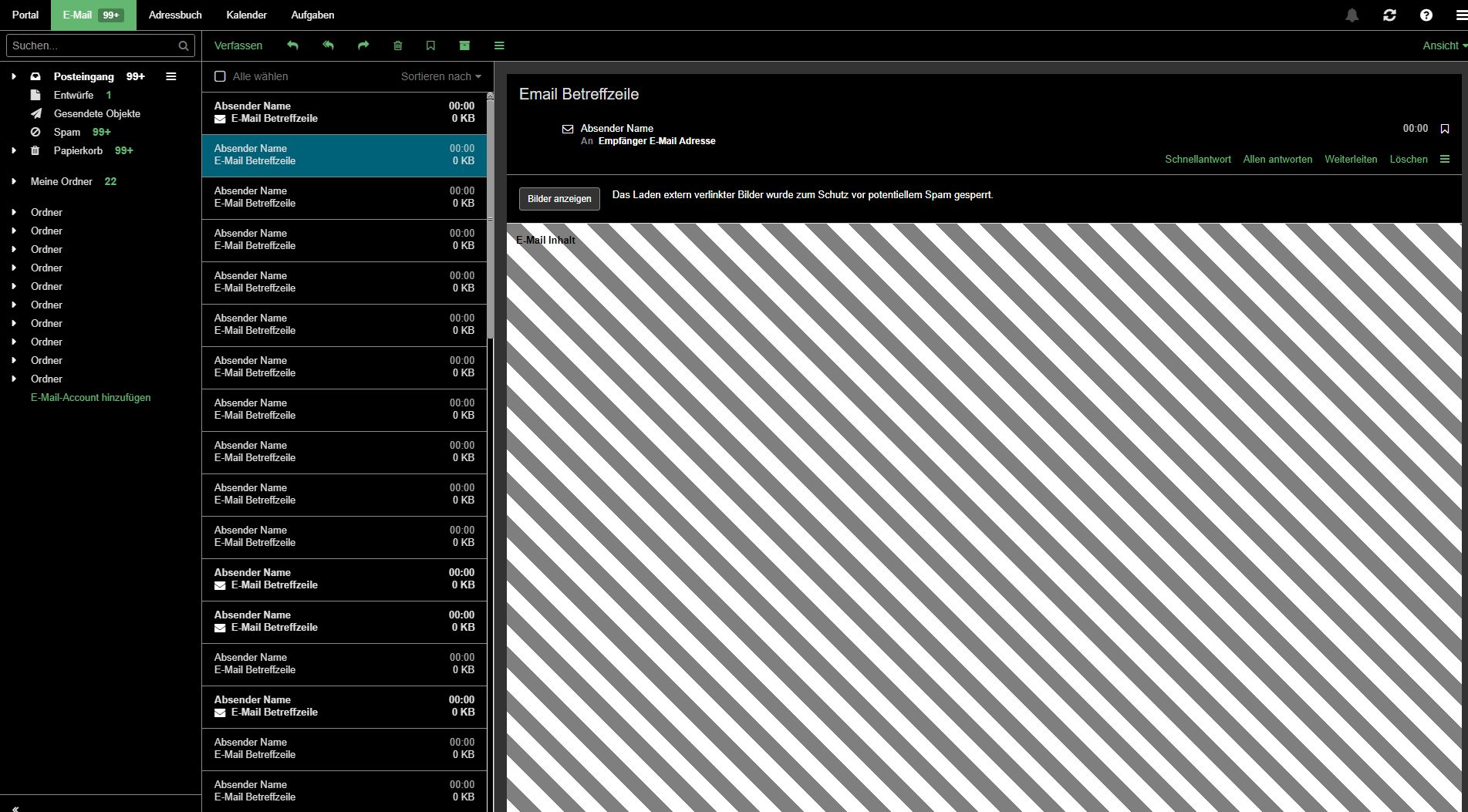
Dunkle Version für Host Europe OX (OpenXchange) Webmailer
ox.hosteurope.de 7.10.6-Rev45 - dunkelr webmailer by motorentod

Details
Authormotorentod
LicenseNo License
Categoryox.hosteurope.de -> appsuite, hosteurope.de
Created
Updated
Code size11 kB
Code checksum9f96567a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dieser Style funktioniert mit dem Standard-mäßig ausgewählten Theme am besten.
