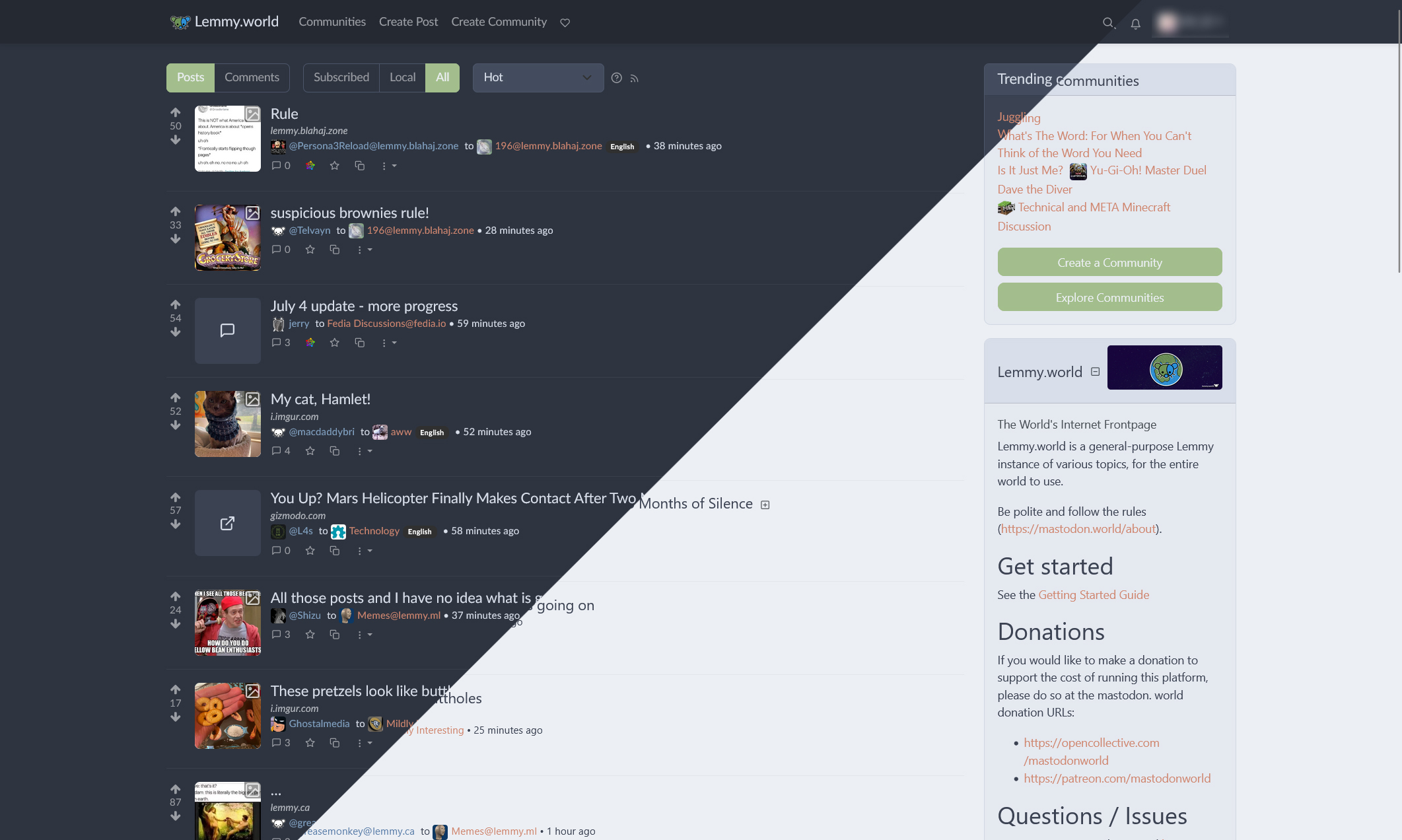
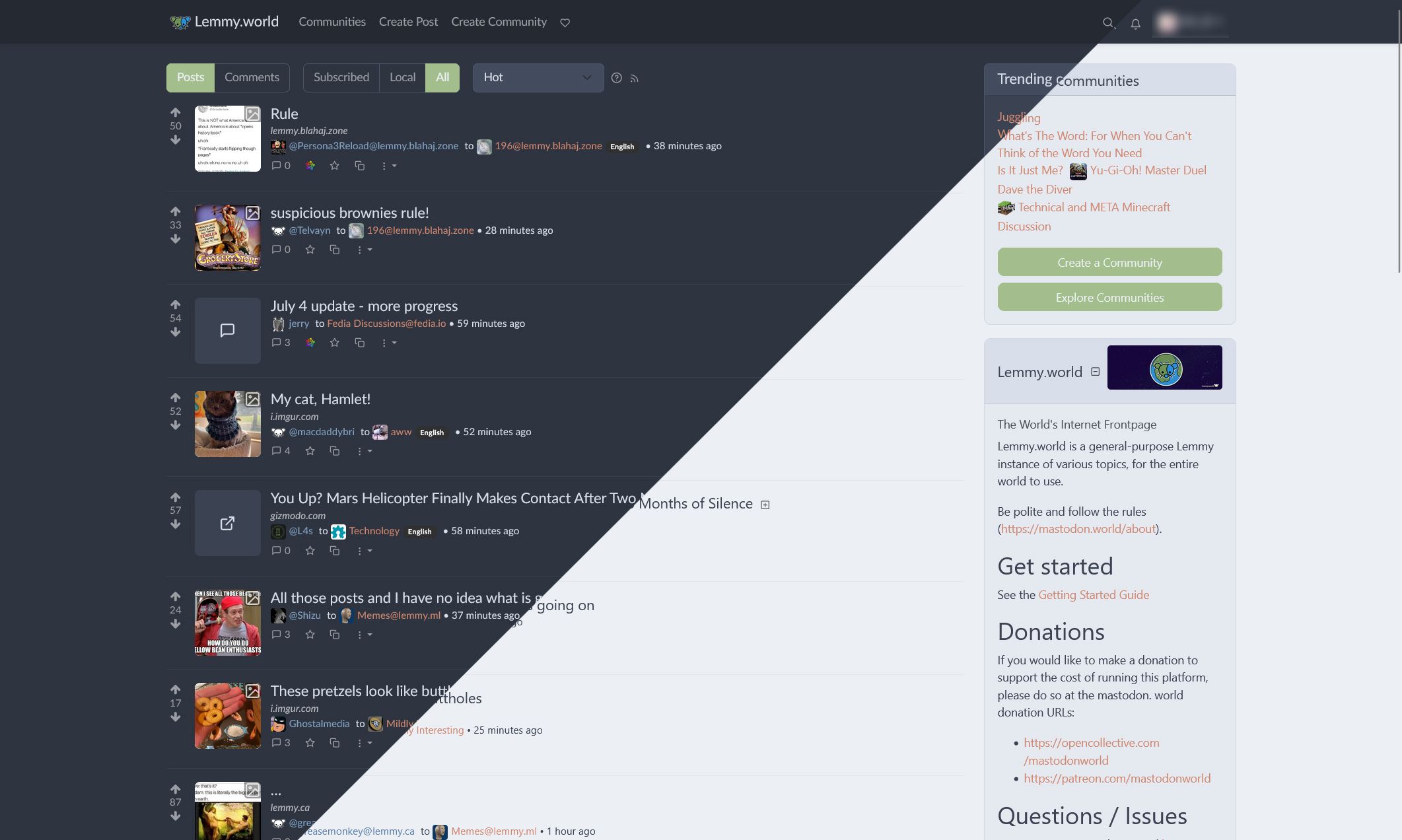
OS color scheme responsive dark and light theme for Last.fm based on the Nord palette.
Lemmy Nord by shard

Details
Authorshard
LicenseNo License
Categorylemmy
Created
Updated
Code size8.8 kB
Code checksum8ad86968
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
I've just added a few instance URLs to this as of now. If you use an instance other than these, just edit the style to add your domain.
There are small differences in element/class names from instance to instance, so any instances that I haven't explicitly added can be considered to be WIP, as there may be unstyled elements.
Source code
/* ==UserStyle==
@name Lemmy Nord
@version 20230814.10.16
@namespace userstyles.world/user/shard
@description OS color scheme responsive dark and light theme for Last.fm based on the Nord palette.
