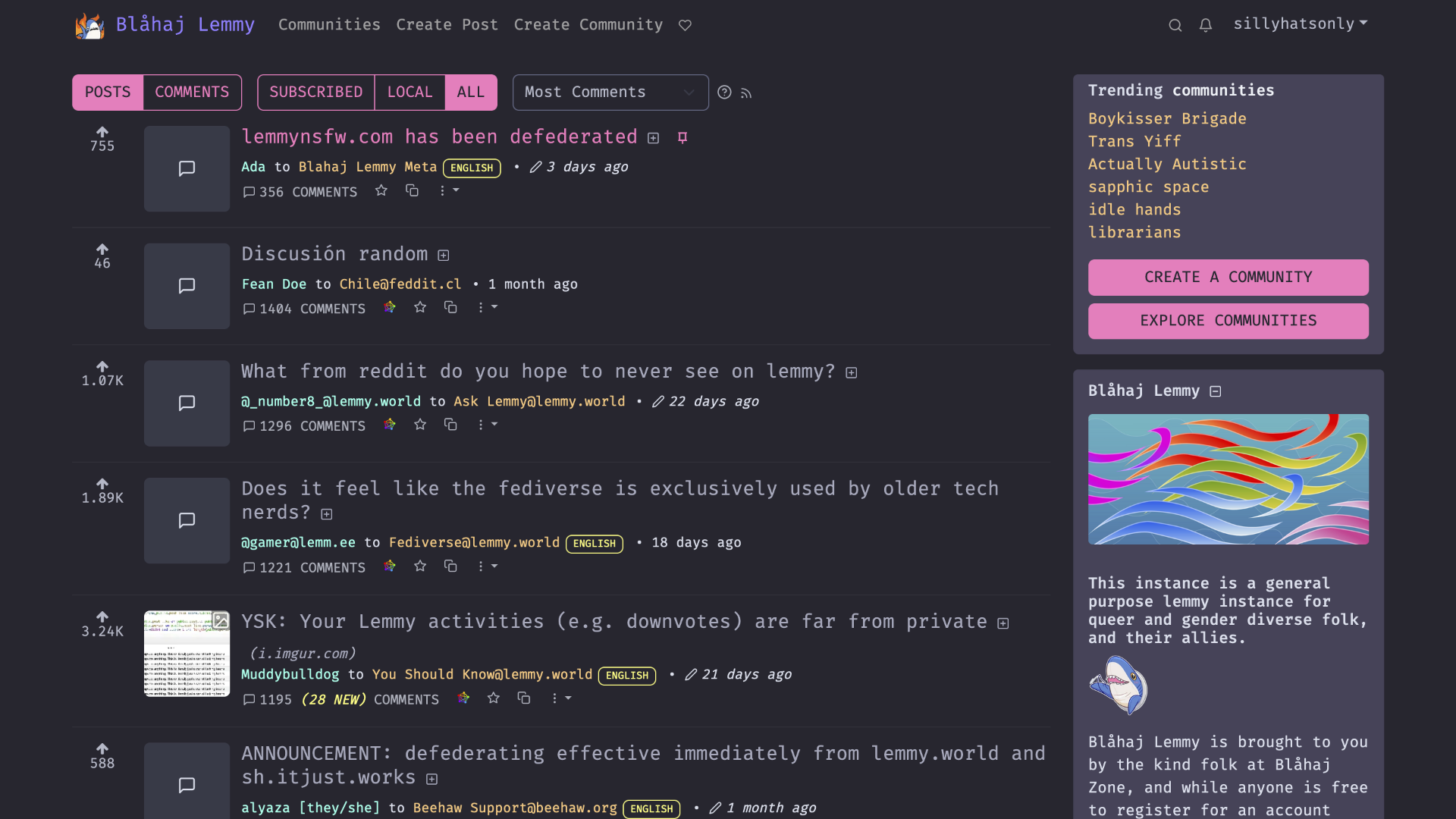
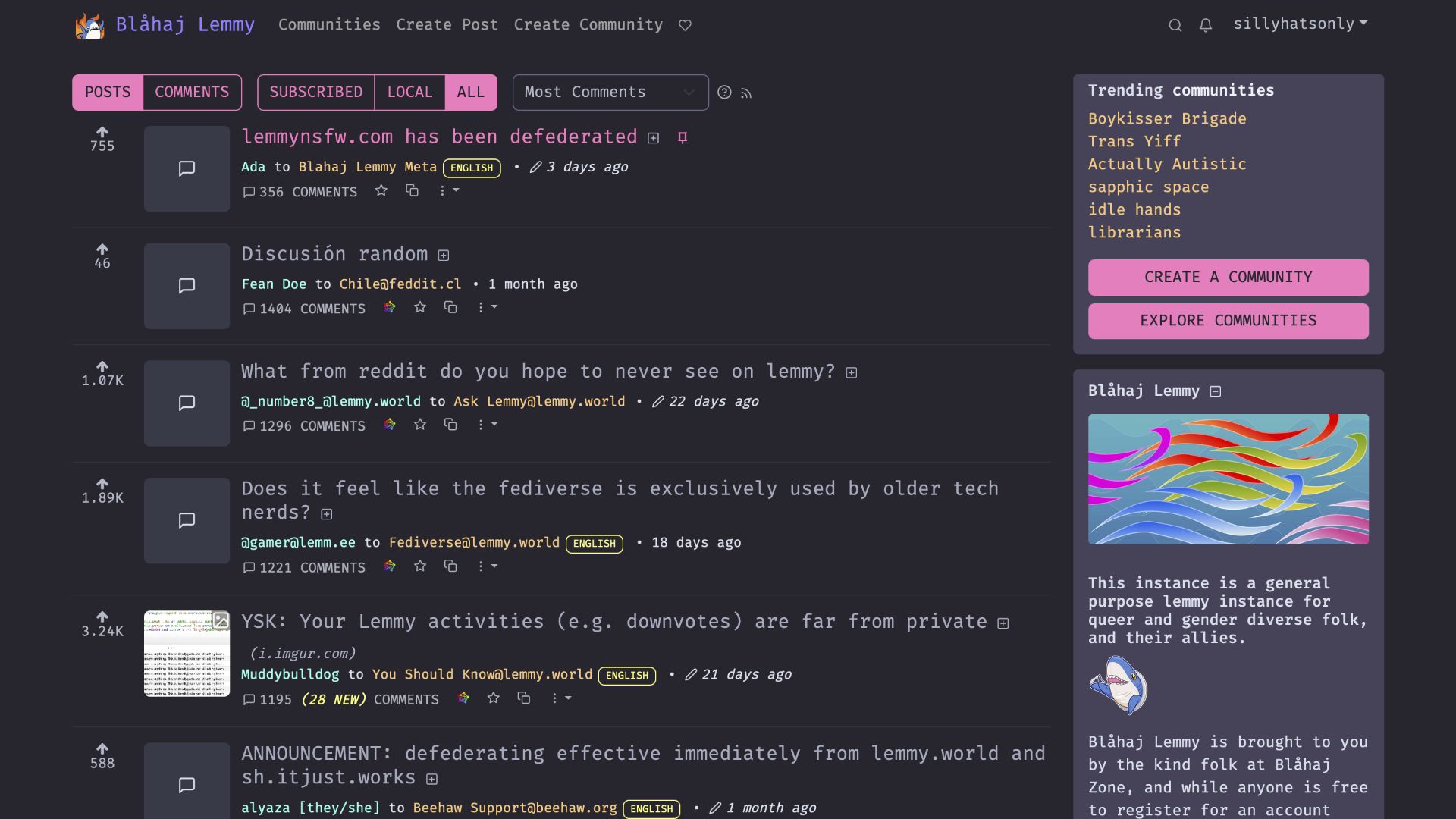
DracuLemmy is a Dracula-inspired theme for Lemmy instances
DracuLemmy - a Dracula theme for Lemmy by sillycodeonly

Details
Authorsillycodeonly
LicenseGNU GPLv3
Categorylemmy
Created
Updated
Code size266 kB
Code checksume8e355f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Very much an early work-in-progress. A native Lemmy theme is also in the works so stay tuned! All the code (and update notes) are on Codeberg.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name DracuLemmy - a Dracula theme for Lemmy
@version 20230801.10.01
@namespace https://userstyles.world/user/sillycodeonly
@description Dracula-inspired theme for Lemmy instances
@author sillycodeonly
@license GNU GPLv3
@var select user-font "Font" ["Fira Code", "Inconsolata", "Lato", "Noto Sans", "Noto Serif"]
@var select null "NOTE: Enable \"Patch CSP\" in Stylus > Options > Advanced to import fonts." ["OK"]
==/UserStyle== */
@-moz-document domain("lemmy.ml"), domain("lemmy.world"), domain("beehaw.org"), domain("feddit.de"), domain("sh.itjust.works"), domain("lemmy.one"), domain("lemmy.ca"), domain("midwest.social"), domain("discuss.tchncs.de"), domain("szmer.info"), domain("lemmy.fmhy.ml"), domain("lemmy.glasgow.social"), domain("feddit.it"), domain("lemmy.sdf.org"), domain("feddit.dk"), domain("infosec.pub"), domain("feddit.nl"), domain("lemm.ee"), domain("lemmy.blahaj.zone") {
@import url('https://fonts.googleapis.com/css2?family=Fira+Code:wght@400;700&family=Inconsolata:wght@400;700&family=Lato:wght@400;700&family=Noto+Sans:wght@400;700&family=Noto+Serif:wght@400;700');
@charset "UTF-8";
:root {
--dr-blue: #5C9EFC;
--dr-indigo: #7073ff;
--dr-purple: #9580ff;
--dr-pink: #ff80bf;
--dr-red: #ff9580;
--dr-orange: #ffca80;
--dr-yellow: #ffff80;
--dr-green: #8aff80;
--dr-teal: #76efbf;
--dr-cyan: #80ffea;
--dr-black: #22212c;
--dr-white: #f8f8f2;
--dr-gray: #b6b9c9;
--dr-gray-dark: #414558;
--dr-gray-100: #eef1f6;
--dr-gray-200: #dae0ec;
--dr-gray-300: #b6b9c9;
