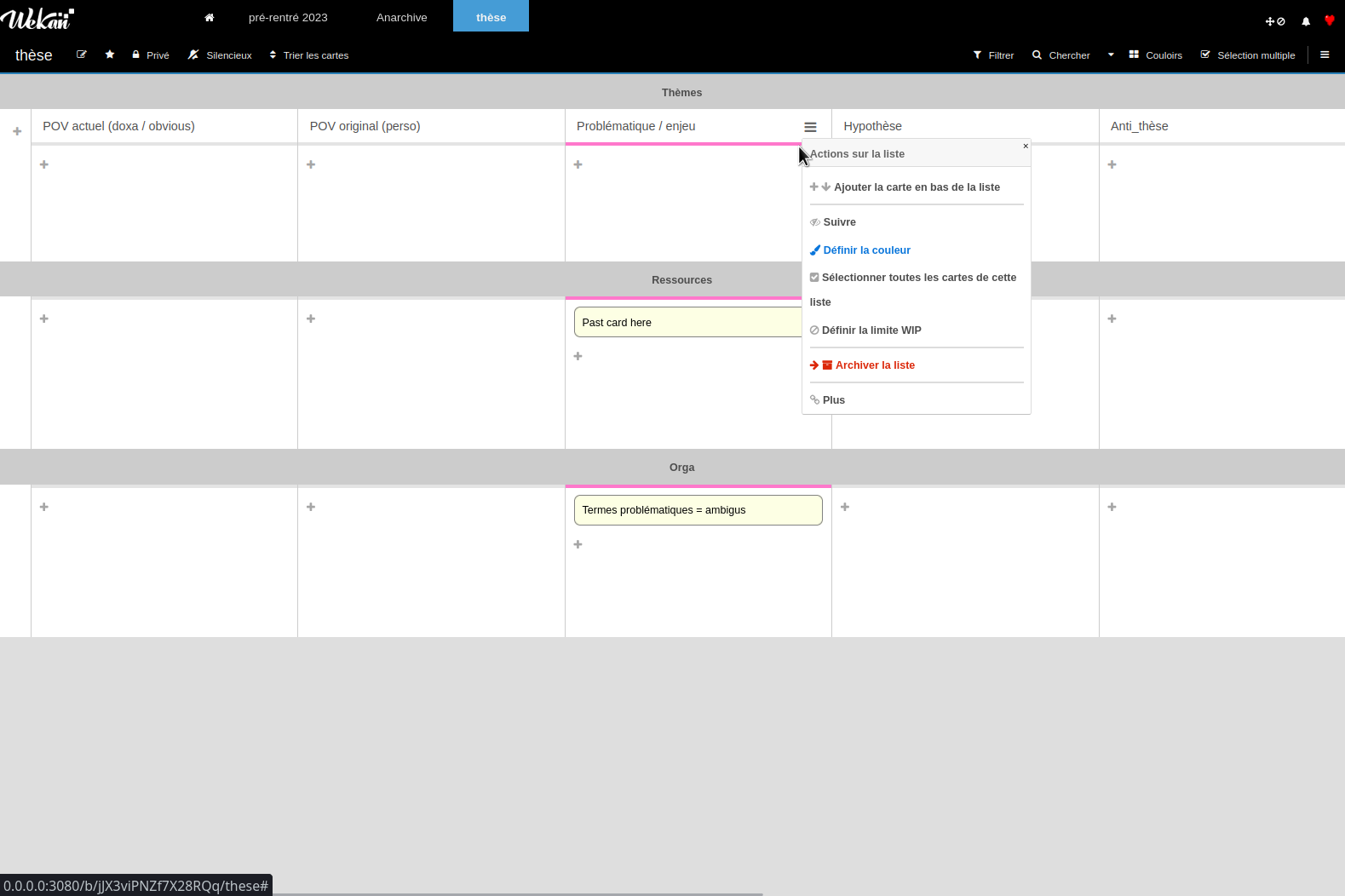
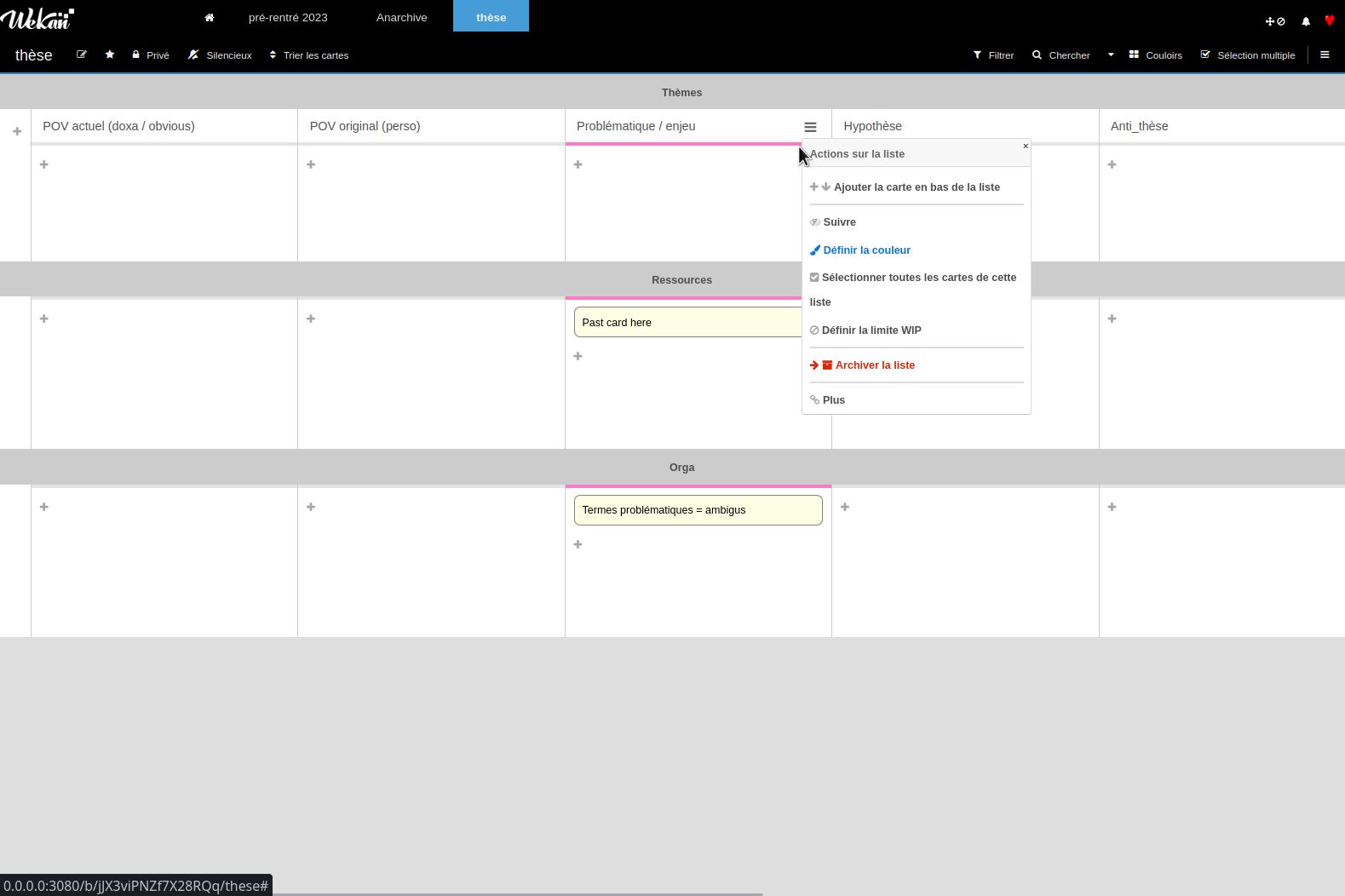
Free to use, happy to promote here a great tool
Wekan by bonnebulle

Details
Authorbonnebulle
LicenseNo License
Categorywekan.*
Created
Updated
Code size12 kB
Code checksum65d40a05
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Install / host wekan
https://wekan.github.io
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name wekan
@namespace github.com/openstyles/stylus
@version 1.0.0
@description wekan kanboard improvements
@author vincent b
==/UserStyle== */
@-moz-document url-prefix("http://localhost:3080") {
/* WEKAN PROPOSE UNE OPTION
img[src="/logo-header.png"] {
display: none;
}
*/
/* KEEP ONLIY FIRST SWLINE TITLES */
.swimlane + div > .js-list > .list-header {
display: block;
height: 0px;
padding: 0;
margin-top: -20px;
background: no-repeat;
}
.swimlane + div > .js-list > .list-header > * {
display: none;
height: 0px;
padding: 0;
margin: 0;
}
.swimlane:first-child + div > .js-list > .list-header {
display: block;
height: auto;
padding: 14px 20px 10px 15px;
margin-top: 0px;
background: no-repeat;
}
.swimlane:first-child + div > .js-list > .list-header > * {
display: block;
margin: 0;
background: transparent;
overflow: visible;
}
.swimlane:first-child + div > .js-list > .list-header > .list-header-menu {
margin-top: -8px;
opacity: 0;
}
.swimlane:first-child + div > .js-list > .list-header:hover > .list-header-menu {
opacity:1;
}
/* END KEEP ONLIY FIRST SWLINE TITLES */
li.current {
font-weight: bold;
}
.header-quick-access-list {
padding-bottom: 0 !important;
font-size: 15px;
line-height: 15px;
position: relative;
top: -4px;
}
ul.header-quick-access-list li {
padding-bottom: 7px !important;
line-height: 32px !important;
padding-top: 50px !important;
}
#header-quick-access ul.header-quick-access-list li a {
padding: 12px 30px;
}
.board-color-belize#header-quick-access ul li.current {
background: #459CD6;
