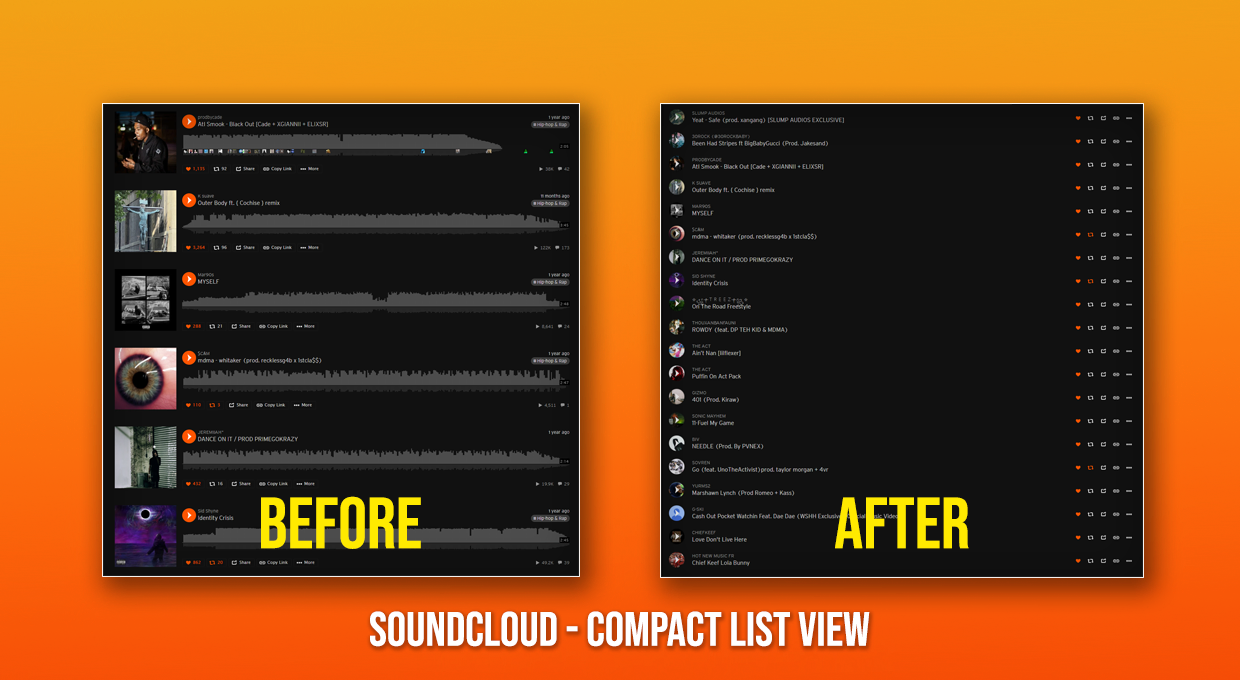
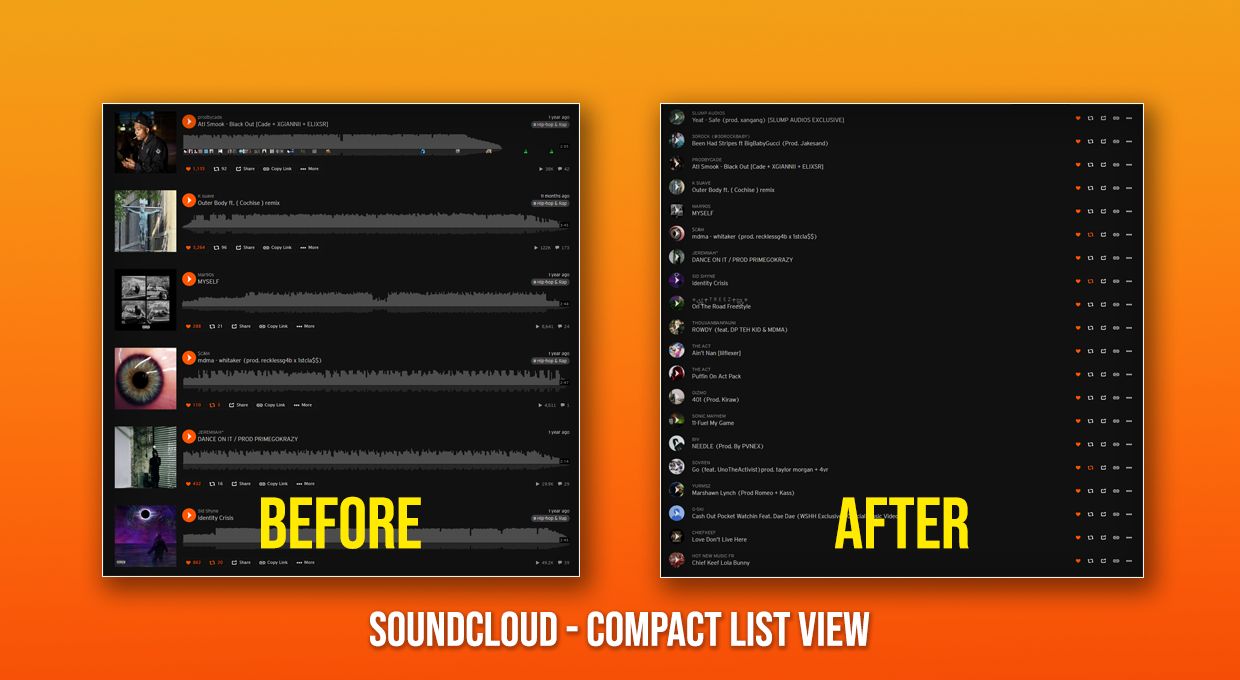
List view without the clutter (I asked soundcloud 5 years ago)
Souncloud - Compact List View by viralhysteria

Details
Authorviralhysteria
LicenseCC0
Categoryhttps://soundcloud.com
Created
Updated
Code size6.2 kB
Code checksum118d4f9f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Soundcloud - Compact List View
@namespace github.com/openstyles/stylus
@version 1.3.13
@description Clutter-free List View
@author github.com/viralhysteria
@advanced dropdown awbr "Artwork Shape" {
awbr-squr "Square" <<<EOT --awbr-squr EOT;
awbr-bump "Bumper" <<<EOT --awbr-bump EOT;
awbr-bubl "Bubble" <<<EOT --awbr-bubl EOT;
awbr-circ "Circle" <<<EOT --awbr-circ EOT;
}
@advanced dropdown hlbr "Highlight Shape" {
awbr-squr "Square" <<<EOT --awbr-squr EOT;
awbr-bump "Bumper" <<<EOT --awbr-bump EOT;
awbr-bubl "Bubble" <<<EOT --awbr-bubl EOT;
awbr-circ "Circle" <<<EOT --awbr-circ EOT;
}
==/UserStyle== */
@-moz-document url("https://soundcloud.com/you/likes") {
:root {
--awbr-squr: 0;
--awbr-bump: 5px;
--awbr-bubl: 15px;
--awbr-circ: 30px;
}
.sound {
margin-top: 10px;
padding: 2px 20px 5px 25px;
border-radius: var(/*[[hlbr]]*/
);
}
.sound,
.sound__content {
height: 60px;
}
.sound:hover {
cursor: pointer;
}
.soundList__item {
border-radius: var(/*[[hlbr]]*/
);
}
.soundList__item:hover {
box-shadow: 0 0 5px #0000003b;
}
.soundList__item:not(:hover) {
transition: box-shadow 0.2s ease;
}
.soundList__item:nth-child(2n) {
backdrop-filter: invert(3%);
}
.soundList__item .playing {
background: #ff550017!important;
border-radius: var(/*[[hlbr]]*/
);
outline: 1px solid #fda477;
}
.soundList__item .playing:hover {
outline: 1px solid #ff5500;