--dr-gray-400: #a7abbe;
--dr-gray-500: #7d88aa;
--dr-gray-600: #626784;
--dr-gray-700: #414558;
--dr-gray-800: #343746;
--dr-gray-900: #272935;
--dr-primary: #9580ff;
--dr-secondary: #ff80bf;
--dr-success: #8aff80;
--dr-info: #80ffea;
--dr-warning: #ffff80;
--dr-danger: #ff9580;
--dr-light: #343746;
--dr-dark: #a7abbe;
--dr-comment: #7970A9;
--dr-selection: #454158;
--dr-primary-rgb: 149, 128, 255;
--dr-secondary-rgb: 255, 128, 191;
--dr-success-rgb: 138, 255, 128;
--dr-info-rgb: 128, 255, 234;
--dr-warning-rgb: 255, 255, 128;
--dr-danger-rgb: 255, 149, 128;
--dr-light-rgb: 52, 55, 70;
--dr-dark-rgb: 125, 136, 170;
--dr-comment-rgb: 121, 112, 169;
--dr-selection-rgb: 69, 65, 88;
--dr-primary-text-emphasis: #3c3366;
--dr-secondary-text-emphasis: #66334c;
--dr-primary-text-emphasis-rgb: 60, 51, 102;
--dr-secondary-text-emphasis-rgb: 102, 51, 76;
--dr-success-text-emphasis: #376633;
--dr-info-text-emphasis: #33665e;
--dr-warning-text-emphasis: #666633;
--dr-danger-text-emphasis: #663c33;
--dr-light-text-emphasis: #414558;
--dr-dark-text-emphasis: #414558;
--dr-primary-bg-subtle: #eae6ff;
--dr-secondary-bg-subtle: #ffe6f2;
--dr-success-bg-subtle: #e8ffe6;
--dr-info-bg-subtle: #e6fffb;
--dr-warning-bg-subtle: #ffffe6;
--dr-danger-bg-subtle: #ffeae6;
--dr-light-bg-subtle: #f3f5f4;
--dr-dark-bg-subtle: #a7abbe;
--dr-primary-border-subtle: #d5ccff;
--dr-secondary-border-subtle: #ffcce5;
--dr-success-border-subtle: #d0ffcc;
--dr-info-border-subtle: #ccfff7;
--dr-warning-border-subtle: #ffffcc;
--dr-danger-border-subtle: #ffd5cc;
--dr-light-border-subtle: #dae0ec;
--dr-dark-border-subtle: #7d88aa;
--dr-white-rgb: 248, 248, 242;
--dr-black-rgb: 34, 33, 44;
--dr-font-sans-serif: "Lato", -apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
--dr-font-monospace: "Fira Code", SFMono-Regular, Menlo, Monaco, Consolas, "Liberation Mono", "Courier New", monospace;
--dr-gradient: linear-gradient(180deg, rgba(248, 248, 242, 0.15), rgba(248, 248, 242, 0));
--dr-body-font-family: var(--user-font);
--dr-body-font-size: 1rem;
