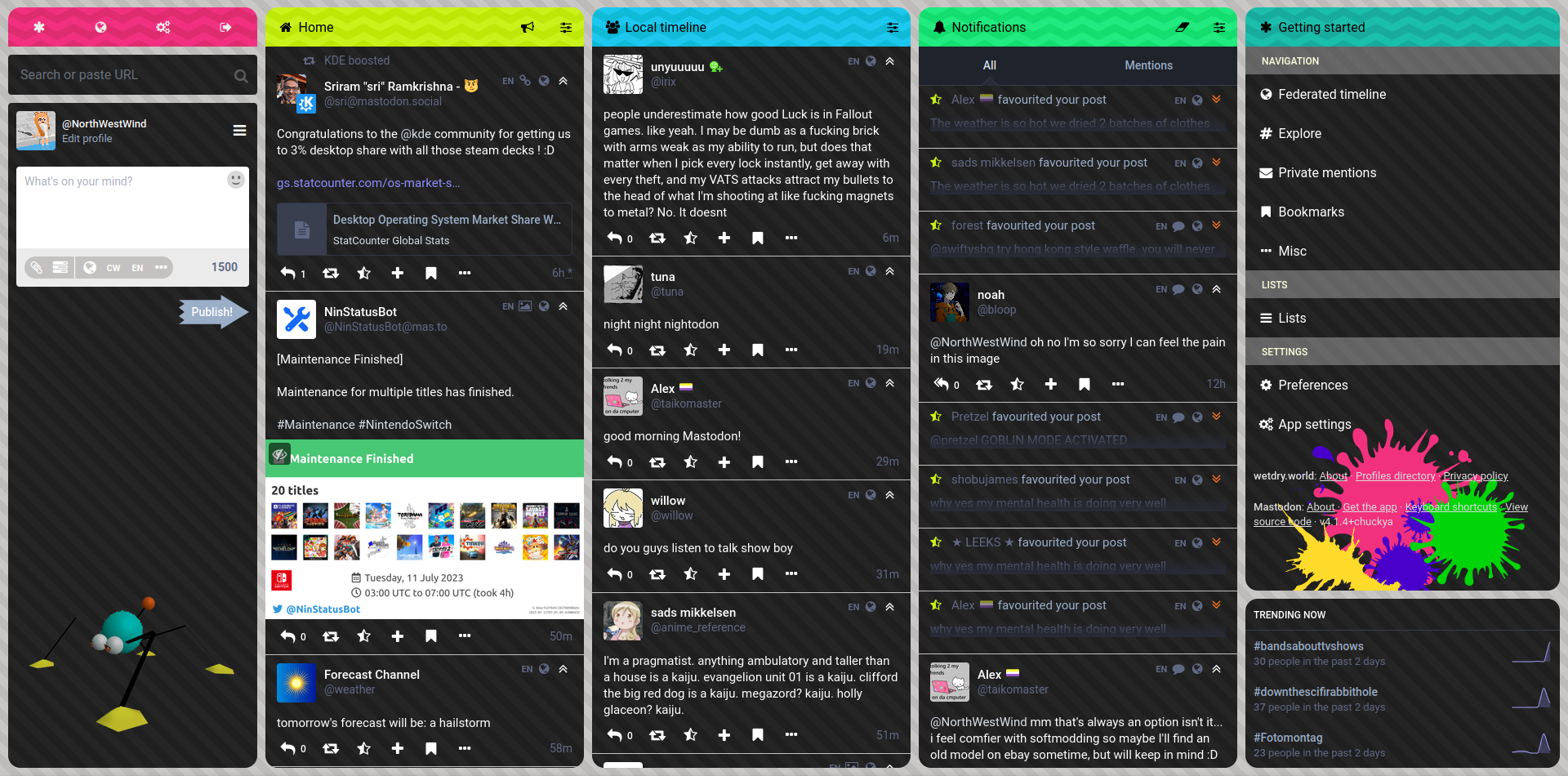
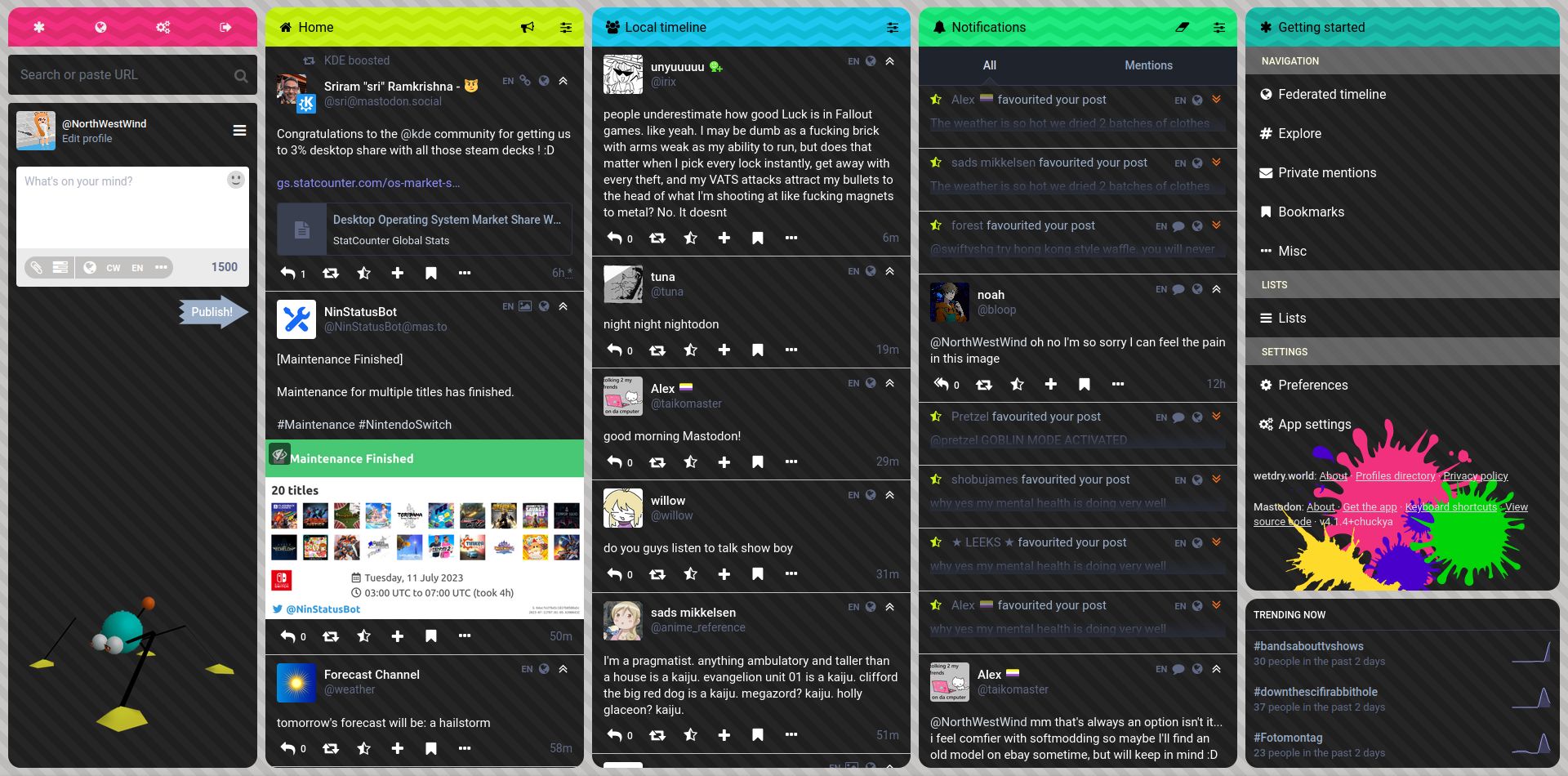
A modified version of ikadon by hiyaudon, which is a Splatoon themed Mastodon userstyle. This is tweaked to fit wetdry.world, a Mastodon instance, specifically.
ikadon modified by North-West-Wind

Details
AuthorNorth-West-Wind
LicenseCC Zero
Categorywetdry.world
Created
Updated
Code size49 kB
Code checksum1e574ceb
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Original ikadon
https://userstyles.org/styles/141847/ikadon
Other Instances
To make this style work in another instance, edit the style in Stylish or Stylus and change wetdry.world to your Mastodon instance link.
Differences
- First column icons are always white.
- Fifth column header uses the turquoise color.
- Squid shaped "Publish" button and disabled the Japanese override.
- User icons are no longer squid shaped.
- Fixed border radius of header buttons that are not on the edge.
- Changed the font colors of Getting Started subheadings and footers, Trending now, username and attachment links when replying to a user.
- The skeeter of wetdry.world is centered.