box-shadow: 0 0 20px #ff550038;
transition: box-shadow 0.2s ease;
}
.soundList__item .playing:not(:hover) {
transition: box-shadow 0.2s ease;
}
.sound.streamContext:hover:after,
.playing:nth-of-type(1):hover:after {
transition: background 0.3s ease;
}
.sound__body {
top: 2.5px;
}
.sound__content {
right: 65px;
overflow: visible;
}
.sound__content,
.visualSound__wrapper,
.soundTitle__usernameTitleContainer {
position: relative;
}
.visualSound .sound__coverArt {
top: 1.5px!important;
}
.m-visualSound>div {
position: relative;
right: 20px;
}
.visualSound__wrapper {
right: 45px;
}
.visualSound__wrapper>div:nth-of-type(6) {
bottom: 70px!important;
right: 30px!important;
}
/* hacky fix to reposition buttons when visualSound class is active */
.visualSound.playing>div>div>div>.sound__soundActions {
bottom: 195px;
}
.soundTitle__titleContainer {
align-items: center;
}
.soundTitle__usernameTitleContainer {
left: 10px;
}
.soundTitle__title:hover {
text-decoration: underline;
}
.sc-classic .soundList__item,
.sc-classic .sound__header {
margin-bottom: 0;
}
.sound__coverArt {
width: 40px!important;
height: 40px!important;
padding: 5px;
position: relative;
top: 3px;
right: 10px;
}
.sound__coverArt>div>span {
border-radius: var(/*[[awbr]]*/
);
}
[class*="sc-artwork sc-artwork-placeholder-"] {
background-image: none!important;
}
.sc-button-xlarge.sc-button-play {
background-color: transparent;
position: relative;
right: 5px;
padding: 20px;
&:hover {
box-shadow: 0 0 15px hsl(22, 98%, 47%, 0.75);
&[title="Play"] {
transition: background-color 0.2s ease;
background-color: hsl(127, 63%, 58%, 0.8);
box-shadow: 0 0 15px hsl(127, 47%, 67%, 0.75);
}
&[title="Pause"] {
transition: background-color 0.2s ease;
