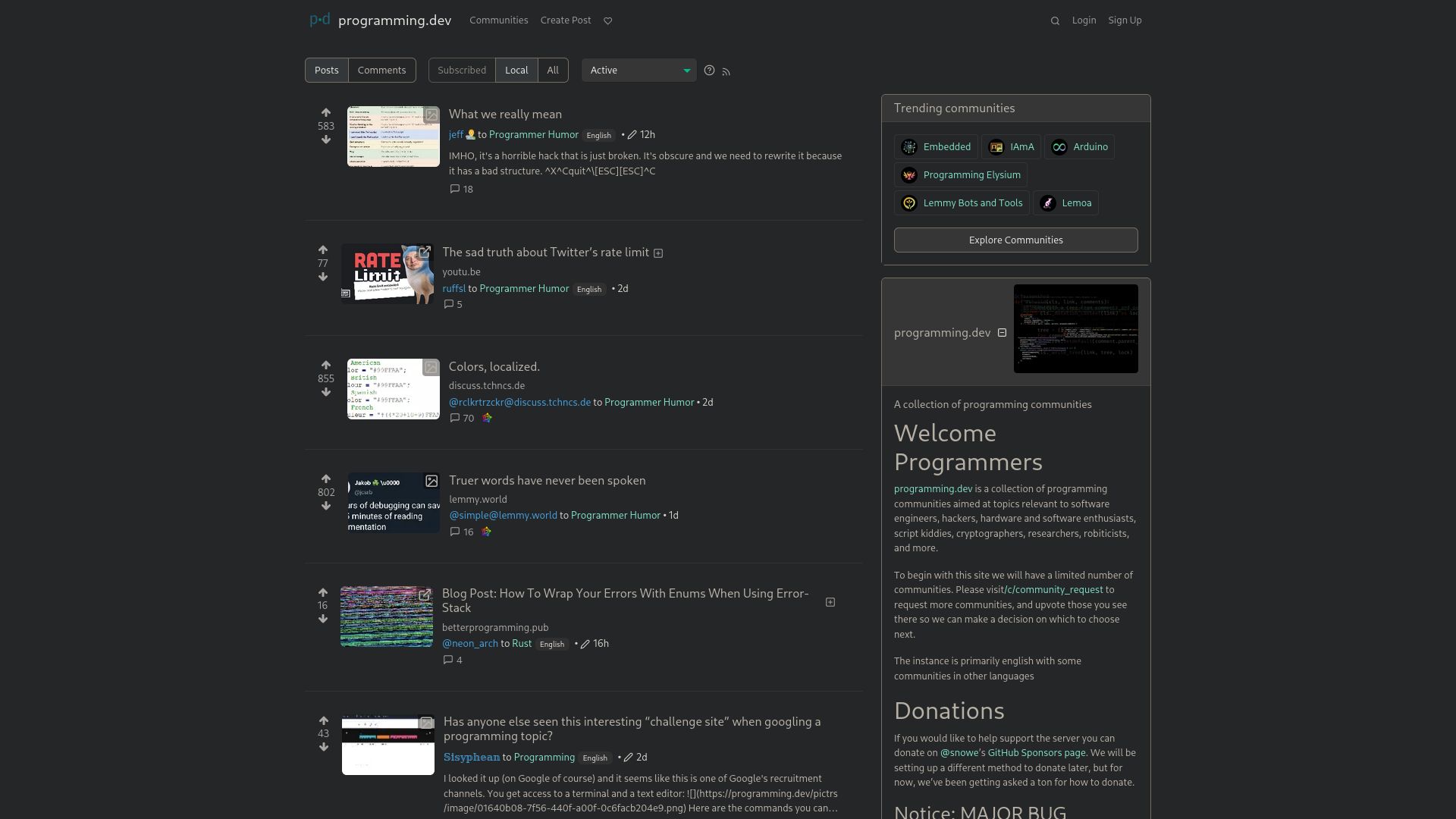
This style makes lemmy-ui better, at least for my eyes. Smaller text, more consistently sized and places elements etc.
Lemmy Darker (lemmy-ui) - Experimental by aalhitennf

Details
Authoraalhitennf
LicenseMIT
CategoryLemmy (lemmy-ui)
Created
Updated
Code size2.8 kB
Code checksumb8bc72d3
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
lemmy-ui is under active development so its very hard to keep up all the changes that are happening. Things will break a lot so consider this style as experimental.
Source code
/* ==UserStyle==
@name Lemmy (lemmy-ui)
@version 20230708.09.13
@namespace userstyles.world/user/aalhitennf
@description This style makes lemmy-ui better, at least for my eyes. Smaller text, more consistently sized and places elements etc.
@author aalhitennf
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://sopuli.xyz"), url-prefix("https://lemmy.world"), url-prefix("https://programming.dev"), url-prefix("https://lemmy.ml"), url-prefix("https://sh.itjust.works"), url-prefix("https://lemmy.one") {
:root {
--background-color: #1a1c1d;
--highlight-darker: #363637;
--box-shadow: 0px 0px 5px 5px #1312126e;
--box-shadow-hover: 0px 0px 5px 5px #00000052;
--border-color: #303233;
}
* {
color: #b9b3aa;
}
a, a span {
color: #8d867a !important;
font-size: 13.5px;
}
h6, .h6, h6 a {
font-size: 14px;
}
h5, .h5, h5 a {
font-size: 16px;
}
h4, .h4, h4 a {
font-size: 18px;
}
h3, .h3, h3 a {
font-size: 20px;
}
h2, .h2, h2 a {
font-size: 20px;
}
h1, .h1, h1 a {
font-size: 20px;
}
.post-title .h5 span {
font-size: 16px !important;
}
body,
.card-body {
background-color: var(--background-color) !important;
}
li.comment .md-div {
margin: 1em !important;
margin-left: 0 !important;
padding-left: 1em;
}
li.comment blockquote {
padding: .2em;
padding-left: .5em;
background-color: #2c2c2c;
width: max-content;
}
blockquote p {
border-style: none !important;
margin: 0 !important;
padding: 0 !important;
}
.card-body {
border-style: solid;
border-radius: 4px;
border-width: 1px !important;
border-color: var(--border-color);
}
#sidebarContainer .community-link,
#community_table .community-link,
.person-profile .card .community-link
{
padding: 1px !important;
border-style: solid;
border-width: 1px;
border-radius: 4px;
border-color: var(--border-color);
display: flex;
flex-direction: row;
width: max-content;
justify-content: center;
align-items: center;
margin-bottom: 4px;
}
#community_table .community-link {
border-style: none;
}
#sidebarContainer .community-link span {
overflow: hidden !important;
word-wrap: break-word !important;
}
#sidebarContainer .community-link span,
#community_table .community-link span
{
margin-right: .5em;
}
#sidebarContainer .community-link picture,
#community_table .community-link picture
{
width: 22px;
height: 22px;
margin-right: .5em;
}
#community_table tr td {
vertical-align: middle;
}
#community_table .text-right {
text-align: right;
}
pre, blockquote p {
background-color: var(--background-color);
padding: 8px;
border-radius: 4px;
}
.comment {
margin-left: 6px;
}
}