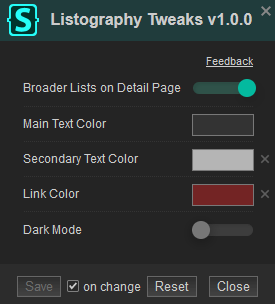
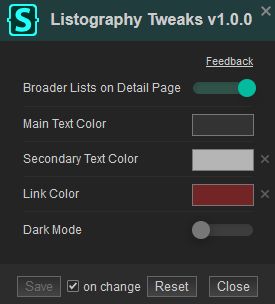
Adds some customization options for the appearance of listography.com, including: Text color, Link color, Dark mode, Broader lists.
Listography Tweaks by petracoding

Details
Authorpetracoding
LicenseNo License
Categorylistography
Created
Updated
Size2.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Listography Tweaks
@description Tweaks for listography.com
@author petracoding
@homepageURL https://petracoding.github.io/
@supportURL https://petracoding.github.io/
@version 1.0.0
@namespace petracoding
@preprocessor stylus
@var checkbox broaderLists "Broader Lists on Detail Page" 1
@var color textColor "Main Text Color" #333333
@var color textColor2 "Secondary Text Color" #777777
@var color linkColor "Link Color" #0055aa
@var checkbox darkMode "Dark Mode" 0
==/UserStyle== */
@-moz-document domain("listography.com") {
body {
if darkMode {
color: #ccc;
} else {
color: textColor;
}
}
a:link,
a:visited {
color: linkColor;
}
div.user-box table.main td.left div.title span.title a:link, div.user-box table.main td.left div.title span.title a:visited,
div.user-box table.main td.middle div.header span.title,
.box-title a, .box-title a:visited, .box-subtitle,
div.list_index div.body h2 a {
if darkMode {
color: #ccc;
} else {
color: textColor;
}
}
div.global-menu a,
.list-color-number-11,
div.global-menu a:visited,
.backup-button,
div.list_index div.body div.list .date,
div.list_index div.header div.create a,
div.list_index div.header div.view_select a {
if darkMode {
color: #bbb;
} else {
color: textColor2;
}
}
if broaderLists {
body.list div.center_container {
width: 900px;
max-width: 100%;
}
}
if darkMode {
div.user-box,
div.user-box table.menu td.search input,
.listbox-color-11,
.list-title-box-color-11,
.settings-main,
.page-footer,
div.list_index {
background: black;
}
div.user-box table.menu td.selected,
div.list_index div.body div.category a.selected {
background: #112246;
}
}
}