Changelog:
1.5.7: Fixed Notification header color
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name ikadon modified
@namespace github.com/North-West-Wind/ikadon
@version 1.5.8
@description "<div>Check out the original style at <a rel=\"nofollow\" href=\"https://userstyles.org/styles/141847\" target=\"_blank\">userstyles.org</a><br/></div>某イカゲームっぽいmastodonテーマ\r\n\r\n↓参考記事。インスタンスや、ikadonの説明がとてもわかりやすく記事になっています。\r\nhttps://mochi-pounding.com/video-game/splatoon/mastodon-of-splatoon". Modified by NorthWestWind.
@author hiyaudon, NorthWestWind
@license CC0-1.0
==/UserStyle== */
@-moz-document domain("wetdry.world") {
/* wrap */
.ui {
background: repeating-linear-gradient(45deg, #C9C7C5, #C9C7C5 10px, #BDBBB9 0, #BDBBB9 20px);
}
/* box header */
.drawer__header {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAUCAYAAAD/Rn+7AAAA1ElEQVRIS83WvQ4CIQwAYMqgxmfRGJ/MODr5phfn224x6gCGS8rQCymlvR82luajhRZ4ne/x6A9u73duS+sbfu4dPg660y0mmAfvtgBFWIhhzFcGYvbWglIYeibApaElGAucG8rBqoHW0FqYGKiFSmHNQCm0FaYGclAtzAxIoWmfGiz2MW3zh/7yiJYBtSB6YBiuz3GSWJVEC6SDIgMx8FrQ0gSbAJeGcqO1CJwbysHyK8Y7yN0dq9LXwsRAbUalsGagFNoKUwM5qBZmBqTQtLf8mf8BRaba+4RgCWIAAAAASUVORK5CYII=);
border-radius: 15px 15px 0 0;
overflow: hidden;
}
.drawer .drawer__header a:hover {
background: rgba(0, 0, 0, .5);
color: #fff;
}
.column-header {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAUCAYAAAD/Rn+7AAAA2ElEQVRIS83WOw7CMAwGYLsiIFgZuf8xYGPgJDAxMCBUlQa1kjMYRY5j95EDRF9+W3bw8tjFEA4QNntARFjL6boPtO0b8HzfxgE14NYAJVgfv2NWCUjJLQXlsOShBHlp54LmYCJw6kQlWDHQG1oKUwOtUC2sGqiF1sLMQAlqhbkBObTBZhywNMesgx+vz2P0vNAK4g/G2+s0bhKvkliBfP4mIF28FDS3GP6Ac0OljZUFTg2VYKkXqQel3vEqfSlMDbQmqoVVA7XQWpgZKEGtMDcgh0boXX/mP5rY4PJZ4ONGAAAAAElFTkSuQmCC);
border-radius: 15px 15px 0 0;
color: #000;
}
.column > .column-back-button {
border-radius: 15px 15px 0 0;
}
.column-back-button,
.column-header__button.active:hover,
.column-header__button:hover {
background: rgba(0, 0, 0, .5);
color: #fff;
}
.column-header__buttons > .column-header__button:last-child():hover {
border-radius: 0 15px 0 0;
}
.column-header__button,
.column-header__button.active {
background: none;
color: #000;
}
.column-header__back-button {
background: none;
border-radius: 0;
color: #000;
}
.column-back-button--slim > .column-back-button {
border-radius: 0 15px 0 0;
}
.column-back-button--slim-button {
padding-left: 10px;
}
/* tab */
.tabs-bar {
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACgAAAAUCAYAAAD/Rn+7AAAA1ElEQVRIS83WvQ4CIQwAYMqgxmfRGJ/MODr5phfn224x6gCGS8rQCymlvR82luajhRZ4ne/x6A9u73duS+sbfu4dPg660y0mmAfvtgBFWIhhzFcGYvbWglIYeibApaElGAucG8rBqoHW0FqYGKiFSmHNQCm0FaYGclAtzAxIoWmfGiz2MW3zh/7yiJYBtSB6YBiuz3GSWJVEC6SDIgMx8FrQ0gSbAJeGcqO1CJwbysHyK8Y7yN0dq9LXwsRAbUalsGagFNoKUwM5qBZmBqTQtLf8mf8BRaba+4RgCWIAAAAASUVORK5CYII=);
border-radius: 15px 15px 0 0;
border: none;
overflow: hidden;
}
.tabs-bar__link {
color: #000;
border: none;
}
.tabs-bar__link.active,
