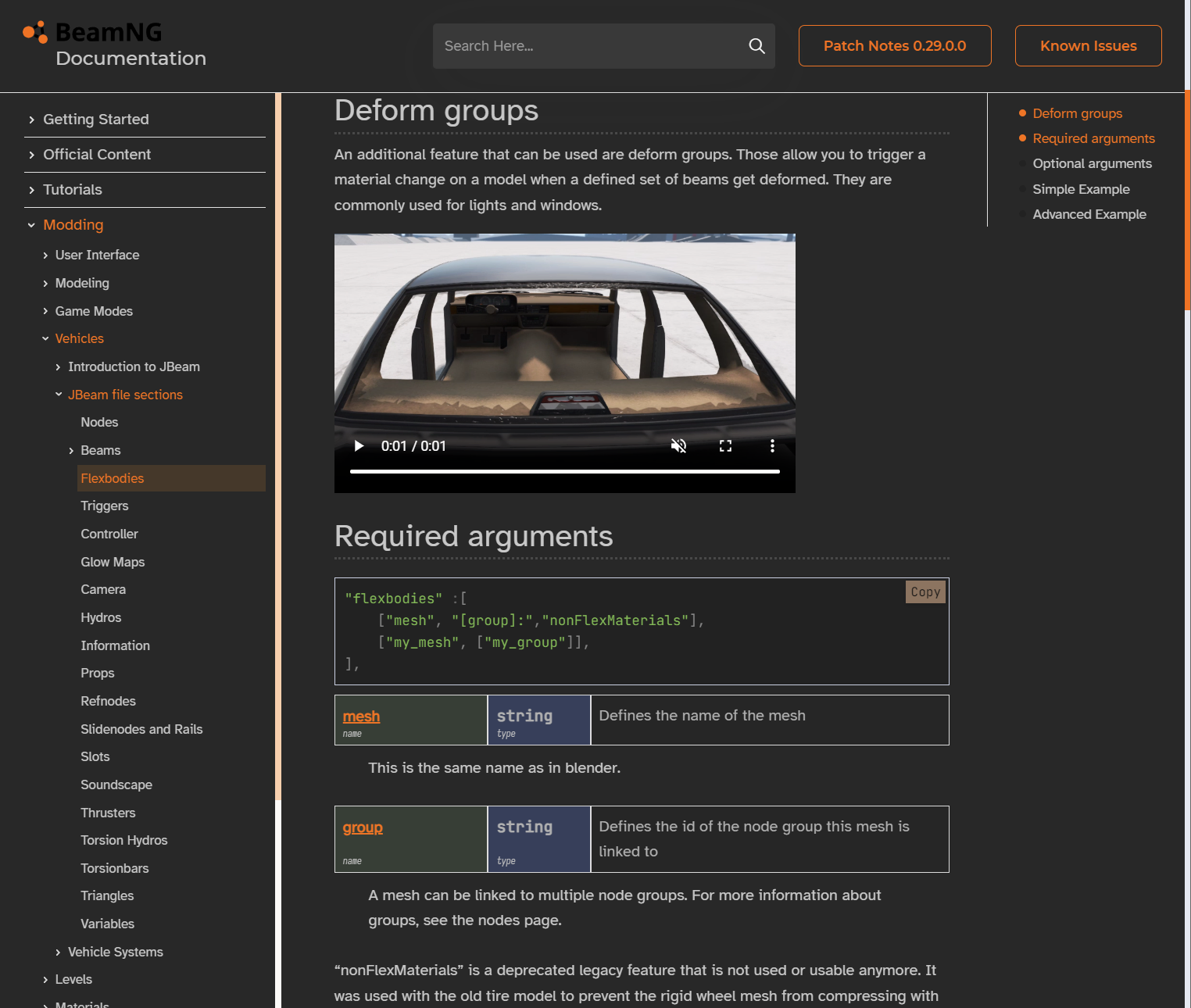
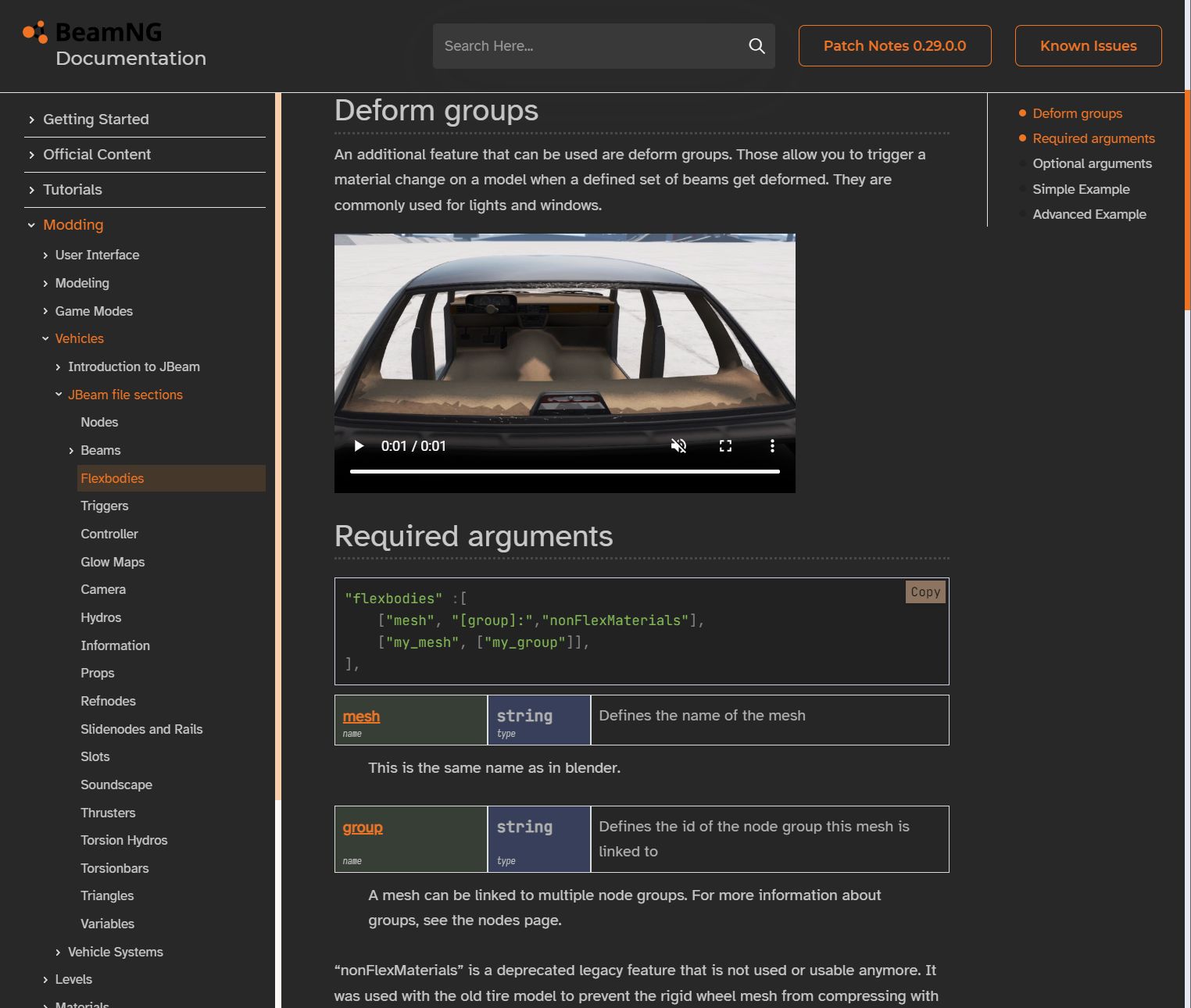
Dark mode for BeamNG's documentation site.
BeamNG Docs Dark Mode by mcgravel

Details
Authormcgravel
LicenseNo License
Categorybeamng
Created
Updated
Size7.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Reuploaded as UserCSS.
Features config for swapping out the main text font and monospace font - the defaults are Atkinson Hyperlegible and Jetbrains Mono, respectively.
Source code
/* ==UserStyle==
@name BeamNG Docs Dark Mode
@namespace userstyles.world/user/mcgravel
@version 1.0.2
@description Dark mode for BeamNG's documentation site
@author mcgravel
@license No License
@var text mainFont "Main text font" "Atkinson Hyperlegible"
@var text codeFont "Code text font" "Jetbrains Mono"
==/UserStyle== */
@-moz-document domain("documentation.beamng.com")
{
@import url('https://fonts.googleapis.com/css2?family=Atkinson+Hyperlegible&family=JetBrains+Mono&display=swap');
/*
I'm a complete amateur at this, but I think even you could admit the new
docs site is rather inconsistently put-together. It seems like after everything is
formatted nicely there's another new page I come across with something different
yet again... So enjoy this ugly style that mostly works
*/
*
{
--main-bg-color: #282828;
--darker-bg-color: #222;
--main-text-color: #c8c8c8;
--beamng-orange: #f60;
--code-block-color: #cc5af2;
background-color: var(--main-bg-color);
color: var(--main-text-color);
}
body *,
.notices
{
font-family: var(--mainFont), sans-serif;
}
h2.mb-4
{
font-weight: 800;
}
/*
apparently the selector for the top of the page contents
moves the title up to reduce the large gap at the start of
the article title
*/
.pt-5
{
padding-top: 1em !important;
}
h2,
h3,
h4,
h6,
p
{
color: var(--main-text-color);
}
.media-preview
{
backdrop-filter: blur(2px);
background-color: #0006;
}
h3.anchored,
h1.anchored,
h5.anchored
{
border-bottom: dotted;
border-bottom-color: #ffffff26;
padding-bottom: 3px;
color: var(--main-text-color);
}
div.card-content *,
div.card-content,
div.card.card.shadow
{
background-color: #171717
}
div.notices *,
div.notices
{
background-color: #202020 !important;
color: revert !important;
}
div.notices a,
kbd,
div.notices em,
div.notices strong
{
color: var(--beamng-orange) !important;