--dr-body-font-weight: 400;
--dr-body-line-height: 1.5;
--dr-body-color: #dae0ec;
--dr-body-color-rgb: 218, 224, 236;
--dr-body-bg: #22212c;
--dr-body-bg-rgb: 34, 33, 44;
--dr-emphasis-color: #f8f8f2;
--dr-emphasis-color-rgb: 248, 248, 242;
--dr-secondary-color: rgba(218, 224, 236, 0.75);
--dr-secondary-color-rgb: 218, 224, 236;
--dr-secondary-bg: #414558;
--dr-secondary-bg-rgb: 65, 69, 88;
--dr-tertiary-color: rgba(218, 224, 236, 0.5);
--dr-tertiary-color-rgb: 218, 224, 236;
--dr-tertiary-bg: #7d88aa;
--dr-tertiary-bg-rgb: 125, 136, 170;
--dr-heading-color: inherit;
--dr-link-color: #ffca80;
--dr-link-color-rgb: 255, 202, 128;
--dr-link-decoration: none;
--dr-link-hover-color: #7d88aa;
--dr-link-hover-color-rgb: 125, 136, 170;
--dr-link-hover-decoration: none;
--dr-code-color: #ff80bf;
--dr-highlight-bg: #333;
--dr-border-width: 1px;
--dr-border-style: solid;
--dr-border-color: #414558;
--dr-border-color-translucent: rgba(34, 33, 44, 0.175);
--dr-border-radius: 0.375rem;
--dr-border-radius-sm: 0.25rem;
--dr-border-radius-lg: 0.5rem;
--dr-border-radius-xl: 1rem;
--dr-border-radius-xxl: 2rem;
--dr-border-radius-2xl: var(--dr-border-radius-xxl);
--dr-border-radius-pill: 50rem;
--dr-box-shadow: 0 0.5rem 1rem rgba(34, 33, 44, 0.15);
--dr-box-shadow-sm: 0 0.125rem 0.25rem rgba(34, 33, 44, 0.075);
--dr-box-shadow-lg: 0 1rem 3rem rgba(34, 33, 44, 0.175);
--dr-box-shadow-inset: inset 0 1px 2px rgba(34, 33, 44, 0.075);
--dr-focus-ring-width: 0.25rem;
--dr-focus-ring-opacity: 0.25;
--dr-focus-ring-color: rgba(138, 255, 128, 0.25);
--dr-form-valid-color: #8aff80;
--dr-form-valid-border-color: #8aff80;
--dr-form-invalid-color: #ff9580;
--dr-form-invalid-border-color: #ff9580;
}
/* begin Lemmy styles */
/* inbox notification badge */
li#navMessages .badge {
background-color: #ffca80 !important;
color: var(--dr-body-bg) !important;
border: 0 !important;
}
/* more whitespace between instance logo and title */
#navTitle .me-1 {
margin-right: 0.75rem !important;
}
/* sidebar card styling */
