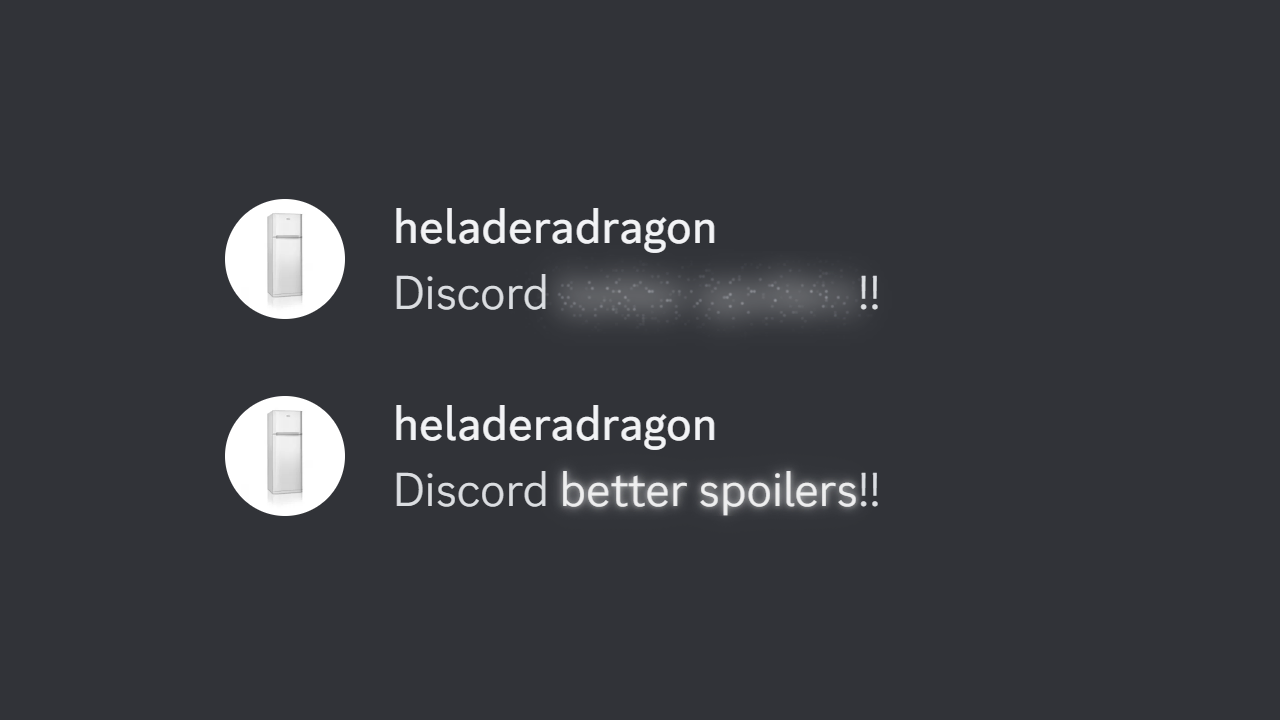
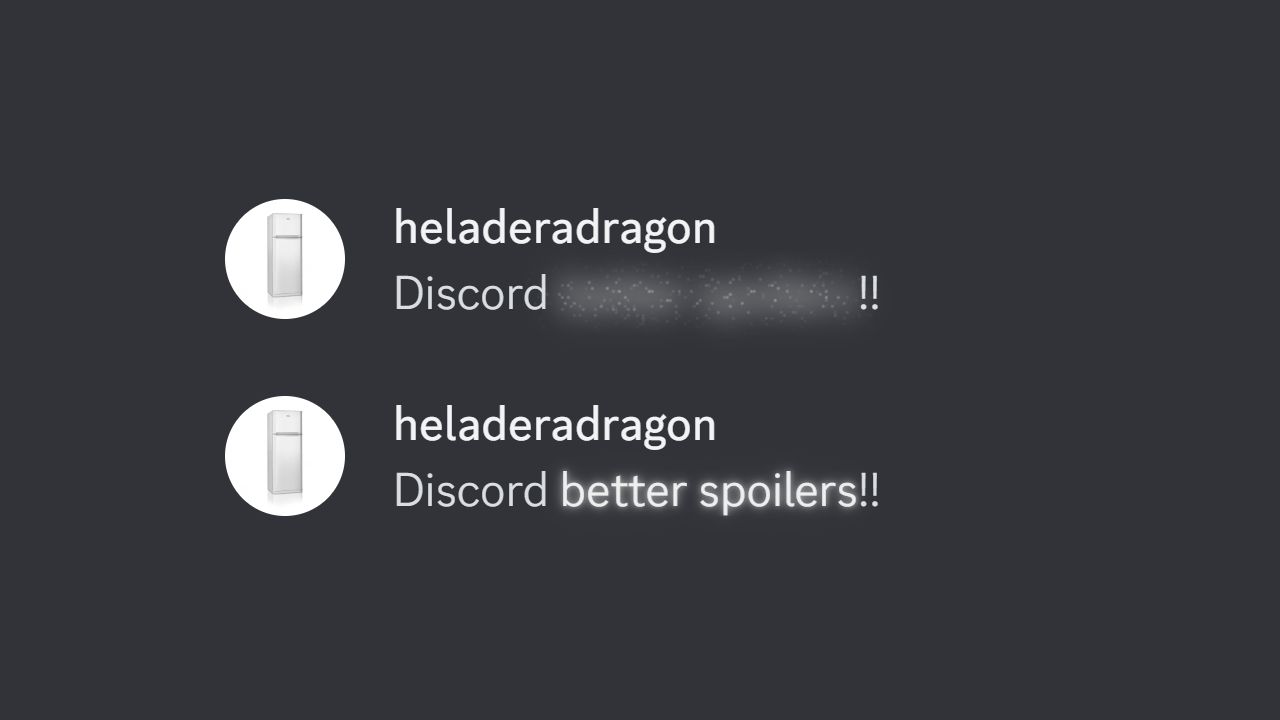
Replaces the old boring spoilers with a blur effect for obfuscating text
Cooler Spoilers for Discord by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categorydiscord.com
Created
Updated
Size2.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Why?
Because it looks cooler. Discord's ordinary spoilers are very boring and I believe that a fancy effect does the job better. I also added a glow effect so you know what text is supposed to be a spoiler once it's revealed.
Source code
/* ==UserStyle==
@name Cooler Spoilers for Discord
@version 20230709.22.32
@namespace userstyles.world/user/dantelin2009
@description Replaces the old boring spoilers with a blur effect for obfuscating text
@author dantelin2009
@license Creative Commons Attribution Share Alike 4.0 International
==/UserStyle== */
@-moz-document domain("discord.com") {
.spoilerMarkdownContent-2R1Vwe {
background: none !important;
--__current--spoiler-content-opacity: 1 !important;
}
.obscuredTextContentInner-2ytmvF {
color: white;
background: none !important;
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe:not(.hidden-2lQZ5q){
transition: 0.2s filter ease-out;
animation: blink 3s alternate infinite;
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe.hidden-2lQZ5q{
color: white !important;
transition: 0.2s filter ease-out;
position: relative;
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe > .obscuredTextContent-3vHOH3{
transition: 0.2s filter ease-out;