}
.notices.usage
{
border: none !important;
}
.notices.usage p
{
margin: 0 0 0 1em;
}
.notices.usage.paragraph
{
padding: 1em 0em 1em 2.5em !important;
}
kbd
{
font-family: var(--codeFont) !i;
}
div.bng-table-header
{
filter: invert(100%);
}
div.bng-table-row:nth-child(2n) div,
div.bng-table-row:nth-child(2n) div strong,
div.bng-table-row:nth-child(2n) div em,
div.bng-table-row:nth-child(2n) div font
{
background-color: #353434;
}
div.bng-table-row:nth-child(2n + 1) strong,
div.bng-table-row:nth-child(2n + 1) em
{
background-color: var(--main-bg-color);
}
div.pagenav ::before
{
color: #282828 !important;
background-color: var(--main-text-color) !important;
}
div.pagenav > div.sidelist > a,
div.sidenav > div.sidelist > a,
li > div.bng-lang a,
div nav#TableOfContents a,
div.sidelist > div > a,
div > div.sidelist.nav-section div *
{
color: var(--main-text-color);
}
div.nav-active a
{
color: var(--beamng-orange) !important;
background-image: none !important;
background-color: #7d52275c !important;
}
div.nav-section a::before,
div.sidelist a::before
{
filter: invert(100%)
}
div.f-associations *
{
filter: invert(100%) !important;
}
div.container.argTable > div.headerRow div.typeField,
div.defaultField,
div.descrField
{
color: var(--darker-bg-color);
}
div.container.argTable div.row
{
border: none;
}
div.col.descrField
{
background-color: #262626;
color: #b0b0b0;
}
div.col.defaultField
{
background-color: #262626;
color: #b0b0b0;
font-weight: 600;
}
div.col-sm-2.typeField
{
background-color: #353f5b;
color: #b0b0b0 !important;
}
div.col-sm-3.nameField
{
background-color: #353e36;
}
div.fieldType
{
color: #bfbfbf !important;
font-style: italic;
font-size: 60% !important;
margin-bottom: .38em !important;
margin-left: .333em;
}
div.fieldType,
code
{
background-color: transparent;
color: var(--code-block-color);
font-family: var(--codeFont), monospace !important;
}
div.container div.row strong
{
background-color: transparent;
color: var(--beamng-orange);
}
div.container div.row .typeField,
div.container div.row .defaultField,
div.container div.row .nameField
{
font-family: var(--codeFont), monospace !important;
}
div.highlight *,
pre.chroma *
{
background-color: var(--darker-bg-color) !important;
font-family: var(--codeFont), monospace !important;
}
pre.chroma span.mi,
