
/* 通常モードのコントローラーのサムネイルツールチップ位置 */
.html5-video-player:not(.ytp-embed):not(.ytp-fullscreen) .ytp-tooltip {
top: initial !important;
bottom: 90px !important; }
/* サムネイルツールチップの説明を非表示 */
.ytp-fine-scrubbing-exp .ytp-preview:not(.ytp-text-detail) .ytp-tooltip-edu {
opacity: 0; }
/* デフォルト表示・シアターモード表示 のテキストツールチップ位置 */
.html5-video-player:not(.ytp-embed):not(.ytp-fullscreen) .ytp-tooltip-text {
position: relative;
top: 30px; }
.html5-video-player:not(.ytp-embed):not(.ytp-fullscreen) .ytp-preview:not(.ytp-text-detail) .ytp-tooltip-title {
opacity: 0; }
/* 下部ツールチップの文字の折返しをさせない */
.ytp-tooltip-text {
white-space: nowrap; }
/* 動画右下隅 チャンネル登録アイコンを非表示 */
.iv-branding .branding-img-container img {
opacity: 0; }
if pause-overlay {
.ytp-expand-pause-overlay .ytp-pause-overlay {
display: none; } }
if yt_heatgraph {
.ytp-heat-map-container {
visibility: hidden; } }
if caption_outline {
.caption-window {
background-color: rgba(8, 8, 8, 0) !important; }
.ytp-caption-segment {
background: rgba(8, 8, 8, 0) !important;
color: rgb(255, 255, 255) !important;
fill: rgb(255, 255, 255) !important;
text-shadow: rgb(0, 0, 0) 2px 2px 1px,
rgb(0, 0, 0) 2px -2px 1px,
rgb(0, 0, 0) -2px 2px 1px,
rgb(0, 0, 0) -2px -2px 1px !important; } }
if caption_center {
.ytp-caption-window-container {
display: flex;
flex-direction: column;
align-items: center; }
.caption-window {
margin-left: 0 !important;
left: unset !important; } }
/* ADブロック ******************************/
/* プログレスバー上に表示される ADブロック */
.ytp-ad-overlay-slot {
display: none; }
/* CM動画上のリンクのバナーを非表示 */
.ytp-ad-player-overlay-flyout-cta,
.ytp-ad-player-overlay-instream-info,
.ytp-ad-survey-player-overlay-instream-info {
display: none; }
/* サイド動画リストのADブロック 最上部 */
#player-ads {
display: none; }
/* サイド動画リストのADブロック 中間部 */
ytd-promoted-sparkles-web-renderer {
display: none; }
ytd-player-legacy-desktop-watch-ads-renderer {
display: none; } }
@-moz-document domain("youtube.com") {
/* シアターモード **************************************/
/* プレーヤーのサイズと配置 */
/* プレーヤーの配置 */
ytd-watch-flexy[theater]:not([fullscreen]) #player-full-bleed-container {
if yt_exspace {
height: calc((9 / 16) * 100vw + 208px) !important; }
else {
height: calc((9 / 16) * 100vw + 108px) !important; }
max-height: none !important; }
ytd-watch-flexy[theater]:not([fullscreen]) .html5-video-player {
padding-bottom: 0; }
/* コントローラー背景色 黒色 */
ytd-watch-flexy[theater]:not([fullscreen]) .ytp-gradient-bottom {
background: #000; }
if yt_exspace {
@media screen and (max-width: 849px) {
ytd-watch-flexy[theater]:not([fullscreen]) #columns.ytd-watch-flexy {
margin-top: calc( 54vw - 251px); } } }
else {
@media screen and (min-width: 650px) and (max-width: 849px) {
ytd-watch-flexy[theater]:not([fullscreen]) #columns.ytd-watch-flexy {
margin-top: calc( 54vw - 351px); } } }
@media screen and (min-width: 850px) {
ytd-watch-flexy[theater]:not([fullscreen]) #columns.ytd-watch-flexy {
if yt_exspace {
margin-top: 208px; }
else {
margin-top: 108px; } } }
ytd-watch-flexy[theater]:not([fullscreen]) #full-bleed-container.ytd-watch-flexy {
max-height: none; } }
@-moz-document domain("youtube.com") {
/* シアターモード オプション ******************************/
/* YouTube ヘッダー 非表示 */
if yt_header {
ytd-watch-flexy[theater]:not([fullscreen]) {
position: relative;
top: -56px;
z-index: 2020; } }
/* 動画下部にグレーフィルターを表示 */
if yt_shadow {
ytd-watch-flexy[theater]:not([fullscreen]) #player-full-bleed-container {
box-shadow: 0 0 0 200vh #00000090;
z-index: 2; } }
/* チャットモード ************************************* */
ytd-watch-flexy[live-chat-present-and-expanded][theater]:not([fullscreen]) #container.ytd-player {
transform: scale(0.98); }
ytd-watch-flexy[theater]:not([fullscreen]) #player-full-bleed-container {
background: #000; }
ytd-live-chat-frame[theater-watch-while][rounded-container] {
border-radius: 4px 4px 0 0; }
ytd-live-chat-frame[rounded-container]:not([theater-watch-while]) {
border-radius: 4px; }
ytd-live-chat-frame[rounded-container] iframe.ytd-live-chat-frame {
border-radius: 4px 4px 0 0;
margin-bottom: -2px; } }
@-moz-document domain("youtube.com") {
/* 全画面モード ****************************************/
/* プレーヤーの配置 */
ytd-watch-flexy[fullscreen] #player {
margin-bottom: 0; }
ytd-watch-flexy[fullscreen] .html5-video-player {
padding-bottom: 0; }
/* 全画面表示でコントローラーをすぐに隠す */
if hover_control {
.html5-video-player.ytp-fullscreen .ytp-chrome-bottom {
opacity: 0; }
.html5-video-player.ytp-fullscreen .ytp-chrome-bottom:hover {
opacity: 1; } }
/* コントローラー背景色 黒色 */
ytd-watch-flexy[fullscreen] .html5-video-player:not(.ytp-embed) .ytp-gradient-bottom {
background: #000; } }