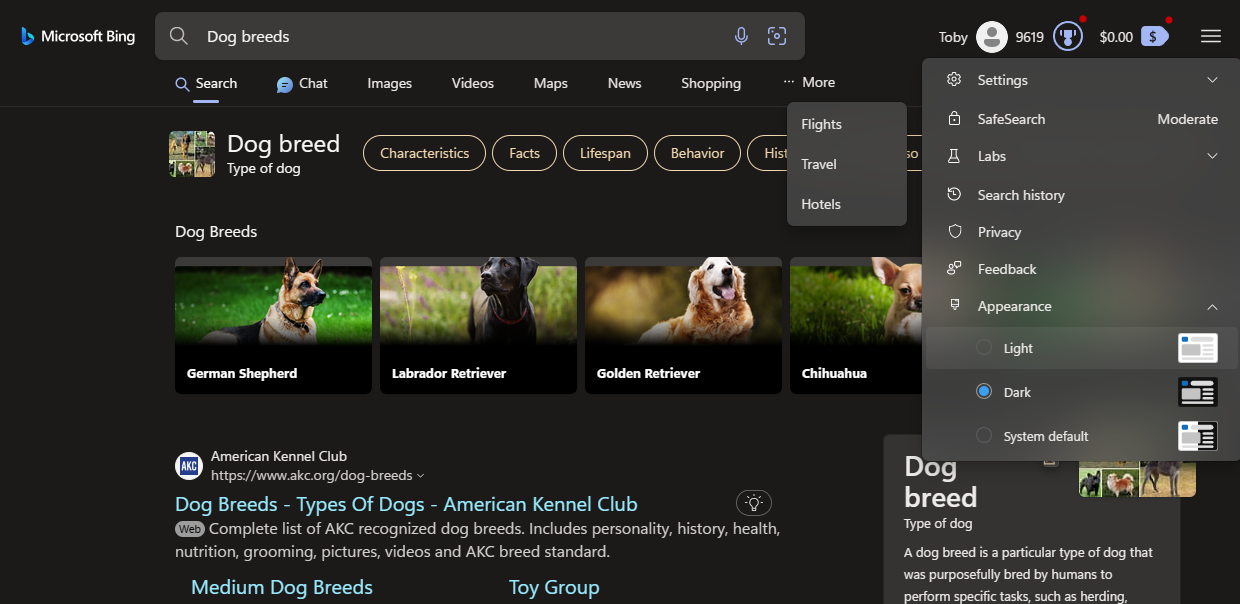
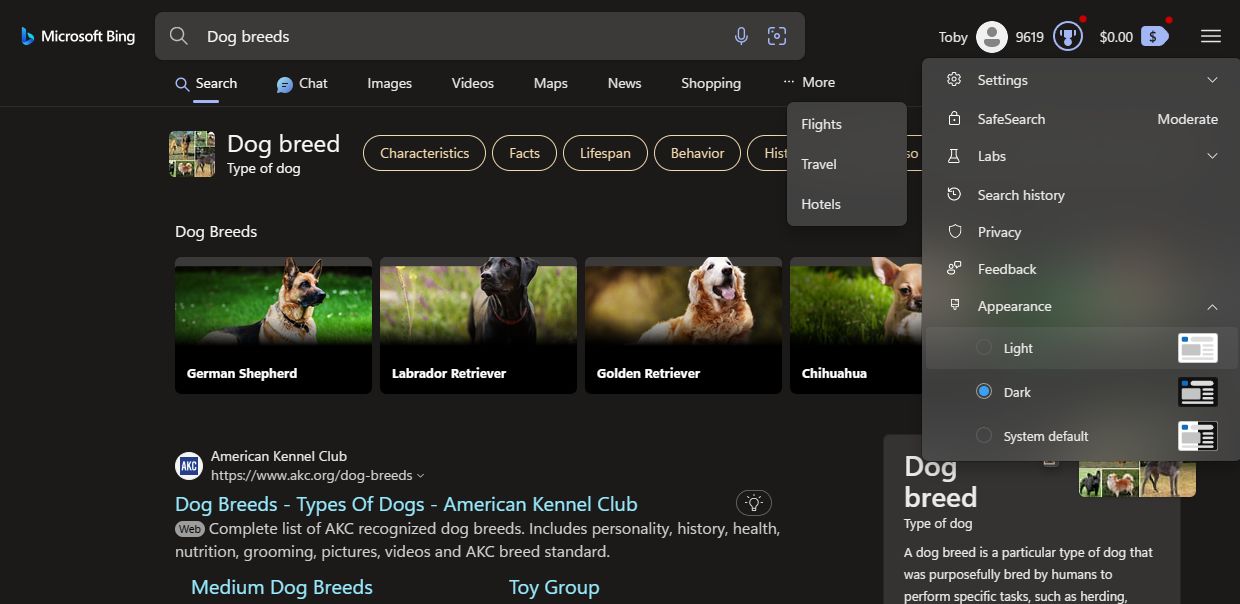
This repository contains a custom CSS skin for Bing that matches Microsoft Fluent Design better than the original Bing website. Only usable with dark theme.
Fluent Bing Dark by tobyisawesome
Mirrored from https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingfluentskindark.user.css

Details
Authortobyisawesome
LicenseNo License
Categorybing.com
Created
Updated
Code size63 kB
Code checksumdadee8bc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This theme will not work unless dark theme is enabled in Bing's settings.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link. /* ==UserStyle==
@name Fluent Bing Dark
@namespace bing.com
@version 1.1.2
@description Dark fluent skin for Bing
@author DKoala1087
==/UserStyle== */
@-moz-document domain("bing.com") {
.head_cont .logo .squares .top_l {
fill: #ffff !important;
}
.head_cont .logo .squares .top_r {
fill: #ffff !important;
}
.head_cont .logo .squares .bom_l {
fill: #ffff !important;
}
.head_cont .logo .squares .bom_r {
fill: #ffff !important;
}
/* Fluent Bing Icons*/
.sw_ddbk:after,.sw_ddw:after,.sw_ddgn:after,.sw_st:after,.sw_sth:after,.sw_ste:after,.sw_st2:after,.sw_plus:after,.sw_tpcg:after,.sw_tpcw:after,.sw_tpcbk:after,.sw_close:after,.sb_pagN:after,.sb_pagP:after,.sw_up:after,.sw_down:after,.b_expandToggle:after,.b_fLogo:after,.b_cm:after,.sw_lpoi:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png)
}
.sw_meIc:after,.idp_ham:after,.idp_wlid:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png)
}
.sw_spd {
height: 64px;
width: 64px;
border-radius: 50%;
top: -7px;
background-repeat: no-repeat;
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png);
transform: scale(.5);
background-position: -362px -28px;
margin: 0 -16px 0 -8px;
vertical-align: top
}
.b_logo:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png)
}
.b_logo:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png)
}
/*
.b_searchboxSubmit {
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png)
}
*/
.b_sydConvMode #b_header.b_sydenterpriseHeader .idp_ham:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png)
}