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe.hidden-2lQZ5q > .obscuredTextContent-3vHOH3{
filter: blur(5px);
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe::after{
content: "";
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: url(https://i.imgur.com/G5sYeGR.png);
background-size: 200px;
background-repeat: repeat;
animation: background-funny 50s normal infinite linear;
filter: blur(0.5px);
transition: 0.2s opacity ease-out, 0.2s filter ease-out;
border-radius: 100px;
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe.hidden-2lQZ5q:hover::after{
filter: blur(3px);
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe:not(.hidden-2lQZ5q)::after{
opacity: 0 !important;
}
@keyframes background-funny{
0%{
background-position: 0px 0px;
opacity: 0.5;
}
50%{
background-position: 192px 51px;
opacity: 1;
}
100%{
background-position: 397px 103px;
opacity: 0.5;
}
}
.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe.hidden-2lQZ5q:hover > .obscuredTextContent-3vHOH3{
filter: blur(3px);
}
.zalgo-26OfGz .messageContent-2t3eCI:has(.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe.hidden-2lQZ5q){
overflow: visible;
}
.repliedTextPreview-1bvxun, .threadMessageAccessoryPreview-13YRmc:has(.spoilerContent-32CqO-.spoilerMarkdownContent-2R1Vwe.hidden-2lQZ5q){
overflow: visible;
}
@keyframes blink {
0% {
text-shadow: 0px 0px 3px #ffffffa6;
opacity: 0.9;
}
25% {
text-shadow: 0px 0px 4px #ffffffc2;
opacity: 1;
transform: translateY(5px);
}
50% {
text-shadow: 0px 0px 2px #ffffff8a;
opacity: 0.8;
}
100% {
text-shadow: 0px 0px 3px #ffffff9c;
opacity: 0.9;
}
}
}