Dieser lässt sich wie folgt im OX Webmailer Einstellen:
Einstellungen > Grundeinstellungen > Design > Standard unter Einfarbig
todo
2020-05-24
cross browser tests
new screenshots
change log
2023-07-04 - webmailer 7.10.6-Rev45
google calender einladungs e-mail macht im dunklen schema einige text bausteinige unlesbar
2020-11-16
bottom toolbar if an email is minimized
2020-05-24
removed a advertisment from user menu top right
2020-05-11
background color for multi-email-selection
2020-05-01
many changes on hidden areas. popup, contacts, mail compose
2020-04-28
host europe updated the webmailer to v 7.10.1.
so I started a complete override of the style. the old style css can be found in style id 182917
2020-02-01
email list without directories some pixels added at the bottom.
2020-01-13
added single email detail view
2019-10-21
change due to url change, might be a opera phenomenon
2018-06-21
gray background color for notification container - button : bell in right top corner
2018-04-18
directory busy (loading) with black background
not all messages selected background changed
2018-03-20
login screen
2018-01-09
just updated the licence to "no redistribution"
2017-10-16
fenster hintergrund farbe beim lesen von e-mails korrigiert.
2017-10-10
fehler nachrichten sind jetzt in rot. z.b. falls ein e-mail account aufgrund von verbindungsproblemen deaktiviert ist.
2017-09-18
kleine logos werden jetzt nicht mehr bei kleinen fenster breiten angezeigt
2017-08-24
Druck Ansicht zurückgesetzt auf schwarz auf weiß
2017-08-13
Adressbuch integriert
2017-07-25
erweiterung von manchen overlays. e-mail verfassen. haupt übersicht
das "portal" ist jetzt in dunkel
2017-07-19
erweiterung des styles - irgendein overlay
Bildschirmfotos erstellt und hochgeladen
2017-07-16
erweiterung des styles
2017-07-13
OpenXchange 7.8
style erstellt und upload auf userstyles.org
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name webmailer 7.10.4-Rev1 - dunkel - ox.hosteurope.de.
@namespace USO Archive
@author d3n1c1d3
@description `dunkle version für den <a href="https://webmailer.hosteurope.de">host europe webmailer</a> - <a href="https://www.open-xchange.com/">OpenXchange 7</a>. Dieser Style Funktioniert am besten mit dem HostEurope Theme auswählen, dieses ist standardmäßig vorausgewählt. (Einstellungen > Grundeinstellungen > Design > HostEurope Theme)`
@version 20201116.13.6
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@-moz-document domain("hosteurope.de") {
/* visible on all hosteurope.de domains */
body .v7-10-1-just-for-visiblity {
display : none;
background-color : #006278;
background-color : #00a8ce;
color: #284d71;
color: #5eb0ff;
}
/*
.smart-dropdown-container {
display : none;
}*/
/* override for google calender e-mails */
@media (prefers-color-scheme: dark) {
.mail-detail-content .primary-text:not([class^="x_"]) ,
.mail-detail-content .secondary-text:not([class^="x_"]), .phone-number:not([class^="x_"]) a ,
.mail-detail-content .grey-button-text:not([class^="x_"]), .attachment-chip:not([class^="x_"]) a{
color : inherit !important;
}
}
}
@-moz-document url-prefix("https://ox.hosteurope.de/appsuite/") {
/* colors */
.help-block {
color: #ccc;
}
#io-ox-core #io-ox-appcontrol {
background : #000;
border-bottom-color: #00a8ce;
/*height : 50px;*/
/*overflow : hidden;*/
}
#io-ox-core #io-ox-appcontrol:before {
background : #000;
/*height : 50px;*/
}
#io-ox-core #io-ox-appcontrol #io-ox-top-logo img {
filter : invert(1) grayscale(1);
/*margin-top : -16px;*/
/*width : auto;*/
}
#io-ox-core #io-ox-appcontrol .taskbar .launcher>a {
color: #00a8ce;
}
#io-ox-core #io-ox-appcontrol .taskbar button.launcher-btn {
color: #00a8ce;
}
.io-ox-dialog-popup {
background-color: #333;
