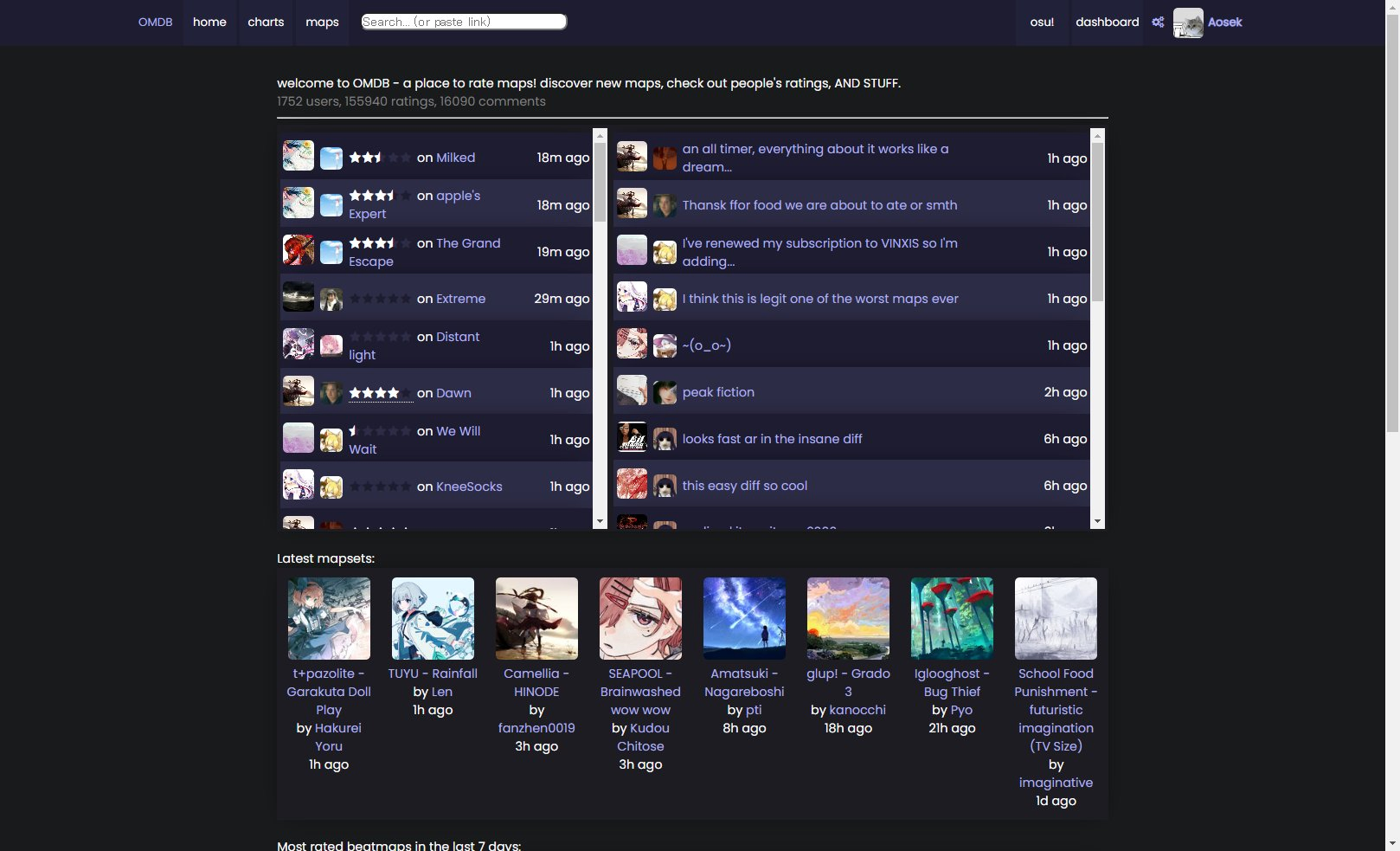
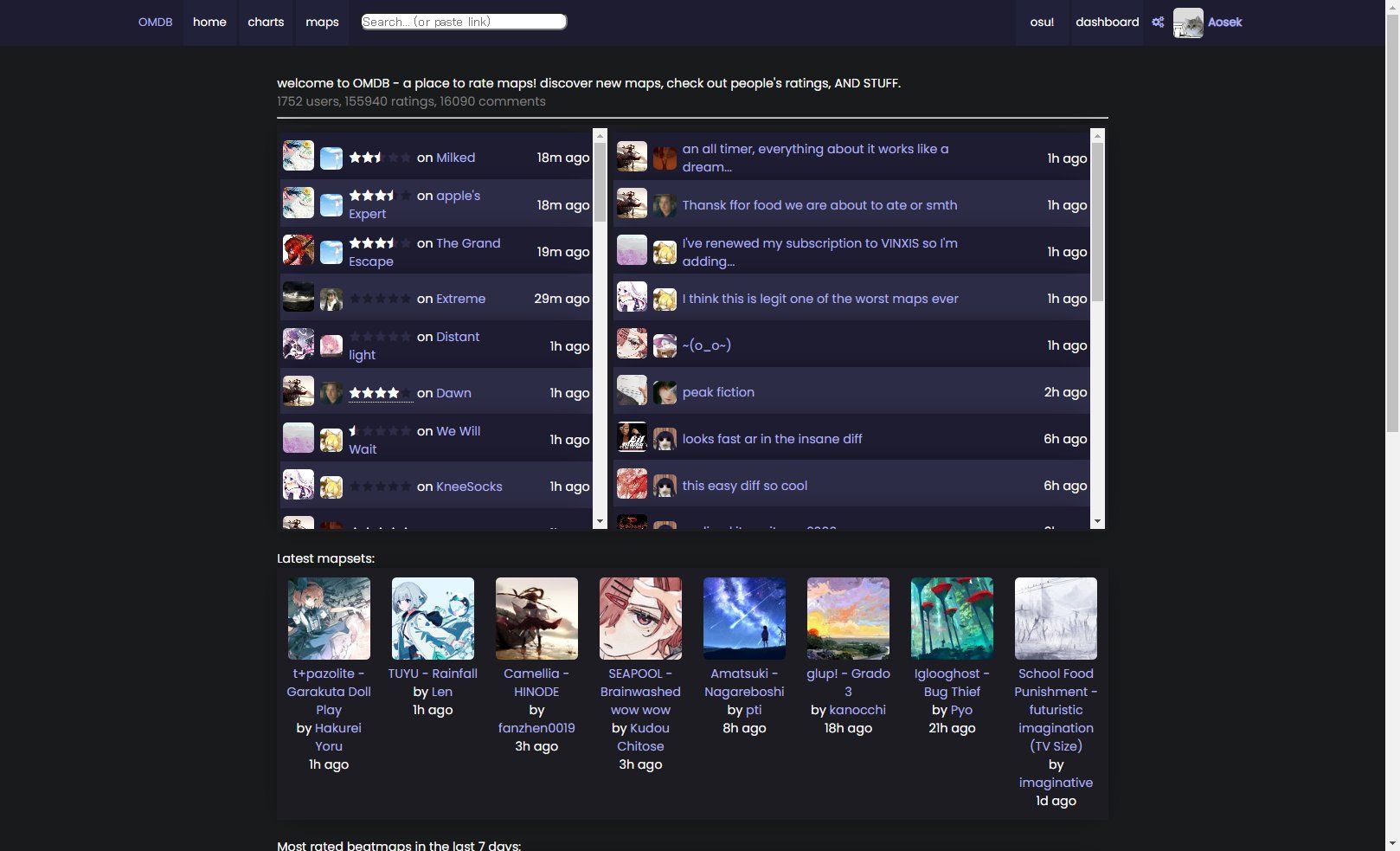
w.i.p
reskined omdb / nyahh.net by slskbunny

Details
Authorslskbunny
LicenseNo License
Categorynyahh.net
Created
Updated
Code size3.5 kB
Code checksum868c2862
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name modded omdb
@version 20230706.11.55
@namespace userstyles.world/user/slskbunny
@description w.i.p
@author slskbunny
@license No License
==/UserStyle== */
@-moz-document domain("omdb.nyahh.net") {
@import url('https://fonts.googleapis.com/css2?family=Poppins&display=swap');
body,
.content {
background-color: #191a1c;
font-family: 'Poppins', sans-serif;
}
.topBar,
.alternating-bg:nth-child(odd),
.commentHeader,
.osuTimestamp,
select,
input#commentSubmit,
textarea#commentForm,
.friend-box.non-mutual-friend {
background-color: #1d1c31 !important
}
.flex-container {
background-color: #392c4624 !important;
-webkit-box-shadow: 0px 0px 24px -12px rgba(0, 0, 0, 1);
-moz-box-shadow: 0px 0px 24px -12px rgba(0, 0, 0, 1);
box-shadow: 0px 0px 24px -12px rgba(0, 0, 0, 1);
}
.topBarLink {
background-color: #212139
}
.alternating-bg:nth-child(even),
.comment,
