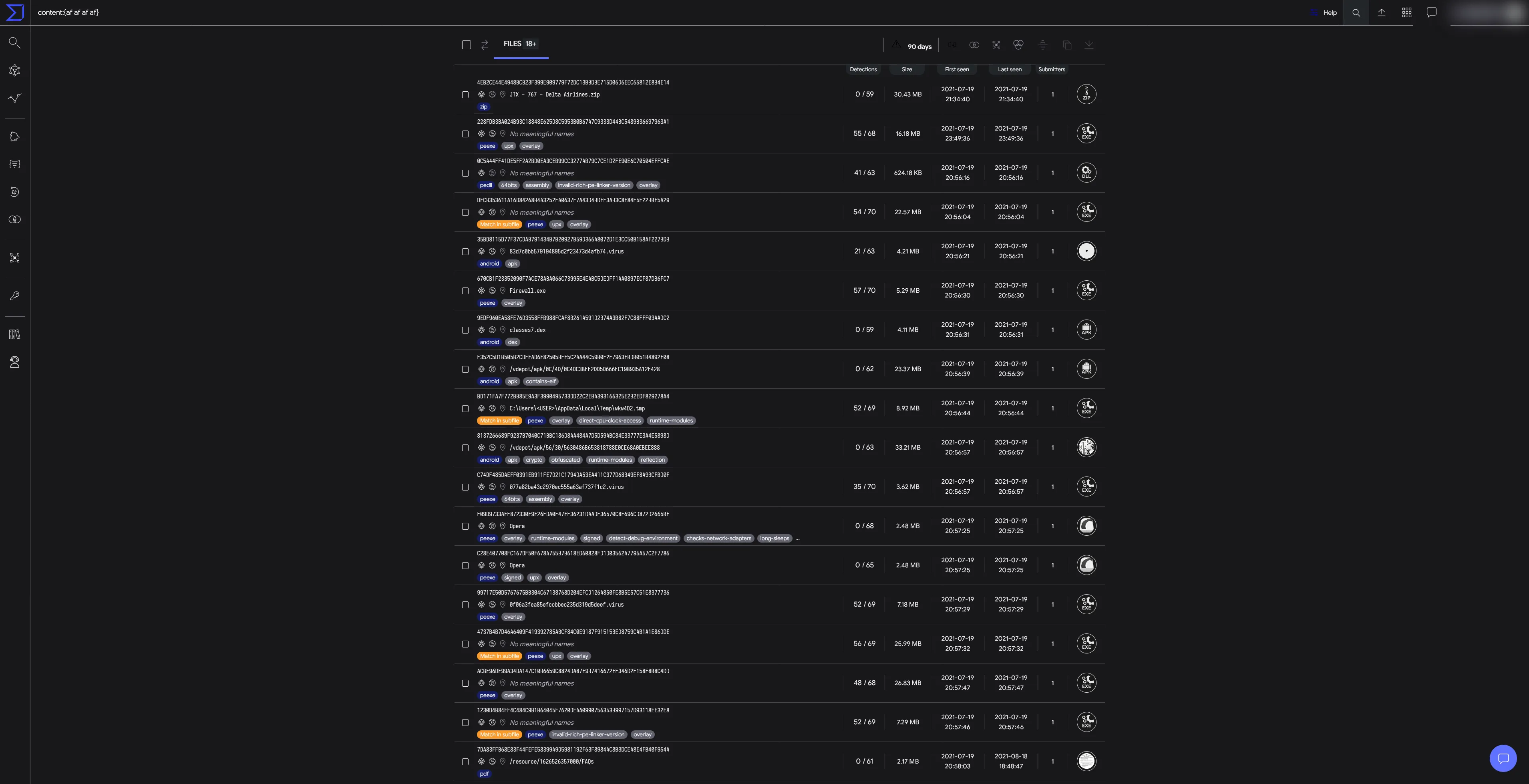
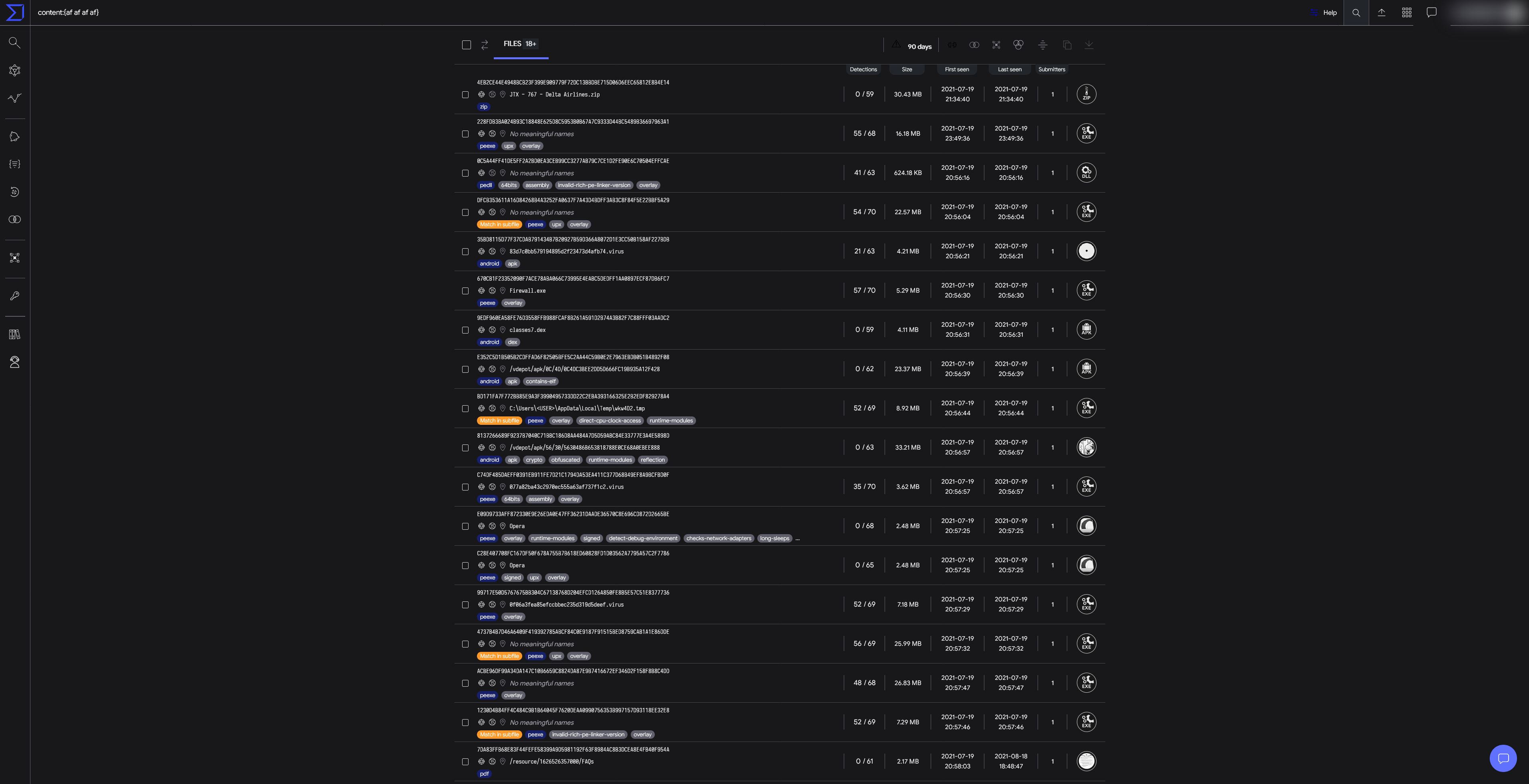
VirusTotal, but less eyestraining. Remember to install 'Stylus Shadow DOM Support', otherwise some sections of the site will not render properly!
Dark VirusTotal by still34
Mirrored from https://github.com/Still34/azura-styles/raw/master/styles/DarkVirusTotal.user.css

Details
Authorstill34
LicenseMIT
Categoryvirustotal
Created
Updated
Code size9.5 kB
Code checksum86caf43a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@author Still Hsu (https://stillu.cc)
@description VirusTotal, but less eyestraining. Remember to install 'Stylus Shadow DOM Support', otherwise some sections of the site will not render properly!
