Makes Fangamer dark lol
Fangamer Dark [Obsolete] by lesboy
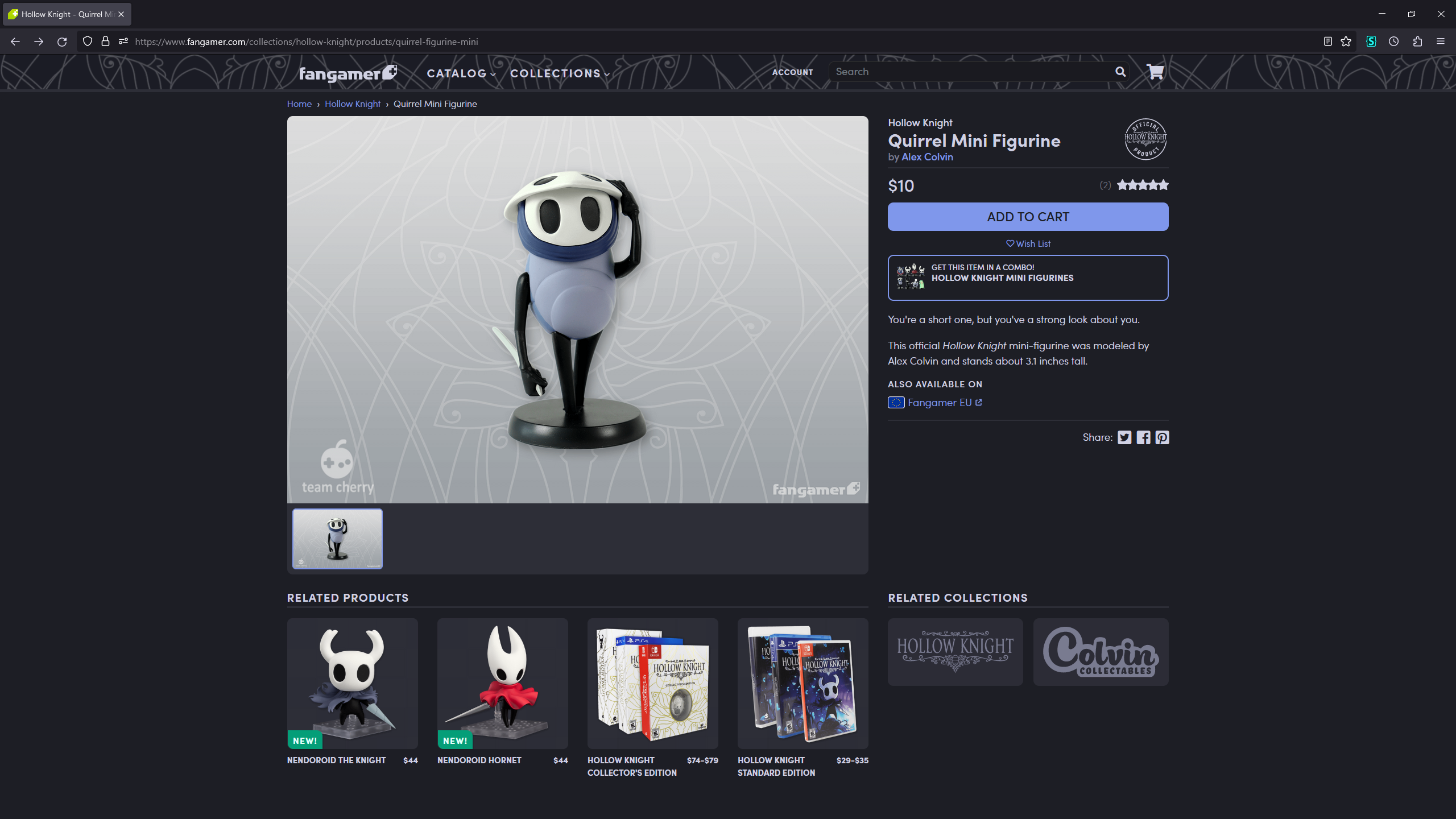
![Screenshot of Fangamer Dark [Obsolete]](https://userstyles.world/preview/10802/1.jpeg)
Details
Authorlesboy
LicenseNo License
CategoryFangamer.com
Created
Updated
Code size99 kB
Code checksum162cfed4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Hi! Made this theme for fun/practice, seeing how coherent I could keep the UI with a limited-ish palette. Hope you enjoy it! :)
They updated the WHOLE site like 2 months after i finished this........ sobs cutely
- Updated most of the checkout ui
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Fangamer Dark
@namespace github.com/openstyles/stylus
@version 6.9
@description Tweaks for Fangamer.com
@author Noelle Dyke
==/UserStyle== */
@-moz-document domain("fangamer.com"), domain("fangamer.jp"), domain("fangamer.eu") {
:root {
--blue: #007bff;
--indigo: #6610f2;
--purple: #6f42c1;
--pink: #e83e8c;
--red: #dc3545;
--orange: #fd7e14;
--yellow: #ffc107;
--green: #28a745;
--teal: #20c997;
--cyan: #17a2b8;
--white: #fff;
--gray: #6c757d;
--gray-dark: #343a40;
--primary: #007bff;
--secondary: #6c757d;
--success: #28a745;
--info: #17a2b8;
--warning: #ffc107;
--danger: #dc3545;
--light: #f8f9fa;
--dark: #343a40;
--junipButtonColor: var(--w1);
--junipButtonTextColor: var(--d1);
--junipStarColor: var(--w1);
--junipBorderColor: var(--d2);
--junipOutlineColor: var(--a);
--w1: #d0d1e3;
/* --w2: #868794; */
--w2: #797b90;
--w3: #676974;
--d1: #1d1e25;
/* --d2: #2e2f36; */
--d2: #2d2e37;
--d2h: #464752;
--d3: #2d2e376b;
/* --a: #7575e8; */
--a: #7f97eb;
--ah: #556ec6;
--ai: #41496d;
--trans: #fff0;
}
/*
.top-alert-visible #top_alert { display: none; }
.top-alert-visible #top_navbar {
top: 0px; }
.top-alert-visible #main {
padding-top: 58px; }
.top-alert-visible #top_navbar .dropdown-menu {
top: 51px; }
.featured-collection-header.header-sticky.js-is-sticky.js-is-sticky--change {
top: 58px !important; }
*/
#top_navbar #top_navright .nav-item:nth-child(1) { display: none; }
/* DARK MODE */
::selection {
color: var(--w1);
background: #5c68b9; }
html {
scrollbar-color: #5a5b6c var(--d1);
scrollbar-width: thin !important; }
/* Header */
#top_navbar {
background-color: #1b1c25 !important;
border-bottom-color: var(--d2) !important;
border-image-source: linear-gradient(to right, var(--d2), var(--d2)) !important;
/* background-image: url(//www.fangamer.com/cdn/shop/files/Celeste_pattern1_lessopacity-fs8.png?v=1674161468); */
background-position-y: 0px;
box-shadow: 0px 0px .82rem 0px #1d1e25c9; }
#top_navbar .navbar-brand img, #top_navbar .navbar-brand svg {
fill: var(--w1) !important; }
#top_navbar #top_nav .nav-link,
#top_navbar #nav_cart {
color: var(--w1) !important; }
/* Header Buttons */
#top_navbar .dropdown-hover::after {
border-top: 12px solid #5c799900; }
#top_navbar .dropdown-hover, #top_navbar #top_navright .nav-link, #top_navbar #nav_cart, #collection_nav .filter-header .badge a {
transition: all .2s ease-in-out 0s;
border-radius: .0rem; }
