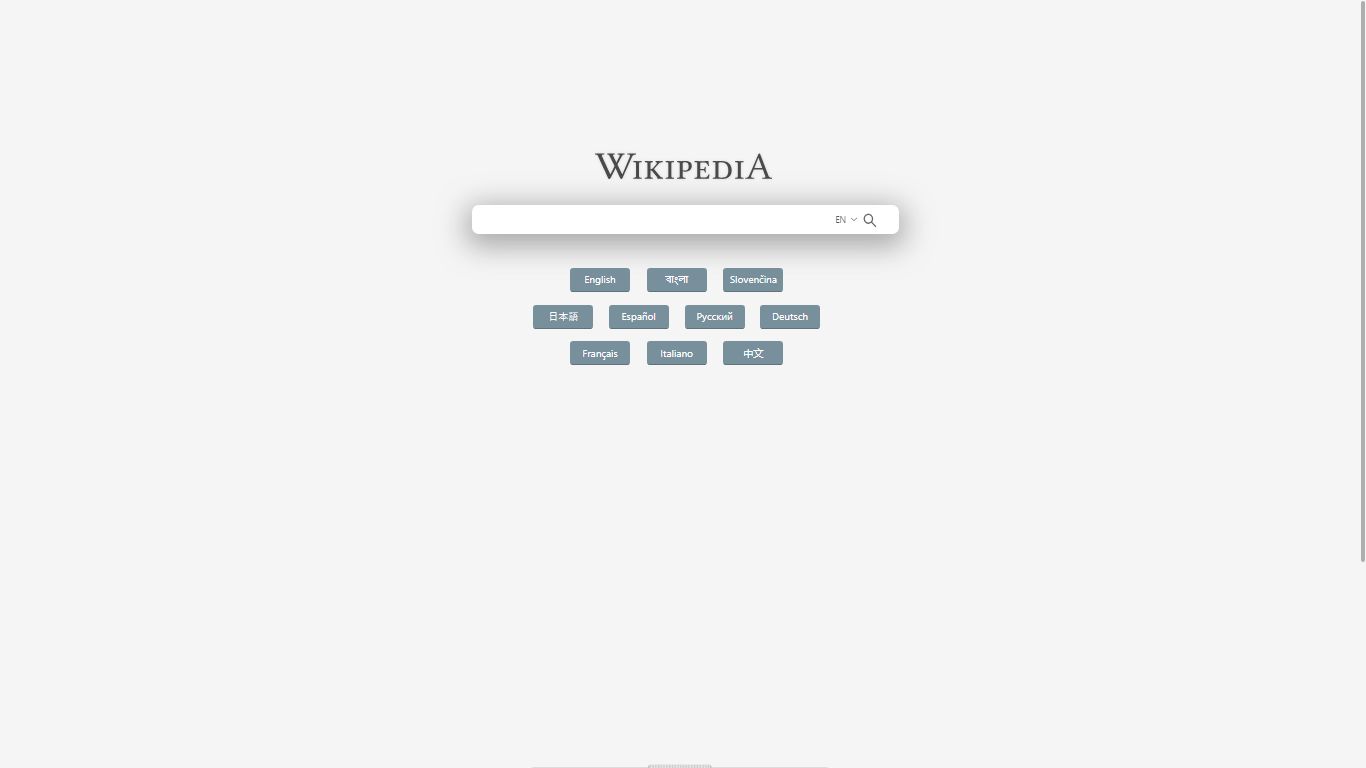
Search page is clean out
Wikipedia Search Page Mordernized by him

Details
Authorhim
LicenseNo License
Categorywikipedia.org
Created
Updated
Code size35 kB
Code checksumd4e9c805
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Wikipedia Search Page Mordernized
@namespace USO Archive
@author udscbt
@description `Material design for Wikipedia. Also with dark theme.<br><a href="https://github.com/udscbt-wsx/udscbt-userstyles" style="color: #2196F3">GitHub project</a><br><a href="https://userstyles.org/styles/138068/google-udscbt" style="color: #2196F3">Google style</a>`
@version 20180120.21.30
@license CC0-1.0
@preprocessor uso
@advanced dropdown theme "Theme" {
light "Light*" <<<EOT EOT;
dark "Dark" <<<EOT @-moz-document domain("wikipedia.org") {
#www-wikipedia-org {
background: #333;
}
.central-textlogo img {
filter: invert(100%) drop-shadow(0 1px 2px rgba(50,50,50,0.25)) opacity(80%);
}
#searchInput {
color: #DDD;
background: #505050;
}
.central-featured-lang {
border-bottom: 2px solid #37474F;
background: #546E7A;
}
body {
background: #494949;
}
#content {
background: #3A3A3A;
}
#mw-head-base {
background: #00796B;
box-shadow: 0 140px 0 110px #00796B;
}
#p-logo {
filter: invert(100%) brightness(200%) opacity(0.9) drop-shadow(0 1px 3px rgba(50,50,50,0.3));
}
#p-logo:hover {
filter: invert(100%) brightness(200%) opacity(0.9) drop-shadow(1px -1px 0 rgba(50,50,50,0.3));
}
div#simpleSearch #searchInput {
color: rgba(255,255,255,0.8);
background: rgba(0,0,0,0.16);
}
div#simpleSearch #searchInput:focus {
border-radius: 3px;
background: #333;
box-shadow: 0 1px 4px 0 rgba(0,0,0,0.2);
}
div#simpleSearch #searchButton, div#simpleSearch #mw-searchButton {
filter: opacity(0.6) brightness(100);
}
.mw-body h1, .mw-body-content h1, .mw-body-content h2, h2 .mw-headline, .mw-body-content h3, .mw-body-content h4, h5, h6 {
color: rgba(255,255,255,0.9);
}
.mw-body-content, .infobox, .tocnumber, .wikitable th, .wikitable td, ol.references, div.reflist, div.refbegin {
color: rgba(255,255,255,0.78);
}
.MainPageBG td, #mp-topbanner, .MainPageBG, .referencetooltip .reference-text, .mwe-popups-extract, .sistersitebox, .selfref, .infobox th[style *= 'background'], .wikitable th {
color: rgba(255,255,255,0.78) !important;
}
#mw-panel .portal li a, div#footer ul li {
color: rgba(255,255,255,0.7) !important;
}