@license MIT
@name Dark VirusTotal
@namespace url(https?://virustotal.com/*)
@namespace github.com/openstyles/stylus
@homepageURL https://github.com/Still34/azura-styles
@version 1.2.0
==/UserStyle== */
@-moz-document domain("virustotal.com") {
:root {
--theme-border: hsl(0, 0%, 25%);
--theme-code-header: hsl(0, 0%, 25%);
--theme-code-block: hsl(0, 0%, 18%);
--theme-info-background: hsl(259, 31%, 26%);
--theme-info-background-glow-high-contrast: hsl(259, 31%, 26%);
--theme-success-background: hsl(135, 88%, 16%);
--theme-success-background-glow-high-contrast: hsl(135, 88%, 16%);
--theme-danger-background: hsl(359, 100%, 19%);
--theme-danger-background-glow-high-contrast: hsl(359, 100%, 19%);
--theme-danger-dark: hsl(355, 85%, 95%);
--theme-warning-background: hsl(38, 66%, 25%);
--theme-warning-background-glow-high-contrast: hsl(38, 66%, 25%);
--neutral-grey: hsl(0, 0%, 50%);
--bg-color: hsl(234, 10%, 13%);
--bg-color-dark: hsl(240, 6%, 5%);
--bg-color-light: hsl(212, 10%, 10%);
--bg-color-light-alt: hsl(212, 10%, 13%);
--bg-color-highlight: hsl(221, 30%, 25%);
--bg-color-orange: hsl(36, 53%, 38%);
--bg-color-blue-light: hsl(226, 46%, 50%);
--bg-color-blue: hsl(226, 46%, 25%);
--bg-color-green: hsl(106, 46%, 25%);
--bg-color-red: hsl(346, 46%, 25%);
--bg-color-blue-dark: hsl(226, 64%, 15%);
--bg-color-dropdown: var(--bg-color-light-alt);
--link-color: hsl(0, 0, 0);
--text-color: hsl(200, 0%, 85%);
--text-color-dark: hsl(200, 4%, 25%);
--black: var(--bg-color);
--white: var(--text-color);
--vt-grey-25: var(--bg-color-light-alt);
--vt-grey-50: var(--bg-color-light);
--vt-grey-100: hsl(240, 6%, 30%);
--vt-grey-200: hsl(240, 6%, 40%);
--vt-grey-300: hsl(240, 6%, 61%);
--vt-grey-400: hsl(240, 6%, 70%);
--vt-grey-500: hsl(240, 6%, 80%);
--vt-grey-600: hsl(240, 6%, 90%);
--vt-grey-700: hsl(240, 6%, 95%);
--vt-grey-800: hsl(0, 0%, 98%);
--vt-grey-900: hsl(0, 0%, 99%);
--vt-blue-900: hsl(231, 75%, 96%);
--vt-blue-800: hsl(231, 75%, 92%);
--vt-blue-700: hsl(234, 78%, 84%);
--vt-blue-600: hsl(233, 78%, 76%);
--vt-blue-500: hsl(234, 70%, 69%);
--vt-blue-400: hsl(234, 75%, 61%);
--vt-blue-300: hsl(234, 60%, 46%);
--vt-blue-200: hsl(234, 60%, 31%);
--vt-blue-100: hsl(233, 60%, 25%);
--vt-blue-50: hsl(234, 60%, 18%);
--vt-black-1: #eee;
--vt-white: var(--bg-color);
--bs-body-bg: var(--bg-color);
--bs-body-bg-rgb: 40, 40, 45;
--bs-secondary-bg: var(--vt-grey-200);
--bs-secondary-bg-rgb: 49, 50, 51;
--bs-tertiary-bg: var(--vt-grey-100);
--bs-tertiary-bg-rgb: 36, 38, 44;
--bs-tertiary-color-rgb: 50, 50, 35;
--bs-form-control-bg: var(--theme-code-block);
--vt-graph-list-zebra-striped-background: var(--bg-color-light-alt);
--vt-modal-bg-color: var(--bg-color);
--vt-ui-popover-content-background: var(--bg-color-light-alt);
--vt-ui-popover-header-background: var(--bg-color-light);
--vt-ui-expandable-border-color: var(--bg-color-light);
--bs-link-color: var(--vt-blue-600);
--bs-body-color: var(--text-color);
--vt-primary-text-color: var(--text-color-light);
--vt-secondary-text-color: var(--text-color-light-alt);
--vt-ui-button-color-text: var(--text-color);
--bs-tertiary-color: var(--text-color);
--bs-border-color: var(--vt-grey-100);
--bs-input-border-color: var(--bs-border-color);
}
input,
textarea,
pre {
color: var(--text-color);
border: 1px solid var(--theme-border);
background-color: var(--theme-code-block);
}
.alert-info {
background-color: var(--theme-info-background);
border: 1px solid var(--theme-info-background-glow-high-contrast);
}
.alert-danger {
background-color: var(--theme-danger-background);
border: 1px solid var(--theme-danger-background-glow-high-contrast);
}
.alert-success {
background-color: var(--theme-success-background);
border: 1px solid var(--theme-success-background-glow-high-contrast);
}
.alert-warning {
background-color: var(--theme-warning-background);