#top_navbar .dropdown-hover:hover, #top_navbar #top_navright .nav-link:hover, #top_navbar #nav_cart:hover, #collection_nav .filter-header .badge a {
background-color: #49495600;
border-color: #d0d1e3; }
#top_navbar .navbar-brand {
background-color: var(--trans) !important; }
/* Header Cart */
#top_navbar #nav_cart #nav_cart_count {
color: var(--d1); }
/* Header Menu Bar */
#top_navbar #menu-xs i {
color: var(--w1) !important; }
#left-drawer .btn-link {
color: var(--a) !important;
box-shadow: none !important; }
#left-drawer li a {
color: var(--a) !important; }
.drawer-menu .divider {
border-bottom: 2px solid var(--d2h); }
#left-drawer {
background-color: var(--d1);
scrollbar-width: thin;
box-shadow: 0 0 0 5000px #1212168c; }
#left-drawer.drawer-left-open {
border-right: 2px solid var(--d2); }
#left-drawer li a.xs-menu-collapse:not(.collapsed) .icon {
color: var(--w1) !important;
background-color: var(--d2h); }
#left-drawer li a.xs-menu-collapse:not(.collapsed) {
background: var(--d2);
border-bottom: 2px solid var(--d2h); }
.drawer-menu .xs-submenu ul {
background-color: var(--d2); }
#left-drawer .xs-cards .collection-logo-container .collection-logo:hover {
background-color: var(--w1) !important; }
#left-drawer .xs-cards .collection-logo-container .collection-logo:hover svg {
fill: var(--d1) !important; }
/* Header Search */
#top_navbar #search_form .form-control {
color: var(--w1);
background-color: #1a1a20 !important;
border: 1px solid #2f2f2f !important;
border-radius: .45rem;
/* box-shadow: 0 0 0 .2rem #393a4075 !important; */
padding-top: .255rem;
padding-bottom: .495rem;
scrollbar-width: thin; }
.form-control:focus {
color: var(--w1);
border-color: #80bdff;
box-shadow: 0 0 0 .2rem #d5e9ff29; }
#top_navbar #search_form input {
height: 32px; }
#top_navbar #search_form button i {
color: var(--w1) !important;
opacity: 1; }
#top_navbar #search_form button {
top: 0;
padding: 6px 6px 4px 6px; }
/*
#top_navbar #search_form button {
line-height: 10px !important; }
*/
/* Header Search Menu */
.search-results-box.zero-results .search-results .no-results {
border: 2px solid var(--d2); }
#top_navbar .dropdown-hover::after, .search-results-box .popout-arrow .outer {
border-top-color: var(--trans); }
.search-results-box .search-results {
box-shadow: 0px 0px 8px 0px #080809b5;
border-radius: .55rem; }
.search-results-box .search-results li:first-child {
border-top-left-radius: .55rem;
border-top-right-radius: .55rem; }
.search-results-box .search-results li:last-child {
border-bottom-left-radius: .55rem;
border-bottom-right-radius: .55rem; }
.search-results-box .search-results .section-header span {
border-bottom: 2px solid var(--d2);
padding-bottom: 4px; }
.search-results-box .search-results .section-header {
color: var(--w1);
font-size: 12px;
line-height: 14px; }
.search-results-box .search-results li {
color: var(--w1) !important;
background-color: var(--d1); }
.search-results-box .search-results a:hover, .search-results-box .search-results a:active, .search-results-box .search-results a:focus {
color: var(--w1);
background-color: var(--d2); }
.search-results-box .search-results .title,