#sidebarContainer .card, #sidebarContainer header {
border: 0 !important;
}
/* style sidebar badges */
#sidebarInfo .badge.text-bg-secondary, #sidebarInfoBody .badge.text-bg-secondary {
color: var(--dr-secondary) !important;
background-color: var(--dr-card-bg) !important;
}
#sidebarInfo .badge.text-bg-primary, #sidebarInfoBody .badge.text-bg-primary {
color: var(--dr-primary) !important;
background-color: var(--dr-card-bg) !important;
}
/* make sure sidebar communities display as a list */
#sidebarMain .card-body ul li, #sidebarSubscribedBody .card-body ul li {
display: block !important;
}
/* fix trending communities top padding */
.home #sidebarMain .card-header {
padding-top: 0.9rem;
}
.home #sidebarMain .card-body {
padding-top: 0 !important;
}
/* community info card */
#sidebarContainer #sidebarInfo {
border: none !important;
border-bottom: 1px solid var(--dr-gray-700) !important;
}
/* removing more background and borders */
#sidebarContainer #sidebarInfo #sidebarInfoHeader {
border: none !important;
}
/* the instance sidebar card when viewing off-instance communities */
.community .site-sidebar .card, .community .site-sidebar .card #sidebarInfoHeader {
border: none !important;
}
.community .site-sidebar #sidebarInfoHeader .card-body, .community .site-sidebar #sidebarInfoBody .card-body {
padding-top: 0 !important;
}
.card-header h5, .card-header .h5 {
font-size: 1rem;
}
.card .card-header h5 a, .card .card-header .h5 a {
color: #eef1f6 !important;
}
.card-body {
color: #f8f8f2;
}
/* hide user icons, community icons, etc. */
.person-listing img, .community-link img {
display: none !important;
}
/* post content line height fix */
.post-listing {
line-height: 1.5;
}
/* style post comment background */
.comment {
background-color: #22212c;
}
.comment-node {
background-color: #22212c;
}
.details.comment-node {
background-color: #22212c;
}
/* hide language badge in post comment metadata */
.comment-node .badge.text-bg-light, .comment-node .me-lg-5.flex-grow-1.flex-lg-grow-0.unselectable.pointer.mx-2 {
display: none !important;
