Attempts to make beehaw.org (and probably other lemmy instances?) a bit more readable.
beehaw.org readability experiments by creesch

Details
Authorcreesch
LicenseNo License
Categorybeehaw.org
Created
Updated
Code size4.4 kB
Code checksum6d5fcc47
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Still very much WIP. Only works with the 'darkly' theme for now.
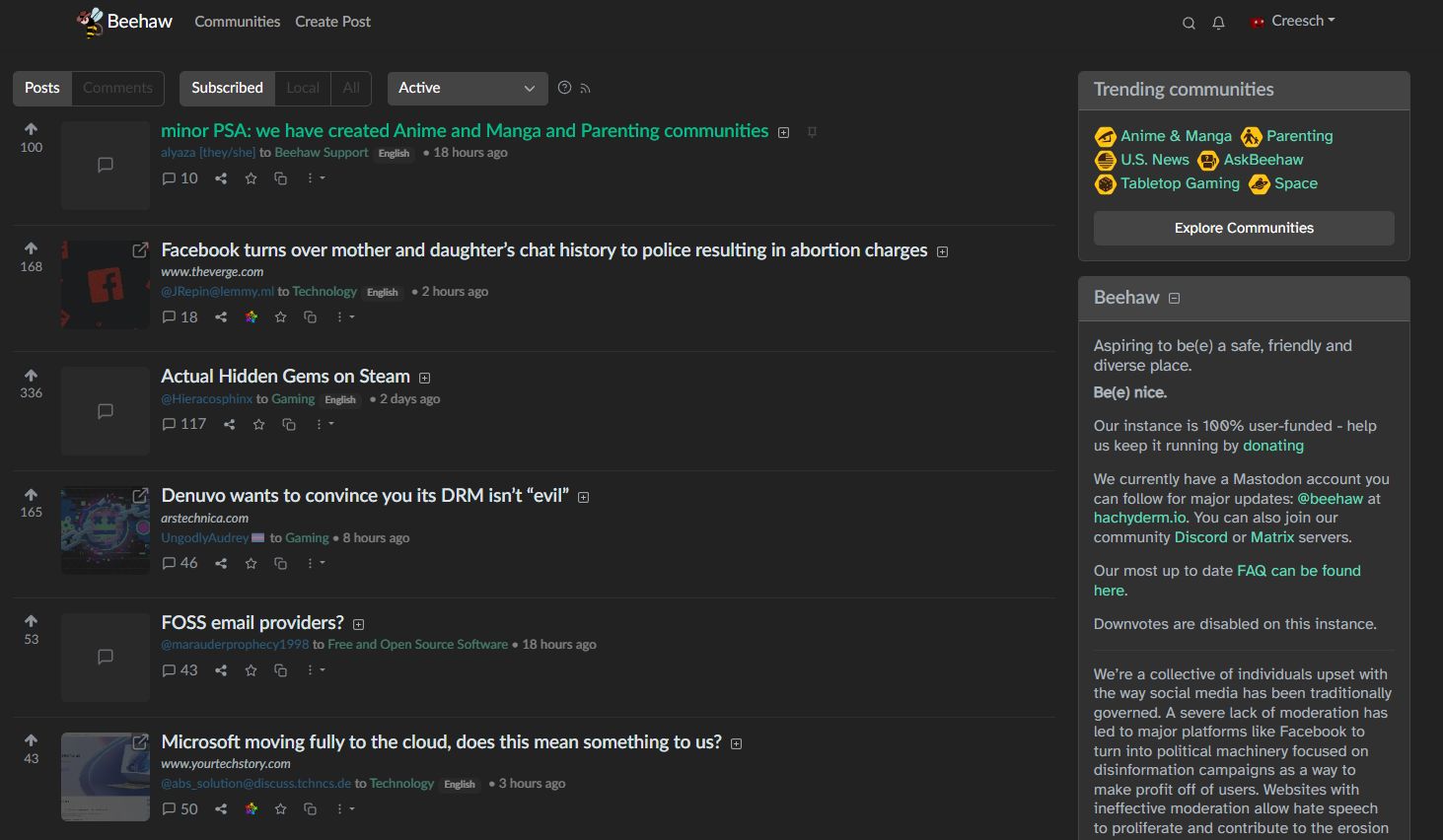
Currently does the following:
- Increases title size
- Switches title, post and comment font to 'Atkinson Hyperlegible'
- Increase post and comment size, increase line height.
