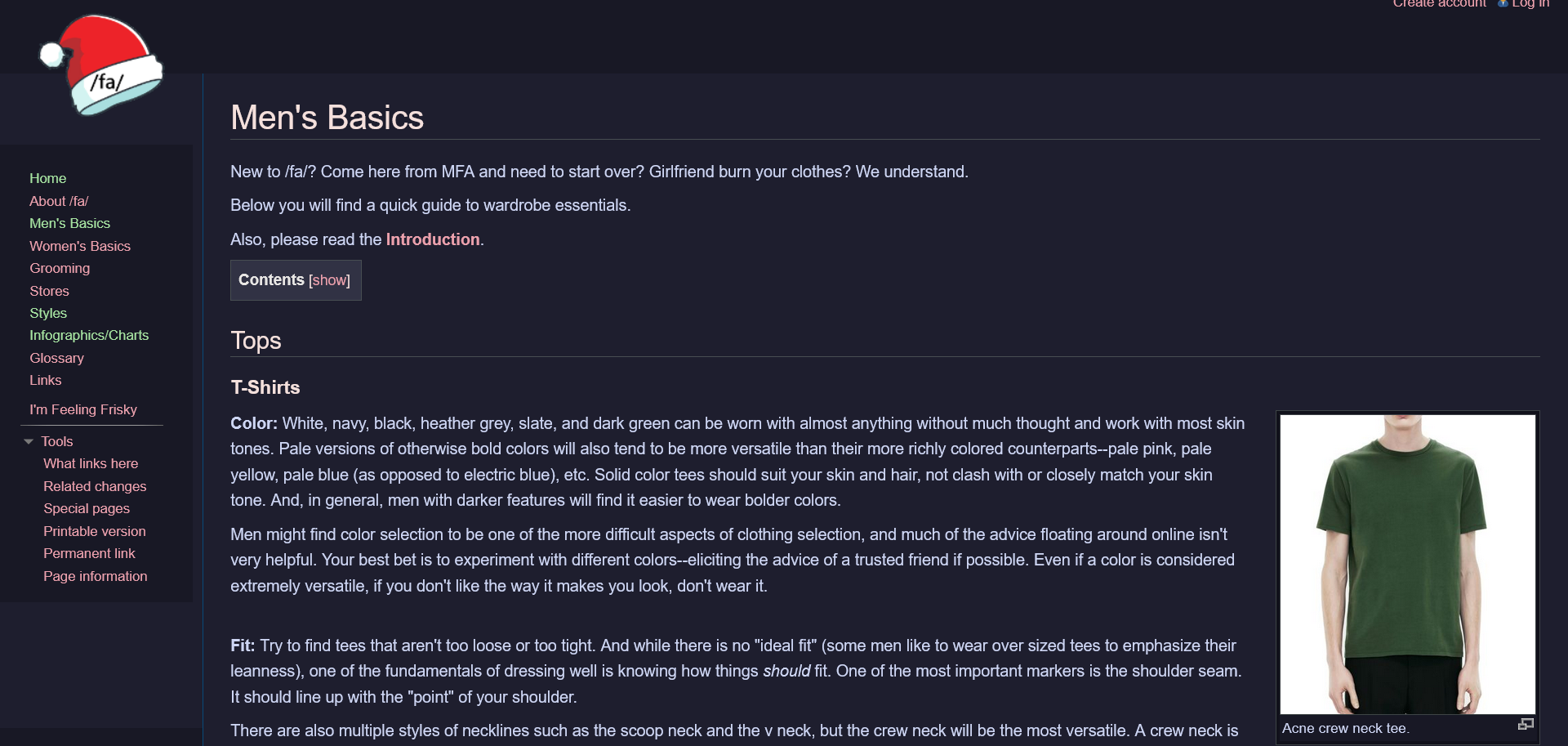
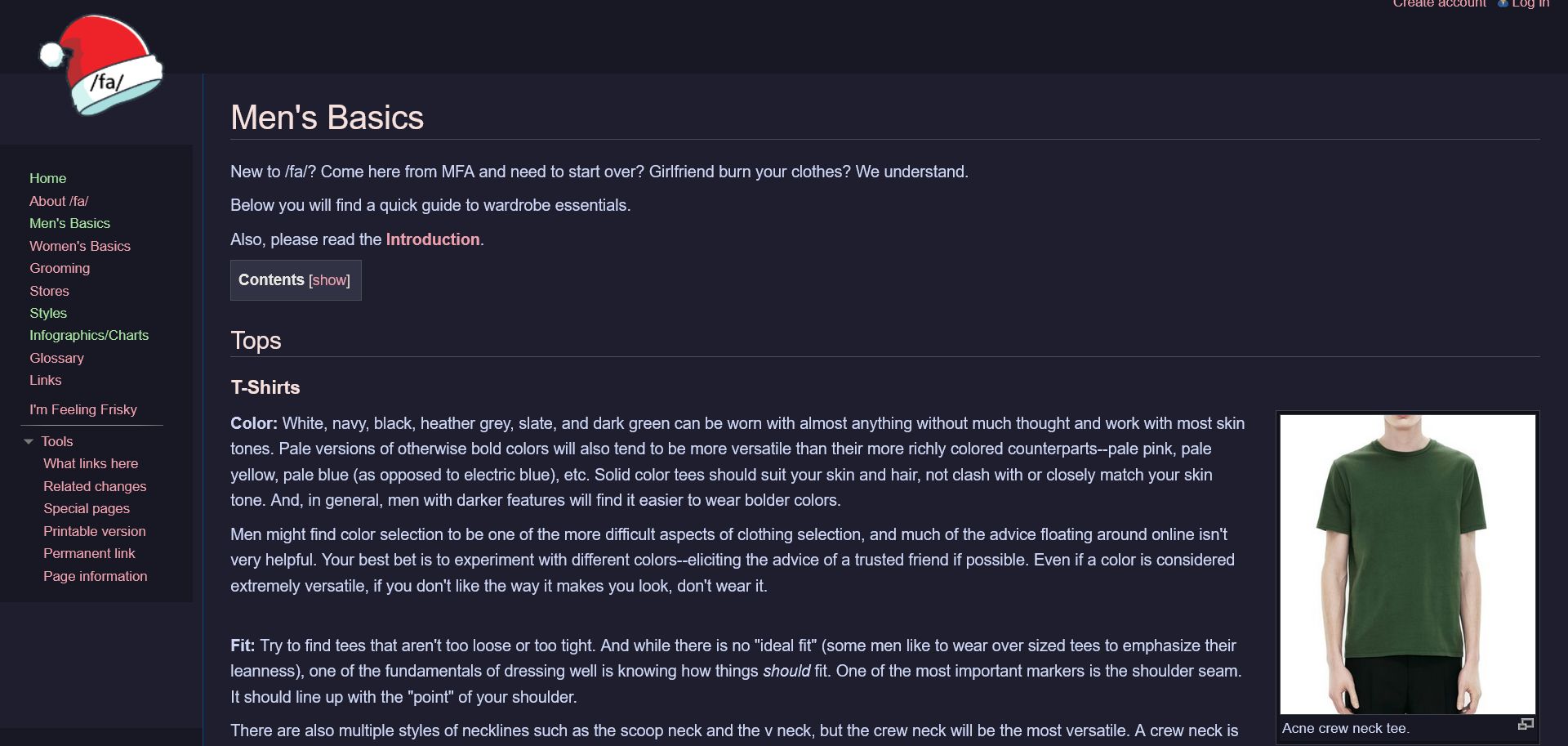
Catppuccin is a community-driven pastel theme that aims to be the middle ground between low and high contrast themes.
tuxbell-catppuccin by mowser03

Details
Authormowser03
LicenseMIT , do whatever you want with it
Categorytuxbell
Created
Updated
Size3.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name tuxbell.com - 7/6/2023, 12:17:01 PM
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("tuxbell.com") {
:root {
--mantle:#181825;
--surface0:#313244;
--base:#1e1e2e;
--crust: #11111b;
--text:#cdd6f4;
--maroon: #eba0ac;
--green: #a6e3a1;
--rosewater: #f5e0dc;
--font-family: Arial, Helvetica, sans-serif;
}
body {
background: var(--base);
color: var(--text);
font-family: var(--font-family);
}
#mw-content-text{
background: var(--base);
color: var(--text);
font-family: var(--font-family);
}
#content.mw-body {
background: var(--base);
color: var(--text);
font-family: var(--font-family);
}
#toc.toc {
background: var(--surface0);
color: var(--text);
font-family: var(--font-family);
}
.thumbcaption {
background: var(--mantle) ;
color: var(--text);
font-family: var(--font-family);
}
.thumbinner {
background: var(--crust) !important;
color: var(--text);
font-family: var(--font-family);
}