}
.minicard-title .linked-icon.fa.fa-folder {
color: #449cd6;
}
#header-quick-access, #header,
.board-color-belize#header-quick-access,
[id^="header"]{
background-color: #000;
}
.list-header,
.swimlane,
.list
{
background: #FFF;
/* border-color: #FFF; */
}
.minicard {
background: #fdffe4;
padding: 6px 10px 6px 7px;
border-radius: 3px;
border: 1px solid #828282;
color: #000;
}
.list-header {
border-bottom-width: 5px;
}
.list-body .minicards .add-controls button {
min-height: 40px;
}
.primary.confirm {
position: relative;
z-index: 1;
}
.list-name-input.full-line {
width: 200px !important;
float: left;
}
.edit-controls.clearfix {
display: inline;
float: right;
width: 110px;
}
.swimlane-header-wrap .inlined-form.js-inlined-form {
margin-top: 14px;
margin-left: 40vw;
margin-bottom: 13px;
}
.new-description + .edit-controls > .fa.fa-times-thin.js-close-inlined-form,
.card-details-header .fa.fa-times-thin.js-close-inlined-form,
.swimlane-header-wrap .fa.fa-times-thin.js-close-inlined-form,
.list-header .fa.fa-times-thin.js-close-inlined-form {
position: absolute;
z-index: 1;
margin-top: -5px;
margin-left: 1px;
}
.fa.fa-times-thin.js-close-inlined-form {
color: orangered;
}
.js-close-swimlane, .js-close-swimlane .fa,
.fa.fa-times-thin.js-close-inlined-form:hover {color: orangered;}
.list-name-input.full-line,
.edit-controls.clearfix {
margin-bottom: -6px !important;
margin-top: -10px !important;
}
.card-details-canvas .edit-controls {
margin-right: 12px !important;
margin-top: -45px !important;
}
.card-details-canvas textarea {
margin-bottom: 60px;
}
.minicard-members,
.minicard-creator,
.minicard-assignees {
display: none;
}
.list {
min-height: 200px;
}
.list.js-list {
min-width: 350px;
}
.list-header .list-header-menu {
float: right;
margin: -22px 9px;
}
.swimlane-header {
padding-top: 15px !important;
}
.swimlane-header p {
margin-left: 24px;
}
.swimlane-header-menu {
margin-top: 12px;
}