.commentContainer,
.ratingContainer,
.dropdown-content a:hover,
.dropdown-content,
.ratingsCard,
.top-map {
background-color: #2d2c46 !important
}
.commentHeader {
background-color: #25233e !important
}
.alternating-bg:nth-child(odd) .starBackground {
color: #25233e !important
}
a {
color: #afb1ec !important
}
.alternating-bg-pink:nth-child(odd),
.friend-box.mutual-friend {
background: linear-gradient(rgb(108, 57, 117) 0%, rgb(151, 94, 162) 50%, rgb(108, 57, 117) 100%) 0 0/100% 200%;
animation: a 3s linear infinite;
}
.alternating-bg-pink:nth-child(even) {
background: linear-gradient(rgb(151, 94, 162) 0%, rgb(108, 57, 117) 50%, rgb(151, 94, 162) 100%) 0 0/100% 200%;
animation: a 3s linear infinite;
}
@keyframes a {
to {
background-position: 0 -200%;
}
}
img {
border: 6px !important;
border-color: white !important;
border-radius: 5px !important;
}
.profileCard {
border: 2px double #392c46;
}
.topBarUsername {
margin: 5px
}
.flex-child {
padding-top: 5px
}
.icon-cogs {
margin-left: 0.5em;
}
* {
scrollbar-width: auto;
scrollbar-color: #67669d #ffffff;
}
*::-webkit-scrollbar {
width: 8px;
}
::-webkit-scrollbar-thumb:hover {
background-color: #3a3668;}