@author shard
@license No License
==/UserStyle== */
@-moz-document domain("lemmy.world"), domain("beehaw.org"), domain("lemmy.ml"), domain("lemmynsfw.com"), domain("lemmy.one"), domain("sh.itjust.works"), domain("lemmy.wtf") {
:root {
/* Nord color scheme */
--nord0: #2e3440;
--nord1: #3b4252;
--nord2: #434c5e;
--nord3: #4c566a;
--nord4dark: #d1d8e3;
--nord4: #d8dee9;
--nord5: #e5e9f0;
--nord6: #eceff4;
--nord7: #8fbcbb;
--nord8: #88c0d0;
--nord9: #81a1c1;
--nord10: #5e81ac;
--nord11: #bf616a;
--nord12: #d08770;
--nord13: #ebcb8b;
--nord14: #a3be8c;
--nord15: #b48ead;
--nordBlack: #252932;
--nordInactive: #9b9ea4;
--rgbnord0: 46, 52, 64;
--rgbnord1: 59, 66, 82;
--rgbnord2: 67, 76, 94;
--rgbnord3: 76, 86, 106;
--rgbnord4dark: 209, 216, 227;
--rgbnord4: 216, 222, 233;
--rgbnord5: 229, 233, 240;
--rgbnord6: 236, 239, 244;
--rgbnord7: 143, 188, 187;
--rgbnord8: 136, 192, 208;
--rgbnord9: 129, 161, 193;
--rgbnord10: 94, 129, 172;
--rgbnord11: 191, 97, 106;
--rgbnord12: 208.135.112;
--rgbnord13: 235, 203, 139;
--rgbnord14: 163, 190, 140;
--rgbnord15: 180, 142, 173;
--rgbnordBlack: 37, 41, 50;
--rgbnordInactive: 155, 158, 164;
}
@media (prefers-color-scheme: dark) {
:root {
--blackout: var(--nordBlack);
--background0: var(--nord0);
--background1: var(--nord1);
--background2: var(--nord2);
--background3: var(--nord3);
--foreground0: var(--nord6);
--foreground1: var(--nord5);
--foreground2: var(--nord4);
--foreground3: var(--nord4dark);
--textPrimary: var(--nord4);
--link: var(--nord9);
--rgblackout: var(--rgbnordBlack);
--rgbackground0: var(--rgbnord0);
--rgbackground1: var(--rgbnord1);
--rgbackground2: var(--rgbnord2);
--rgbackground3: var(--rgbnord3);
--rgbforeground0: var(--rgbnord6);
--rgbforeground1: var(--rgbnord5);
--rgbforeground2: var(--rgbnord4);
--rgbforeground3: var(--rgbnord4dark);
}
}
@media (prefers-color-scheme: light) {
:root {
--blackout: var(--nord0);
--background0: var(--nord6);
--background1: var(--nord5);
--background2: var(--nord4);
--background3: var(--nord4dark);
--foreground0: var(--nord0);
--foreground1: var(--nord1);
--foreground2: var(--nord2);
--foreground3: var(--nord3);
--textPrimary: var(--nord1);
--link: var(--nord10);
--rgbackground0: var(--rgbnord6);
--rgbackground1: var(--rgbnord5);
--rgbackground2: var(--rgbnord4);
--rgbackground3: var(--rgbnord4dark);
--rgbforeground0: var(--rgbnord0);
--rgbforeground1: var(--rgbnord1);
--rgbforeground2: var(--rgbnord2);
--rgbforeground3: var(--rgbnord3);
}
}
body, html {
background-color: var(--background0);
color: var(--textPrimary);
}
.bg-secondary {
background-color: var(--background2) !important;
}
* {
box-shadow: none !important;
}
.shadow-sm,
nav:first-of-type {
background-color: var(--blackout);
}
.navbar-light .navbar-brand, .navbar-light .navbar-brand:hover, .navbar-light .navbar-brand:focus {
color: var(--nord4);
}
.text-body, #tagline, .link-dark,
h1, h2, h3, h4, h5 {
color: var(--textPrimary) !important;
}
a.pointer.text-info,
button.text-info[aria-label="Upvote"] svg {
color: var(--nord14) !important;
}
.text-muted,
.navbar-nav .nav-link {
color: var(--nordInactive) !important;
}
.post-listing .card-text.text-muted {
color: var(--textPrimary) !important;
font-size: 14px;
}
.navbar-nav .nav-link:hover {
color: var(--nord4) !important;
}
.text-info, a.text-info:hover {
color: var(--link) !important;
}
.text-warning, .text-warning:hover {
color: var(--nord12) !important;
}
a, a:hover,
.btn-link, .btn-link:hover {
color: var(--nord12);
}
.post-title a, .post-title a:visited, a.text-primary:hover {
color: var(--textPrimary) !important;
}
.mark {
background-color: var(--background1);
}
code {
color: var(--textPrimary);
}
#dropdownUser .btn {
color: var(--nord4);
}
.dropdown-menu,
.dropdown-content {
background-color: var(--background1);
}
.dropdown-menu .dropdown-item,
.dropdown-content .nav-link {
color: var(--textPrimary) !important;