.swimlane-header-menu,
.swimlane .swimlane-header-wrap .swimlane-header-plus-icon {
font-size: 15px !important;
color: #000 !important;
}
.minicard .minicard-title .viewer,
.js-linked-link {
float: left;
}
.list-header {
padding: 13px 12px 4px;
}
.board-color-belize .minicard {
padding: 10px 10px 8px 10px;
}
.list-header .list-header-name {
font-weight: normal;
}
.swimlane-header-menu,
.list-header-add {
opacity: 0;
}
.swimlane:hover > .list > .list-header-add {
opacity: 1;
}
.swimlane-header-wrap:hover > .swimlane-header-menu,
.list:hover > .list-header-add {
opacity: 1;
}
.list-header-plus-top {
display:none;
}
.open-minicard-composer {
padding-left: 0 !important;
}
.list-body {
padding: 9px 11px;
}
* {box-shadow: none !important}
.minicard-details-menu {
opacity: 0;
}
.minicard:hover:hover > a.fa {
opacity: 1;
}
a.fa {
color: #000;
}
.pop-over.miniprofile .pop-over-list,
..pop-over.miniprofile .pop-over-list {
padding-top: 0px !important;
}
.pop-over .content-container .content {
padding: 15px 10px 10px;
}
.pop-over .header .close-btn i {
color: #000 !important;
}
.pop-over .header .close-btn {
padding-top: 0;
padding-right: 3px;
}
.content-wrapper {
margin-top: 0;
}
.board-color-belize button[type="submit"].primary,
.board-color-belize input[type="submit"].primary,
.board-color-belize .sidebar .sidebar-content .sidebar-btn {
background-color: #000;
border-radius: 4px;
font-weight:bold;
color: #FFF !important;
width: fit-content;
}
.board-color-belize button[type="submit"].primary .fa,
.board-color-belize input[type="submit"].primary .fa,
.board-color-belize .sidebar .sidebar-content .sidebar-btn .fa {
color: #FFF !important;
}
.card-details-left, .card-details-right {
opacity:0;
}
.card-details-left,
.card-details-right {
transition: opacity 0s 0s !important;
}
.card-details-canvas:hover > .card-details-left,
.card-details-canvas:hover > .card-details-right {
opacity:0.1;
}
