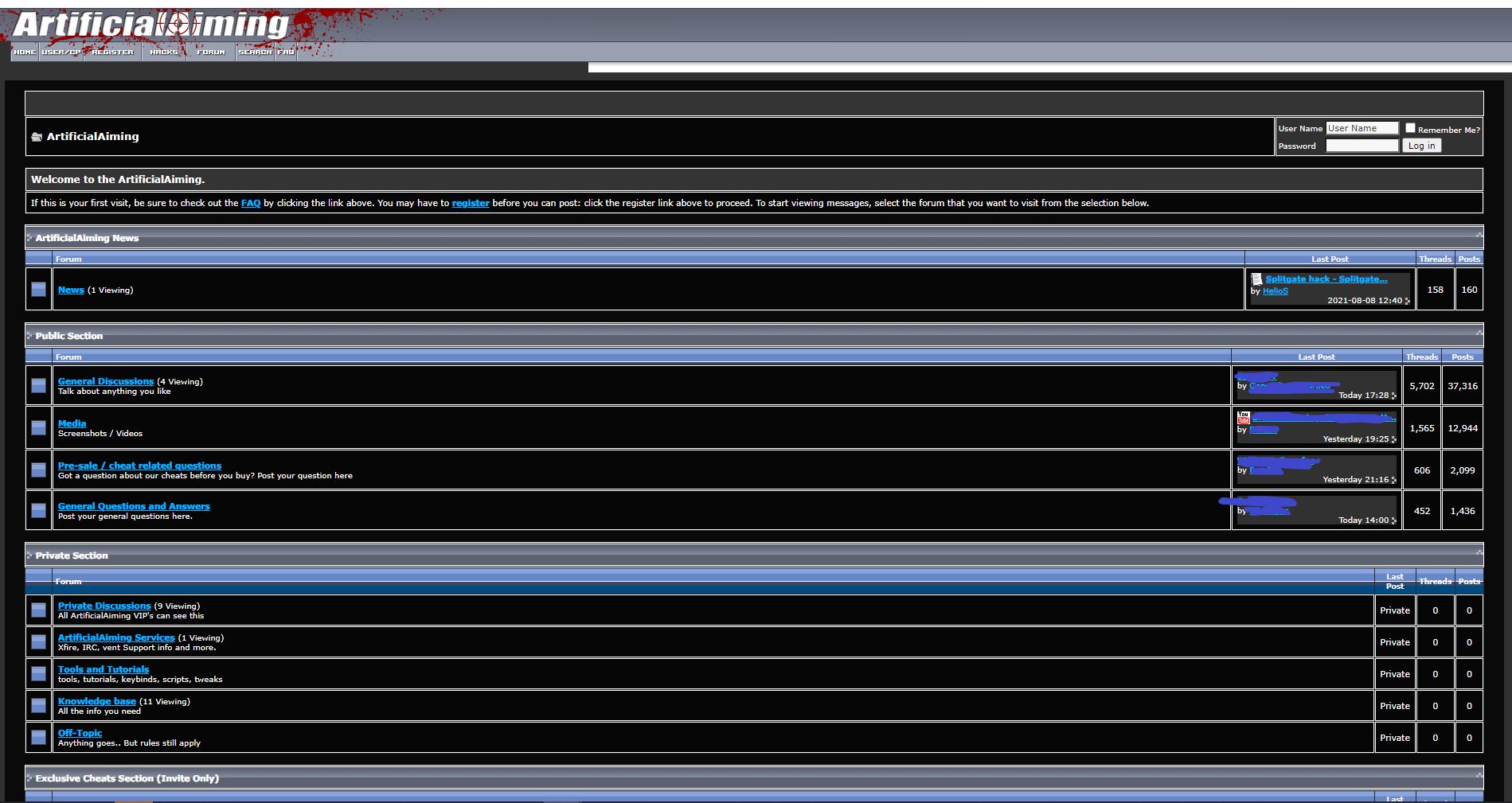
This is not a perfect dark mode!
This darkmode is for the Game-Forum AA.
Its my personal one, and though about sharing it for other people, maybe you like it, maybe you dont who knows c:
Hope you have an awesome day c:

Authormegustas
LicenseNo License
Categoryuserstyles
Created
Updated
Code size3.1 kB
Code checksum9d553244
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
This is not a perfect dark mode!
This darkmode is for the Game-Forum AA.
Its my personal one, and though about sharing it for other people, maybe you like it, maybe you dont who knows c:
Hope you have an awesome day c:
/* ==UserStyle==
@name AA Dark Theme
@version 20210913.20.54
@namespace userstyles.world/user/megustas
@description This is not a perfect dark mode!
This darkmode is for the Game-Forum AA.
Its my personal one, and though about sharing it for other people, maybe you like it, maybe you dont who knows c:
Hope you have an awesome day c:
@author megustas
@license No License
==/UserStyle== */
@-moz-document domain("artificialaiming.net") {
body {
background: black!important;
background-color: #0f0f0f!important;
color: #fff;
}
.page {
background: #0b0a0a;
color: #fff;
}
table {
background: #313131;
}
.tcat {
background: #343434;
color: #fff;
font: bold 9pt verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
border: 1px solid white;
}
.tborder {
background: #292929;
color: #fff;
}
.alt1, .alt1Active {
background: #060606;
color: #fff;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid white;
border-right: 1px solid white;
}
.navbar {
color: #fefefe;
font: 10px verdana, geneva, lucida, 'lucida grande', arial, helvetica, sans-serif;
}
a:link, body_alink {
color: #0bf;
-webkit-text-stroke-width: thin;
}
a:visited, body_avisited {
color: #0bf;
-webkit-text-stroke-width: thin;
}
.time {
color: #ffffff;
}
.alt2, .alt2Active {
background: #060606;
color: #fff;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
border-bottom: 1px solid white;
border-right: 1px solid white;
}
.announce_r {
background: #20555d;
color: #eeeef0;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
border-bottom: 1px solid #FFFFFF;
}
.stuck {
background: #084996;
color: #ffffff;
border-left: 1px solid #FFFFFF;
border-top: 1px solid #FFFFFF;
}
.info {
padding-left: 3px;
padding-right: 0px;
padding-top: 3px;
padding-bottom: 3px;
background-color: #3a3a3a;
border-top: 1px solid #505050;
border-right: 2px solid #505050;
border-left: 1px solid #505050;
border-bottom: 2px solid #505050;
margin-bottom: 3px;
}
.panelsurround {
background: #1c1c1c;
color: #41444C;
}
.panel {
background: #414141;
color: #ffffff;
padding: 10px;
border: 2px outset;
}
/* CUSTOM SCROLLBAR */
::-webkit-scrollbar-thumb {
background: #7a173c;
border: 2px solid transparent;
border-radius: 11px;
}
::-webkit-scrollbar-thumb:hover {
background: #a51f51
}
::-webkit-scrollbar-thumb:vertical {
border: 2px solid transparent;
background-clip: content-box
}
::-webkit-scrollbar-thumb:horizontal {
border: 2px solid transparent;
background-clip: content-box
}
::-webkit-scrollbar-track {
background: rgba(255, 255, 255, 0.06);
border: 2px solid transparent
}
::-webkit-scrollbar-corner {
background: rgba(255, 255, 255, 0.06) !important;
border: 0px
}
::-webkit-scrollbar {
width: 15px;
}
}