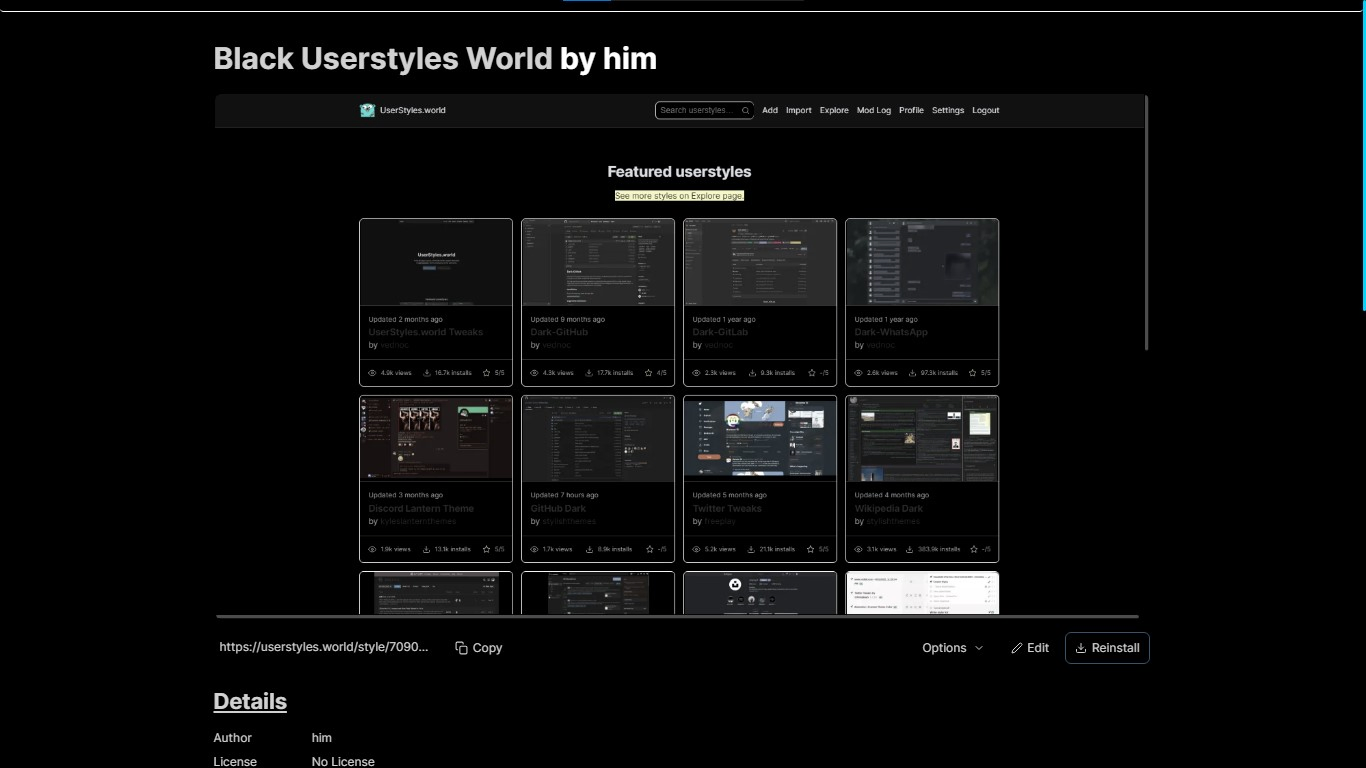
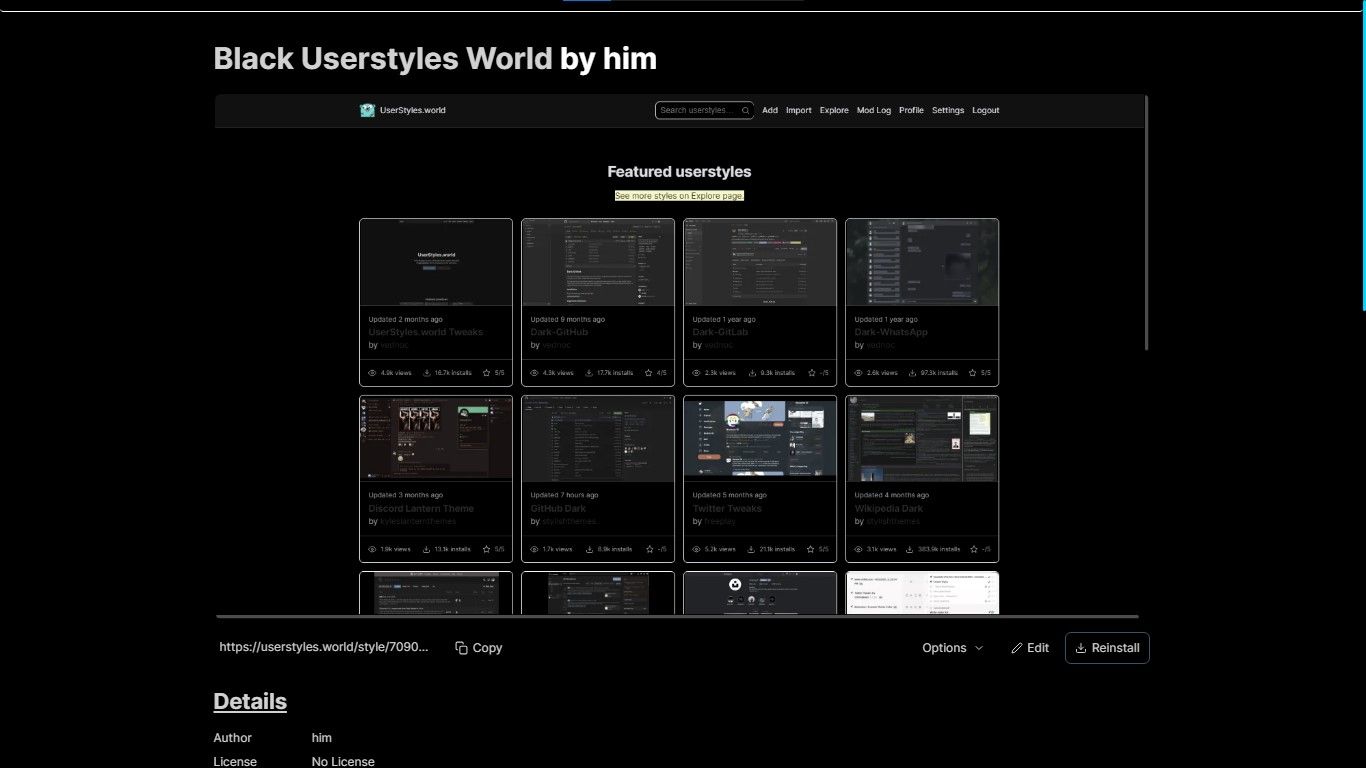
Dark theme for UserStyles.world based on the Black palette with a auto hide navbar/topbar.
UserStyles.world Black by him

Details
Authorhim
LicenseNo License
Categoryuserstyles.world
Created
Updated
Code size2.3 kB
Code checksum456f9f1d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name UserStyles.world Black
@version 2.0
@namespace userstyles.world/user/him
@description Dark theme for UserStyles.world based on the Black palette.
@author Him
@license No License
==/UserStyle== */
@-moz-document domain("userstyles.world") {
:root {
/* Black color scheme */
--borderofnav : #fff;
--borderofnavhover : #000;
--Black4 : #d1d1d1;
--BlackBlack: #fff;
--BlackInactive: #fff;
--rgbBlackBlack: 37,41,50;
--rgbBlackInactive: 155,158,164;
}
html, body,
form:not(.Form).search input, form:not(.Form).search button {
background-color: #000 !important;
color: var(--Black4) !important;
scrollbar-color: var(--Black1) var(--BlackBlack);
border-color: #000;
filter: grayscale(20%)
}
#share{
border: 0
}
nav, .Box, .Footer, .chart, .Pagination,
form:not(.Form), .Form-box,
pre, .md code {
background-color: #000 !important;
