Get Pink'ed idiot
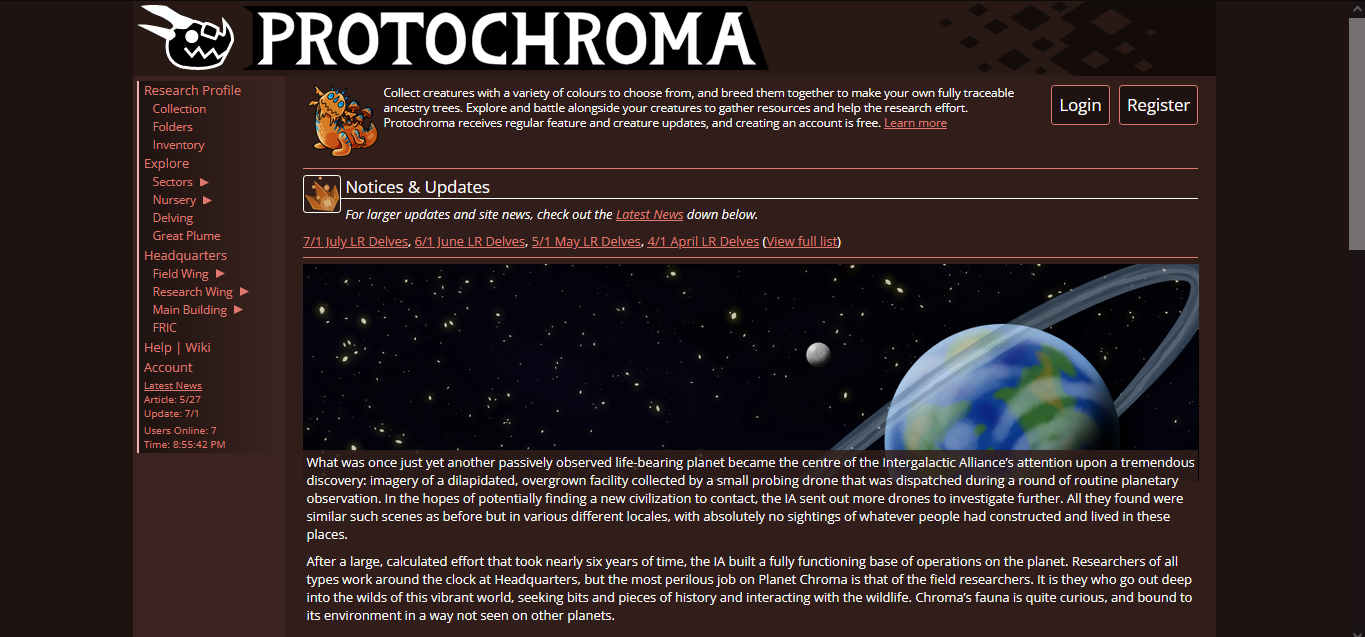
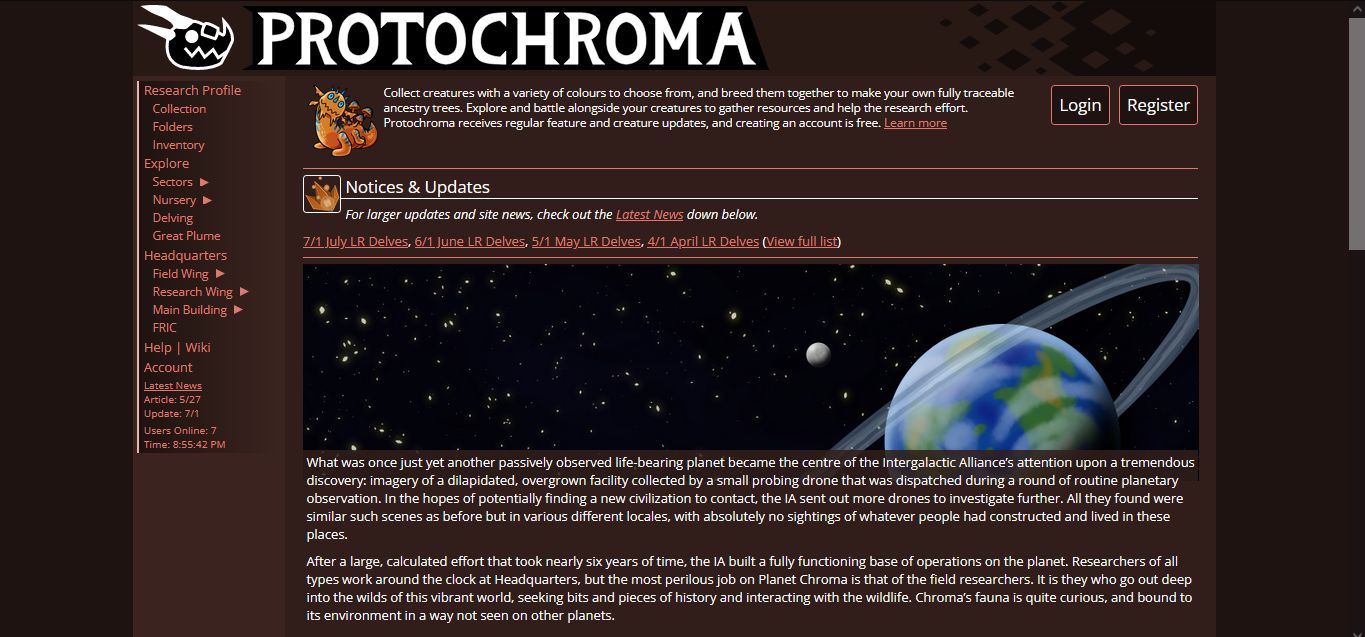
Protochroma - Pink Velvet Snake by werewire

Details
Authorwerewire
LicenseCC-BY-NC-4.0
Categoryprotochroma.net
Created
Updated
Code size4.7 kB
Code checksum51c859e0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Protochroma - Pink Velvet Snake
@namespace github.com/openstyles/stylus
@version 1.0.3
@description Get Pink'ed idiot
@author Werewire
==/UserStyle== */
@-moz-document domain("protochroma.net") {
/* Front Page */
.registerlink:link, .registerlink:visited {
background-color: #1e1310;
color: #FFFFFF;
border: solid 1px #e0786e;
}
.newstitle {
background-color: #1e1310;
color: #FFFFFF;
}
/* Most Pages */
:root {
--bg-darkest: #1e1310 !important;
--bg-dark: #3b241f !important;
--bg-middle: #281915 !important;
--bg-light: #311e1a !important;
--bg-lightest: #653935 !important;
--ac-border: #edb3ad !important;
--ac-link: #e0786e !important;
--ac-text: #e0786e !important;
--g-text: #fff !important;
--g-link: #e0786e !important;
--g-link-hover: #edb3ad !important;
--g-bwtag-hover: #e0786e !important;
--g-highlight: #824844 !important;
--g-border: #e0786e !important;
--g-overlay: #653935 !important;
--bio-text: #e0786e !important;
--bio-link: #e0786e !important;
--bio-link-hover: #edb3ad !important;
--bio-accent: #edb3ad !important;
--bio-darkest: #653935 !important;
--bio-dark: #824844 !important;
--bio-middle: #281915 !important;
--bio-light: #ec6ea3 !important;
--bio-lightest: #FFFFFF !important;
--svg-sm: #e0786e !important;
}
/* Ready To Grow Creature */
.indvhighlight {
background-color: #d7535fb8 !important;
border: 2px solid var(--ac-border);
}
.indvhighlight a {
color: #FFF;
}
/* Profile Buttons */
.slots {
color: #FFFFFF;
background-color: #1e1310 !important;
border: 1px dotted #1e1310 !important;
}
.attention {
background-color: #f61544 !important;
border: 1px dotted #f61544 !important;
}
.limiter {
color: #FFFFFF;
background-color: #3b241f !important;
border: 1px dotted #3b241f !important;
}
.groupname {
background-color: #281d30 !important;
color: #FFFFFF;
}
.hpbartag {
background-color: #3b241f !important;
color: #FFFFFF;
}
.titletag-text {
background: #3b241f;
color: #FFFFFF;
}
.titletag::before {