- All comments now have a slight border on the left.
- Makes the comment meta header a bit more distinct. Sounds counterintuitive, but makes it easier to focus on actual text content.
- Gives every other comment depth a slightly different color tint.
Source code
/* ==UserStyle==
@name beehaw.org readability experiments
@version 20230805.08.47
@namespace userstyles.world/user/creesch
@description Attempts to make beehaw.org (and probably other lemmy instances?) a bit more readable.
@author creesch
@license No License
==/UserStyle== */
@-moz-document domain("beehaw.org") {
/* latin-ext */
@import url('https://fonts.googleapis.com/css2?family=Atkinson+Hyperlegible:ital,wght@0,400;0,700;1,400;1,700&display=swap');
:root {
--custom-font-family: 'Atkinson Hyperlegible', sans-serif;
}
@media (min-width: 1400px) {
.home.container-lg {
max-width: 1440px
}
}
html body [data-bs-theme="dark"] {
color: #bbb;
}
/* Post author and community are secondary information compared to titles */
.small.mb-1.mb-md-0 {
opacity: 0.5;
}
/* Don't show avatars and community icons on listings */
.post-listing a.community-link picture,
.post-listing a.person-listing picture {
display: none;
}
/* Make comment link slightly more clickable */
.post-listing a[title$=" Comments"] {
font-size: 1rem
}
/* Adjust thumbnail size and decrease default opacity */
.thumbnail {
width: 6rem;
height: 6rem;
opacity: 0.5;
}
.post-listing:hover .thumbnail {
opacity: 1;
}
/* Various font size and family adjustments */
.post-listing .post-title h5 {
font-size: 1.5rem;
font-family: var(--custom-font-family);
}
.card-body {
font-family: var(--custom-font-family);
font-size: 16px;
line-height: 1.3rem;
}
article#postContent {
font-family: var(--custom-font-family);
font-size: 18px;
line-height: 1.7rem;
padding: 1rem !important;
}
li.comment .md-div {
font-family: var(--custom-font-family);
font-size: 18px;
line-height: 1.7rem;
padding: 1rem !important;
}
li.comment pre,
article#postContent pre {
font-size: 18px;
line-height: 1.7rem;
padding: 1rem !important;
}
/*
Attempt to make comment trees somewhat easier to navigate:
- Give all comments a left border.
- Give every other comment layer a different color tint.
- Make the meta header a bit more distinct. Sounds counter intuative but makes it easier to focus on actual text content.
- TODO: Consider the option of not displaying "fluff" like avatars.
*/
li.comment {
border-left: solid 1px #80808042
}
[data-bs-theme="dark"] li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment li.comment li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment li.comment li.comment li.comment li.comment li.comment {
background-color: #1e1e1e !important;
}
[data-bs-theme="dark"] li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment li.comment li.comment li.comment li.comment,
[data-bs-theme="dark"] li.comment li.comment li.comment li.comment li.comment li.comment li.comment li.comment li.comment li.comment {
background-color: #222 !important;
}
[data-bs-theme="dark"] .d-flex.flex-wrap.align-items-center.text-muted.small {
background-color: #181818;
}
/*
Heading sizes.
Not quite sure if it needs to be split out like this.
But it does seem like sometimes headings do fall outside the .dm-div element.
*/
article#postContent h1,
article#postContent h2,
article#postContent h3,
article#postContent h4,
article#postContent h5,
article#postContent h6,
.md-div h1,
.md-div h2,
.md-div h3,
.md-div h4,
.md-div h5,
.md-div h6,
.card-body h1,
.card-body h2,
.card-body h3,
.card-body h4,
.card-body h5,
.card-body h6 {
font-family: var(--custom-font-family);
;
}
article#postContent h1,
.md-div h1,
.card-body h1 {
font-size: 1.6rem;
}
article#postContent h2,
.md-div h2,
.card-body h2 {
font-size: 1.5rem;
}
article#postContent h3,
.md-div h3,
.card-body h3 {
font-size: 1.4rem;
}
article#postContent h4,
.md-div h4,
.card-body h4 {
font-size: 1.3rem;
}
article#postContent h5,
.md-div h5,
.card-body h5 {
font-size: 1.2rem;
}
article#postContent h6,
.md-div h6,
.card-body h6 {
font-size: 1.1rem;
}
}