color : #FFF;
}
.io-ox-dialog-popup .statistics canvas {
filter : contrast(5.5);
}
.io-ox-sidepopup {
background-color: #0c1f3e;
color : #FFF;
}
.io-ox-sidepopup-arrow.right .triangle {
border-right-color : #0c1f3e;
}
.io-ox-sidepopup-arrow.right .border {
border-right-color : #222;
}
.io-ox-sidepopup.left {
background-color : #333;
}
.io-ox-sidepopup-arrow.left .triangle {
border-left-color : #333;
}
#io-ox-taskbar-container {
background-color : #111;
border-color : #888;
}
.tooltip {
border : 1px solid #888;
border-radius : 5px;
background-color : #000;
}
.border-right {
border-color : #888;
}
.close {
color : #FFF;
opacity : 0.5;
text-shadow : 0 1px 0 #000;
}
.close:hover, .close:focus {
color: #FFF;
opacity : 1;
}
.window-sidepanel .generic-toolbar.bottom {
border-color: #888;
background-color: #000;
}
.window-sidepanel {
background-color: #000;
}
.generic-toolbar {
background-color: #000;
border-color : #888;
}
.generic-toolbar .toolbar-item {
color: #FFF;
}
.folder-tree {
background-color : #000;
color : #FFF;
}
.folder-tree.visible-selection .selected>.folder-node {
background-color: rgba(255,255,255,0.1);
}
.folder-tree.visible-selection .selectable>.folder-node:hover, .folder-tree.visible-selection .selectable.dnd-over>.folder-node {
background-color : rgba(255,255,255,0.05)
}
.folder-tree .folder-node .folder-arrow {
color : #DDD;
}
.folder-tree.visible-selection .selected>.folder-node * {
color: #EEE;
}
.dropdown-menu {
background-color: #000;
border-color : #888;
border-color : rgba(255,255,255,0.5);
/* -webkit-box-shadow: 0 6px 12px rgba(0,0,0,0.175); */
/* box-shadow: 0 6px 12px rgba(0,0,0,0.175); */
}
.dropdown-menu>li>a, .dropdown-menu>[role="group"]>li>a {
color : #EEE;
}
.dropdown-menu>li>a:hover, .dropdown-menu>li>a:focus {
color: #5eb0ff;
background-color : rgba(255,255,255,0.05);
}
.dropdown-menu .divider {
background-color: #888;
}
.launcher-dropdown.dropdown-menu .lcell svg, .launcher-dropdown.dropdown-menu .lcell i {
color: #FFF;
}
.launcher-dropdown.dropdown-menu .lcell .title {
color: #FFF;
}
.launcher-dropdown.dropdown-menu>li>a:hover {
background-color : #333;
border-radius : 10px;
}
.classic-toolbar, .inline-toolbar, .mobile-navbar {
background-color: #000;
border-color: #888;
}
.classic-toolbar>li>a:focus, .inline-toolbar>li>a:focus, .mobile-navbar>li>a:focus, .classic-toolbar>li>button:focus, .inline-toolbar>li>button:focus, .mobile-navbar>li>button:focus {
background-color: #333;
}
a:hover, a:focus {
/*color : #418d4d;*/
color : #63b770;
}
.window-content {
background-color: #000;
color : #FFF;
}
.list-view-control {
background-color: #000;
}
.person, .person-link {
color: #63b770;
}
#io-ox-windowmanager-pane .list-view.visible-selection .list-item.selected, .mentions-autocomplete.visible-selection .list-item.selected {
color: #DDD;
background-color: #333;
}
.list-view .list-item, .mentions-autocomplete .list-item {
border-color : #888;
}
.list-view .list-item:hover, .mentions-autocomplete .list-item:hover {
background: rgba(255,255,255,0.25);
}
.list-view.visible-selection .list-item.selected:hover, .mentions-autocomplete.visible-selection .list-item.selected:hover {
background-color: rgba(255,255,255,0.3);
}
.list-view .selected:not(:focus) .gray, .vgrid .selected:not(:focus) .gray {
color: #CCC;
}
.list-view .gray, .vgrid .gray {
color: #CCC;
}
.list-view .vgrid-cell:hover .gray, .vgrid .vgrid-cell:hover .gray, .list-view .list-item:hover .gray, .vgrid .list-item:hover .gray {
color: #FFF;
}
.mail-item.list-view .list-item.unread .date {
color : #FFF;
}
.thread-view-list {
background-color: #000;
}
.mail-detail.expanded .detail-view-header {
border-color : #888;
}
.mail-item .attachments {
border-color : #888;
}