.tabs-bar__link:hover,
.tabs-bar__link:focus,
.tabs-bar__link:active {
background: rgba(0, 0, 0, .5);
border: none;
color: #fff;
}
/* box inner */
.drawer__inner {
background: repeating-linear-gradient(45deg, #1f1f1f, #1f1f1f 10px, #252525 0, #252525 20px);
border-radius: 0 0 15px 15px;
}
.notification__filter-bar, .account__section-headline {
background: repeating-linear-gradient(45deg, #1f1f1f, #1f1f1f 10px, #252525 0, #252525 20px);
}
/*
.account__avatar {
-webkit-clip-path: polygon(50% 0, 0 50%, 15% 50%, 15% 100%, 26% 90%, 37% 100%, 50% 90%, 62% 100%, 74% 90%, 85% 100%, 85% 50%, 100% 50%);
clip-path: polygon(50% 0, 0 50%, 15% 50%, 15% 100%, 26% 90%, 37% 100%, 50% 90%, 62% 100%, 74% 90%, 85% 100%, 85% 50%, 100% 50%);
}
*/
.account {
border-color: #fff;
}
.navigation-bar strong {
color: #fff;
}
.navigation-bar__profile-edit {
color: #fff;
text-decoration: underline;
transition: all 100ms ease-in;
}
.navigation-bar__profile-edit,
.status__display-name strong,
.account__display-name strong {
transition: all 100ms ease-in;
}
.navigation-bar__profile-edit:hover,
.status__display-name strong:hover,
.account__display-name strong:hover {
color: #FD751D;
transition: all 100ms ease-in;
}
.collapsable:hover {
background: none;
}
.collapsable-collapsed,
.column-icon {
background: transparent;
color: #000;
transition: all 100ms ease-in;
}
.column-icon:hover {
background: none;
color: #fff;
transition: all 100ms ease-in;
}
.fa-star:before {
content: "\f123";
}
/* box scroll */
.column > .scrollable {
background: repeating-linear-gradient(45deg, #1f1f1f, #1f1f1f 10px, #252525 0, #252525 20px);
border-radius: 0 0 15px 15px;
}
/* custom */
.column > .scrollable.about {
border-radius: 15px;
}
.getting-started__trends {
background: repeating-linear-gradient(45deg, #1f1f1f, #1f1f1f 10px, #252525 0, #252525 20px);
border-radius: 15px;
}
.getting-started__trends h4 * {
color: #fff;
}
/* box indicator */
.empty-column-indicator {
background: repeating-linear-gradient(45deg, #1f1f1f, #1f1f1f 10px, #252525 0, #252525 20px);
border-radius: 0 0 15px 15px;
color: #fff;
}
/* 'TOOT' button */
.compose-form__publish-button-wrapper > .button {
background: #FD751D;
border-radius: 0;
font-size: 14px/*0*/
;
overflow: hidden;
white-space: nowrap;
}
/*
.compose-form__publish-button-wrapper > .button:before {
content: ' スプラ ';
display: block;
font-size: 14px; }*/
.compose-form__publish-button-wrapper > .button:hover {
background: #9600ff;
}
/*
.compose-form__publish-button-wrapper > .button:hover:before {
content: 'トゥーン!';
display: block;
font-size: 14px; }*/
/* custom toot */
.compose-form__publish-button-wrapper > .button:disabled {
background: #9baec8;
}
/* icon-color */
.drawer__tab {
color: #000;
}
.icon-button, .text-icon-button {
border-radius: 15px;
color: #fff;
}
.icon-button.active {
color: #FD751D !important;
}
.icon-button:hover:not(.disabled),
.icon-button:active:not(.disabled),