#mw-head , #footer , #mw-panel, .client-js {
background:var(--mantle) !important ;
color: var(--text);
font-family: var(--font-family);
}
#mw-panel {
background:var(--mantle);
color: var(--text);
font-family: var(--font-family);
}
.client-js {
background: var(--mantle);
color: var(--text);
font-family: var(--font-family);
}
.mw-headline {
color: var(--rosewater);
font-family: var(--font-family);
}
#firstHeading {
color: var(--rosewater) !important;
font-family: var(--font-family)!important;
}
#toctitle {
color: var(--rosewater);
font-family: var(--font-family);
}
a:link {
color: var(--maroon) !important;
}
a:visited {
color: var(--green) !important;
}
#ca-history {
background: var(--mantle);
}
#ca-viewsource {
background: var(--mantle);
}
#ca-view {
background: var(--mantle);
}
#ca-talk {
background: var(--mantle);
}
#ca-nstab-main {
background: var(--mantle);
}
#searchInput {
background: #9399b2 !important;
}
#searchButton {
background: #9399b2 !important;
}
#simpleSearch {
background: #9399b2 !important;
}
#footer-info-lastmod {
color: var(--rosewater) !important;
}
#footer-info-viewcount {
color: var(--rosewater) !important ;
}
/* hidden */
#ca-view,
#ca-viewsource,
#ca-history,
#ca-nstab-main,
#left-navigation,
#simpleSearch ,
#right-navigation{
visibility:hidden;
}
}