border: 1px solid var(--theme-warning-background-glow-high-contrast);
}
[slot="label-content"] > a,
.process > a,
.alert {
color: var(--text-color);
}
.new-job-form div.content,
.new-job-form div.panel,
file-view,
download-zip,
vt-ui-main-generic-report,
vt-ui-file-card,
#drawer > div.content,
.view.drawer,
.google-visualization-table-table,
.google-visualization-table-tr-head,
.content > .row:nth-child(2n),
.matches-table > .matches-row:nth-child(1n) {
background: var(--bg-color);
color: var(--text-color);
}
.article-body a {
color: var(--vt-blue-600);
}
.mitre-tactic > a,
.mitre-technique > a,
.gs-webResult:not(.gs-no-results-result):not(.gs-error-result) .gs-snippet,
.gs-fileFormatType,
.gs-webResult div.gs-visibleUrl-short,
.gs-webResult.gs-result a.gs-title:link,
.gs-webResult.gs-result a.gs-title:link b,
.gs-imageResult a.gs-title:link,
.gs-imageResult a.gs-title:link b {
color: var(--vt-black-1);
}
.gsc-control-cse,
.gsc-webResult.gsc-result,
.gsc-results .gsc-imageResult,
.gsc-webResult.gsc-result:hover {
background: var(--bg-color-light);
color: var(--text-color);
border-color: var(--bg-color-light-alt);
}
[id*="chip"],
.content-main > #settings,
.article-body pre,
.google-visualization-table-tr-odd,
.matches-table > .matches-row:nth-child(2n) {
background: var(--bg-color-light) !important;
color: var(--text-color);
}
div.grey,
div.avatar-section,
div.entity-row.first div.column.column-title {
background: var(--vt-grey-100);
}
div.list-group-item {
background-color: var(--bg-color-light);
color: var(--text-color);
}
div.list-group-item:nth-child(2n) {
background-color: var(--bg-color-light-alt);
color: var(--text-color);
}
.row header,
.row header .item,
.gsc-control-cse,
.gsc-webResult.gsc-result,
.gsc-results .gsc-imageResult,
vt-ui-expandable,
[slot="content"],
#listRow,
.vt-selected#examples,
.matches-table,
#toolbar > .tabs > .vt-selected,
.google-visualization-table-tr-even,
.see-all-action {
background: var(--bg-color-light-alt);
color: var(--text-color);
}
div.bg-light,
.search-header > .tabs.list-content,
span[slot="label-content"] > .row {
background: var(--bg-color) !important;
color: var(--text-color) !important;
}
vt-ui-generic-card,
vt-ui-file-card,
#detections,
#detections .detection,
div.border-top,
.matches-table,
div.border,
.header,
div.entity-row,
vt-ui-search-bar,
div#omnibarWrapper,
vt-ui-omnibar,
vt-ui-sidebar,
div.grey,
.row section {
border-color: var(--vt-grey-100) !important;
}
.badge.rounded-pill {
color: var(--text-color-dark) !important;
}
.badge,
.rounded-pill,
.tabs-chip {
background: var(--vt-grey-600) !important;
color: var(--text-color) !important;
}
.btn,
a.text-body {
color: var(--vt-grey-500) !important;
}
#section-title,
.row header .description {
color: var(--text-color) !important;
}
h1,
h2,
h3,
h4,
h5,
h6 {
color: var(--vt-grey-800);
}
h1 small,
h2 small,
h3 small,
h4 small,
h5 small,
h6 small {
color: var(--vt-grey-500);
}
body,
.view[view-in-right-drawer],
.tabs.list-content,
.vtilogo-wrapper > .vtilogo,
.article-content,
.article-container {
background: var(--bg-color) !important;
color: var(--vt-black-1);
}
#message,
#detections,
#detections .detection {
background: var(--bg-color-dark);
}
.dropdown-content,
vt-ui-selector.tabs.list-content {
background: var(--vt-white) !important;
}
.hero-title,
#checkboxLabel {
color: var(--vt-black-1);
}
#searchInput,
.tabs-wrapper > .nav-tabs {
color: var(--bs-tertiary-color) !important;
background: var(--bg-color-light) !important;
}
vt-ui-dropdown,
#toolbar,
textarea,
sign-in-view .input-wrapper,
sign-in-view .input-wrapper *,
#multiSearchTextArea {
color: var(--vt-grey-900);
background: var(--vt-white);
}
a[data-sandbox-name],
.sandbox-stat,
.code-editor > .CodeMirror,
#editorWrapper > .CodeMirror {
filter: invert(1);
}
}