Dark mode only
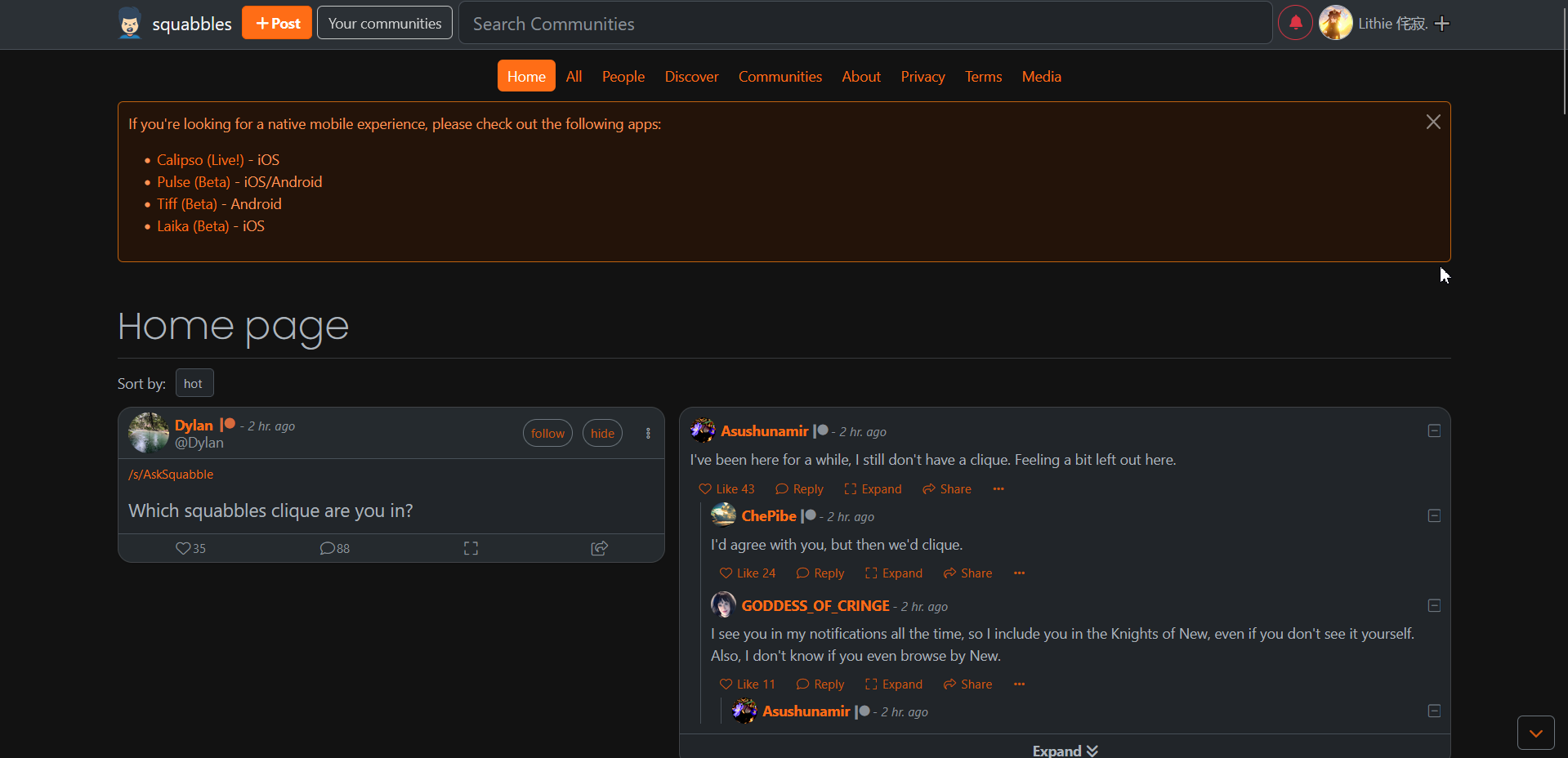
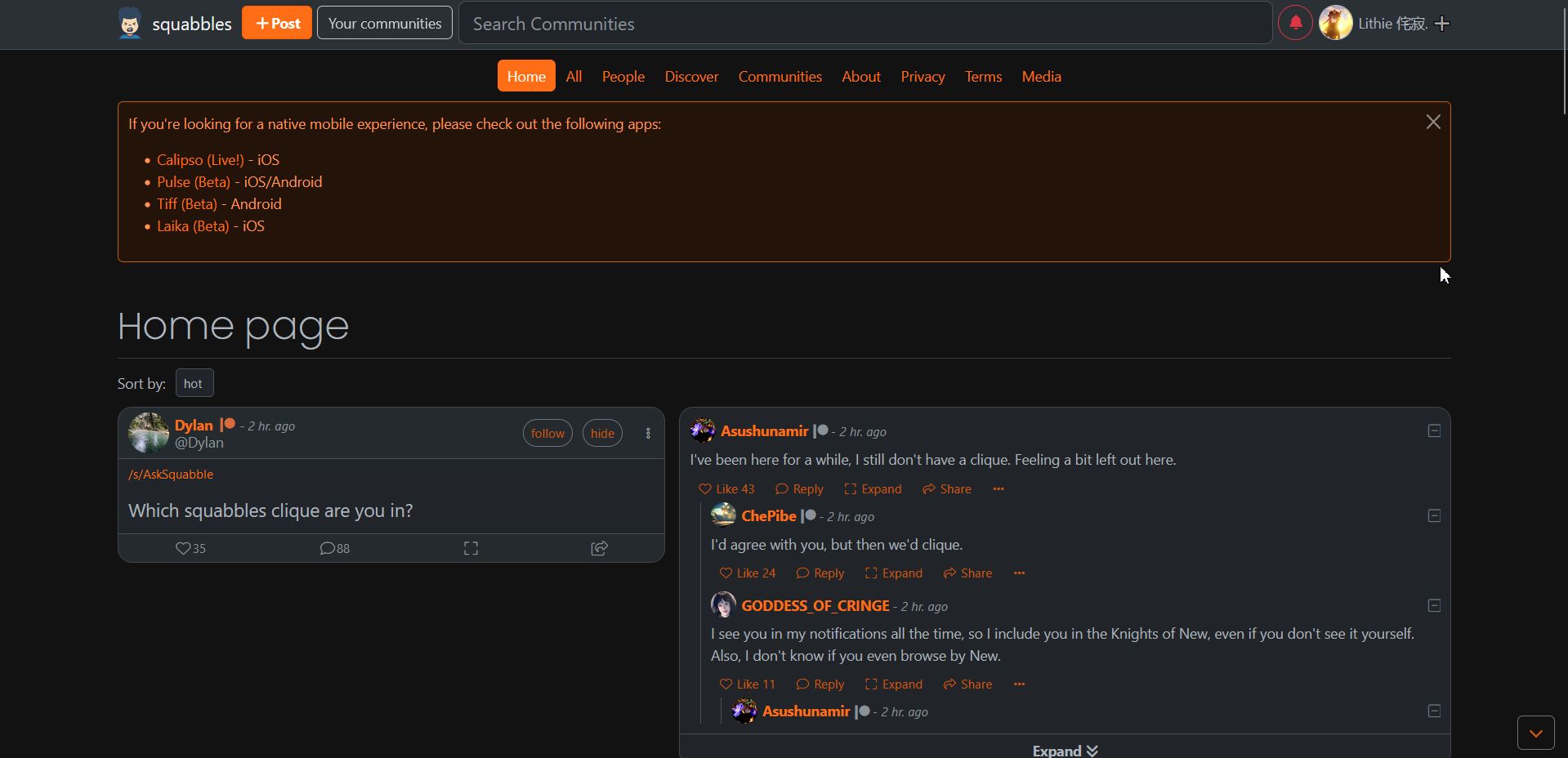
Orange for Squabblr 🍊 by Lithie

Details
AuthorLithie
Licenseyes
Categorysquabblr.co
Created
Updated
Code size3.2 kB
Code checksum6a971d36
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dark mode only
Source code
/* ==UserStyle==
@name Orange for Squabbles 🍊
@version 20230717.22.48
@namespace userstyles.world/user/Lithie
@description Dark mode only
@author Lithie
@license yes
==/UserStyle== */
@-moz-document domain("squabblr.co") {
/* index-f028b694.css | https://squabbles.io/vue/assets/index-f028b694.css */
html[data-bs-theme="dark"] .btn-primary {
background-color: #ff6d16;
border-color: #ff5f00;
}
.btn-primary {
--bs-btn-active-bg: #7d370e;
--bs-btn-active-border-color: #ff6d16;
}
.nav-pills {
--bs-nav-pills-link-active-bg: #ff6d16;
}
html[data-bs-theme="dark"] a:not(.btn) {
/* color: #00ac0a; */
color: #ff6d16;
}
.btn-outline-secondary {
--bs-btn-color: #cc5610;
--bs-btn-hover-bg: #e05e10;
--bs-btn-active-bg: #77330b;
--bs-btn-active-border-color: #ff6d16;
}
