A new userstyle
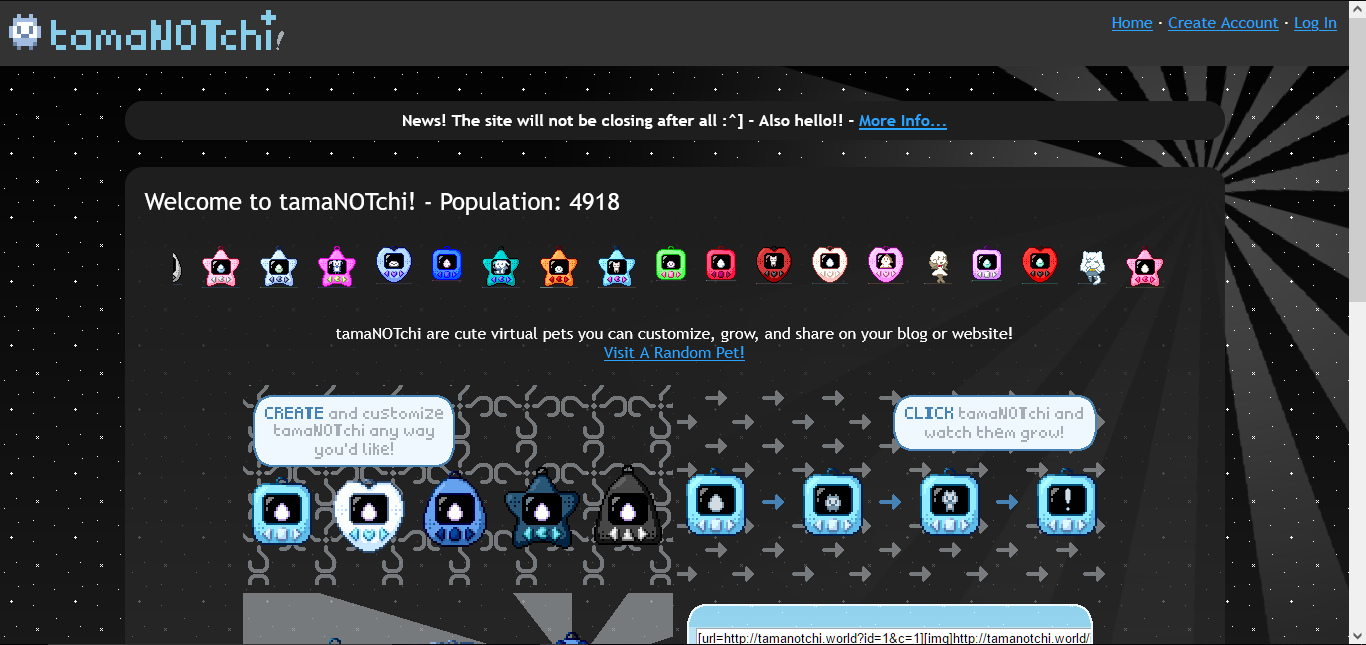
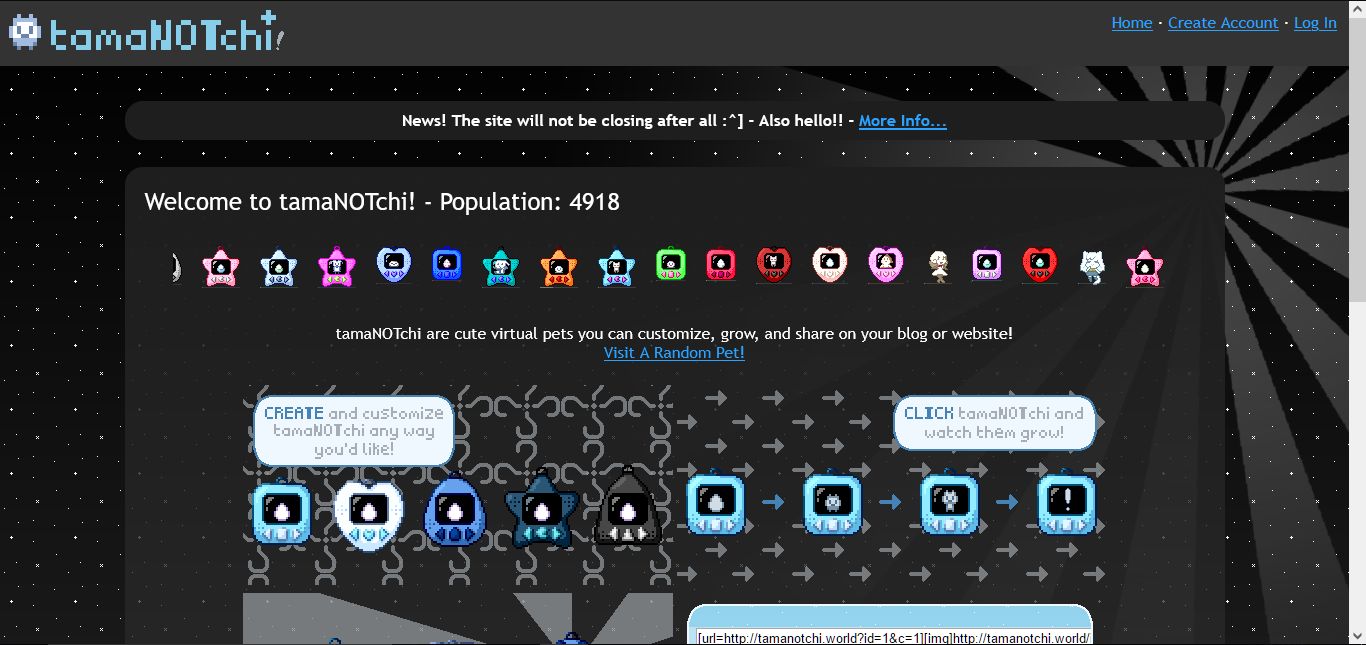
Tamanotchi - Dark Mode by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categorytamanotchi.world
Created
Updated
Code size1.7 kB
Code checksum40b33137
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tamanotchi - Dark Mode
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@author Werewire
==/UserStyle== */
@-moz-document domain("tamanotchi.world") {
html {
background-color: #f9fcff;
background-image: linear-gradient(to bottom, #000, #333 100%, #f9fcff);
font-family: "Trebuchet MS", "Arial", sans-serif;
min-height: 100% !important;
}
#header {
background-color: #333;
color: #fff;
}
#announcements {
background-color: #1e1e1e;
color: #fff
}
#main {
background-image: linear-gradient(to bottom, #1e1e1e, #33333396 70%);
color: #fff;
}
#title {
color: #fff;
}
a, a:visited {
color: #2aa2ff
}
.even {
background-color: rgba(32, 32, 32, .6);
}
.leaderboardpagelinks, .odd {
background-color: rgba(66, 66, 66, .35);
}
#petholder {
background-color: rgba(79, 79, 79, .7);
}
.colname {
background-color: rgba(37, 36, 36, .75);
}
#petprofilesignup {
background-color: rgba(49, 49, 49, .5);
}
textarea, #accountsettings input[type="text"], #accountsettings input[type="password"], #adminpanel input[type="text"] {
color: #fff !important;
background-color: #202020 !important;
border: 1px solid #87ceeb;
border-radius: 5px;
}
.loginleft, td .alignme, select {
background: #87ceeb;
border:1px solid #87ceeb;
border-radius:5px;
padding-right:2px;
}
.alignme img {
background: none !important;
}
.ui-widget.ui-widget-content {
border: 1px solid #aed0ea;
background: #555
}
#profileflavortext {
background-color: rgba(62, 62, 62, .5);
}
.modname {
color: #59c1ec;
}
#footer {
color: #f9fcff;
}
}