.card-details-canvas .card-details-left:hover,
.card-details-canvas .card-details-right:hover {
opacity:1;
transition: opacity 0.5s 0.1s !important;
}
.card-details.js-card-details.card-details-maximized, .card-details.js-card-details.card-details-maximized * {
opacity: 1 !important;
}
.card-details-item-title + .js-open-inlined-form {
margin-left: 20px;
color: #459cd6;
}
.card-details-item-title {
width: 80%;
display: inline;
float: none;
}
.card-checklist-attachmentGalerys .card-details-item-title {
display: block !important;
}
.card-label.add-label {
float: none;
position: relative;
top: 2px;
}
.card-details-item {
margin: 10px 0;
}
.minicard .minicard-description {
background: inherit;
font-style: italic;
padding: 4px 0 0 24px;
margin-bottom: -7px;
opacity: 0.6;
}
/*
.card-details .card-details-item-title {
margin-right: 30px;
}
*/
h3 + .card-label.add-label {
margin-left: -4px;
}
.card-details-item.card-details-show-lists {
padding-top: 25px;
border-top: 1px solid #dbdbdb;
}
.card-details-canvas hr {
margin: 25px 0 25px 0;
}
.card-details-item.card-details-sort-order {
display: block;
clear: both;
float: none;
width: 100%;
}
hr {height: 2px;}
.minicard .minicard-title .viewer{
float: left;
min-width: 270px;
}
.fa.fa-navicon.minicard-details-menu.js-open-minicard-details-menu {
position: absolute;
right: 10px;
}
.minicard .badges .badge .badge-icon, .minicard .badges .badge .badge-text {
vertical-align: top;
}
.minicard.minicard-composer textarea.minicard-composer-textarea,
.minicard.minicard-composer textarea.minicard-composer-textarea:focus {
max-height: 185px;
min-height: 16px;
margin-bottom: 0px;
}
textarea.js-edit-card-title {
font-size: 18px !important;
line-height: 1.3em;
padding: 13px;
min-height: 220px;
display: block;
}
textarea {
color: #000;
background: #FFF;
}
.new-description textarea,
.card-detail textarea {
border: 1px solid #000; !important
}
.card-details .card-details-header .card-det...