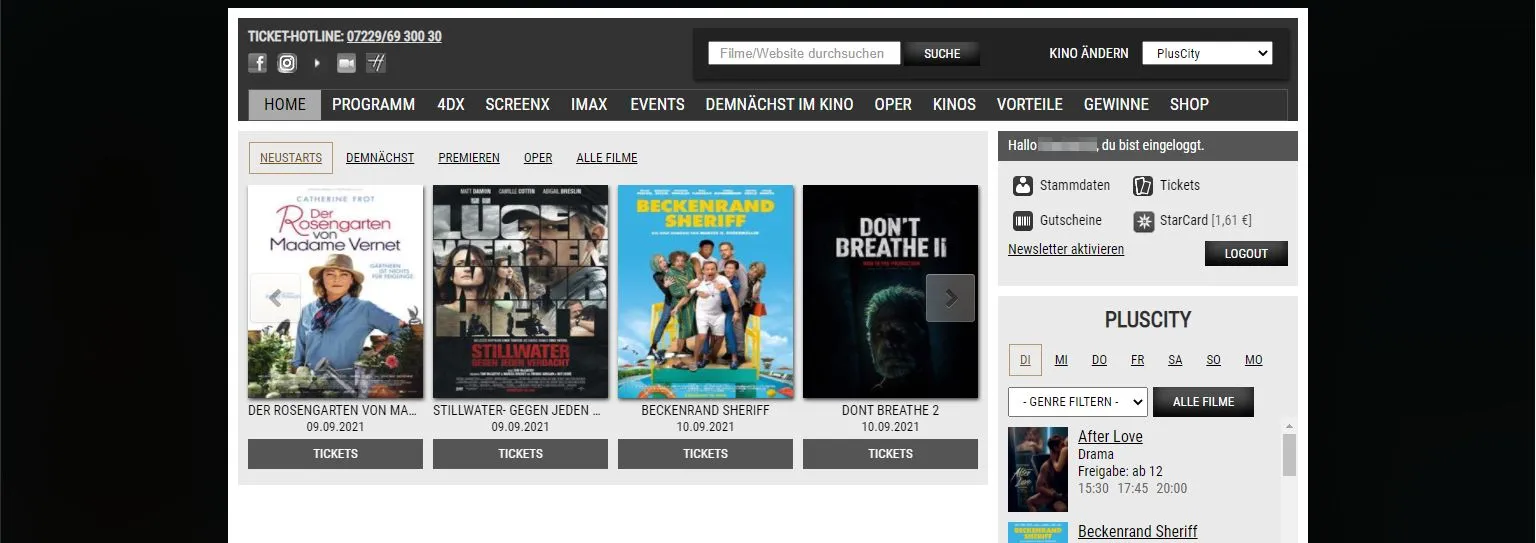
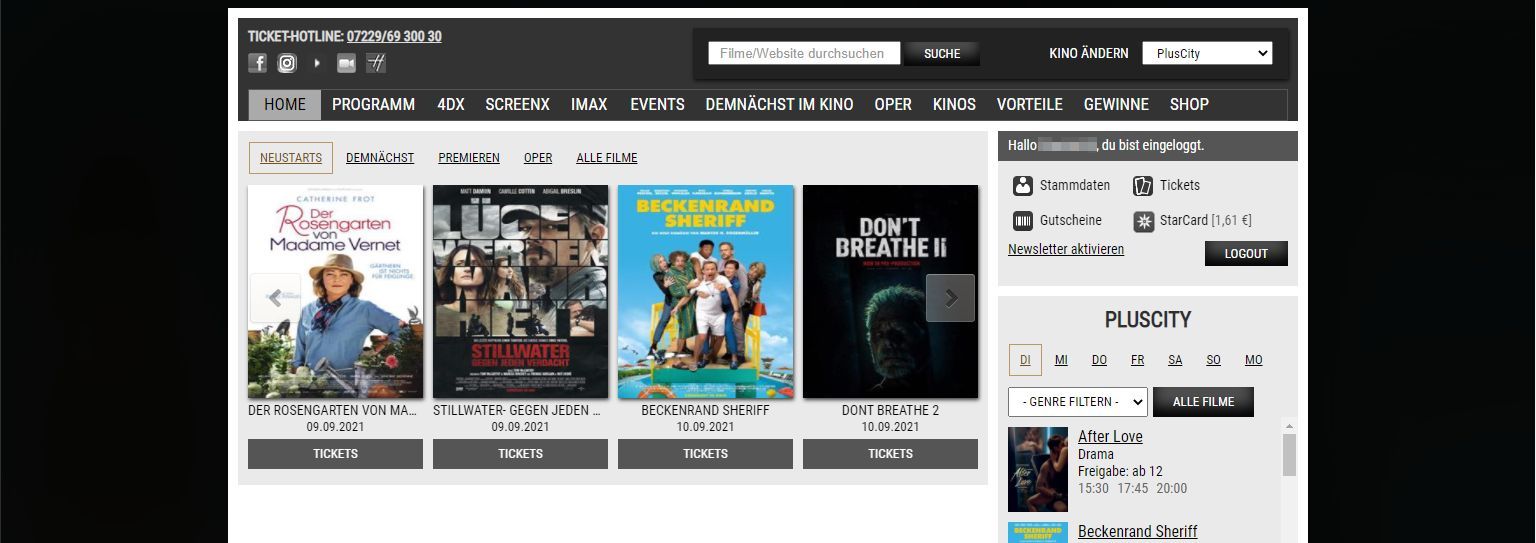
keine Werbung, kein Pink, Centered, Fehler bei diversen Effekten behoben, teilw. neue Effekte etc...
Megaplex.at no Bullshit by dmnk

Details
Authordmnk
LicenseNo License
CategoryMegaplex.at
Created
Updated
Code size2.2 kB
Code checksum89aa833d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Releasenotes:
1.0 - initial release
Source code
/* ==UserStyle==
@name Megaplex.at no Bullshit
@version 20210914.21.44
@namespace userstyles.world/user/dmnk
@description keine Werbung, kein Pink, Centered, Fehler bei diversen Effekten etc...
@author dmnk
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.megaplex.at") {
.infobanner,
#banner,
#vorverkauf,
#aktion_mitte {
display: none!important;
}
#footer,
#header {
background: #333;
}
#L_Telefon1,
#oben {
color: #ddd;
font-size: 1em
}
.header-socials {
padding-top: 8px;
}
.header-socials a {
filter: grayscale(var(--value, 100%));
}
.header-socials a:hover {
filter: grayscale(var(--value, 10%));
}
#finden {
background: #222
}
.login,
.header {
background-color: #555!important;
}
.btn-pink {
background-color: #555;
-webkit-box-shadow: none;
box-shadow: none;
}