background-color: hsl(344, 86%, 44%, 0.8);
box-shadow: 0 0 15px hsl(0, 56%, 60%, 0.75);
}
}
&[title="Pause"] {
background-color: hsl(212, 78%, 55%, 0.8);
box-shadow: 0 0 15px hsl(212, 53%, 67%, 0.75);
}
&:not(:hover) {
transition: background-color 0.2s ease;
}
border-radius: var(/*[[awbr]]*/
);
}
.sc-classic .g-type-shrinkwrap-block {
background-color: transparent;
}
.sc-classic .g-type-shrinkwrap-secondary,
.sc-classic .g-type-shrinkwrap-primary {
padding: inherit;
color: inherit!important;
}
.sound:not(.focused) .soundTitle.m-visualSound.m-playing .soundTitle__title,
.sound:not(.focused) .soundTitle.m-visualSound.m-playing .soundTitle__username,
.sound:not(.focused) .soundTitle.m-visualSound.m-playing .soundTitle__playButton {
opacity: 100%;
}
.sound__waveform,
.visuals__container,
.visuals.streamContext,
.soundActions__purchaseLink,
.sound__footerRight.sc-mt-1x,
.commentForm.commentForm__transition.m-small,
.soundTitle__additionalContainer.sc-ml-1\.5x,
[aria-role="progressbar"] {
display: none;
}
.soundTitle__usernameText {
text-transform: uppercase;
}
.sc-button-small {
text-indent: -9999px;
padding-right: 20px;
}
.sc-button-toolbar>.sc-button-group {
padding: 0;
}
.sc-button-group>.sc-button,
.sc-button-toolbar>.sc-button {
margin-right: 0;
}
.sc-button-selected:hover,
.sound__soundActions.sc-mt-1\.5x,
.sc-classic .g-type-shrinkwrap-block:hover,
.playing>div>div:nth-child(2)>div:nth-child(4)>div,
[class^="sc-button-"]>button {
border: none;
background: transparent!important;
}
.sound__soundActions {
bottom: 45px;
left: 70px;
float: right;
padding: 0 3px;
margin-top: 0;
z-index: 50;
}
@media (max-width:1239px) {
.sound.streamContext:hover:after,
.playing:nth-of-type(1):after {
width: 1300px;
right: 120px;
}
}
}