}
.dropdown-menu .dropdown-item:hover,
.dropdown-content .nav-link:hover {
background-color: var(--background2) !important;
color: var(--textPrimary) !important;
}
.border-light {
border-color: var(--background3) !important;
}
nav:last-of-type .navbar-nav .nav-link:hover,
footer .navbar-nav .nav-link:hover {
color: var(--textPrimary) !important;
}
/* Buttons */
.btn-outline-secondary:not(:disabled):not(.disabled).active {
background-color: var(--nord14);
border-color: var(--nord14);
color: var(--nord6);
}
.btn-secondary {
background-color: var(--nord14);
border-color: var(--nord14);
color: var(--nord6);
}
.btn-secondary:hover {
background-color: var(--nord14);
border-color: var(--foreground1);
color: var(--nord6);
}
.btn-secondary .text-success {
color: var(--nord4) !important;
}
.btn-secondary:has(svg.text-success):hover {
background-color: var(--nord11);
}
.btn-outline-secondary {
border-color: var(--background3);
color: var(--nordInactive);
}
.btn-outline-secondary:not(:disabled):not(.disabled):active,
.btn-outline-secondary:hover,
.btn-outline-secondary:focus {
background-color: var(--nord14);
border-color: var(--nord14);
color: var(--nord6);
}
.btn-secondary:not(:disabled):not(.disabled):active, .btn-secondary:focus {
background-color: var(--nord14);
border-color: var(--foreground3);
}
.btn-secondary:disabled,
.btn-outline-secondary.disabled, .btn-outline-secondary:disabled {
background-color: transparent;
border-color: var(--nordInactive);
color: var(--textPrimary);
}
.btn-warning {
background-color: var(--nord13);
border-color: var(--nord13);
color: var(--nord2);
}
.btn-warning:hover {
background-color: var(--nord13);
border-color: var(--textPrimary);
color: var(--nord2);
}
.btn-danger {
background-color: var(--nord11);
border-color: var(--nord11);
}
.btn-danger:hover {
background-color: var(--nord12);
border-color: var(--nord12);
}
option.selected {
background-color: var(--background3);
}
.nav-tabs, .nav-tabs .nav-link.active, .nav-tabs .nav-link:hover {
border-color: var(--background3);
}
.nav-tabs .nav-link.active {
background-color: var(--background1) !important;
}
/* Boxes */
.card,
.bg-light {
background-color: var(--background1) !important;
color: var(--textPrimary);
}
.card-header {
background-color: var(--background2);
}
.card-body {
color: var(--textPrimary);
}
.border-secondary {
border-color: var(--background3) !important;
}
.alert-info {
background-color: var(--nord9);
color: var(--nord6);
border-color: var(--background3);
}
.alert-warning, .alert-warning .alert-link {
background-color: var(--nord13);
color: var(--nord3);
border-color: var(--nord13);
}
/* Tables */
.table thead th {
border-color: var(--background3);
}
/* Badges */
.badge-primary, .badge-primary:hover, .badge-primary:focus,
.badges .badge.text-bg-primary {
background-color: var(--nord12) !important;
}
.badge-primary:hover, .badge-primary:focus {
border-color: var(--foreground3) !important;
}
.badge-secondary,
.badges .badge.text-bg-secondary {
background-color: var(--nord14) !important;
}
.badge-light {
background-color: var(--background3);
color: var(--textPrimary);
}
.badge.text-bg-danger {
background-color: var(--nord11) !important;
}
svg.text-primary {
color: var(--nord12) !important;
}
svg.text-secondary {
color: var(--nord14) !important;
}
svg.text-danger {
color: var(--nord11) !important;
}
/* Input */
.form-control {
background-color: var(--background2);
border-color: var(--background3);
color: var(--textPrimary);
}
.form-control:focus {
background-color: var(--background1);
border-color: var(--background3);
color: var(--textPrimary);
}
.form-control::placeholder {
color: var(--nordInactive) !important;
}
select, .custom-select, button.form-select {
background-color: var(--background2) !important;
border-color: var(--background3) !important;
color: var(--textPrimary) !important;
}
}