modification of postnl dark by evoltion for it to work after new design
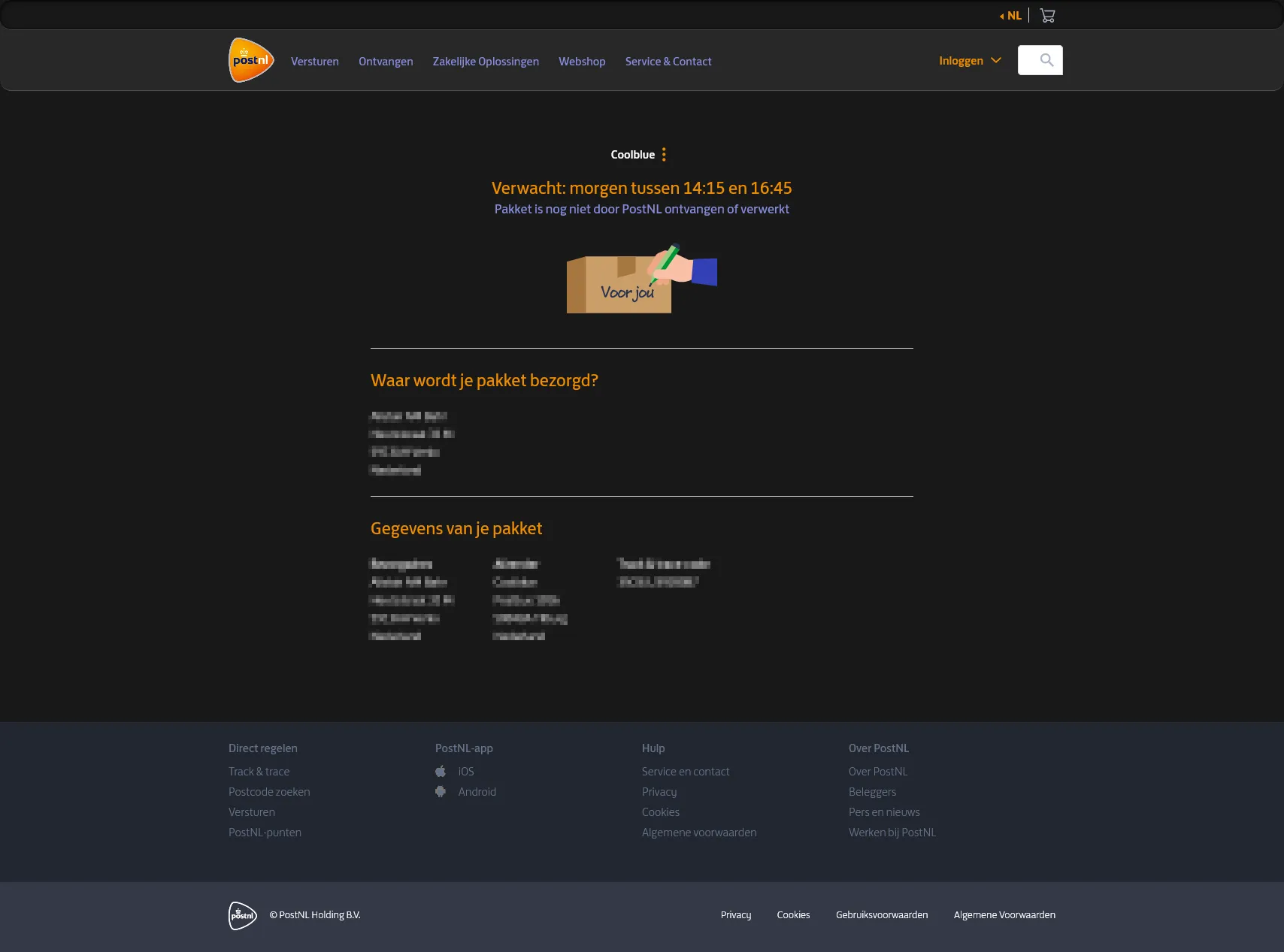
PostNL dark [updated 2021] by alistair1231
![Screenshot of PostNL dark [updated 2021]](https://userstyles.world/preview/1080/0.jpeg)
Details
Authoralistair1231
LicenseNo License
Categoryjouw.postnl.nl
Created
Updated
Code size3.9 kB
Code checksum80e5776d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name PostNL dark
@namespace USO Archive
@author evoltion, Alistair1231
@description `Dark version of the jouw.PostNL tracking siteThe site to keep track of your RL snailmail.v1.01: Updated top header colors`
@version 2021.1
@license NO-REDISTRIBUTION
@preprocessor uso
==/UserStyle== */
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("jouw.postnl.nl"){
body,menu, body header ul.user-info li a.button, div.pci-panel{
background-color: #181818 !important;
color: #fff;
}
#PostNL_globalNav_footer_fixed{
background-color: #232730 !important
}
#PostNL_globalNav_footer_legal
{
background-color: #343947 !important
}
.o-flyout__toggle .pci-button__text{
color:#fff;
}
.ptt-main-status__secondary-message, #PostNL_globalNav #PostNL_globalNav_header .navigation-menu nav > ul > li > .nav-link{
color:#848cdc
}
body menu nav ul li a,body menu nav ul li.active,li:active{
background-color:#282828 !important;
color:#ed8c00!important;
}
body menu nav ul li a:hover,body menu nav ul li.active > a{
color:orangered!important;
}
body header ul.user-info li a.button{
background-color:#ed8c00!important;
}
.container,body header ul.user-info li,header.skip-animation,body header,article{
padding: widt none!important;
border:none!important;
}
article,#PostNL_globalNav #PostNL_globalNav_header header{
border-bottom: 1px solid rgba(255,255,255,.18) !important;
border-radius: 15px !important;
box-shadow: unset 0px 1px 5px 0px #000 !important;
border-top-style: none!important;