.richrsrailsuggestion_img.sug_sprite:after {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingbitmapdark.png);
}
.hbic_saves {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/collectionsdark.svg) !important;
}
.b_dark .hbic_chat {
background-image: unset;
content: url("https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/labsdark.svg") !important;
color: white !important;
}
.hbic_chat {
display: block;
height: 14px;
width: 16px;
margin-top: 1.5px;
}
img.tpicon {
content: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/imagesettingsdark.svg);
height: 14px;
}
.hbic_setting, .hbic_history, .hbic_mybing, .hbic_feedback, .hbic_safesearch, .hbic_homepage, .hbic_sign, .hbic_rewards, .hbic_chevdown, .hbic_chevup, .hbic_privacy, .hbic_themes {
background-image: url(https://raw.githubusercontent.com/tobyisawesome/bing-fluent-skin/main/bingmenuitems.png);
}
/* End of Fluent Bing Icons */
/* Animations */
#ftr_pane {
transition: height .3s Cubic-bezier(0.55,0,0,1),margin-top .3s Cubic-bezier(0.55,0,0,1),padding-left .3s Cubic-bezier(0.55,0,0,1);
}
#b_tween .ftrB .b_dropdown {
animation: .25s cubic-bezier(0, 0, 0, 1) 0s 1 normal forwards tweenDropDown;
}
.slide_down, .slide_up {
overflow-y: hidden;
-webkit-transition: max-height 0.8s;
transition: max-height 0.8s;
transition-timing-function: Cubic-bezier(0,0,0,1);
}
/* End of animations */
#id_hbfo {
position: absolute;
z-index: 1000;
background-color: rgba(84, 84, 84, 0.6399999856948853) !important;
text-align: left;
width: 320px;
line-height: normal;
backdrop-filter: blur(30px) !important;
}
.tdw_button {
background-color: #005FB8 !important;
color: #fff;
border: 1px solid !important;
border-image-source: linear-gradient(180deg, rgba(255, 255, 255, 0.08) 90.67%, rgba(0, 0, 0, 0.4) 100%) !important;
}
.tdw_button {
margin: 12px 8px 8px 8px;
padding: 5px;
font-size: 13px;
font-weight: 400;
line-height: 20px;
text-align: center;
border-radius: 4px !important;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
display: block;
}
div.b_searchboxForm{
border-radius: 7px;
}
.as_no_s #b_header.b_focus .b_searchboxForm, .as_nw #b_header.b_focus .b_searchboxForm, #b_header .b_searchboxForm:focus-within, #b_header .b_searchboxForm:has(textarea:not([rows="1"])) {
border-radius: 7px;
}