/* index-f028b694.css | https://squabbles.io/vue/assets/index-f028b694.css */
html[data-bs-theme="dark"] .btn-primary {
background-color: #ff6d16;
border-color: #ff5f00;
}
.btn-primary {
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #7d370e;
--bs-btn-active-border-color: #ff6d16;
}
.nav-pills {
--bs-nav-pills-link-active-bg: #ff6d16;
}
html[data-bs-theme="dark"] a:not(.btn) {
/* color: #00ac0a; */
color: #ff6d16;
}
.btn-outline-secondary {
--bs-btn-color: #cc5610;
--bs-btn-hover-bg: #e05e10;
--bs-btn-active-bg: #77330b;
--bs-btn-active-border-color: #ff6d16;
}
html[data-bs-theme="dark"] .btn-outline-contrast {
--bs-btn-color: #fff;
--bs-btn-hover-color: #fff;
--bs-btn-hover-bg: #f46814;
--bs-btn-hover-border-color: #ff6d16;
--bs-btn-active-color: #f7f7f7;
--bs-btn-active-bg: #7b3810;
--bs-btn-active-border-color: #ff6307;
}
.dropdown-menu {
--bs-dropdown-link-active-bg: #ff6d16;
}
.form-control:focus {
border-color: #ff6d16;
box-shadow: 0 0 0 .25rem #fd770040;
}
[data-bs-theme="dark"] {
--bs-primary-text-emphasis: #ff9455;
--bs-primary-bg-subtle: #231309;
--bs-primary-border-subtle: #bf6210;
}