*::-webkit-scrollbar-track {
background: #fff0;
}
*::-webkit-scrollbar-thumb {
background-color: #67669d;
border-radius: 10px;
border: 3px solid #fff0;
}
/* #203838 -> #0b0d20
DarkSlateGray -> #222038
alt:#0b0d20 -> #2c2038
#222038
rainbow ->
background: linear-gradient(rgba(255, 0, 0, 1) 0%, rgba(255, 154, 0, 1) 10%, rgba(208, 222, 33, 1) 20%, rgba(79, 220, 74, 1) 30%, rgba(63, 218, 216, 1) 40%, rgba(47, 201, 226, 1) 50%, rgba(28, 127, 238, 1) 60%, rgba(95, 21, 242, 1) 70%, rgba(186, 12, 248, 1) 80%, rgba(251, 7, 217, 1) 90%, rgba(255, 0, 0, 1) 100%) 0 0/100% 200%;
animation: a 2s linear infinite;
----------------------------------------------------------------------------------------
pink -> .alternating-bg-pink:nth-child(odd), .friend-box.mutual-friend {
background:linear-gradient(rgb(108, 57, 117) 0%, rgb(151, 94, 162) 50%, rgb(108, 57, 117) 100%) 0 0/100% 200%;
animation: a 3s linear infinite;
}
.alternating-bg-pink:nth-child(even) {
background:linear-gradient(rgb(151, 94, 162) 0%, rgb(108, 57, 117) 50%, rgb(151, 94, 162) 100%) 0 0/100% 200%;
animation: a 3s linear infinite;}
@keyframes a {
to {
background-position:0 -200%;}
}
}