#b_header .b_searchboxForm, #uaanswer .b_searchboxForm{
border-radius: 7px;
}
.b_scopebar li::after{
margin-top: 0px;
border-radius: 3px;
}
#b-scopeListItem-menu .b_sp_over_menu{
border-radius: 7px;
}
#b-scopeListItem-menu .b_sp_over_item{
border-radius: 4px;
margin: 4px;
}
#b-scopeListItem-menu .b_sp_over_menu .b_scopebar_item a{
text-transform: none;
}
#b-scopeListItem-menu .b_sp_over_menu{
padding: 0px 0;
}
#b-scopeListItem-menu .b_sp_over_item a {
line-height: 28px;
top: 4px;
position: relative;
}
.b_scopebar>ul li{
text-transform: none;
}
#sw_as .sa_drw .sa_sg.as_extra_pad{
padding-top: 2px !important;
padding-bottom: 2px !important;
margin-left: 4px !important;
margin-right: 4px !important;
margin-bottom: 2px !important;
border-radius: 4px !important;
}
.as_on #b_header .b_searchboxForm, .as_on #b_header .b_searchboxForm:focus-within{
border-radius: 7px;
}
.b_searchboxForm{
font: 18px/normal 'Segoe UI Variable Text',Helvetica,Sans-Serif;
}
#sa_ul, .pp_title {
font: 16px/normal 'Segoe UI Variable Text',Sans-Serif;
}
body, .b_no h4, h2 .b_secondaryText, h2 .b_alert, .b_underSearchbox, #b_header{
font: 14px/normal 'Segoe UI Variable Text',Helvetica,Sans-Serif;
}
#b_tween .b_dropdown .b_selected{
background: #f5f5f5 !important;
margin-left: 4px;
margin-right: 4px;
border-radius: 4px;
margin-top: 5px;
margin-bottom: 5px;
}
#b_tween .ftrB .b_dropdown {
position: absolute;
border-radius: 8px;
box-shadow: 0 2px 3px 0 rgba(0,0,0,.1);
margin-top: 6px;
min-width: 160px;
overflow: hidden;
animation: .25s ease 0s 1 normal forwards tweenDropDown;
}
.b_scopebar li {
font-size: 12px;
}
#CustomRangeFilter .ccal {
border-radius: 4px !important;
}
a.cbtn, .cbtn a, .cbtn input {
-webkit-appearance: none;
border-radius: 4px;
border: 1px solid #ddd;
min-width: 50px;
max-width: 100%;
line-height: 30px;
padding: 0 15px;
display: inline-block;
font-size: inherit;
text-align: center;
text-decoration: none;
cursor: pointer;
font-weight: normal;}
strong, .b_no h4, .b_strong, .b_ad .b_adlabel strong, .cbl {
font-weight: 600;
}
.b_caption, .snippet {
color: rgba(255, 255, 255, 0.79);
}
.b_caption p strong, .b_caption .b_factrow strong, .b_secondaryText strong {
color: rgba(255, 255, 255, 0.79);
}