.thread-view.list-view .list-item {
background-color: #333;
}
.io-ox-sidepopup.left .mail-detail {
background-color: #333;
}
.io-ox-sidepopup.left .mail-detail section.body {
padding-left : 32px;
}
.mail-detail {
color: #FFF;
}
.mail-detail .from .person-link.person-from {
color: #FFF;
}
.mail-detail .from .address {
color: #FFF;
}
.mail-detail .recipients .person-link {
color : #FFF;
}
.list-view .mail-detail .gray, .vgrid .gray {
color: #FFF;
}
.mail-attachment-list .toggle-details {
color : inherit;
}
.modal-content {
background-color : #444;
color : #FFF;
}
legend, label {
color : #CCC;
}
.dropdown-header {
color : #CCC;
}
.btn-default {
color: #fff;
background-color: #333;
/*border-color: #ccc;*/
}
.btn-default:hover {
color: #e6e6e6;
background-color: #222;
/*border-color: #adadad;*/
}
.contact-detail .contact-header .picture {
background-color : #FFF;
}
.contact-detail .block h2 {
color: #FFF;;
}
.breadcrumb-tail {
color : #CCC;
}
.io-ox-mail-compose-window .io-ox-mail-compose .sender .name {
color : #FFF;
}
.io-ox-mail-compose-window .window-content {
background-color : #333;
}
.window-container.header-bottom .window-footer {
background-color : #333;
border-top-color : #888;
}
.floating-window .floating-body {
background-color: #333;
border-color : #333;
}
.rightside {
background-color: #000;
}
.rightside.mail-detail-pane {
background-color : #000;
background: repeating-linear-gradient(-45deg,#000,#000 40px,#080808 40px,#080808 80px);
}
.rightside.mail-detail-pane .multi-selection-message div {
color : #FFF;
}
.settings-list-view>li {
border-color : #888;
background-color : #333;
}
.settings-detail-pane legend.sectiontitle h2 {
color: #CCC;
}
.settings-detail-pane label {
color: #CCC;
}
.settings-detail-pane legend.sectiontitle {
color: #CCC;
}
.window-content .example-text {
color : #000;
}
}
@-moz-document url-prefix("https://ox.hosteurope.de/appsuite/") {
/* compact view */
.mail-item.show-text-preview .text-preview.multiline {
display : none;
}
}
@-moz-document url-prefix("https://ox.hosteurope.de/appsuite/") {
/* kalender */
.io-ox-pagecontroller.page {
background: #000;
}
.monthview-container .month .week .day .number {
color: #FFF;
}
.date-picker button {
color: #FFF;
}
.date-picker button:hover {
background-color : #333;
}
.date-picker td, .date-picker th {
color: #FFF;
}
.date-picker th.cw {
color: #63b770;
}
.date-picker th.weekday {
color: #63b770;
}
.date-picker th.weekend {
color: #5eb0ff;
}
.date-picker td.weekend {
color: #5eb0ff;
}
.date-picker td.outside {
color: #888;
}
.date-picker td.today {
background-color : #5eb0ff;
color : white;
}
.date-picker .grid td.today:hover {
background-color : #006278;
color : white;
}
.date-picker .grid td[aria-selected="true"] {
background-color : #006278;
color : #FFF;
}
.date-picker .grid td[aria-selected="true"]:hover {
background-color : #006278;
color : #FFF;
}
.date-picker .grid td:hover {
background-color : #5eb0ff;
color : #FFF;
}
.monthview-container .month .week .day.out {
background-color: #000;
}
.monthview-container .month .week .day.today .number {
background-color : #5eb0ff;
color : white;
}
.monthview-container .month .week .day.weekend .number {
color: #5eb0ff;
}
.monthview-container .month thead th {
font-weight : bold;
color : #FFF
}
.monthview-container .month thead th:nth-of-type(6) ,
.monthview-container .month thead th:nth-of-type(7) {
color : #5eb0ff;
}
.weekview-container .header .info, .monthview-container .header .info, .year-view .header .info {
color: #FFF;
}
.calendar-detail .recurrence {
color: #CCC;
}
.itip-item {
background-color : #000;
}
}
@-moz-document url-prefix("https://ox.hosteurope.de/appsuite/") {
/* turn off advertisment links */
/* left sidebar -...