}
.mini-overlay {
fill: #f8f8f2;
}
/* style sort/post/nav buttons */
.listing-type-select.btn-group.btn-group-toggle label.active, .data-type-select.btn-group.btn-group-toggle label.active {
color: #22212c;
background-color: #ff80bf;
border-color: #ff80bf;
text-transform: uppercase !important;
}
/* dropdowns */
.btn.dropdown-toggle:hover {
color: #414558;
}
.btn.dropdown-toggle.show {
background: #22212c;
border-color: #626784;
}
.btn.dropdown-toggle:active {
background-color: #22212c;
border-color: #626784;
}
/* user profile dropdown */
#dropdownUser {
color: #7d88aa;
}
#dropdownUser .dropdown-toggle {
color: #b6b9c9;
text-transform: none !important;
}
#dropdownUser .btn.dropdown-toggle:hover {
color: #626784;
}
/* styling posts */
#postContent {
background-color: #343746;
}
.post-metadata-card {
background-color: var(--dr-gray-900) !important;
}
/* styling posts in feed */
.post-listing .thumbnail {
width: 85px !important;
height: 85px !important;
object-fit: cover !important;
}
.post-title {
margin-bottom: 0.5rem;
}
.post-title a {
color: var(--dr-gray-400) !important;
font-weight: normal;
}
.post-title a:visited, .post-title a:visited:not(:hover) {
color: var(--dr-gray-500) !important;
}
.post-title a:hover {
text-decoration: none !important;
color: var(--dr-gray-300) !important;
}
/* stickied post titles */
.post-title a.link-primary, .post-title a.link-primary a {
color: var(--dr-secondary) !important;
}
.post-title a.link-primary:visited {
color: var(--dr-secondary-text-emphasis) !important;
}
/* fix post metadata comment padding */
.btn.btn-link.btn-sm.text-muted.ps-0 {
padding-bottom: 0;
}
/* add "comments" to comment count when zero or plural */
.col-12 .text-muted a.ps-0[data-tippy-content $= "Comments"]::after {
content: " comments";
}
/* add "comment" to comment count when singular */
.col-12 .text-muted a.ps-0[data-tippy-content $= "Comment"]::after {
content: " comment";
}
/* show new comment numbers in different colour and add whitespace */
.post-listing a.btn span {
color: var(--dr-ye...