/* index-f028b694.css | https://squabbles.io/vue/assets/index-f028b694.css */
.list-group {
--bs-list-group-active-bg: #ff6d16;
--bs-list-group-active-border-color: #ff6d16;
}
/* index-f028b694.css | https://squabbles.io/vue/assets/index-f028b694.css */
html[data-bs-theme="dark"] .border-primary {
border-color: #fd6e06 !important;
}
:root, [data-bs-theme="light"] {
--bs-primary-rgb: 255, 113, 11;
}
}
/* index-bfa32bc8.css | https://squabbles.io/vue/assets/index-bfa32bc8.css */
.form-check-input:checked {
background-color: #ff660a;
border-color: #ff660a;
}
.btn-outline-primary {
--bs-btn-color: #ff7800;
--bs-btn-border-color: #ff7800;
--bs-btn-hover-bg: #d75d21;
--bs-btn-hover-border-color: #c54100;
--bs-btn-active-color: #fff;
--bs-btn-active-bg: #722f14;
--bs-btn-active-border-color: #ff7800;
}
/* index-d88a8131.css | https://squabblr.co/vue/assets/index-d88a8131.css */
.form-check-input:focus {
border-color: #ff6435;
box-shadow: 0 0 0 .25rem #f1540840;
}
.navbar-brand > img:nth-child(1) {
filter: hue-rotate(270deg);
}
div.mb-3:nth-child(1) > img:nth-child(1) {
filter: hue-rotate(270deg);
}