#mw-panel .portal h3 {
color: rgba(255,255,255,0.5) !important;
}
a, .mw-body-content a.extiw, .mw-body-content a.extiw:active, .mw-body-content a.external {
color: #4FC3F7;
}
a.new {
color: #EF5350;
}
a:visited, .mw-body-content a.external:visited, .mw-body-content a.extiw:visited {
color: #CB67DC;
}
a:hover, .mw-body-content a.external:hover {
color: #039BE5;
}
#mp-upper td:empty, #mp-lower:before, #mp-middle:before {
background: rgba(255,255,255,0.05);
}
#catlinks, .navbox, .navbox-subgroup {
background: #424242 !important;
}
#catlinks, .navbox, .navbox-subgroup {
border: none !important;
border-radius: 3px;
}
table.ambox {
margin: 10px 8%;
}
.infobox, #toc, .toc, .mw-warning, .toccolours, div.thumbinner, .mw-body .portal, .vertical-navbox, .sistersitebox, table.wikitable, .gallerybox, .tracklist {
background: #2C2C2C !important;
box-shadow: 0 1px 5px -1px rgba(0,0,0,0.5);
}
#centralNotice .cnotice, .ambox, .ombox, .tmbox, .dmbox, .mbox-small, .fmbox {
background: #37474F !important;
}
.gallerybox .thumb img {
box-shadow: 0 1px 5px -1px rgba(0,0,0,0.5);
}
.infobox th[style *= 'background'], .wikitable th, .tracklist th {
background: rgba(213, 0, 249,0.1) !important;
}
.wikitable thead th, .infobox .summary {
background: rgba(213, 0, 249,0.26) !important;
}
.infobox caption, .infobox caption.summary, .wikitable caption {
background: #1E88E5 !important;
}
.navbox-title {
background: #0097A7 !important;
}
.navbox-abovebelow {
background: #00ACC1 !important;
}
.navbox-list {
border-color: transparent !important;
}
pre, .mw-code, code {
color: #DDD;
background: #37474F;
}
code {
padding: 2px 6px;
}
#preferences {
background: none !important;
}
.mwe-math-fallback-image-inline, .mwe-math-fallback-image-display, .mwe-math-mathml-display {
filter: opacity(85%) invert(100%);
}
.referencetooltip li[id *= 'cite_note'], .mwe-popups {
background: #37474F;
}
.mwe-popups-extract:after {
background: linear-gradient(to right, rgba(0,0,0,0), #37474F 50%) !important;
}
}
@-moz-document domain("wikipedia.org") {
/*
.mw-body-content, .infobox, .tocnumber, .wikitable th, .wikitable td, ol.references, div.reflist, div.refbegin {
color: rgba(255,255,255,0.7);
}
.MainPageBG td, #mp-topbanner, .MainPageBG, .referencetooltip .reference-text, .mwe-popups-extract, .sistersitebox, .selfref, .infobox th[style *= 'background'], .wikitable th {
