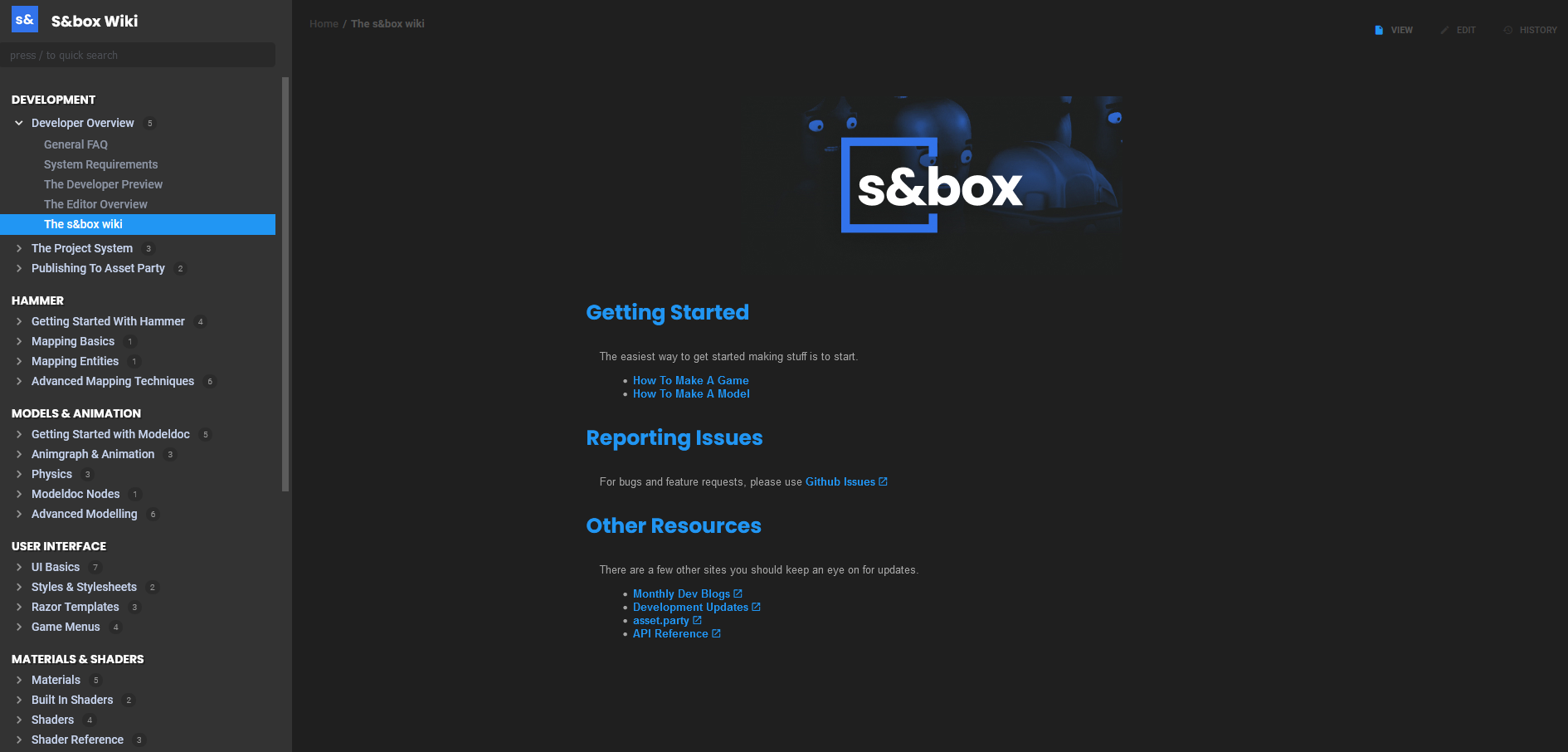
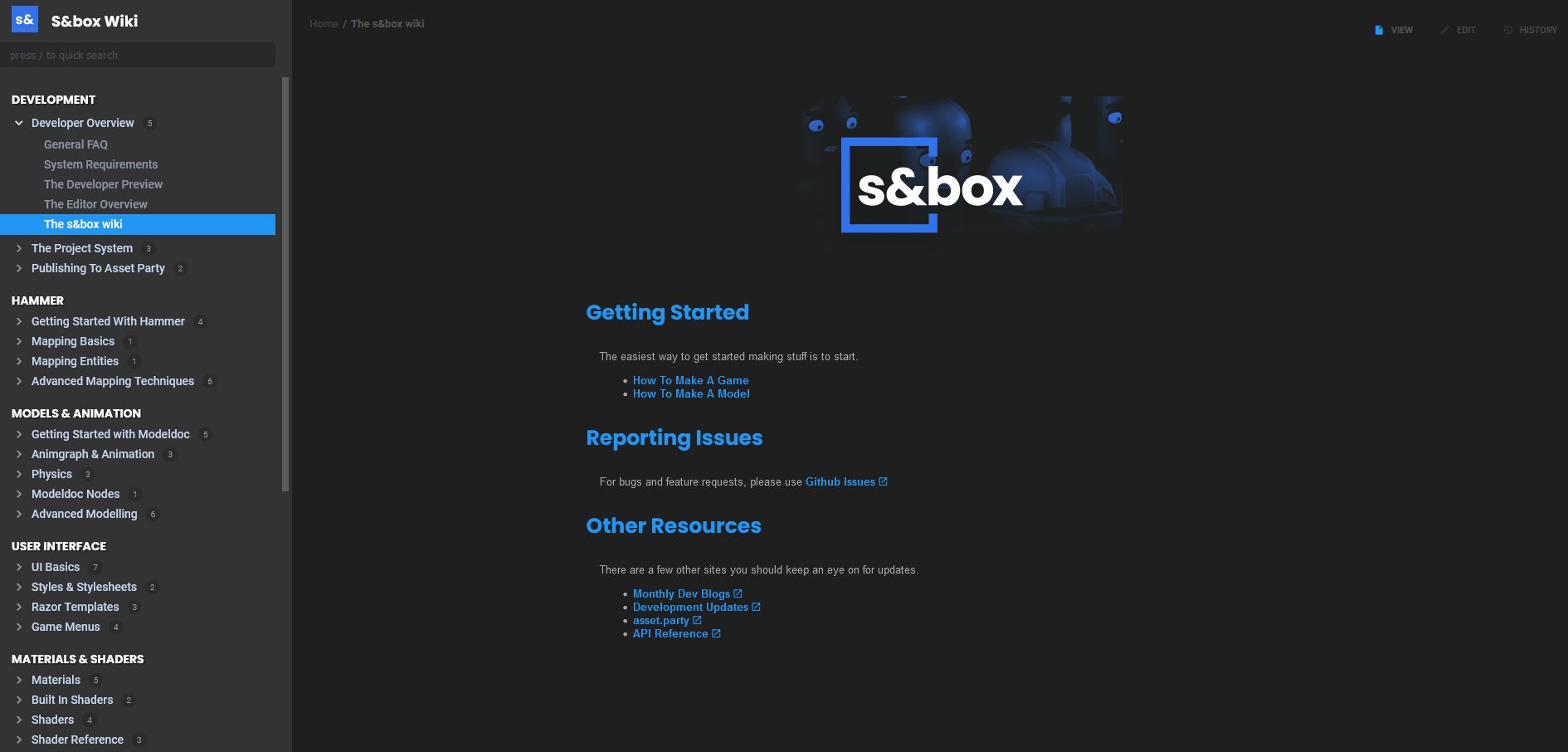
A dark theme for the s&box wiki.
S&box Wiki "Dark Mode" by gmodn

Details
Authorgmodn
LicenseNo License
Categorywiki.facepunch.com
Created
Updated
Size1.6 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOTE: This is probably really bad lol.
Source code
/* ==UserStyle==
@name S&box Wiki "Dark Mode"
@version 20230711.17.20
@namespace userstyles.world/user/gmodn
@description A dark theme for the s&box wiki.
@author gmodn
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://wiki.facepunch.com/sbox/") {
.content, .footer, html > body > .body > .footer, .body > .footer > div > div ul li a.active, .body .body-tabs, .body-tabs ul li a.active {
background-color: rgb(31, 31, 31);
}
.markdown, .body > .footer > div > div ul li a, .body .body-tabs .pagetitle, .body .body-tabs a{
color: #a6a6a6;
}
#sidebar > div > div{
scrollbar-color: rgb(47, 77, 134) transparent;
}
html > body > .body > .content {
background-color: #1f1f1f;
}
.markdown table th{
background-color: #a6a6a6;
border: 1px solid #797979;
}
.markdown code{
background-color: #393939;
}
.markdown table td {
background-color: #393939;
border: 1px solid #2b2b2b;
}
h1, h2, h3, h4, h5, html, .body {
color: #a6a6a6;
}
.highlight {
background-color: #661e1e;
}
input {
background-color: #282828;
color: #a6a6a6;
}
#edit_display .headline {
background-color: #441919;
}
#edit_display .headline2 {
background-color: #323547;
}
#edit_display .headline3 {
background-color: #2d3c2b;
}
#edit_display .bold {
background-color: #7c7c7c;
color: #000
}
#edit_display .link {
background-color: #122542;
color: #2196f3
}
.contentbar {
background-color: #333333
}
}