border-bottom: 7px solid #3b241f;
border-left: 7px solid transparent;
}
.titletag::after {
border-top: 7px solid #3b241f;
border-left: 7px solid transparent;
}
a.pagebar:link, a.pagebar:visited {
background-color: #281d30 !important;
color: #FFFFFF;
}
.chartitle {
background-color: #1e1310 !important;
color: #FFFFFF;
}
.ui-state-default, .ui-widget-content .ui-state-default, .ui-widget-header .ui-state-default, .ui-button, html .ui-button.ui-state-disabled:hover, html .ui-button.ui-state-disabled:active {
border: 1px solid #edb3ad !important;
background: #281915 !important;
color: #FFFFFF;
}
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active, a.ui-button:active, .ui-button:active, .ui-button.ui-state-active:hover {
border: 1px solid var(--g-bwtag-hover);
background: #3b241f !important;
color: var(--g-bwtag-hover);
}
/* Sector Pages */
.roomlink:link, .roomlink:visited {
background-color: #1e1310;
border: 2px solid #e0786e;
color: #FFFFFF;
}
.listid {
background-color: #1e1310;
color: #FFFFFF;
}
/* Creature Tags */
.indvfulltitle {
background-color: #1e1310 !important;
color: #FFFFFF;
}
.limbottomleft {
color: #FFFFFF;
background-color: #1e1310;
border: 1px dotted #edb3ad;
}
/* Delving */
.crgbartag {
background-color: #1e1310 !important;
color: #FFFFFF;
}
.tooltip, .ttipshort, .tooltiplong {
background-color: #3b241f !important;
border: 1px dotted #3b241f !important;
color: #FFFFFF;
}
a.longboxtitle {
background-color: #e0786e;
color: #fff;
}
/* Checkboxes */
.checkcon input:checked ~ .check, .radiobcon input:checked ~ .radiob {
background-color: #e0786e !important;
border-color: #1e1310 !important;
}
.check, .radiob {
background-color: #FFFFFF !important;
border: 1px solid #edb3ad !important;
}
/* Search Hover text */
.select2-container--default .select2-results__option--highlighted[aria-selected] {
background-color: var(--ac-border) !important;
color: var(--ac-text) !important;
}
/* Search Select Options */
.select2-container--default .select2-selection--multiple .select2-selection__choice {
background-color: #1e1310;
color: #FFFFFF;
}
/* FRIC */
a.longboxtitle2 {
background-color: #824844;
color: #FFFFFF;
}
th {
background-color: #824844;
color: #FFFFFF;
}
.frictitle {
background-color: #824844;
color: #FFFFFF;
}
}