border-top-color: #000 !important;
border-right-color: #111 !important;
border-left-color: #111 !important;
background-color: #282828 !important;
color: #fff !important;
font-weight: bold !important;
}
.itemlist .list-content .list-item,.itemlist .list-content,.itemlist .list-footer,.itemlist .list-header,.product-selection-list .list-item,body footer{
background-color: #141414!important;
border-color:#262626!important;
border-right-color: #111 !important;
border-left-color: #111 !important;
box-shadow: 0px 1px 5px 0px #000 !important;
}
.accordeon .ac-item .ac-header,.details.narrow .item .label{
background-color:#262626!important;
border-radius: 5px !important;
box-shadow: 0px 1px 5px 0px #000 !important;
color:orangered!important;
}
.landing > h2:nth-child(1){
background-color:#262626!important;
border-radius: 15px!important;
box-shadow: 0px 1px 3px 0px #000 !important;
}
body .block.solid,body .block.solid, body .block.landing, body .block.home,.itemlist-container .itemlist,#PostNL_globalNav #PostNL_globalNav_header header::before{
border-bottom: 1px solid rgba(255,255,255,.18) !important;
border-radius: 15px !important;
box-shadow: inset 0px 1px 5px 0px #000 !important;
border-top-color: #000 !important;
border-right-color: #111 !important;
border-left-color: #111 !important;
background-color: #181818 !important;
color: #ed8c00!important;
font-weight: bold !important;
}
html, body{
background-repeat: repeat !important;
background-color: #181818 !important;
}
body .selectbox input, body .selectbox input.selectbox-text, body .selectbox input.selectbox-text[readonly],body .selectbox .selectbox-options li,body input::-moz-placeholder,.site-container > footer:nth-child(3){
background-color:#262626!important;
}
body .edit-title h1.text .input,h2,h1,h4{
color:#ed8c00!important;
}
.crsl-bg{
background-image: none!important;
background-color: #181818!important;
}
}