#filme-owl-carousel .item .image img {
filter: grayscale(var(--value, 0%));
}
#filme-owl-carousel .item .image img:hover {
transform: scale(1.05);
transition: transform .2s;
}
#a_profil,
#a_tickets,
#a_gutcheine,
#a_vipcard {
filter: grayscale(var(--value, 100%));
}
#a_profil:hover,
#a_tickets:hover,
#a_gutcheine:hover,
#a_vipcard:hover {
filter: grayscale(var(--value, 50%));
}
#skyscraper {
display: none!important;
}
#wrapper {
margin: auto;
box-shadow: 0px 0px 500px 350px rgba(0, 0, 0, 0.85);
}
#nav {
border: solid 1px #555
}
#nav li a {
background: none!important;
box-shadow: none!important;
}
#nav li a.nav-active,
#nav li a.nav-active.couchsaal,
#nav li a.nav-active.imax,
#nav li:hover a,
#nav li:hover a.couchsaal,
#nav li:hover a.imax,
#nav li:hover a.openair,
#nav li a.nav-active.openair,
#nav li a.nav-active.vierdx,
#nav li:hover a.vierdx,
#nav li a.nav-active.screenx,
#nav li:hover a.screenx {
color: #e31a5e!important;
}
#nav li a.nav-active {
color: black!important;
background: #aaa!important;
}
#kinoprogramm_mitte div.list-mitte div.zeit table td a {
color: black;
}
#kinoprogramm_mitte div.list-mitte div.zeit table td a:hover {
color: #e31a5e;
outline: solid #e31a5e 1px
}
}