#b-scopeListItem-menu .b_sp_over_menu .b_scopebar_item a {
font-size: 14px;
}
#b_tween, #b_tween a.ftrH {
color: rgb(255, 255, 255);
}
body, .b_promoteText, #b_tween a.ftrH:hover, .b_expando, .b_expando h2, .b_active a, .b_active a:visited, .b_active a:hover, #b_results>.b_pag a, #b_results .b_no, #b_content a.cbl:visited, #b_content a.cbl {
color: rgb(255, 255, 255);
}
.recommendationsTableTitle h2 {
padding-bottom: 8px;
font-size: 20px;
color: rgb(255, 255, 255);
font-weight: 600;
text-transform: none;
}
.b_idOpen #id_d, #bepfo, #id_hbfo.slide_down {
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.26), 0px 0px 0px 1px rgba(0, 0, 0, 0.2);
border-radius: 7px;
}
#b-scopeListItem-menu .b_sp_over_menu {
box-shadow: 0px 8px 16px 0px rgba(0, 0, 0, 0.26), 0px 0px 0px 1px rgba(0, 0, 0, 0.2);
}
.b_scopebar, .b_scopebar a, .b_scopebar a:visited, .id_button, .id_button:visited {
color: rgb(255, 255, 255);
}
.b_scopebar .b_active a, .b_scopebar a:hover, .id_button:hover {
color: rgb(255, 255, 255);
}
#b_results #brsv3 .b_vList a .b_suggestionText strong {
font-weight: 600;
}
#b_results, #b_results .b_defaultText, #b_results>.b_pag a:hover, #b_tween .b_toggle:hover, #b_tween .b_highlighted {
color: rgb(255, 255, 255);
}
.b_focusTextSmall, .b_focusTextMedium, .b_focusTextLarge {
font: 400 28px 'Segoe UI Variable Display',Sans-Serif;
}
#b_content a.cbtn.b_highlighted, #b_content .cbtn.b_highlighted a, #b_content a.cbtn.b_highlighted:visited, #b_content .cbtn.b_highlighted a:visited, .cbtn.b_highlighted input {
background: rgba(96, 205, 255, 1);
color: #000;
border-color: rgba(96, 205, 255, 1);
}
a.cbtn, .cbtn a, .cbtn input {
-webkit-appearance: none;
border-radius: 4px !important;}
#HBContent {
padding: 2px 0 !important;
}
.hb_section {
display: block;
position: relative;
padding: 9px 20px;
margin-left: 4px;
margin-right: 4px;
border-radius: 4px;
cursor: default;
}
.hb_section:active, .hb_section:hover, .hb_section:visited {
outline: none;
background-color: rgba(255, 255, 255, 0.060499999672174454)!important;
}
.hbic_col, .hb_title_col, .hb_value_col {
display: inline-block;
font-size: 14px;
height: 17px;
color: rgb(255, 255, 255);
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
}
#b-scopeListItem-menu .b_sp...