color: rgba(255,255,255,0.7) !important;
}
a, .mw-body-content a.extiw, .mw-body-content a.extiw:active, .mw-body-content a.external {
color: rgba(128, 216, 255, 0.85);
}
a.new {
color: rgba(255, 110, 64, 0.85);
}
a:visited, .mw-body-content a.external:visited, .mw-body-content a.extiw:visited {
color: rgba(234, 128, 252, 0.85);
}
.mw-editsection a {
color: #69F0AE;
}*\/
} EOT;
}
==/UserStyle== */
@-moz-document domain("wikipedia.org") {
/* cyrillic-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/sTdaA6j0Psb920Vjv-mrzH-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/uYECMKoHcO9x1wdmbyHIm3-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/tnj4SB6DNbdaQnsM8CFqBX-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/_VYFx-s824kXq_Ul2BHqYH-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/NJ4vxlgWwWbEsv18dAhqnn-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/Ks_cVxiCiwUWVsFWFA3Bjn-_kf6ByYO6CLYdB4HQE-Y.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto';
font-style: normal;
font-weight: 400;
src: local('Roboto'), local('Roboto-Regular'), url(https://fonts.gstatic.com/s/roboto/v16/oMMgfZMQthOryQo9n22dcuvvDin1pK8aKteLpeZ5c0A.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215;
}
/* cyrillic-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37ZvZraR2Tg8w2lzm7kLNL0-w.woff2) format('woff2');
unicode-range: U+0460-052F, U+20B4, U+2DE0-2DFF, U+A640-A69F;
}
/* cyrillic */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37Zl4sYYdJg5dU2qzJEVSuta0.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37ZlBW26QxpSj-_ZKm_xT4hWw.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37Zgt_Rm691LTebKfY2ZkKSmI.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* vietnamese */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37ZtDiNsR5a-9Oe_Ivpu8XWlY.woff2) format('woff2');
unicode-range: U+0102-0103, U+1EA0-1EF9, U+20AB;
}
/* latin-ext */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37ZqE8kM4xWR1_1bYURRojRGc.woff2) format('woff2');
unicode-range: U+0100-024F, U+1E00-1EFF, U+20A0-20AB, U+20AD-20CF, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Roboto Slab';
font-style: normal;
font-weight: 400;
src: local('Roboto Slab Regular'), local('RobotoSlab-Regular'), url(https://fonts.gstatic.com/s/robotoslab/v6/y7lebkjgREBJK96VQi37Zogp9Q8gbYrhqGlRav_IXfk.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2212, U+2215;
...