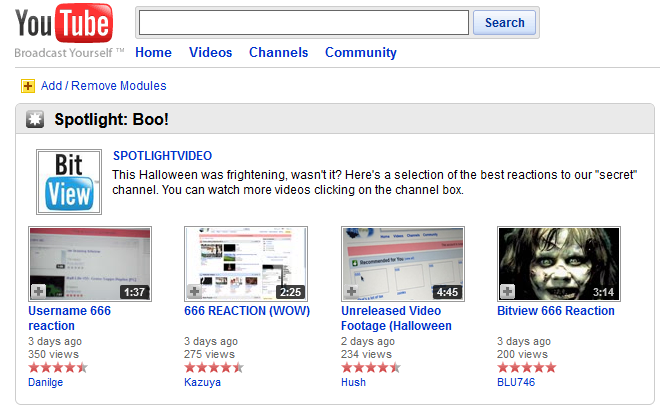
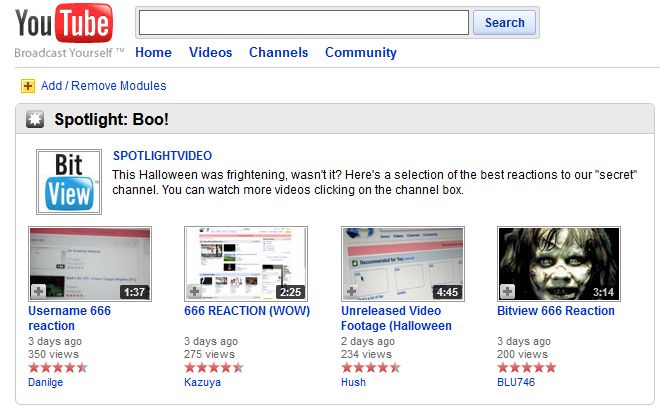
YouTube on BitView
(Please note: This is NOT my style. This a reupload of a style posted on Stylish.)
YouTube for BitView by epic52

Details
Authorepic52
LicenseNo License
Categorywww.bitview.net
Created
Updated
Size4.0 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube for BitView
@version 20230708.18.43
@namespace ?
==/UserStyle== */
@-moz-document domain("www.bitview.net") {
/* Header Logo */
#masthead .logo
{
content: url(https://pmk335.neocities.org/youtube%20logo%20for%20bitview.png);
float: left;
display: block;
margin: 0px 11px 0px 0;
}
element.style
{
width: 480px;
height: 360px;
padding-bottom: 32px;
}
/* Channel Header Logo */
#smallMastheadLogo
{
content: url(https://pmk335.neocities.org/youtube%20logo%20for%20bitview2.png);
width: 104px;
height: 37px;
}
}
@-moz-document url-prefix("https://www.bitview.net/watch"), url-prefix("http://www.bitview.net/watch"), url-prefix("https://www.bitview.net/user"), url-prefix("http://www.bitview.net/user"), url-prefix("https://www.bitview.net/embed"), url-prefix("http://www.bitview.net/embed"), url-prefix("https://www.bitview.net/profile"), url-prefix("http://www.bitview.net/profile") {
/* Red Player */
.vlPlayer2009.tealBt .vlSeeker > i
{
background-position: -67px -30px;
}
.vlPlayer2009.tealBt .vlPosition
{
background-color: #f33;
}
.vlPlayer2009.tealBt .vlBuffer
{
background-color: #b88;
}
.vlPlayer2009.tealBt.playing .vlcPlay:hover > s > i, .vlPlayer2009.tealBt.playing .vlcPlay.active > s > i {
background-position: -32px -26px;
}
.vlPlayer2009.tealBt .vlcPlay:hover > s > i, .vlPlayer2009.tealBt .vlcPlay.active > s > i {
background-position: -2px -26px;
}
.vlPlayer2009.tealBt .vlcMute:hover > s > i, .vlPlayer2009.tealBt .vlcMute.active > s > i {
background-position: -92px -26px;
}
.vlPlayer2009.tealBt .vlcFullScreen.hover > s > i, .vlPlayer2009.redBt .vlcFullScreen.active > s > i
{
background-position: -242px -26px;
}
.vlPlayer2009.tealBt.muted .vlcMute > s > i
{
background-position: -122px -26px;
}
.vlPlayer2009.tealBt.full .vlcFullScreen.hover > s > i, .vlPlayer2009.redBt.full .vlcFullScreen.active > s > i
{
background-position: -152px -26px;
}
.vlPlayer2009.tealBt .vlEndScreenBtn i
{
background-position: -0px -350px;
}
.vlPlayer2009.tealBt .vlEndScreenRight .vlEndScreenBtn i
{
background-position: -0px -400px;
}
/* Player size, new window button & partner badge*/
#watch-longform-player {
width: 27px;
height: 22px;
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -614px;
border: 0;
cursor: pointer;
}
#watch-longform-popup {
width: 27px;
height: 22px;
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -658px;
border: 0;
cursor: pointer;
}
#watch-small-player {
width: 27px;
height: 22px;
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -636px;
border: 0;
cursor: pointer;
}
.badge-partner-video {
background: transparent url(https://pmk335.neocities.org/master-vfl87445.png) repeat-x scroll 0 -118px
}
}
@-moz-document url-prefix("https://www.bitview.net/embed"), url-prefix("http://www.bitview.net/embed") {
/* Embed Logo */
img
{
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(https://pmk335.neocities.org/aKMpSBC.png) no-repeat;
width: 200px;
height: 82px;
padding-left: 200px;
}
}
@-moz-document url-prefix("https://www.bitview.net/login"), url-prefix("http://www.bitview.net/login") {
/* Sign Up Logo */
#signup-bitview-logo
{
content: url(https://pmk335.neocities.org/yt%20sign%20up.png);
}
}
@-moz-document url-prefix("https://www.bitview.net/blog"), url-prefix("http://www.bitview.net/blog") {
/* Blog banner */
img[src="/img/blog.png"] {
content: url(https://pmk335.neocities.org/blog.png);
border: none;
}
}