.search-results-box .search-results .price {
color: var(--w1) !important; }
.search-results-box .search-results .view-more a {
color: var(--d1);
background-color: var(--w1); }
.search-results-box .search-results .view-more a:hover {
background-color: var(--w2); }
/* Header Catalogue Collections Dropdown */
#top_navbar .dropdown-menu ul li.nav-header .nav-header-icon {
color: var(--w1) !important;
fill: var(--w1) !important; }
#top_navbar .dropdown-menu ul li a {
color: var(--w2); }
[class="nav-header"] [href="/collections/new-and-featured"],
[class="nav-header"] [href="/collections/apparel"],
[class="nav-header"] [href="/collections/books"],
[class="nav-header"] [href="/collections/video-games"],
[class="nav-header"] [href="/collections/music"],
[class="nav-header"] [href="/collections/plushes-and-figurines"],
[class="nav-header"] [href="/collections/art-posters"],
[class="nav-header"] [href="/collections/home-and-office"],
[class="nav-header"] [href="/collections/accessories"],
[class="nav-header"] [href="/collections"] {
color: var(--w1) !important; }
#top_navbar .dropdown-menu ul li a:hover {
color: var(--w1) !important; }
#top_navbar .dropdown-menu ul li.nav-item:hover {
border-left-color: var(--w1); }
#top_navbar .dropdown-menu .container > .row {
background-color: var(--d1);
border-bottom-left-radius: .55rem;
border-bottom-right-radius: .55rem; }
#top_navbar .dropdown-menu .container > .row {
border: 5px solid #2d2e37;
border-top: 0px; }
#top_navbar .dropdown-menu ul li.nav-item {
border-left: 3px solid var(--d1); }
#top_navbar .dropdown-menu #nav_featured, #top_navbar .dropdown-menu #nav_featured_collections {
border-right: 2px solid var(--d2); }
#top_navbar .dropdown-menu #nav_collections_content #nav_collections_all {
background-color: var(--d2);
border-radius: 0rem 0rem .30rem .30rem; }
#top_navbar .dropdown-menu #nav_collections_content #nav_collections_all:hover {
background-color: var(--d2h); }
.collection-logo-container .collection-logo:not(:hover) {
background-color: var(--d2) !important; }
#collections_list .collection-logo-container .collection-logo {
border-radius: .55rem !important; }
.collection-logo-container .collection-logo span {
color: var(--w2); }
/* Body */
body {
background-color: var(--d1); }
/* Home */
.featured-collection .featured-collection-header {
padding-top: 0px;
color: var(--w1);
background-color: var(--d2);
border-radius: .55rem; }
.featured-collection .featured-collection-header h3 {
background: var(--d2) !important;
border-radius: .55rem !important; }
.featured-collection .featured-collection-header h3 .container {
background: var(--d2) !important;
border-radius: 0rem !important;
box-shadow: -80px 0px 0px 0px var(--d2), 80px 0px 0px 0px var(--d2); }
#homepage_cards .mini-banner .collection-hero-item .btn {
box-shadow: none !important; }
#homepage_cards .mini-banner .collection-hero-item .btn:hover {
color: var(--d1) !important; }
.half-banners .half-banner .half-banner-text .btn:hover {
color: var(--d1) !important; }
#collections_hero_wrapper .item.dark-mode .btn-outline-primary:hover, #c...