}
.Pagination-active {
background-color: var(--Black1);
}
.Pagination-button:hover, .Pagination-button:focus {
background-color: var(--Black3);
}
input, textarea,
.Form-box input, .Form-box textarea, .Form-box select {
background-color: var(--Black1);
}
.btn.primary {
background-color: var(--Black10);
}
.bg\:2, .card, .btn {
background-color: #000;
color: var(--Black4) !important;
border-color: #000;
}
.fg\:3, .fg\:4 {
color: var(--BlackInactive);
}
a, .fg\:1 {
color: var(--Black10) !important;
background-color: black
}
nav a, .Pagination-button {
color: var(--Black4) !important;
}
.chart svg[viewBox] .bg {
fill: var(--BlackBlack);
}
.chart svg[viewBox] > path[style*="fill:rgba(255"] {
fill: var(--Black1) !important;
}
.chart svg[viewBox] > text {
fill: var(--Black4) !important;
}
.rating.score-1 svg {
stroke: var(--Black11);
}
.rating.score-2 svg {
stroke: var(--Black12);
}
.rating.score-3 svg {
stroke: var(--Black13);
}
.rating.score-4 svg, .rating.score-5 svg {
stroke: var(--Black14);
}
.navbar{
border-radius: 5px;
border-color: var(--borderofnav);
margin-top: -50px;
transition: .5s ease-in-out;
}
.navbar:hover{
margin-top: 0px;
border-color: var(--borderofnavhover)
}
}