pre.chroma span.kc,
pre.chroma span.mf,
pre.chroma span.nf
{
color: #fb7250;
}
pre.chroma span.nt,
pre.chroma span.kr,
pre.chroma span.kd
{
color: #429fbd;
}
pre.chroma span.s2
{
color: #72bd4c;
}
div.nav-active div *
{
color: #c8c8c8 !important;
background-color: revert !important;
}
nav.pagination a.nav *,
em
{
color: var(--beamng-orange) !important;
}
div.moddate
{
background-color: #f609 !important;
}
img[src *= 'cta-pigeon']
{
display: none;
}
div > input#search-by,
div > i.ti-search:before,
div.consent-btn
{
background-color: #393939 !important;
color: white;
}
blockquote,
blockquote > p
{
background-color: var(--darker-bg-color) !important;
font-family: var(--codeFont), monospace !important;
}
#matomo_consent,
#matomo_consent div
{
background-color: var(--darker-bg-color);
}
div.content > pre
{
background-color: var(--darker-bg-color);
color: var(--main-text-color);
border: solid 1px;
}
footer > div.container,
footer div div,
footer div img,
footer div span
{
background-color: transparent !important;
}
a.btn
{
color: var(--beamng-orange) !important;
}
a.btn:hover,
div.consent-btn:hover
{
color: white !important;
border-color: var(--beamng-orange) !important;
background-color: var(--beamng-orange) !important;
}
section.section .btn
{
margin-left: 15%;
}
div.autocomplete-suggestions div
{
color: var(--main-text-color);
}
div.autocomplete-suggestions div.context
{
color: var(--beamng-orange);
transition-duration: 0.2s !important;
}
div.autocomplete-suggestion.selected *
{
transition-duration: 0.2s;
background: var(--beamng-orange);
color: var(--main-bg-color) !important;
}
.bng-lang-item
{
border: 1px solid var(--beamng-orange);
align-items: center !important;
align-content: center !important;
display: inline-flex;
padding: 1em;
background-color: var(--main-bg-color);
}
/*
hack from the wiki to swap the logo out with a white one from elsewhere on BeamNG's own site
technically less accurate than before since there's a section on BeamNG.tech, but few will care
*/
.brand-logo
{
height: 0 !important;
width: 0 !important;
/* these numbers match the new image's dimensions */
padding-left: 225px !important;
padding-top: 48px !important;
background: url(https://www.beamng.com/game/images/logos.svg#bng-drive-white) no-repeat !important;
margin-bottom: -.7em;
}
}