.icon-button:focus:not(.disabled) {
color: #FD751D;
}
.icon-button.inverted:hover:not(.disabled),
.icon-button.inverted:active:not(.disabled),
.icon-button.inverted:focus:not(.disabled) {
color: #FD751D;
}
.text-icon-button:hover:not(.disabled),
.text-icon-button:active:not(.disabled),
.text-icon-button:focus:not(.disabled) {
color: #FD751D;
}
button.icon-button i.fa-retweet {
background-image: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='22' height='209'><path d='M4.97 3.16c-.1.03-.17.1-.22.18L.8 8.24c-.2.3.03.78.4.8H3.6v2.68c0 4.26-.55 3.62 3.66 3.62h7.66l-2.3-2.84c-.03-.02-.03-.04-.05-.06H7.27c-.44 0-.72-.3-.72-.72v-2.7h2.5c.37.03.63-.48.4-.77L5.5 3.35c-.12-.17-.34-.25-.53-.2zm12.16.43c-.55-.02-1.32.02-2.4.02H7.1l2.32 2.85.03.06h5.25c.42 0 .72.28.72.72v2.7h-2.5c-.36.02-.56.54-.3.8l3.92 4.9c.18.25.6.25.78 0l3.94-4.9c.26-.28 0-.83-.37-.8H18.4v-2.7c0-3.15.4-3.62-1.25-3.66z' fill='%23ffffff' stroke-width='0'/><path d='M7.78 19.66c-.24.02-.44.25-.44.5v2.46h-.06c-1.08 0-1.86-.03-2.4-.03-1.64 0-1.25.43-1.25 3.65v4.47c0 4.26-.56 3.62 3.65 3.62H8.5l-1.3-1.06c-.1-.08-.18-.2-.2-.3-.02-.17.06-.35.2-.45l1.33-1.1H7.28c-.44 0-.72-.3-.72-.7v-4.48c0-.44.28-.72.72-.72h.06v2.5c0 .38.54.63.82.38l4.9-3.93c.25-.18.25-.6 0-.78l-4.9-3.92c-.1-.1-.24-.14-.38-.12zm9.34 2.93c-.54-.02-1.3.02-2.4.02h-1.25l1.3 1.07c.1.07.18.2.2.33.02.16-.06.3-.2.4l-1.33 1.1h1.28c.42 0 .72.28.72.72v4.47c0 .42-.3.72-.72.72h-.1v-2.47c0-.3-.3-.53-.6-.47-.07 0-.14.05-.2.1l-4.9 3.93c-.26.18-.26.6 0 .78l4.9 3.92c.27.25.82 0 .8-.38v-2.5h.1c4.27 0 3.65.67 3.65-3.62v-4.47c0-3.15.4-3.62-1.25-3.66zM10.34 38.66c-.24.02-.44.25-.43.5v2.47H7.3c-1.08 0-1.86-.04-2.4-.04-1.64 0-1.25.43-1.25 3.65v4.47c0 3.66-.23 3.7 2.34 3.66l-1.34-1.1c-.1-.08-.18-.2-.2-.3 0-.17.07-.35.2-.45l1.96-1.6c-.03-.06-.04-.13-.04-.2v-4.48c0-.44.28-.72.72-.72H9.9v2.5c0 .36.5.6.8.38l4.93-3.93c.24-.18.24-.6 0-.78l-4.94-3.92c-.1-.08-.23-.13-.36-.12zm5.63 2.93l1.34 1.1c.1.07.18.2.2.33.02.16-.03.3-.16.4l-1.96 1.6c.02.07.06.13.06.22v4.47c0 .42-.3.72-.72.72h-2.66v-2.47c0-.3-.3-.53-.6-.47-.06.02-.12.05-.18.1l-4.94 3.93c-.24.18-.24.6 0 .78l4.94 3.92c.28.22.78-.02.78-.38v-2.5h2.66c4.27 0 3.65.67 3.65-3.62v-4.47c0-3.66.34-3.7-2.4-3.66zM13.06 57.66c-.23.03-.4.26-.4.5v2.47H7.28c-1.08 0-1.86-.04-2.4-.04-1.64 0-1.25.43-1.25 3.65v4.87l2.93-2.37v-2.5c0-.44.28-.72.72-.72h5.38v2.5c0 .36.5.6.78.38l4.94-3.93c.24-.18.24-.6 0-.78l-4.94-3.92c-.1-.1-.24-.14-.38-.12zm5.3 6.15l-2.92 2.4v2.52c0 .42-.3.72-.72.72h-5.4v-2.47c0-.3-.32-.53-.6-.47-.07.02-.13.05-.2.1L3.6 70.52c-.25.18-.25.6 0 .78l4.93 3.92c.28.22.78-.02.78-.38v-2.5h5.42c4.27 0 3.65.67 3.65-3.62v-4.47-.44zM19.25 78.8c-.1.03-.2.1-.28.17l-.9.9c-.44-.3-1.36-.25-3.35-.25H7.28c-1.08 0-1.86-.03-2.4-.03-1.64 0-1.25.43-1.25 3.65v.7l2.93.3v-1c0-.44.28-.72.72-.72h7.44c.2 0 .37.08.5.2l-1.8 1.8c-.25.26-.08.76.27.8l6.27.7c.28.03.56-.25.53-.53l-.7-6.25c0-.27-.3-.48-.55-.44zm-17.2 6.1c-.2.07-.36.3-.33.54l.7 6.25c.02.36....